Приветствую. Недавно столкнулся с интересной задачей, по созданию быстрых ответов в чате открытых линий в битрикс 24. Этот функционал уже реализован, но доступен только на профессиональном тарифе (14к в месяц на минуточку. Для стартапа из 2 человек не считая собаки это дорого).Но битрикс имеет отличное и функциональное АПИ позволяющее нам сделать такой же функционал. Для начала ставим задачу:
Нам необходимо приложение работающее в чате открытых линий со списком заранее заготовленных ответов на часто задаваемые вопросы.
Как это работает в битриксе сейчас
Данный функционал существует в текущей версии битрикса и замечательно работает, но доступен он только для Профессионального тарифа.

Что нужно для реализации подсказок в чате?
Битрикс 24 на любом коммерческом тарифе (на бесплатном АПИ не работает)
Чат-бот. Создается через раздел разработчика
Любой хостинг и домен с SSL Сертификатом
Документация и воображение
Все ссылки будут в разделе ссылки в конце статьи.
Анализируем документацию
Для решения нашей задачи нужно изучить документацию Битрикса для чат ботов. Новое приложение для чата нам не подходит (я не смог его завести и этот момент требует дополнительного изучения). Для работы нам нужно будет выполнить один единственный метод imbot.app.register и будет счастье. Для выполнения этого метода нам нужен URL адрес IFrame и BotId. Начнем все с IFrame
Готовим мини приложение
Наши подсказки будут работать как IFrame приложение и нам потребуется подготовить одну страницу на html. Или PHP. Или на любом другом удобном вам языке. Для работы я выбрал работу с HTML прямо в редакторе моего хостинг провайдера (потому что для такой задачи почти не нужно писать код). Для красоты используем bootstrap.
Приступаем:
Про написание кода в консоли хостинга
Для простых проектов всегда можно использовать редактор кода хостинг провайдера. Я использую провайдер jino из-за мгновенном обновлении скрипта сразу после сохранения и за красивый дизайн и удобную навигацию. И ошибки подсвечиваются. Удобная история

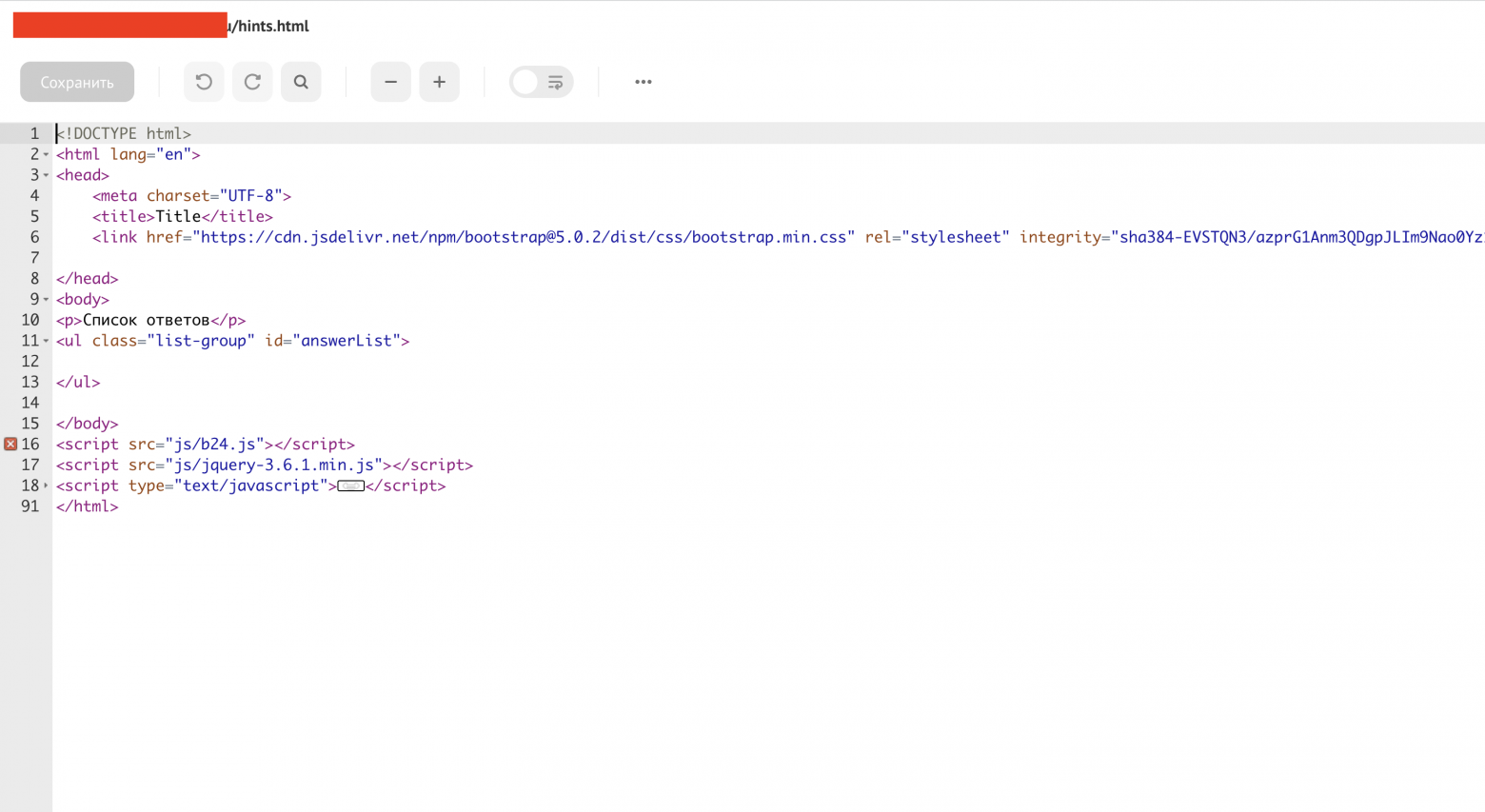
Создаем обычную разметку html и для вывода сообщений мы будем использовать ul лист. Ниже есть пример:
<body>
<p>Список ответов</p>
<ul class="list-group" id="answerList">
</ul>
</body>id нужен для добавления сообщений через скрипт. Для JS скрипта берем код прямо из документации раздел Cоздание IFRAME-обработчика и добавляем метод с отрисовкой наших ответов из шаблонов. Сами ответы закинем в массив для удобства редактирования. В результате получим чтото такое:
$(document).ready(function(){
createList();
});
const items=[
{
message:'Список наших складов',
title:'Список наших складов'
},
{
message: 'Здравствуйте, приветствую вас',
title: 'приветствую'
}
]
function createList(){
for (let i = 0; i < items.length; i++) {
document.getElementById("answerList").innerHTML +=
`<li class="list-group-item"
onclick="frameCommunicationSend({'action': 'send', 'message': '${items[i].message}'})">${items[i].title}</li>`;
}
}
function frameCommunicationInit()
{
if (!window.frameCommunication)
{
window.frameCommunication = {timeout: {}};
}
if(typeof window.postMessage === 'function')
{
window.addEventListener('message', function(event){
var data = {};
try { data = JSON.parse(event.data); } catch (err){}
if (data.action == 'init')
{
frameCommunication.uniqueLoadId = data.uniqueLoadId;
frameCommunication.postMessageSource = event.source;
frameCommunication.postMessageOrigin = event.origin;
}
});
}
}
// функция отправки данных в основное окно
function frameCommunicationSend(data)
{
data['uniqueLoadId'] = frameCommunication.uniqueLoadId;
var encodedData = JSON.stringify(data);
if (!frameCommunication.postMessageOrigin)
{
clearTimeout(frameCommunication.timeout[encodedData]);
frameCommunication.timeout[encodedData] = setTimeout(function(){
frameCommunicationSend(data);
}, 10);
return true;
}
if(typeof window.postMessage === 'function')
{
if(frameCommunication.postMessageSource)
{
frameCommunication.postMessageSource.postMessage(
encodedData,
frameCommunication.postMessageOrigin
);
}
}
}
frameCommunicationInit();В итоге получили такую страницу
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<p>Список ответов</p>
<ul class="list-group" id="answerList">
</ul>
</body>
<script type="text/javascript">
$(document).ready(function(){
createList();
});
const items=[
{
message:'Список наших складов',
title:'Список наших складов'
},
{
message: 'Здравствуйте, приветствую вас',
title: 'приветствую'
}
]
function createList(){
for (let i = 0; i < items.length; i++) {
document.getElementById("answerList").innerHTML +=
`<li class="list-group-item"
onclick="frameCommunicationSend({'action': 'send', 'message': '${items[i].message}'})">${items[i].title}</li>`;
}
}
function frameCommunicationInit()
{
if (!window.frameCommunication)
{
window.frameCommunication = {timeout: {}};
}
if(typeof window.postMessage === 'function')
{
window.addEventListener('message', function(event){
var data = {};
try { data = JSON.parse(event.data); } catch (err){}
if (data.action == 'init')
{
frameCommunication.uniqueLoadId = data.uniqueLoadId;
frameCommunication.postMessageSource = event.source;
frameCommunication.postMessageOrigin = event.origin;
}
});
}
}
// функция отправки данных в основное окно
function frameCommunicationSend(data)
{
data['uniqueLoadId'] = frameCommunication.uniqueLoadId;
var encodedData = JSON.stringify(data);
if (!frameCommunication.postMessageOrigin)
{
clearTimeout(frameCommunication.timeout[encodedData]);
frameCommunication.timeout[encodedData] = setTimeout(function(){
frameCommunicationSend(data);
}, 10);
return true;
}
if(typeof window.postMessage === 'function')
{
if(frameCommunication.postMessageSource)
{
frameCommunication.postMessageSource.postMessage(
encodedData,
frameCommunication.postMessageOrigin
);
}
}
}
frameCommunicationInit();
</script>
</html>Массив items содержит наши шаблоны: title - заголовок шаблона, message - Ответ для чата. Функция frameCommunicationSend отправляет сообщение сразу в чат.
Этих данных нам достаточно для создания чат бота.
Создаем Чат бота
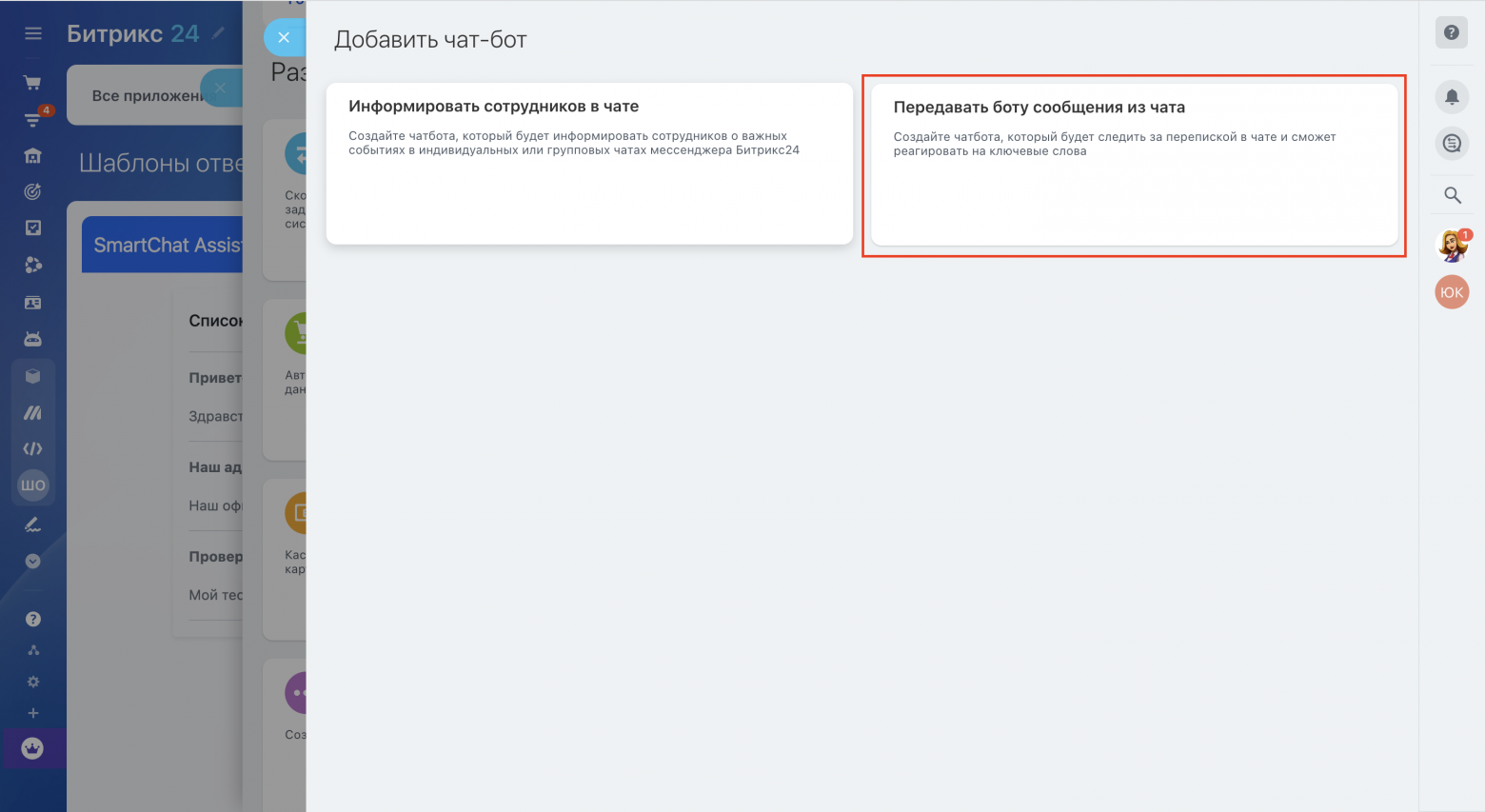
Все просто. переходим в раздел разработчикам (в меню рядом с маркетом или можно найти по ссылке https:// ваш домен .bitrix24.ru/devops/ и переходим в Добавить Чат Бот->Передавать сообщения из чата.


Заполняем карточку создания бота. ВАЖНО: эти настройки для приложения с подсказками и только. Эти настройки не подходят для бота с автоответами или другими функциями.
Название бота - Любое название. лучше написать что-то эпичное
URL обработчика бота - Тут указываем наш url мини приложения. (Только если бот не будет ничего делать (показ шаблонов ответов это не действие)и если мы хотим только работать с подсказками.)
Тип бота* - Любой
Исходящий вебхук Обязательно включить
URL вашего обработчика* (для вебхука) url нашего приложения
Токен приложения - не трогаем
События - не трогаем
Настройка прав - нам нужны создание и управление чат ботами и Встраивание приложений
После создания бота мы получим его ID и уже можем добавить его в приложение чата. Для этого необходимо выполнить простой Http запрос (Вот тут ссылка на документацию)
URL Запроса => Вебхук для вызова rest api от нашего чат бота/imbot.app.register
Json с запросом
{
"CODE":"echo", //не трогаем
"IFRAME":"URL нашего приложения",
"HASH":"d1ab17949a572b0979d8db0d5b349c56",//любая строка
"BOT_ID":Id бота,
"FILDS":{
"TITLE":"Любое название"
},
"CLIENT_ID":"malsv32dibb18b0cwony8673lqs3rony",
"LANG":[
{
"LANGUAGE_ID":"ru",
"TITLE":"Любое название"
}
]
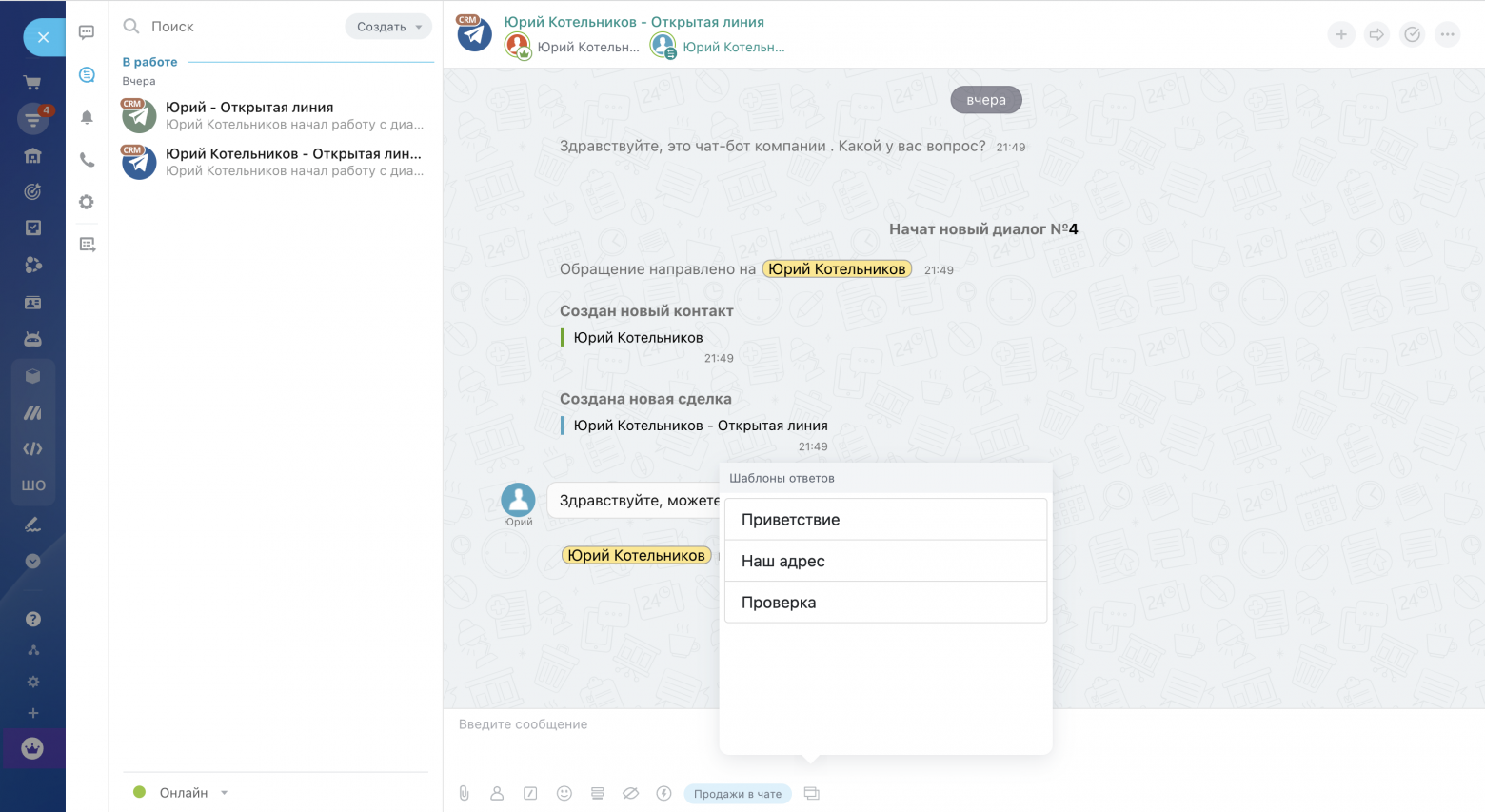
}Выполняем этот запрос и в приложении чата появится заветная строчка с нашими приложением (прочих приложениях для чата. Для добавления иконки нужно добавить поле ICON_FILE в base64) открываем и наслаждаемся

Ссылки
Если вдруг у вас нет битрикса - Битрикс24
Документация для приложений для чата - Документация
Спасибо за внимание. Если у вас появилось непреодолимое желание поддержать автора, то вот тут есть ссылочка