Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
В этом руководстве демонстрируется пример решения для сбора, отслеживания и обмена данными пульсовой оксиметрии для нескольких пользователей. Он построен с использованием бессерверных технологий AWS , что обеспечивает надежную масштабируемость и безопасность. Внешнее приложение написано на VueJS и использует Amplify Framework . Измерения сатурации кислорода выполняются вручную или с помощью пульсоксиметра BerryMed, подключенного к браузеру через Интернет через Bluetooth .

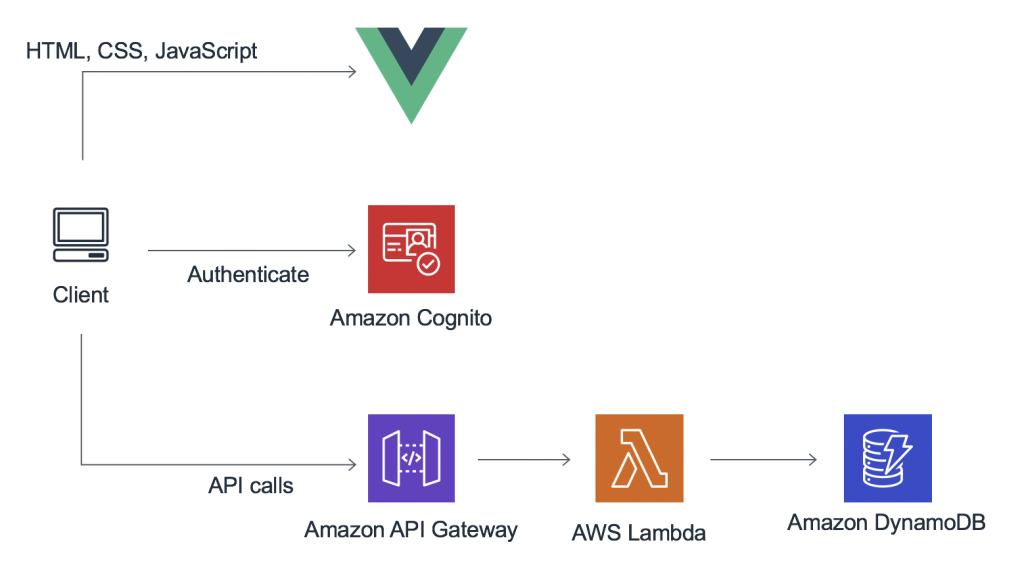
Бессерверный бэкэнд, который обрабатывает пользовательские данные и управление общим доступом, развертывается с использованием модели бессерверных приложений AWS (AWS SAM). Бэкэнд-приложение состоит из REST API Amazon API Gateway , который вызывает функции AWS Lambda . Код написан на Python для обработки бизнес-логики взаимодействия с базой данных Amazon DynamoDB . Аутентификацией управляет Amazon Cognito .
Предпосылки
Для реализации проекта потребуется:
На компьютере установлены Node.js и npm
Пальцевый пульсоксиметр BerryMed BM1000C
Аккаунт AWS. Этот проект можно выполнить с использованием уровня бесплатного пользования AWS
Развернем приложение

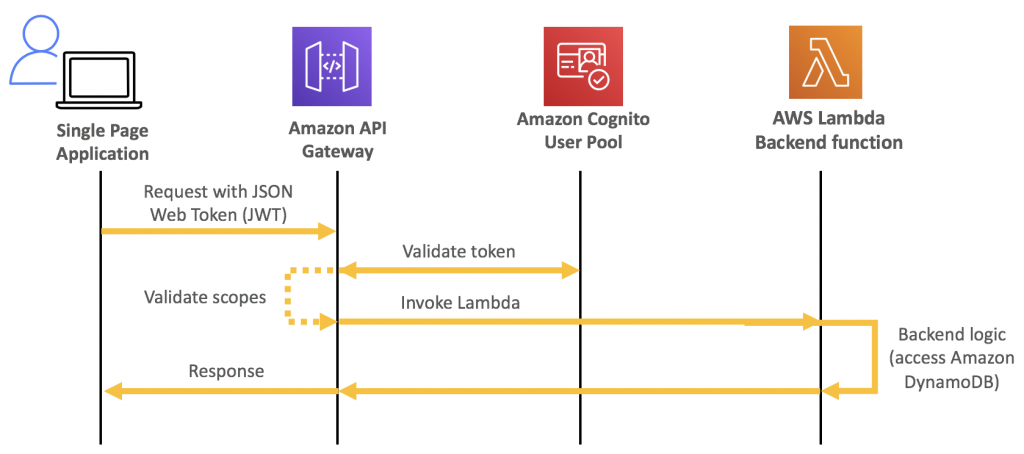
Решение состоит из двух частей: внешнего интерфейса и бессерверного внутреннего интерфейса. Amplify CLI развертывает все аутентификации Amazon Cognito и ресурсы хостинга для веб - интерфейсе. Серверной части требуется идентификатор пула пользователей Amazon Cognito для настройки авторизатора в API. Это включает рабочий процесс авторизации, как показано на следующем изображении.

Сначала настройте интерфейс. Выполните следующие шаги с помощью терминала, запущенного на компьютере, или с помощью AWS Cloud9 IDE. Если вы используете AWS Cloud9, создайте экземпляр, используя параметры по умолчанию.
Из терминала:
Установите Amplify CLI, выполнив эту команду.
npm install -g @aws-amplify/cliНастройте Amplify CLI с помощью этой команды. Следуйте инструкциям до завершения .
amplify configureКлонируйте проект с GitHub .
git clone https://github.com/aws-samples/aws-serverless-oxygen-monitor-web-bluetooth.gitПерейдите в каталог ampify-frontend и инициализируйте проект с помощью команды Amplify CLI. Следуйте инструкциям до завершения.
cd aws-serverless-oxygen-monitor-web-bluetooth/amplify-frontend amplify initРазверните все внешние ресурсы в облаке AWS с помощью команды Amplify CLI.
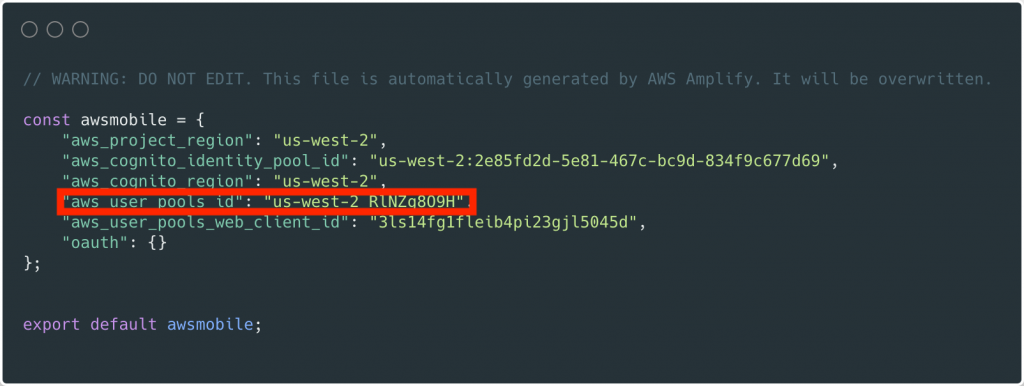
amplify pushПосле завершения развертывания ресурсов обратите внимание на свойство aws_userpools_id в файле src / aws-exports.js . Это требуется при развертывании бессерверного бэкэнда.

aws_user_pools_id в файле src / aws-exports.js
Затем разверните бессерверный бэкэнд. Хотя его можно развернуть с помощью AWS SAM CLI , вы также можете развернуть его из Консоли управления AWS :
Перейдите к серверному приложению Oxygen-Monitor в репозитории бессерверных приложений AWS .
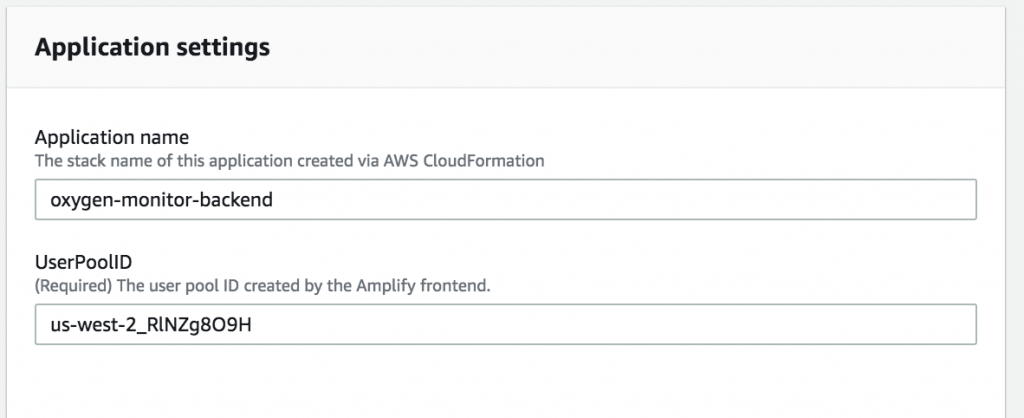
В настройках приложения назовите приложение и укажите aws_userpools_id из внешнего приложения для параметра UserPoolID .

Выберите Deploy (Развернуть) .
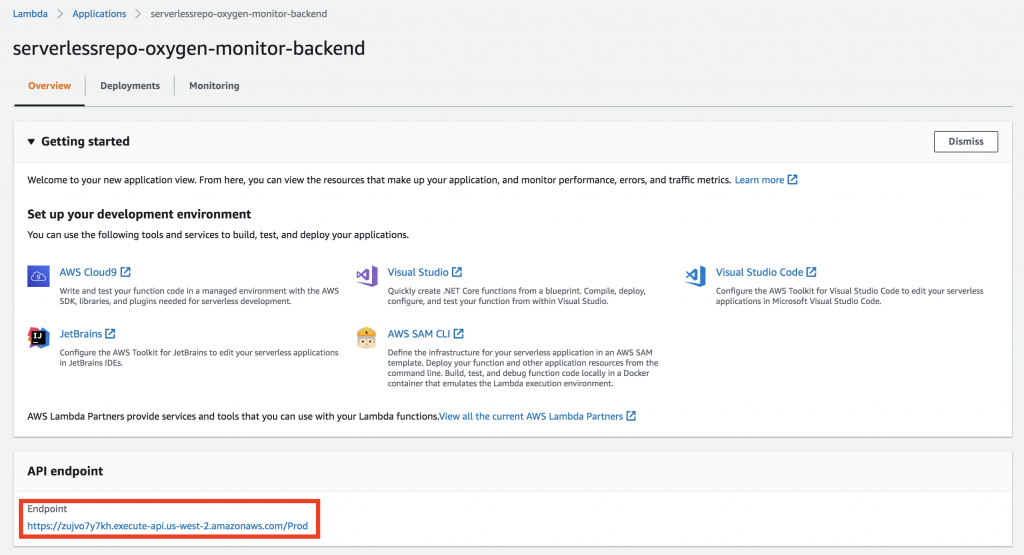
По завершении скопируйте API endpoint (конечную точку API), чтобы ее можно было настроить во внешнем приложении на следующем шаге.

Endpiont API
Настроить и запустить интерфейсное приложение
Создайте файл ampify-frontend / src / api-config.js в приложении внешнего интерфейса со следующим содержимым. Включите конечную точку API из предыдущего шага.
const apiConfig = { “endpoint”: “<API ENDPOINT>” }; export default apiConfig;В терминале перейдите в корневой каталог внешнего приложения и запустите его локально для тестирования.
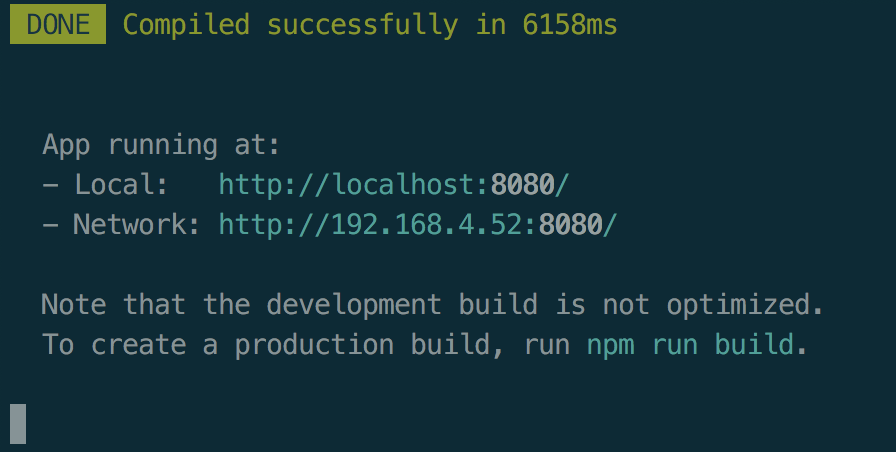
cd aws-serverless-oxygen-monitor-web-bluetooth/amplify-frontend npm install npm run serveВы должны увидеть такой вывод:

Вы должны увидеть такой вывод Чтобы опубликовать интерфейсное приложение на облачном хостинге, выполните следующую команду:
amplify publishПосле завершения предоставляется URL-адрес размещенного приложения.

Использование внешнего интерфейса
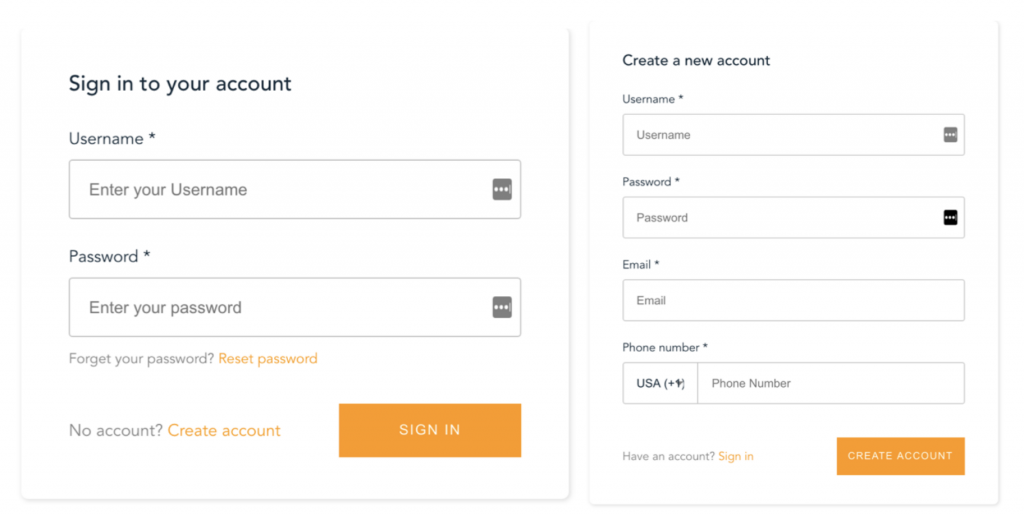
После того, как приложение запущено локально или размещено в облаке, переход к нему представляет собой интерфейс входа пользователя с возможностью регистрации.

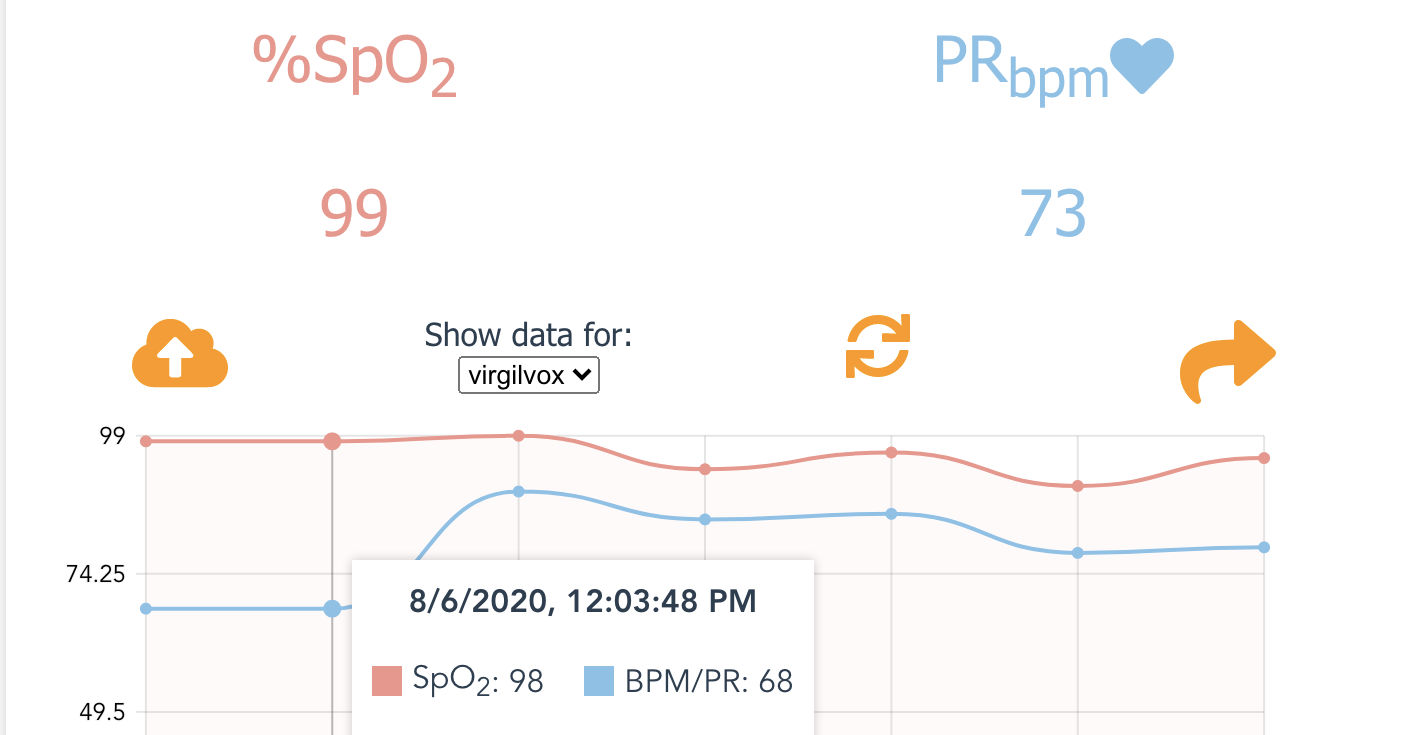
Процесс регистрации требует отправки кода на указанный адрес электронной почты для проверки. После проверки вам будет представлен основной интерфейс приложения. Такие значения отображается, если в учетной записи нет истории насыщения кислородом или частоты пульса.

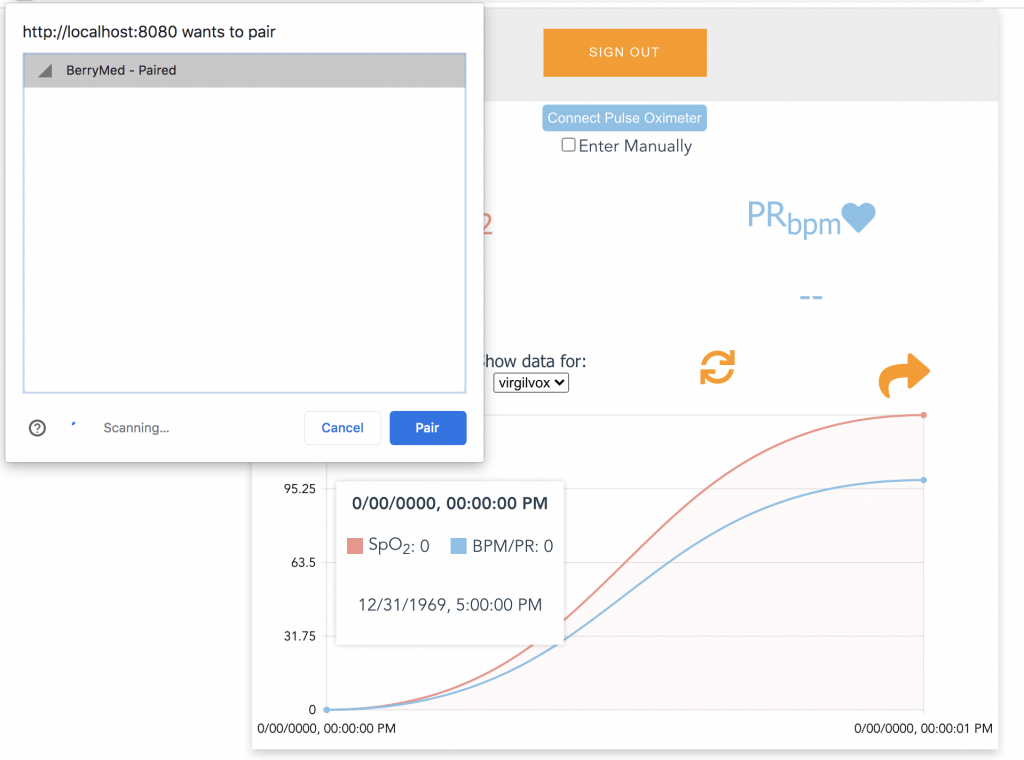
Чтобы подключить пульсоксиметр BerryMed и начать считывание измерений, включите устройство. Нажмите кнопку «Подключить пульсоксиметр», а затем выберите его из списка. Для использования функции Bluetooth в Интернете требуется браузер Chrome на настольном компьютере или мобильном устройстве Android.

Если у вас нет совместимого пульсоксиметра Bluetooth или доступа к Интернету Bluetooth, отметка флажка "Enter Manually" (Ввести вручную) представляет поля прямого ввода.

Когда станут доступны значения насыщения кислородом и частоты пульса, выберите значок загрузки облака. При этом значения публикуются в бессерверном сервере, где они хранятся в таблице DynamoDB. Затем диаграмма тенденций обновится, чтобы отразить новые данные.

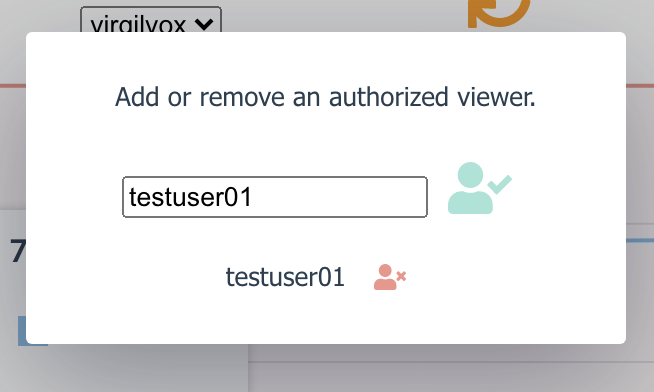
Доступ к вашим историческим данным может быть предоставлен другому пользователю, например, специалисту в области здравоохранения. Щелкните значок общего доступа справа, чтобы открыть параметры общего доступа. Отсюда вы можете добавлять или удалять доступ другим пользователям по имени пользователя.

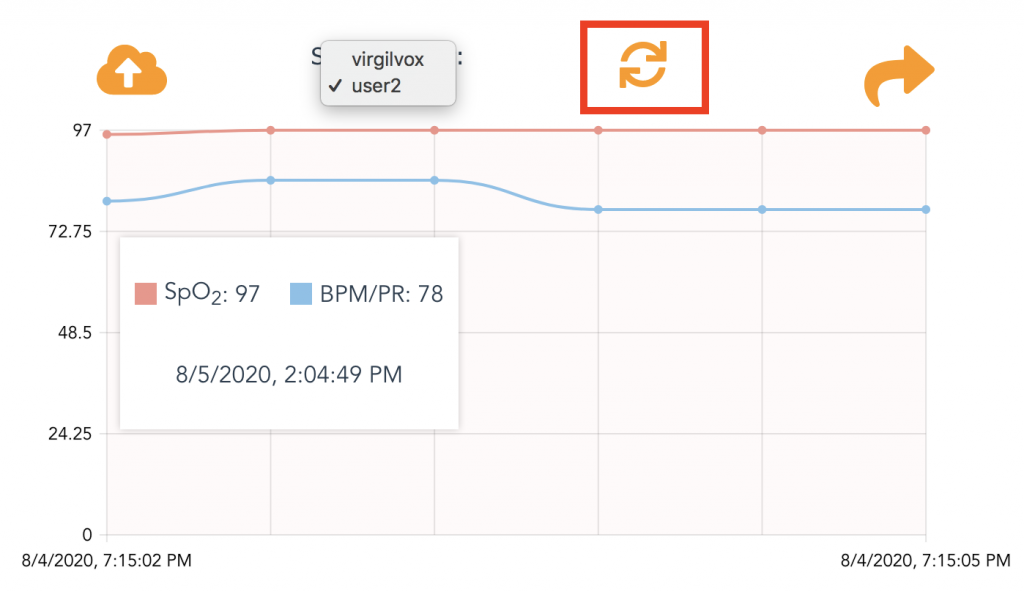
Чтобы просмотреть данные, которыми с вами поделились, выберите имя пользователя в раскрывающемся списке и нажмите значок обновления.

Понимание бессерверного бэкэнда
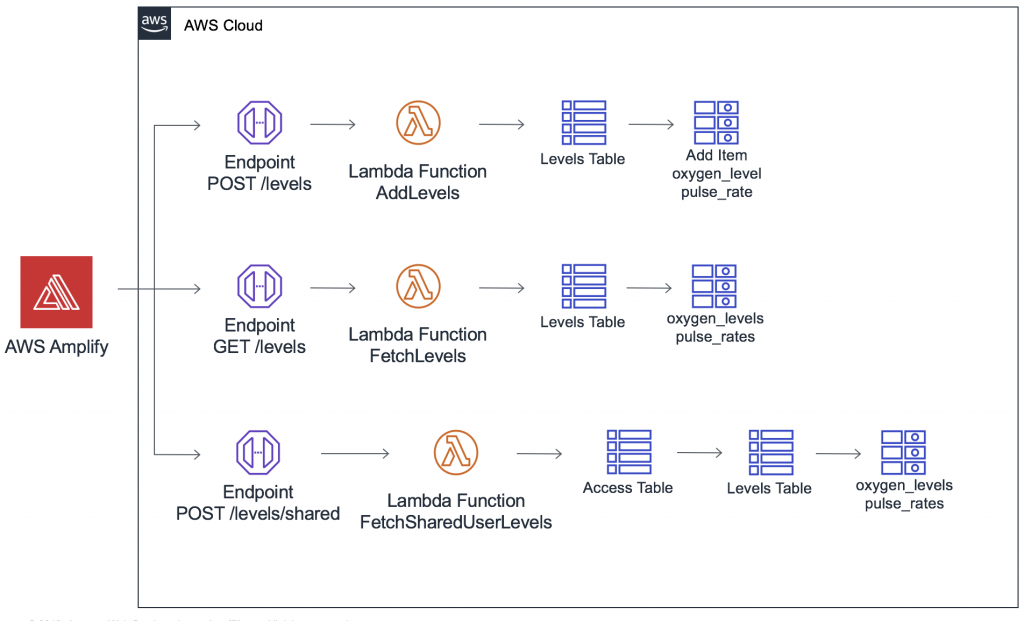
В проекте GitHub папка serverless-backend / содержит файл шаблона AWS SAM и функции Lambda . Он создает конечную точку шлюза API, шесть лямбда-функций и две таблицы DynamoDB. Шаблон также определяет авторизатор Amazon Cognito для API, используя ¨UserPoolID¨, переданный в качестве параметра:

Это позволяет только аутентифицированным пользователям внешнего интерфейса делать запросы с помощью токена JWT, содержащего их имя пользователя и адрес электронной почты. Бэкэнд использует эту информацию для извлечения и хранения данных в DynamoDB, соответствующих пользователю, отправившему запрос.

Первые три конечные точки обрабатывают обновление и получение уровней кислорода и частоты пульса. Когда пользователь публикует новое измерение, вызывается функция AddLevels, которая создает новый элемент "Уровни" в таблице DynamoDB.
Функция FetchLevels извлекает личную историю пользователя. Функция FetchSharedUserLevels проверяет Access Table, чтобы узнать, есть ли у запрашивающего пользователя права общего доступа.

Остальные конечные точки обрабатывают управление доступом. Когда вы добавляете общего пользователя, это вызывает функцию ManageAccess с именем пользователя и действием, таким как совместное использование или отзыв. При совместном использовании элемент добавляется в Access Table, которая разрешает связь. В случае отзыва элемент удаляется из таблицы.
Функция GetSharedUsers извлекает список общих с пользователем, делающим запрос. Это заполняет раскрывающийся список доступных пользователей. FetchUsersWithAccess выбирает всех пользователей, у которых есть доступ к пользователю, выполняющему запрос, это заполняет список пользователей в параметрах общего доступа.
Таблицы DynamoDB создаются шаблоном AWS SAM с ключом раздела и ключом диапазона, определенным для каждой таблицы. Они используются лямбда-функциями для запроса и сортировки элементов. См. Документацию, чтобы узнать больше о схеме ключей таблицы DynamoDB.
LevelsTable:
Type: AWS::DynamoDB::Table
Properties:
AttributeDefinitions:
-
AttributeName: "username"
AttributeType: "S"
-
AttributeName: "timestamp"
AttributeType: "N"
KeySchema:
- AttributeName: username
KeyType: HASH
- AttributeName: timestamp
KeyType: RANGE
ProvisionedThroughput:
ReadCapacityUnits: "5"
WriteCapacityUnits: "5"
SharedAccessTable:
Type: AWS::DynamoDB::Table
Properties:
AttributeDefinitions:
-
AttributeName: "username"
AttributeType: "S"
-
AttributeName: "shared_user"
AttributeType: "S"
KeySchema:
- AttributeName: username
KeyType: HASH
- AttributeName: shared_user
KeyType: RANGE
ProvisionedThroughput:
ReadCapacityUnits: "5"
WriteCapacityUnits: "5"Понимание интерфейса
В проекте GitHub папка ampify-frontend / src / содержит весь код для внешнего приложения. В main.js модули Amplify VueJS настроены на использование ресурсов, определенных в aws-exports.js. Он также настраивает конечную точку бессерверной серверной части, определенную в api-config.js.

В файле components/OxygenMonitor.vue импортируется модуль API и определяется желаемый API.

Вызовы API определяются как методы Vue, которые могут вызываться различными другими компонентами и элементами приложения.

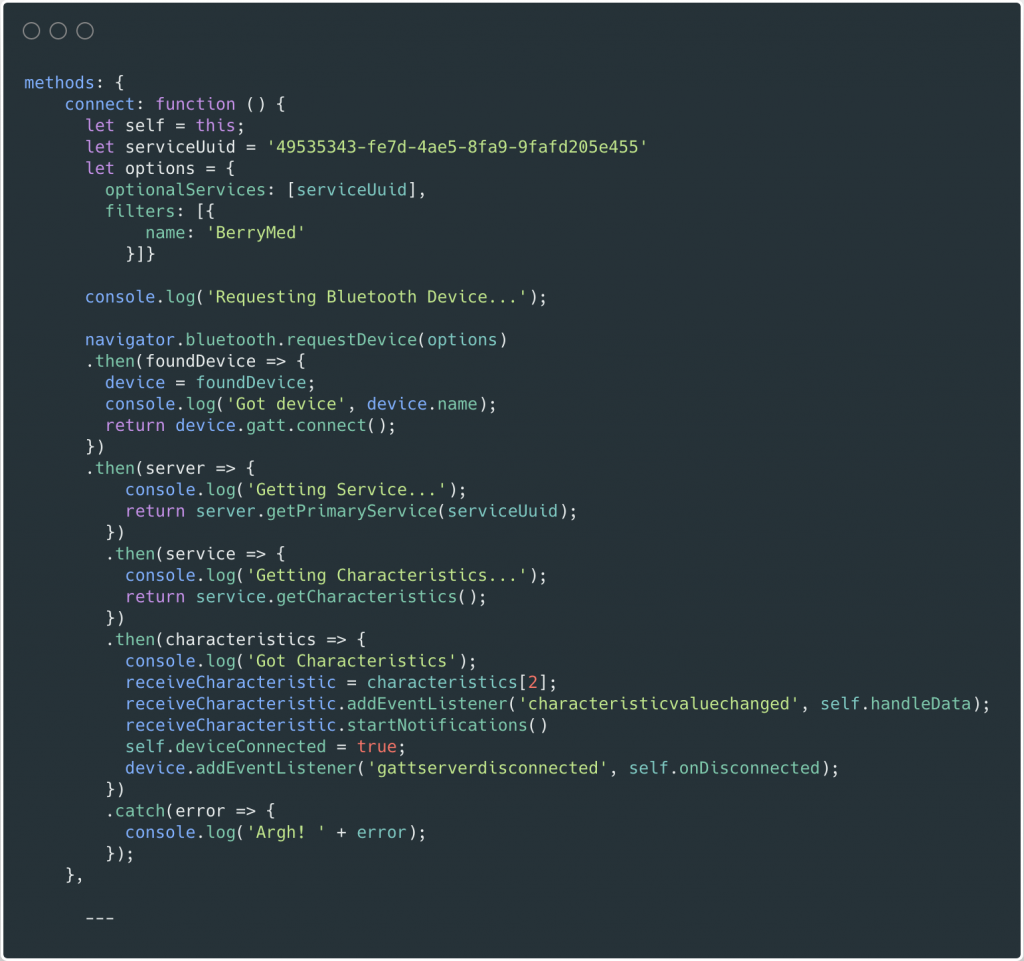
В компонентах /ConnectDevice.vue, метод подключения инициализирует соединение Bluetooth Web - к пульсоксиметру. Он ищет UUID службы Bluetooth и имя устройства, характерное для пульсоксиметров BerryMed. При успешном соединении он создает прослушиватель событий на характеристике Bluetooth, который уведомляет об изменениях в измерениях.

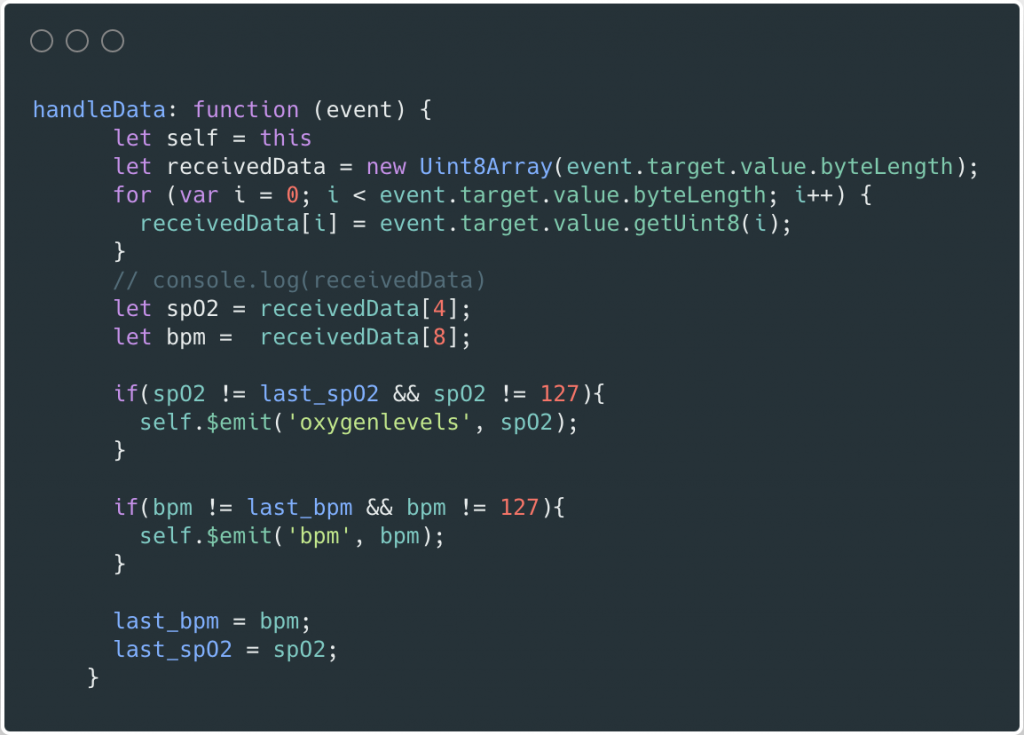
Метод handleData анализирует события уведомления. Он отмечает любые изменения сатурации кислорода или частоты пульса.

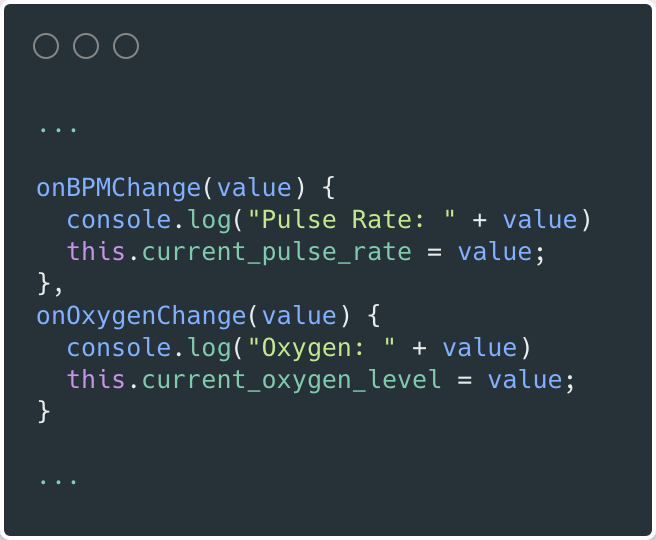
Компонент OxygenMonitor определяет компонент ConnectDevice в своем шаблоне. Он связывает обработчики с отправленными событиями.

Обработчики присваивают значения объекту данных Vue для использования во всем приложении.

Изучите детально код проекта, чтобы увидеть, как Amplify Framework и бессерверный бэкэнд используются для практического применения.
Заключение
Удаленное отслеживание жизненно важных функций пациентов стало как никогда актуальным. Это руководство демонстрирует решение для приложения личного здоровья и телемедицины. Полное решение включает в себя многопользовательскую функциональность и безопасный и масштабируемый бессерверный сервер. Приложение использует браузер для взаимодействия с физическим устройством для измерения насыщения кислородом и частоты пульса. Он публикует измерения в базе данных с помощью бессерверного API. Исторические данные могут отображаться в виде диаграммы тенденций, а также могут быть доступны другим пользователям.




