Существует огромное количество генераторов статических сайтов (Static Site Generator, SSG). Очень сложно принять решение о том, какой именно выбрать. Существует множество полезных статей, которые могут помочь сориентироваться в (популярных) SSG. Правда, чтение подобных материалов не упростит, неким волшебным образом, принятие вышеозначенного решения.
Я решил помочь тем, кто занят выбором SSG. Мой коллега составил список вопросов, призванный упростить подбор генератора статических сайтов. К этому списку прилагается сводка по популярным SSG. Там не хватает лишь оценки того, как разные SSG показывают себя в деле.

Все SSG объединяет то, как именно организована схема их работы. А именно, они принимают некие данные на вход и пропускают эти данные через шаблонизатор. На выходе оказываются HTML-файлы. Обычно этот процесс называют сборкой проекта (build).
Для того чтобы получить сравнимые данные о производительности различных SSG, нужно учесть множество нюансов. Нужно обратить внимание на особенности проектов, на факторы, замедляющие или ускоряющие сборку. Отсюда и начинается наше исследование производительности популярных SSG.
При этом наша цель — не просто найти самый быстрый SSG. Репутация «самого быстрого» уже закрепилась за Hugo. Я имею в виду то, что на сайте проекта сказано, что Hugo — это самый быстрый в мире фреймворк для создания сайтов. А значит — так оно и есть.
В этом материале приведено сравнение производительности популярных SSG. А именно, речь идёт о времени сборки проектов. Но самое важное здесь — это глубокий анализ того, почему те или иные инструменты показывают определённые результаты. Ошибкой будет, не обращая внимания ни на что, кроме времени сборки проектов, выбрать «самый быстрый SSG» или сразу отказаться от «самого медленного». Давайте поговорим о том, почему это так.
Процесс тестирования SSG задуман так, чтобы начать с исследования нескольких популярных проектов и с изучения обработки данных простых форматов. Это — база, на которой можно построить исследование большего количества генераторов статических сайтов и расширить это исследование за счёт более сложных форматов данных. Сейчас в исследование входят шесть популярных SSG:
При изучении каждого из них применяются следующий подход и следующие условия:
Эти испытания рассматриваются как тесты производительности (бенчмарки). При их проведении используются простые Markdown-файлы, в результате сборки получается нестилизованный HTML-код.
Другими словами, выходные данные — это, с технической точки зрения, веб-сайт, который мог бы быть развёрнут в продакшне. Но это — не реализация реального сценария применения SSG. Вместо стремления к воспроизведению реальной ситуации мы хотим получить базу для сравнения исследуемых фреймворков. При использовании рассмотренных инструментов для создания настоящих сайтов SSG будут работать с более сложными данными и с другими настройками, что повлияет на время сборки проектов (обычно это замедляет сборку).
Например, одним из отличий нашего теста от реальных сценариев использования SSG является тот факт, что мы исследуем процессы «холодных» сборок. В реальности дела обстоят несколько иначе. Например, если в проект входит 10000 Markdown-файлов, являющихся источником данных для SSG, и если для сборки проекта используется Gatsby, то будет задействован кеш Gatsby. А это очень сильно (почти наполовину) сокращает время сборки.
То же самое можно сказать и об инкрементальных сборках. Это имеет отношение к сравнению «горячих» и «холодных» сборок в том плане, что при выполнении инкрементальной сборки обрабатываются лишь изменённые файлы. В этих испытаниях мы не исследуем инкрементальные сборки. В будущем, вполне возможно, данное исследование будет расширено в этом направлении.
Прежде чем мы приступим к исследованиям, давайте рассмотрим тот факт, что, на самом деле, существует две разновидности SSG, два уровня генераторов статических сайтов. Давайте назовём их «базовыми» и «продвинутыми».
Я для этого теста специально выбрал по три генератора каждого уровня. К базовым относятся Eleventy, Hugo и Jekyll. В основе трёх других генераторов лежат фронтенд-фреймворки. Эти SSG включают в себя различные дополнительные инструменты. Gatsby и Next основаны на React, а Nuxt основан на Vue.
Предлагаю применить в нашем исследовании научный метод. Наука — это очень увлекательно (и она способна принести немалую пользу).
Моя гипотеза заключается в том, что если SSG относится к разряду продвинутых, это значит, что он будет работать медленнее, чем базовые генераторы. Я уверен в том, что это найдёт отражение в результатах исследования, так как в работе продвинутых SSG задействовано больше механизмов, чем в работе базовых. В результате весьма вероятно то, что по результатам исследования базовые и продвинутые генераторы можно будет чётко разделить на две группы. При этом базовые генераторы будут работать быстрее продвинутых.
Hugo и Eleventy будут очень быстро обрабатывать небольшие наборы данных. Они представляют собой (сравнительно) простые процессы, созданные, соответственно, средствами Go и Node.js. Результаты их испытаний должны это отразить. Хотя оба этих SSG замедлятся при росте количества файлов, я ожидаю, что они, всё же, останутся лидерами. При этом, возможно, Eleventy, при росте нагрузки, будет демонстрировать динамику изменения времени сборки, сильнее отклоняющуюся от линейной, чем Hugo. Это может быть простым следствием того, что производительность Go обычно выше производительности Node.js.
Продвинутые SSG, или те, которые привязаны к неким веб-фреймворкам, будут начинать работу медленно, это будет заметно. Я подозреваю, что в тесте с обработкой единственного файла разница между базовыми и продвинутыми фреймворками будет весьма существенной. У базовых это будет несколько миллисекунд, а у продвинутых, у Gatsby, Next и Nuxt, это будут уже секунды.
SSG, основанные на веб-фреймворках, используют webpack, что добавляет дополнительную нагрузку на систему в процессе их работы. При этом от объёма обрабатываемых данных эта дополнительная нагрузка не зависит. Но мы сами соглашаемся на это, используя более продвинутые инструменты (подробнее об этом мы поговорим ниже).
А если речь пойдёт об обработке тысяч файлов, то я подозреваю, что разрыв между группами базовых и продвинутых генераторов уменьшится. При этом, правда, продвинутых SSG всё так же будут серьёзно отставать от базовых.
Если говорить о группе продвинутых генераторов, то тут я жду того, что самым быстрым из них будет Gatsby. Я считаю так лишь из-за того, что в нём нет компонента серверного рендеринга, который может замедлять работу. Но это — лишь отражение моих внутренних ощущений. Возможно, в Next и Nuxt серверный рендеринг оптимизирован до такого уровня, что если он не используется, то он никак не влияет на время сборки проектов. Подозреваю, что Nuxt будет быстрее чем Next. Это предположение я делаю, основываясь на том, что Vue «легче», чем React.
Платформа Ruby печально известна невысокой производительностью. Со временем её оптимизируют, она становится быстрее, но я не жду того, что скорость её работы сравнится с Node.js, не говоря уже о Go. Но, в то же время, на Jekyll не ложится дополнительная нагрузка, связанная с веб-фреймворком.
Я так думаю, что в начале испытания, при обработке небольшого количества файлов, Jekyll покажет высокую скорость. Возможно, такую же высокую, как и Eleventy. Но по мере того, как мы доберёмся до исследования обработки тысяч файлов, производительность попадёт под удар. Мне кажется, что есть и другие причины того, что Jekyll может оказаться самым медленным из всех шести исследуемых SSG. Мы, чтобы это проверить, исследуем производительность наших генераторов на наборах файлов разных размеров — вплоть до 100000.
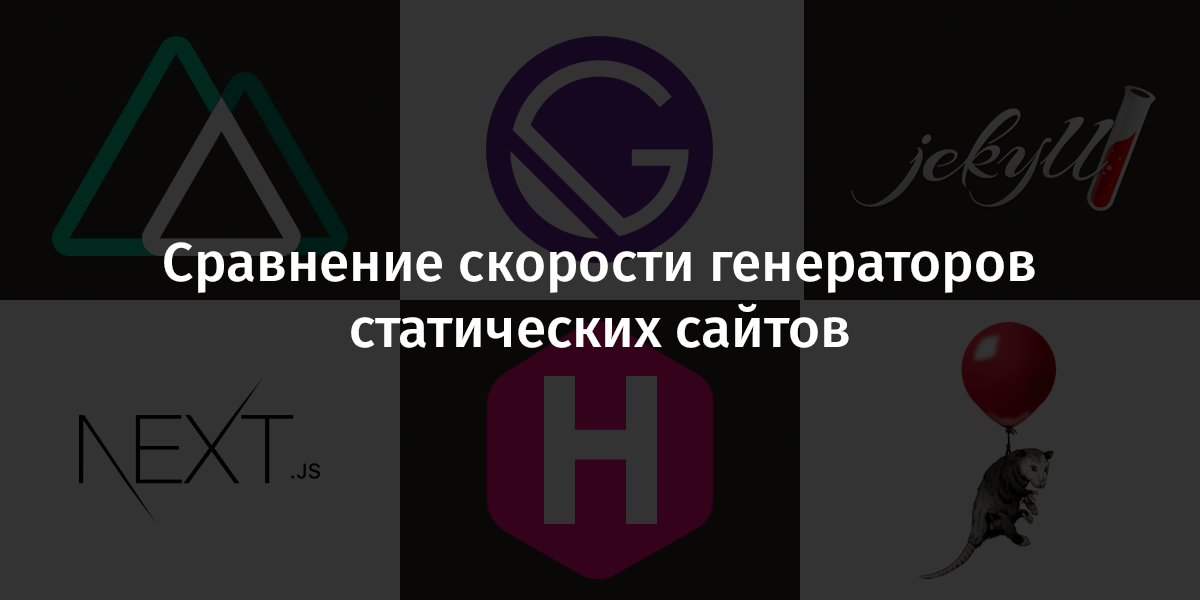
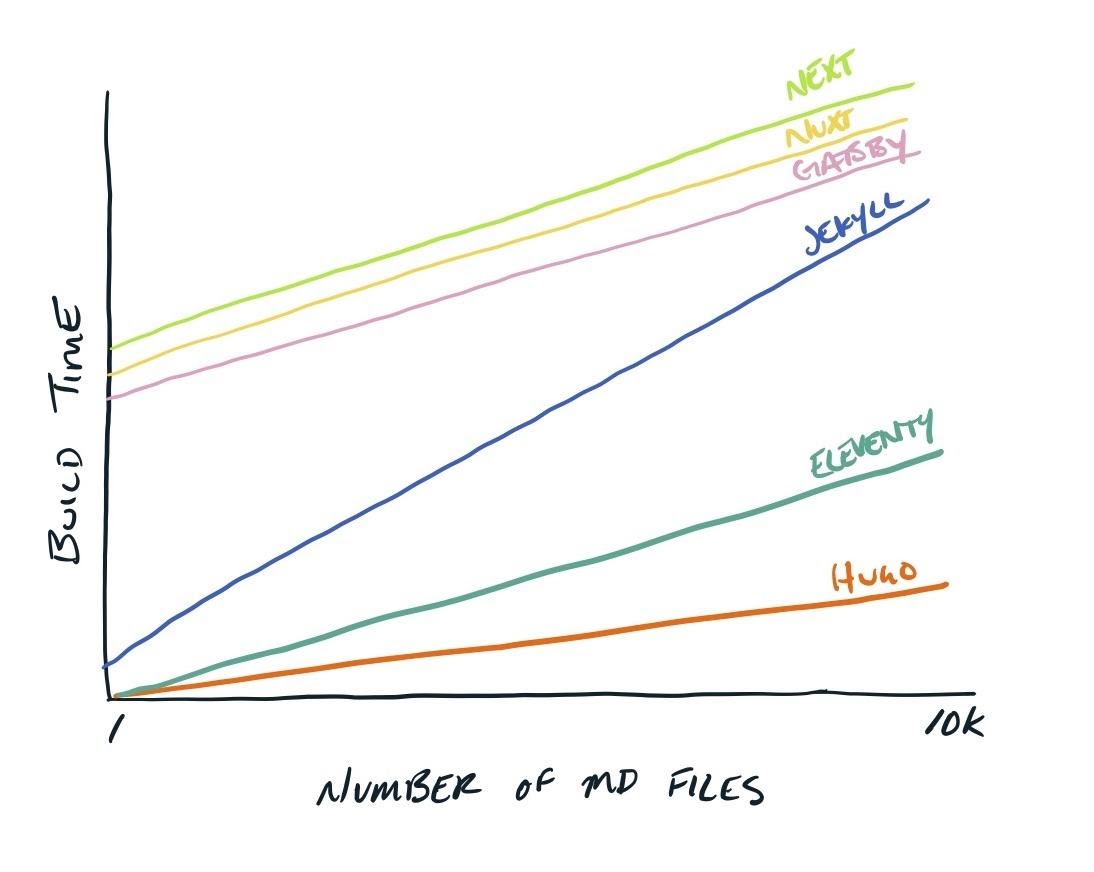
Ниже показан график, отражающий мои предположения.

Предположения, касающиеся зависимости скорости работы различных SSG
На оси Y представлено время сборки проектов, по оси X откладывается количество файлов. Next показан зелёной линией, Nuxt — жёлтой, Gatsby — розовой, Jekyll — синей, Eleventy — бирюзовой, Hugo — оранжевой. Все линии отражают увеличение времени сборки проектов по мере роста количества файлов. При этом линия, соответствующая Jekyll, отличается самым большим углом наклона.
Вот код, с помощью которого получены результаты, о которых я сейчас расскажу. Я, кроме того, сделал страничку, на которой собраны относительные результаты тестирования.
После множества попыток подбора условий для выполнения тестов я остановился на 10 запусках каждого теста с использованием трёх различных наборов данных.
Вот какие результаты я получил.

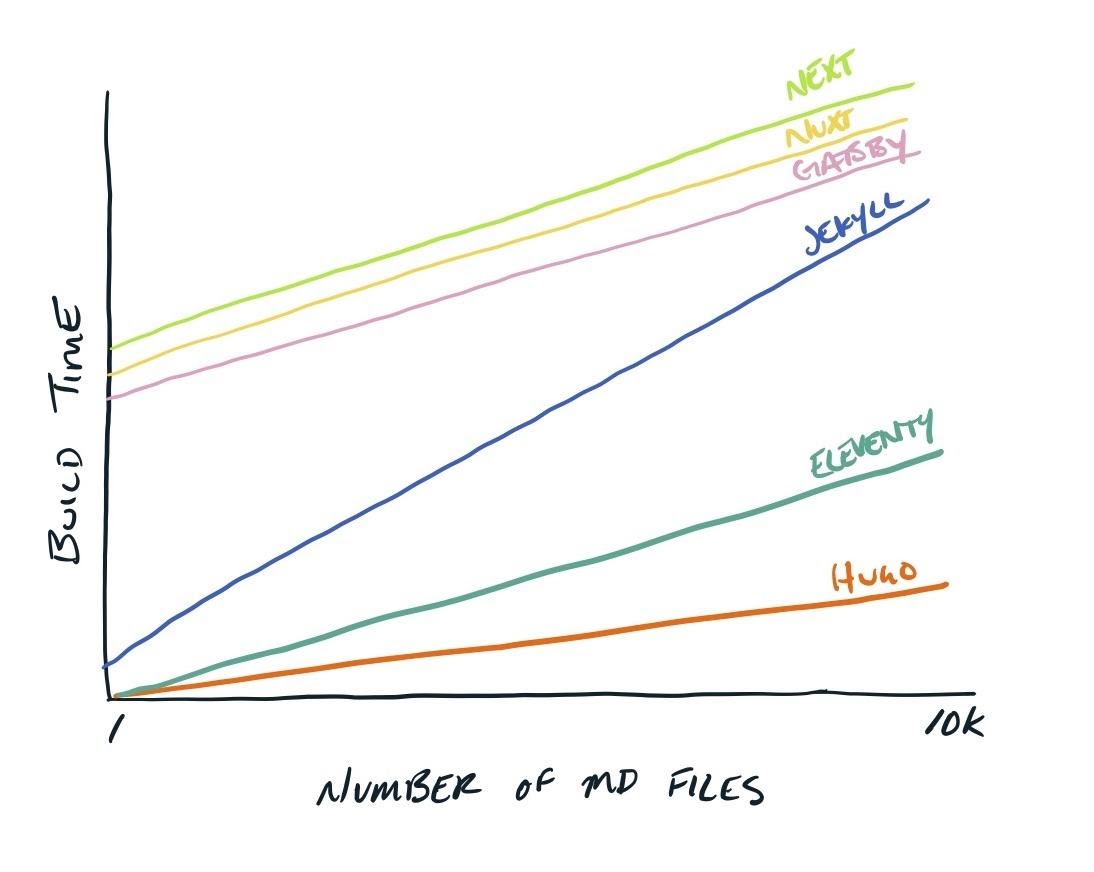
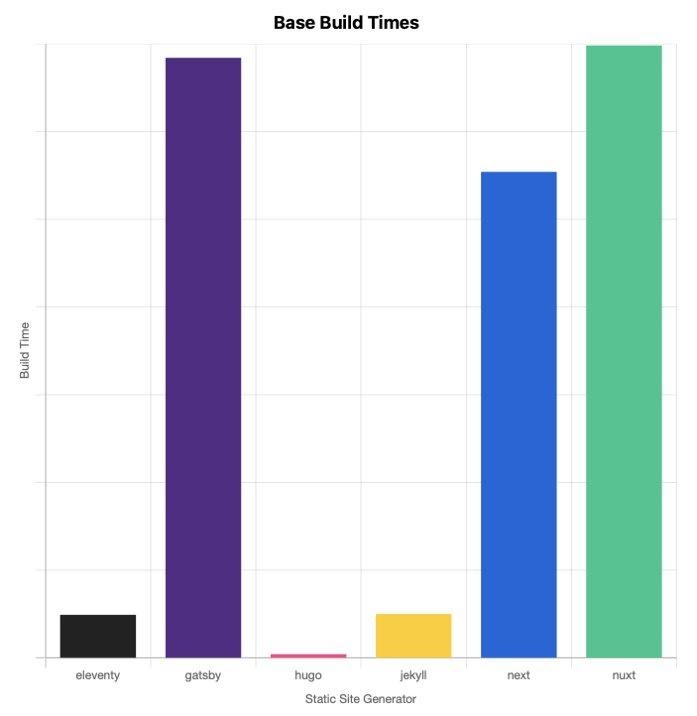
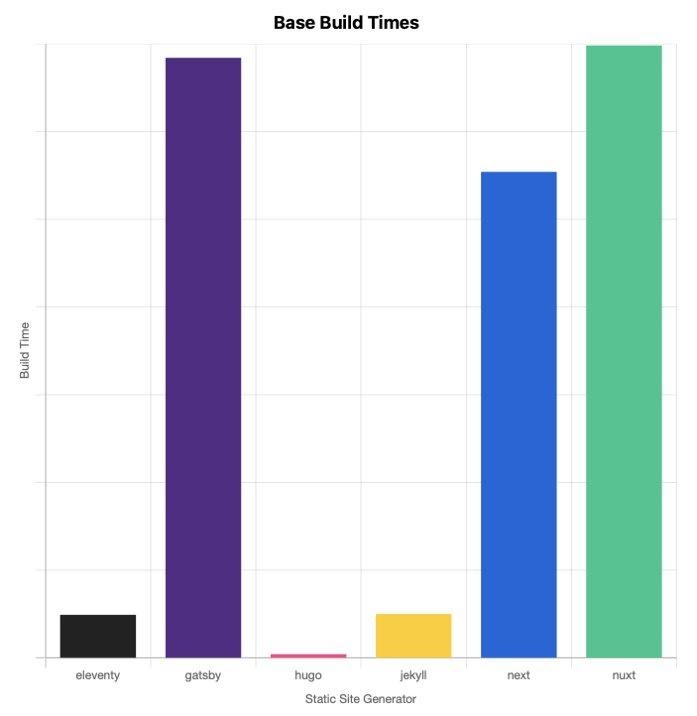
Набор данных Base

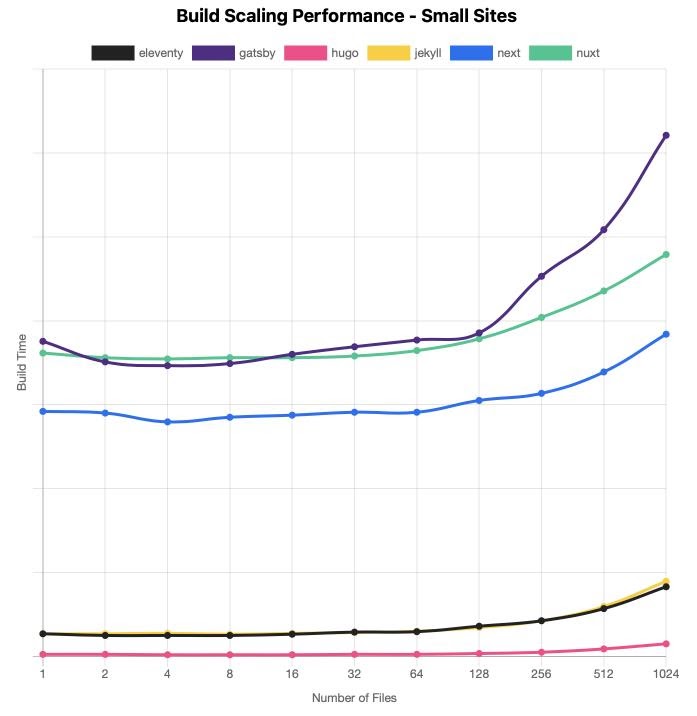
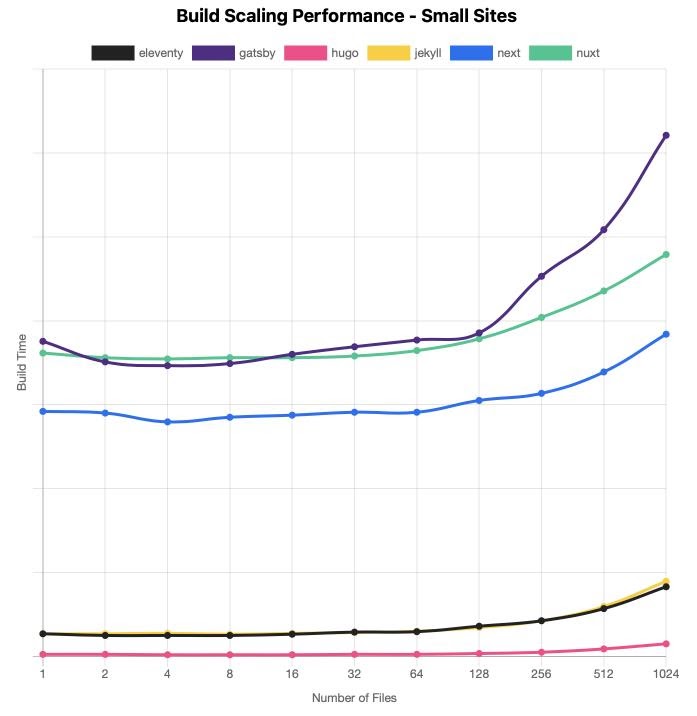
Набор данных Small sites

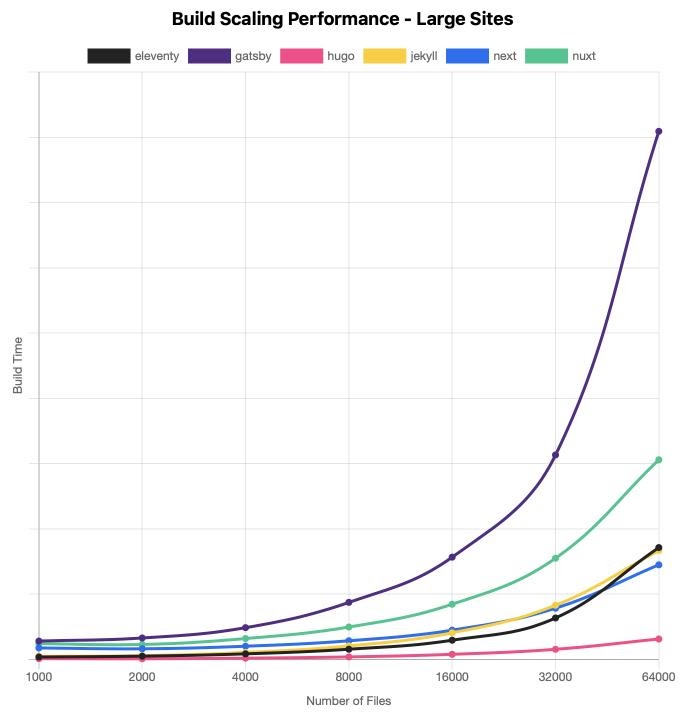
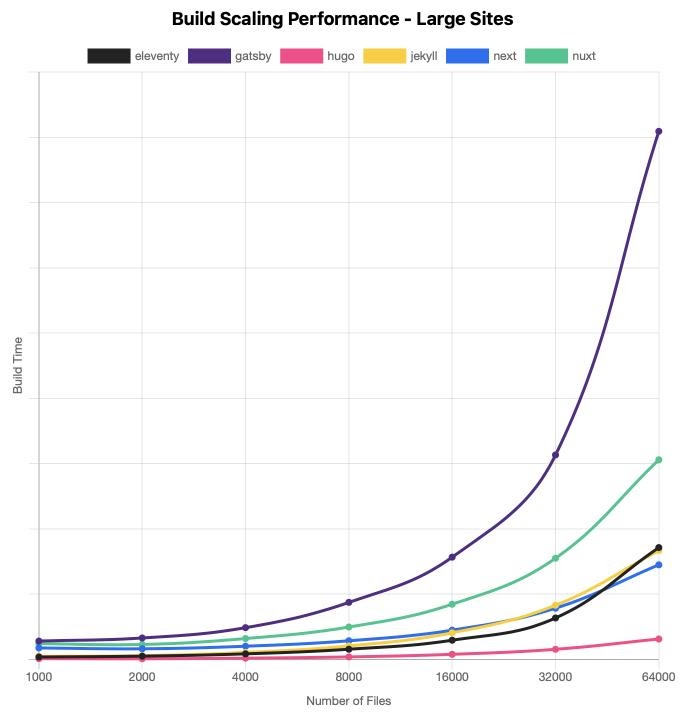
Набор данных Large sites
Некоторые из результатов меня удивили, а кое-что оказалось именно таким, как я ожидал. Вот некоторые общие выводы:
Что всё это значит?
Когда я поделился полученными мной результатами с создателями этих SSG, и с теми, кто занимается их поддержкой, я получил от них, если не вдаваться в детали, одинаковые сообщения. Если эти сообщения свести к некоему «среднему» сообщению, то получится следующее:
Генераторы, тратящие больше времени на сборку проекта, работают именно так из-за того, что им приходится решать больше задач. Они дают разработчикам больше возможностей, в то время как более быстрые инструменты (то есть — «базовые») занимаются, в основном, преобразованием шаблонов в HTML-файлы.
Я с этим согласен.
Если выразить это всё в двух словах, то окажется, что масштабирование Jamstack-сайтов — это очень непросто.
Те сложности, которые встанут перед разработчиком, проект которого растёт и развивается, зависят от особенностей каждого конкретного проекта. Здесь нет данных, подтверждающих это. Да их и не может тут быть, так как каждый проект, так или иначе, уникален.
Но сводится всё к личным предпочтениям разработчика, к тому компромиссу между временем сборки сайта и удобством работы с SSG, на который он готов пойти.
Например, если вы собираетесь создать большой сайт, полный картинок, и планируете пользоваться Gatsby, то вам нужно быть готовым к тому, что сборка этого сайта займёт немалое время. Но взамен вы получите огромную экосистему плагинов и базу для построения надёжного, хорошо организованного, основанного на компонентах веб-сайта. Если применить в таком же проекте Jekyll — придётся, ради поддержки проекта в хорошо организованном состоянии, ради обеспечения эффективности работы над проектом, приложить гораздо больше усилий. А сборка сайта при этом будет выполняться быстрее.
На работе я обычно собираю сайты с помощью Gatsby (или с помощью Next, что зависит от необходимого уровня динамической интерактивности проекта). Мы работали с Gatsby, создавая базу, на которой можно быстро строить веб-сайты, поддающиеся глубокой настройке, содержащие множество изображений, основанные на огромном количестве компонентов. По мере роста размеров таких сайтов их сборка занимала всё больше и больше времени и мы начали проявлять изобретательность. Речь идёт о реализации микрофронтендов, об обработке изображений за пределами основной системы сборки, о предварительном просмотре контента и о многих других оптимизациях.
В собственных проектах я обычно пользуюсь Eleventy. Код таких проектов обычно пишу только я, мои нужды при этом довольно скромны (я воспринимаю себя как собственного хорошего клиента). Я лучше контролирую результаты сборки, что помогает мне в достижении высокой производительности клиентской части проектов. А это для меня важно.
В итоге — выбор SSG — это не только выбор между «быстрым» и «медленным». Это — подбор инструмента, который лучше всего подходит для конкретного проекта, такого, результаты работы которого оправдывают то время, которое проходит в ожидании получения этих результатов.
На самом деле, то, о чём я рассказал, это только начало. Цель моей работы заключается в том, чтобы создать базу, пользуясь которой все мы сможем измерять относительное время сборки проектов, производимой популярными SSG.
Нашли ли вы какие-нибудь нестыковки в предложенном мной процессе тестирования генераторов статических сайтов? Как улучшить процедуру тестирования? Как приблизить испытания к реальности? Надо ли переносить обработку изображений на отдельный компьютер? Приглашаю всех, кому небезразличны SSG, присоединиться ко мне и помочь мне найти ответы на эти и на многие другие вопросы.
Какими генераторами статических сайтов вы пользуетесь?


Я решил помочь тем, кто занят выбором SSG. Мой коллега составил список вопросов, призванный упростить подбор генератора статических сайтов. К этому списку прилагается сводка по популярным SSG. Там не хватает лишь оценки того, как разные SSG показывают себя в деле.

Все SSG объединяет то, как именно организована схема их работы. А именно, они принимают некие данные на вход и пропускают эти данные через шаблонизатор. На выходе оказываются HTML-файлы. Обычно этот процесс называют сборкой проекта (build).
Для того чтобы получить сравнимые данные о производительности различных SSG, нужно учесть множество нюансов. Нужно обратить внимание на особенности проектов, на факторы, замедляющие или ускоряющие сборку. Отсюда и начинается наше исследование производительности популярных SSG.
При этом наша цель — не просто найти самый быстрый SSG. Репутация «самого быстрого» уже закрепилась за Hugo. Я имею в виду то, что на сайте проекта сказано, что Hugo — это самый быстрый в мире фреймворк для создания сайтов. А значит — так оно и есть.
В этом материале приведено сравнение производительности популярных SSG. А именно, речь идёт о времени сборки проектов. Но самое важное здесь — это глубокий анализ того, почему те или иные инструменты показывают определённые результаты. Ошибкой будет, не обращая внимания ни на что, кроме времени сборки проектов, выбрать «самый быстрый SSG» или сразу отказаться от «самого медленного». Давайте поговорим о том, почему это так.
Тесты
Процесс тестирования SSG задуман так, чтобы начать с исследования нескольких популярных проектов и с изучения обработки данных простых форматов. Это — база, на которой можно построить исследование большего количества генераторов статических сайтов и расширить это исследование за счёт более сложных форматов данных. Сейчас в исследование входят шесть популярных SSG:
- Eleventy
- Gatsby
- Hugo
- Jekyll
- Next
- Nuxt
При изучении каждого из них применяются следующий подход и следующие условия:
- Источником данных для каждого испытания (процесса сборки проекта) являются Markdown-файлы, содержащие случайным образом сгенерированный заголовок (то, что называется «front matter») и тело документа (три абзаца текста).
- В документах нет изображений.
- Тесты выполняются по много раз на одном и том же компьютере. Благодаря этому конкретные значения, полученные в результате испытания, менее важны, чем сравнение относительных результатов.
- Выходные данные представлены простым текстом, размещённым на HTML-странице. Обработка данных выполняется с использованием стандартных настроек, которые описаны в руководствах по началу работы каждого из исследуемых SSG.
- Каждый тест представляет собой так называемое «холодное испытание». Перед каждым тестом очищаются кеши и пересоздаются Markdown-файлы.
Эти испытания рассматриваются как тесты производительности (бенчмарки). При их проведении используются простые Markdown-файлы, в результате сборки получается нестилизованный HTML-код.
Другими словами, выходные данные — это, с технической точки зрения, веб-сайт, который мог бы быть развёрнут в продакшне. Но это — не реализация реального сценария применения SSG. Вместо стремления к воспроизведению реальной ситуации мы хотим получить базу для сравнения исследуемых фреймворков. При использовании рассмотренных инструментов для создания настоящих сайтов SSG будут работать с более сложными данными и с другими настройками, что повлияет на время сборки проектов (обычно это замедляет сборку).
Например, одним из отличий нашего теста от реальных сценариев использования SSG является тот факт, что мы исследуем процессы «холодных» сборок. В реальности дела обстоят несколько иначе. Например, если в проект входит 10000 Markdown-файлов, являющихся источником данных для SSG, и если для сборки проекта используется Gatsby, то будет задействован кеш Gatsby. А это очень сильно (почти наполовину) сокращает время сборки.
То же самое можно сказать и об инкрементальных сборках. Это имеет отношение к сравнению «горячих» и «холодных» сборок в том плане, что при выполнении инкрементальной сборки обрабатываются лишь изменённые файлы. В этих испытаниях мы не исследуем инкрементальные сборки. В будущем, вполне возможно, данное исследование будет расширено в этом направлении.
SSG разных уровней
Прежде чем мы приступим к исследованиям, давайте рассмотрим тот факт, что, на самом деле, существует две разновидности SSG, два уровня генераторов статических сайтов. Давайте назовём их «базовыми» и «продвинутыми».
- Базовые генераторы (устроены они, правда, не так уж и просто) — это, по сути, инструменты командной строки (Command-Line Interface, CLI), которые принимают данные и выводят HTML. Часто их возможности поддаются расширению в направлении обработки дополнительных ресурсов (этим мы тут не занимаемся).
- Продвинутые генераторы предлагают, в дополнение к созданию статических сайтов, некоторые дополнительные возможности. Это, например, серверный рендеринг страниц, бессерверные функции, интеграция с различными веб-фреймворками. Они обычно, сразу после установки, настроены так, чтобы давать пользователю больше динамических возможностей, чем базовые генераторы.
Я для этого теста специально выбрал по три генератора каждого уровня. К базовым относятся Eleventy, Hugo и Jekyll. В основе трёх других генераторов лежат фронтенд-фреймворки. Эти SSG включают в себя различные дополнительные инструменты. Gatsby и Next основаны на React, а Nuxt основан на Vue.
| Базовые генераторы | Продвинутые генераторы |
| Eleventy | Gatsby |
| Hugo | Next |
| Jekyll | Nuxt |
Гипотезы и предположения
Предлагаю применить в нашем исследовании научный метод. Наука — это очень увлекательно (и она способна принести немалую пользу).
Моя гипотеза заключается в том, что если SSG относится к разряду продвинутых, это значит, что он будет работать медленнее, чем базовые генераторы. Я уверен в том, что это найдёт отражение в результатах исследования, так как в работе продвинутых SSG задействовано больше механизмов, чем в работе базовых. В результате весьма вероятно то, что по результатам исследования базовые и продвинутые генераторы можно будет чётко разделить на две группы. При этом базовые генераторы будут работать быстрее продвинутых.
▍Базовые SSG: высокая скорость и линейная зависимость скорости сборки от количества файлов
Hugo и Eleventy будут очень быстро обрабатывать небольшие наборы данных. Они представляют собой (сравнительно) простые процессы, созданные, соответственно, средствами Go и Node.js. Результаты их испытаний должны это отразить. Хотя оба этих SSG замедлятся при росте количества файлов, я ожидаю, что они, всё же, останутся лидерами. При этом, возможно, Eleventy, при росте нагрузки, будет демонстрировать динамику изменения времени сборки, сильнее отклоняющуюся от линейной, чем Hugo. Это может быть простым следствием того, что производительность Go обычно выше производительности Node.js.
▍Продвинутые SSG: медленное начало сборки и последующее повышение скорости, но при этом не слишком серьёзное
Продвинутые SSG, или те, которые привязаны к неким веб-фреймворкам, будут начинать работу медленно, это будет заметно. Я подозреваю, что в тесте с обработкой единственного файла разница между базовыми и продвинутыми фреймворками будет весьма существенной. У базовых это будет несколько миллисекунд, а у продвинутых, у Gatsby, Next и Nuxt, это будут уже секунды.
SSG, основанные на веб-фреймворках, используют webpack, что добавляет дополнительную нагрузку на систему в процессе их работы. При этом от объёма обрабатываемых данных эта дополнительная нагрузка не зависит. Но мы сами соглашаемся на это, используя более продвинутые инструменты (подробнее об этом мы поговорим ниже).
А если речь пойдёт об обработке тысяч файлов, то я подозреваю, что разрыв между группами базовых и продвинутых генераторов уменьшится. При этом, правда, продвинутых SSG всё так же будут серьёзно отставать от базовых.
Если говорить о группе продвинутых генераторов, то тут я жду того, что самым быстрым из них будет Gatsby. Я считаю так лишь из-за того, что в нём нет компонента серверного рендеринга, который может замедлять работу. Но это — лишь отражение моих внутренних ощущений. Возможно, в Next и Nuxt серверный рендеринг оптимизирован до такого уровня, что если он не используется, то он никак не влияет на время сборки проектов. Подозреваю, что Nuxt будет быстрее чем Next. Это предположение я делаю, основываясь на том, что Vue «легче», чем React.
▍Jekyll — необычный представитель базовых SSG
Платформа Ruby печально известна невысокой производительностью. Со временем её оптимизируют, она становится быстрее, но я не жду того, что скорость её работы сравнится с Node.js, не говоря уже о Go. Но, в то же время, на Jekyll не ложится дополнительная нагрузка, связанная с веб-фреймворком.
Я так думаю, что в начале испытания, при обработке небольшого количества файлов, Jekyll покажет высокую скорость. Возможно, такую же высокую, как и Eleventy. Но по мере того, как мы доберёмся до исследования обработки тысяч файлов, производительность попадёт под удар. Мне кажется, что есть и другие причины того, что Jekyll может оказаться самым медленным из всех шести исследуемых SSG. Мы, чтобы это проверить, исследуем производительность наших генераторов на наборах файлов разных размеров — вплоть до 100000.
Ниже показан график, отражающий мои предположения.

Предположения, касающиеся зависимости скорости работы различных SSG
На оси Y представлено время сборки проектов, по оси X откладывается количество файлов. Next показан зелёной линией, Nuxt — жёлтой, Gatsby — розовой, Jekyll — синей, Eleventy — бирюзовой, Hugo — оранжевой. Все линии отражают увеличение времени сборки проектов по мере роста количества файлов. При этом линия, соответствующая Jekyll, отличается самым большим углом наклона.
Результаты
Вот код, с помощью которого получены результаты, о которых я сейчас расскажу. Я, кроме того, сделал страничку, на которой собраны относительные результаты тестирования.
После множества попыток подбора условий для выполнения тестов я остановился на 10 запусках каждого теста с использованием трёх различных наборов данных.
- Базовый набор данных (Base). Это — один файл. Его обработка позволяет оценить то время, которое нужно SSG для подготовки к работе. Это — время, которое займёт запуск SSG. Его можно назвать базовым, не зависящим от количества обрабатываемых файлов.
- Набор «маленькие сайты» (Small sites). Здесь исследуется сборка наборов файлов в количестве от 1 до 1024. Каждый новых проход тестов проводится с удвоенным количеством файлов (чтобы легче было узнать о том, линейно ли растёт время обработки файлов при росте их количества).
- Набор «большие сайты» (Large sites). Тут количество файлов меняется от 1000 до 64000, удваиваясь при каждом новом запуске теста. Изначально я хотел добраться до 128000 файлов, но столкнулся с «узкими местами» некоторых фреймворков. В результате оказалось, что 64000 файлов — это достаточно для того чтобы узнать о том, как ведут себя исследуемые SSG при обработке крупномасштабных сайтов.
Вот какие результаты я получил.

Набор данных Base

Набор данных Small sites

Набор данных Large sites
Обобщение результатов
Некоторые из результатов меня удивили, а кое-что оказалось именно таким, как я ожидал. Вот некоторые общие выводы:
- Как и ожидалось, самым быстрым SSG оказался Hugo. Он отлично показал себя на наборах файлов всех размеров. Но я не ожидал того, что к нему, даже на наборе данных Base, хотя бы приблизятся другие генераторы (не ждал я и того, что он покажет линейное поведение, но об этом — ниже).
- Обе группы SSG, базовые и продвинутые, вполне отчётливо различимы на графиках, отражающих обработку файлов из набора «Small sites». Этого можно было ожидать. Однако неожиданным оказалось то, что Next быстрее Jekyll на наборе в 32000 файлов, и то, что он обходит и Jekyll, и Eleventy на 64000 файлов. Кроме того, удивительно то, что Jekyll быстрее Eleventy на 64000 файлов.
- Ни один из SSG не продемонстрировал линейного поведения. Next, правда, оказался к нему ближе, чем другие. График Hugo можно счесть очень близким к линейному, но это — лишь из-за высокой производительности этого генератора.
- Я полагал, что Gatsby является самым быстрым среди продвинутых генераторов, и ожидал, что его показатели будут ближе всего к точке отсчёта. Но он оказался самым медленным, выдав самую крутую кривую.
- Хотя я не обращал на это особого внимания, выдвигая гипотезы, масштаб различий между фреймворками оказался больше, чем я ожидал. На наборе данных, который состоит из одного файла, Hugo оказался примерно в 170 раз быстрее, чем Gatsby. Но на наборе данных из 64000 файлов разрыв между ними сократился и Hugo оказался лишь в 25 раз быстрее. Это означает, что Hugo, хотя и остаётся самым быстрым SSG, показывает самое сильное падение производительности при росте количества файлов. И его график лишь выглядит близким к линейному, что происходит из-за масштаба графика.
Что всё это значит?
Когда я поделился полученными мной результатами с создателями этих SSG, и с теми, кто занимается их поддержкой, я получил от них, если не вдаваться в детали, одинаковые сообщения. Если эти сообщения свести к некоему «среднему» сообщению, то получится следующее:
Генераторы, тратящие больше времени на сборку проекта, работают именно так из-за того, что им приходится решать больше задач. Они дают разработчикам больше возможностей, в то время как более быстрые инструменты (то есть — «базовые») занимаются, в основном, преобразованием шаблонов в HTML-файлы.
Я с этим согласен.
Если выразить это всё в двух словах, то окажется, что масштабирование Jamstack-сайтов — это очень непросто.
Те сложности, которые встанут перед разработчиком, проект которого растёт и развивается, зависят от особенностей каждого конкретного проекта. Здесь нет данных, подтверждающих это. Да их и не может тут быть, так как каждый проект, так или иначе, уникален.
Но сводится всё к личным предпочтениям разработчика, к тому компромиссу между временем сборки сайта и удобством работы с SSG, на который он готов пойти.
Например, если вы собираетесь создать большой сайт, полный картинок, и планируете пользоваться Gatsby, то вам нужно быть готовым к тому, что сборка этого сайта займёт немалое время. Но взамен вы получите огромную экосистему плагинов и базу для построения надёжного, хорошо организованного, основанного на компонентах веб-сайта. Если применить в таком же проекте Jekyll — придётся, ради поддержки проекта в хорошо организованном состоянии, ради обеспечения эффективности работы над проектом, приложить гораздо больше усилий. А сборка сайта при этом будет выполняться быстрее.
На работе я обычно собираю сайты с помощью Gatsby (или с помощью Next, что зависит от необходимого уровня динамической интерактивности проекта). Мы работали с Gatsby, создавая базу, на которой можно быстро строить веб-сайты, поддающиеся глубокой настройке, содержащие множество изображений, основанные на огромном количестве компонентов. По мере роста размеров таких сайтов их сборка занимала всё больше и больше времени и мы начали проявлять изобретательность. Речь идёт о реализации микрофронтендов, об обработке изображений за пределами основной системы сборки, о предварительном просмотре контента и о многих других оптимизациях.
В собственных проектах я обычно пользуюсь Eleventy. Код таких проектов обычно пишу только я, мои нужды при этом довольно скромны (я воспринимаю себя как собственного хорошего клиента). Я лучше контролирую результаты сборки, что помогает мне в достижении высокой производительности клиентской части проектов. А это для меня важно.
В итоге — выбор SSG — это не только выбор между «быстрым» и «медленным». Это — подбор инструмента, который лучше всего подходит для конкретного проекта, такого, результаты работы которого оправдывают то время, которое проходит в ожидании получения этих результатов.
Итоги
На самом деле, то, о чём я рассказал, это только начало. Цель моей работы заключается в том, чтобы создать базу, пользуясь которой все мы сможем измерять относительное время сборки проектов, производимой популярными SSG.
Нашли ли вы какие-нибудь нестыковки в предложенном мной процессе тестирования генераторов статических сайтов? Как улучшить процедуру тестирования? Как приблизить испытания к реальности? Надо ли переносить обработку изображений на отдельный компьютер? Приглашаю всех, кому небезразличны SSG, присоединиться ко мне и помочь мне найти ответы на эти и на многие другие вопросы.
Какими генераторами статических сайтов вы пользуетесь?