Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Модели, нормали и развертка
По моему скромному мнению, художник по текстурам должен отвечать за развертку. Не за саму развертку (ее стоит делать 3D-художникам или вообще отдельным UV-специалистам), а ее укладку. Он должен определять, как острова должны располагаться, как должны быть повернуты и насколько сильно их можно потянуть в той или иной ситуации в зависимости от требований.
Именно художник по текстурам (а в дальнейшем, по поверхностям) должен определять скейл (масштаб) островов (об этом чуть позже).
В этой части мы рассмотрим модели, развертку и нормали. Создадим текстуры для первой полноценной модели (хоть и простой) и настроим ее в Unreal Engine 4.
Внимание. Предполагается, что к этому моменту вы разобрались с картой нормалей, и зачем она нужна. Потому что в этом туторе мы будем очень часто о ней говорить.
Часть 1. Пиксель здесь.
Часть 2. Маски и текстуры здесь.
Часть 3. PBR и Материалы здесь.
Часть 4. Модели, нормали и развертка — вы ее читаете.
Модели и PBR. Практика
Я не буду рассказывать, как создавать модели или как зачищать / выстраивать сетку. Эту информацию можно получить со множества курсов, которые есть как в свободном доступе, так и в платном. Наша задача сейчас разобрать конкретные ограничения в строениях моделей для игр и какие варианты решений существуют на данный момент.
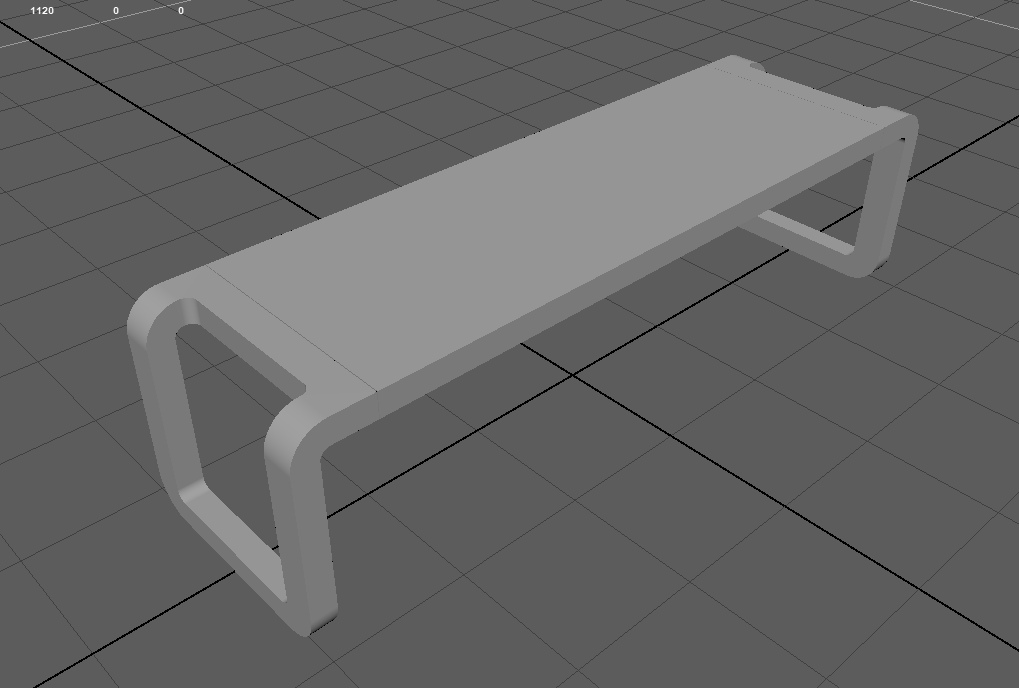
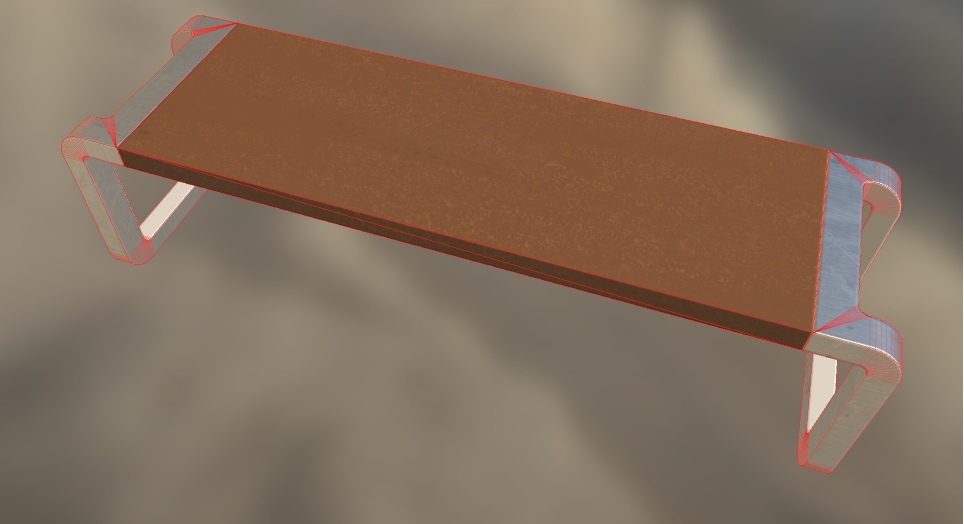
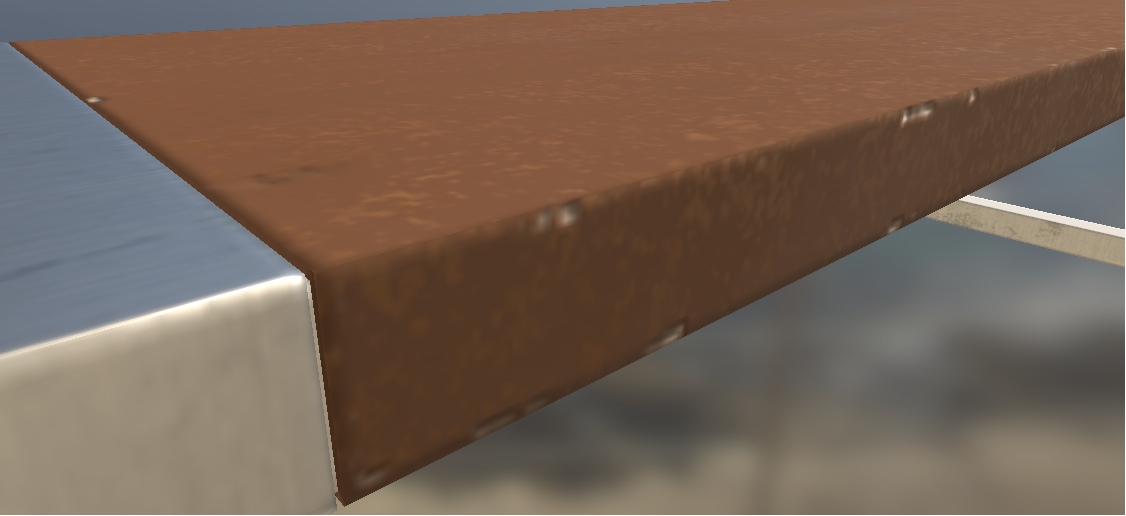
Но для начала мы затекстурим модель, а за одно посмотрим на ней первое ограничение. Работать мы будем над этой лавкой:

Для этого нам необходимо будет скачать сам меш и заранее подготовленную карту нормалей к нему (ниже я объясню наглядно, зачем мы ее подготовили). Ссылка здесь.
Так же я бы хотел сделать ее основу деревянной, а ножки — металлическими. Ну и немого накидать грязи. Соответственно, нам понадобятся 2 материала:
- дерево
- обработанный металл.
Грязь мы не будем выносить в отдельный материал, а воспользуемся генератором в Substance Painter и создадим грязь внутри программы.
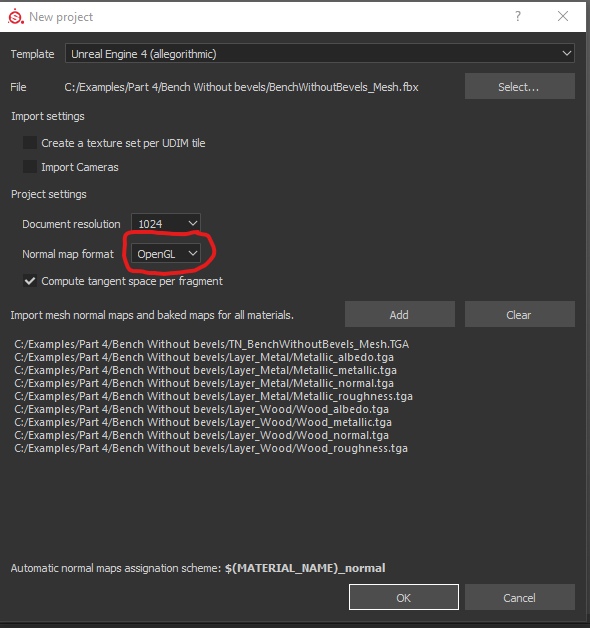
Начнем практику и создадим стандартный проект, укажем лавочку, текстуры и запустим его:

Обратите внимание, что в этот раз нам необходимо будет указать Normal Map Format — OpenGL. Я уже писал в прошлой части, что карты нормалей считываются по разному разными программами. И данная карта была сгенерирована под программы, которые используют OpenGL.
У нас были загружены 9 текстур + основной меш.
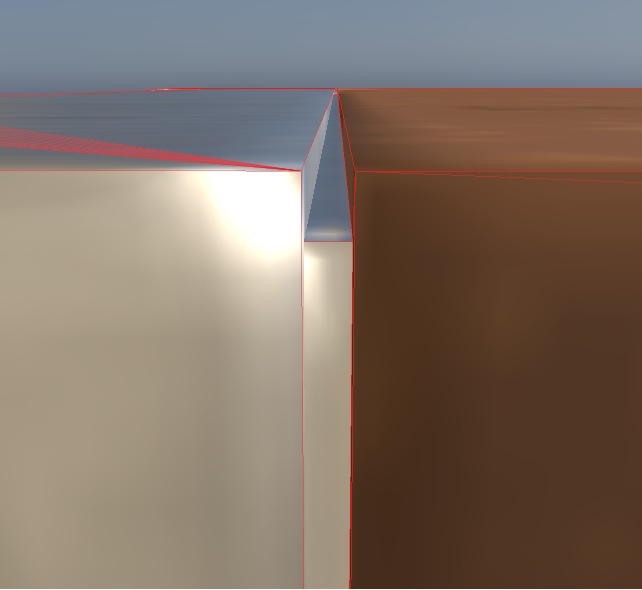
Сейчас не будем делать никаких слоев и папок, а давайте рассмотрим максимально близко лавочку. Особенно нас интересуют грани объекта:

Я выделил для примера одну грань лавочки. Сейчас она максимально идеальная. То есть, две стороны сошлись в одном ребре и создали идеальный угол. Сколько бы мы не приближали этот стык, он всегда будет идеально ровным. В реальности же идеальных углов не существует, и даже лезвие бритвы при должном увеличении будет скруглено. Именно поэтому ребра выглядят сейчас не кинематографично. Такие модели смотрятся очень слабо, и когда мы видим их в игре, то сразу ощущаем всю слабость визуальной картинки, даже если не замечаем эти углы у моделей напрямую.
Это первое ограничение модели
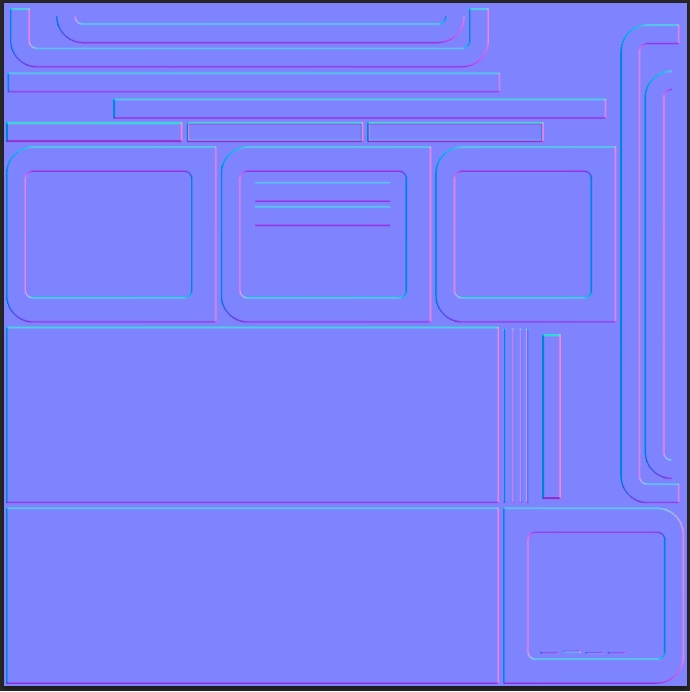
Раньше, когда ресурсы видеокарт не позволяли обрабатывать миллионы вертексов в одном кадре, решение было в текстурах карт нормалей. В них указывали, как свет должен начать отражаться так, чтобы появилось ощущение, будто у этих границ есть скругление. Конкретно к этой лавочке такая карта нормалей выглядит вот так:

Даже просто глядя на набор параметров в виде этой карты можно ощутить, как карта нормалей будет сглаживать углы.
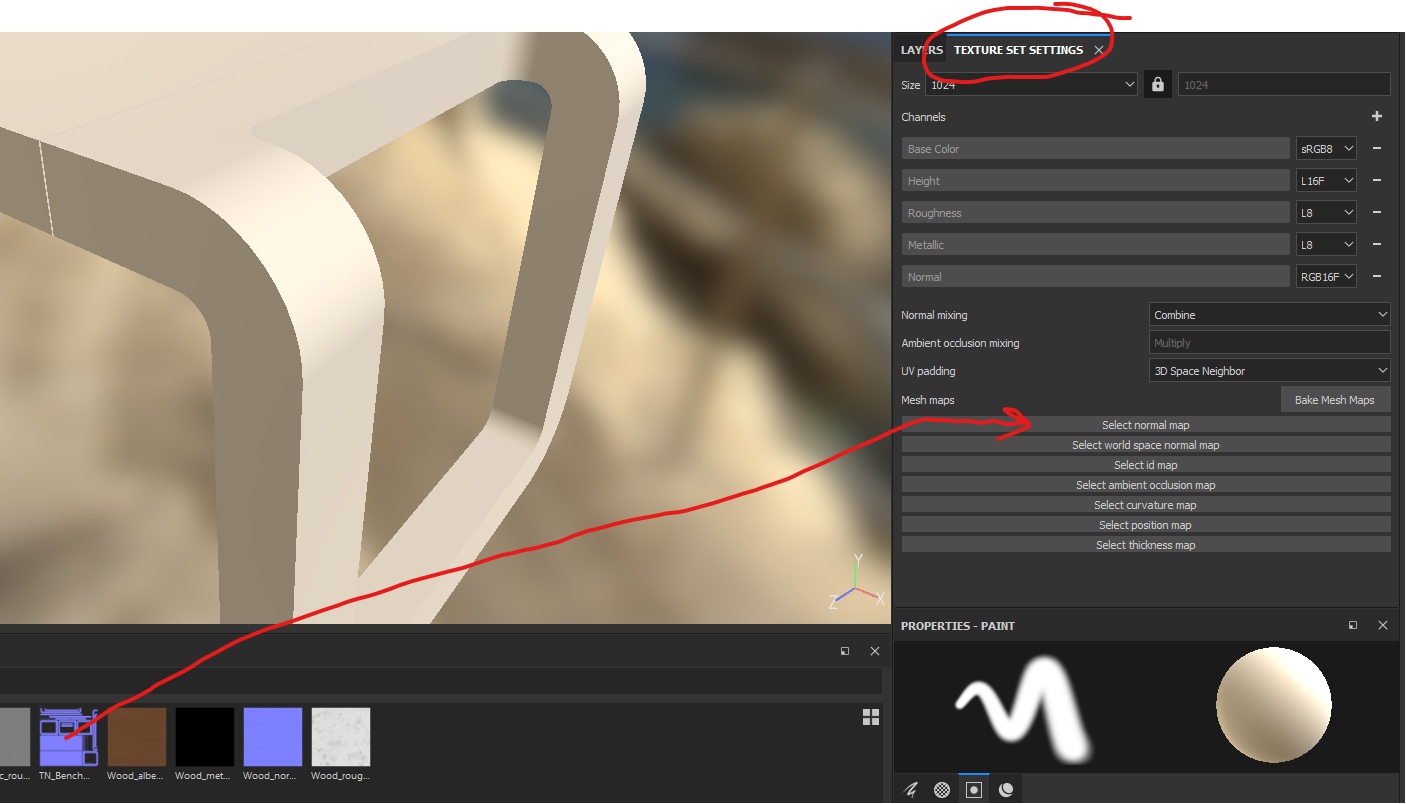
Теперь давайте укажем эту карту нормалей, как основную (то есть, она всегда будет подкладываться к результату, как самый нижний слой без маски). Для этого нам необходимо открыть настройки основных текстур объекта и указать в параметрах карт нормалей нашу текстуру:

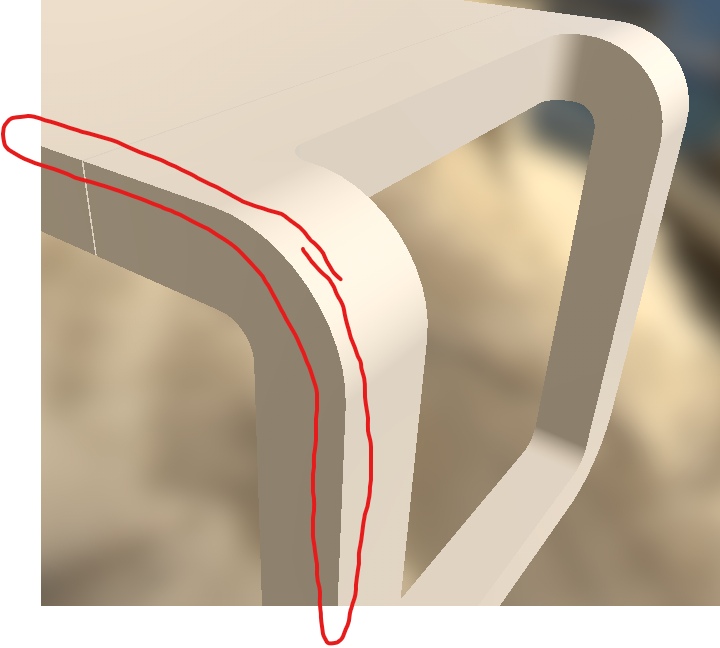
И смотрим на результат:

Это первый самый известный и часто используемый метод борьбы с резкими гранями — запекать в карты нормалей фаски. То есть, модель все так же жесткая, но карта нормалей у ее граней начинает искажать свет, что создает иллюзию красивой мягкой фаски. В интернете можно найти кучу информации о том, как это делать. Для простых объектов, как эта скамейка, можно не делать хай-поли модели (и не запекать с нее соответственно), а сгенерировать карту нормалей с фасками в программах. Например, это умеет делать программа Modo. Наша скамейка имеет карту нормали, сгенерированную в Modo.
Но опустим тему запекания фасок и продолжим текстурирование скамейки.
Если нормали вогнутые
Если у вас фаски не стали такими же гладкими, как у меня, а появилась иллюзия впадин — значит, при создании проекта в Substance Painter вы забыли поменять формат отображения нормали с DirectX на OpenGL.
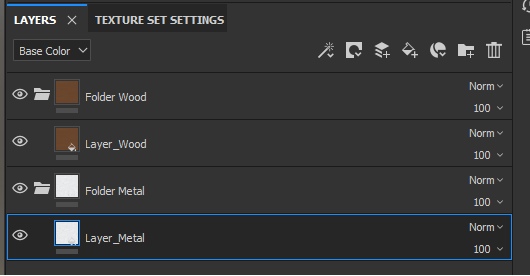
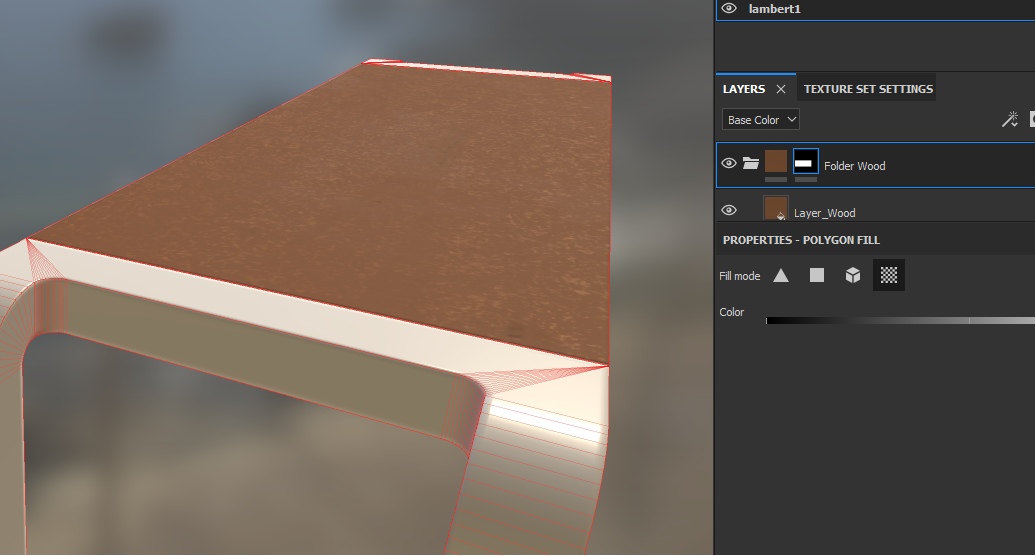
Теперь создадим 2 папки для слоев, создадим и перенесем в каждую по 1-му слою и в каждый слой вставим все текстурные карты. Не забывайте о нейминге, чтобы потом не путаться:

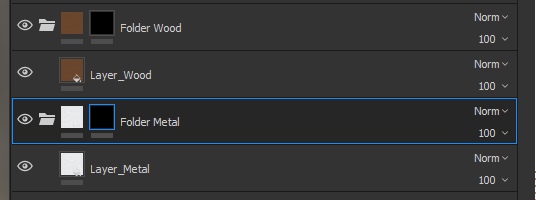
Сейчас иерархия слоев нам не важна, так как данные материалы (металл и дерево) между собой пересекаться не будут — у нас не будет ситуации, когда сквозь дерево начнет проступать металл и наоборот. Но маски нам все еще нужны будут, так теперь нам необходимо ограничить видимость слоев на разных островах, поэтому сейчас добавьте черные маски на обе папки:

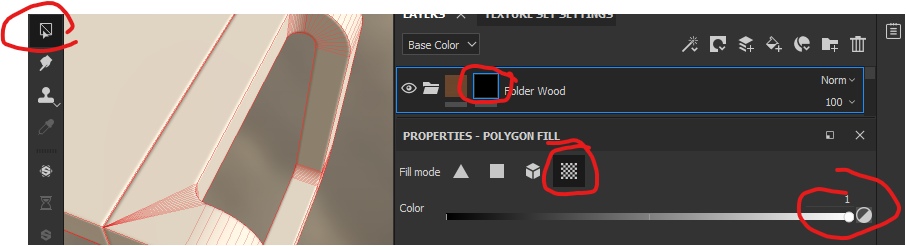
И теперь укажем, какие острова разверток у нас должны быть белыми на масках, а какие — черными. Для этого выделим маску и переключимся в режим выделения островов:

Кликнем на модели по основной скамье (если вы выделили маску дерева) и получим следующий результат:

Как видно на скриншоте — маска обновилась, и теперь на ней огромная белая полоса, которая расположена на месте острова. Покрасим таким образом всю скамью вокруг:

Сам материал дерева оказался не самым удачным, но наша цель сейчас не максимально красиво все сделать, а разобраться в принципах работы.
Сделаем то же самое с маской для металла, отметив видимой зоны с островами ножек. Выделите маску металла и укажите нужные части объекта:

Так же нужно залезть в трудно доступные места на стыках и отметить там нужные нам острова как для дерева, так и для металла:

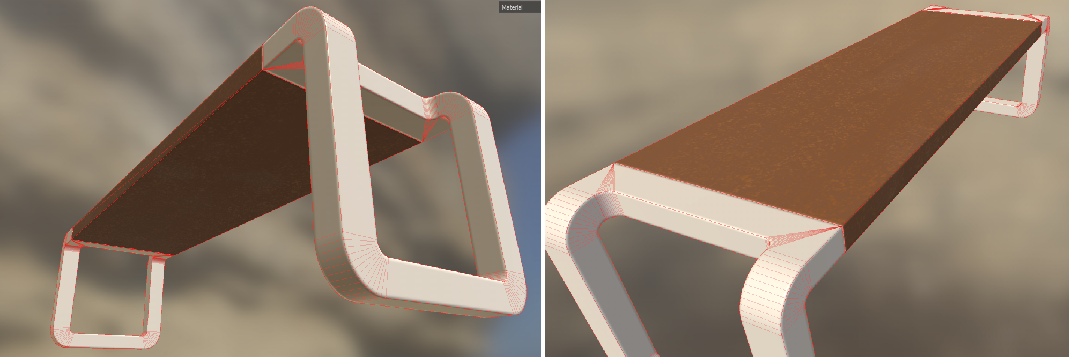
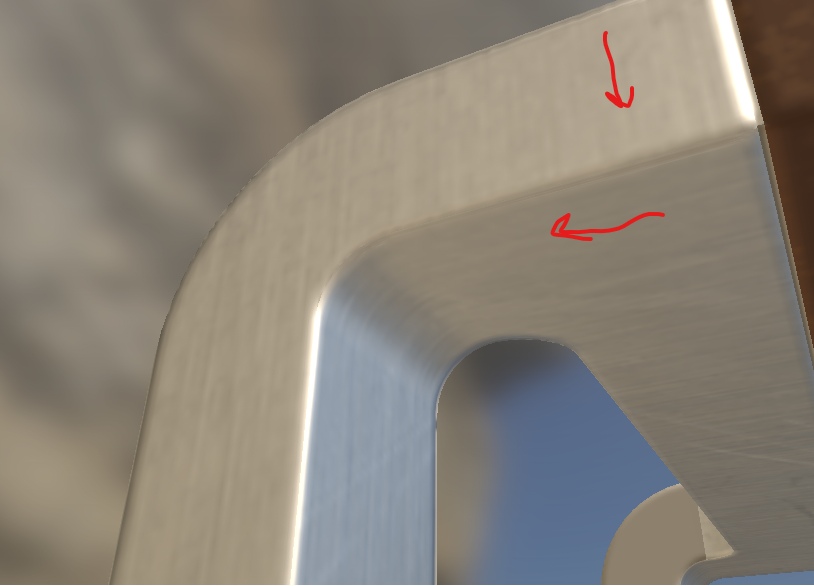
Если вы внимательно осмотрите ножки, то заметите второе ограничение модели.
Развертка выполнена не корректно, и рисунок стали между сторонами ножек не согласуется — его фактура направлена в разные стороны, что визуально сильно бросается в глаза (направление отмечено стрелочками):

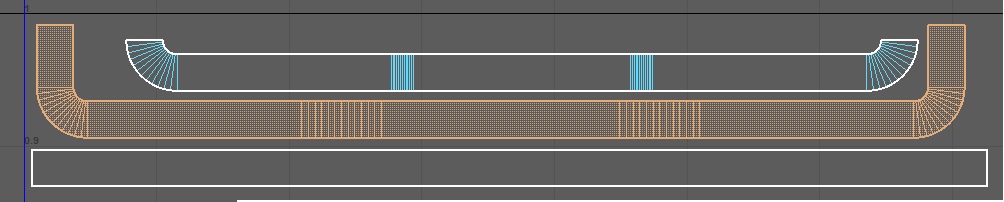
Это именно ограничение, преодолевать которое можно путем выравнивания островов и их растягивания. Сейчас остров, на котором нарисована стрелочка вниз, выглядит так (выделен оранжевым):

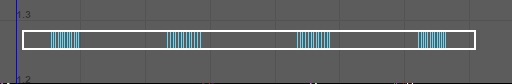
Для того, чтобы исправить проблему, необходимо, чтобы остров был выпрямлен в одну линию:

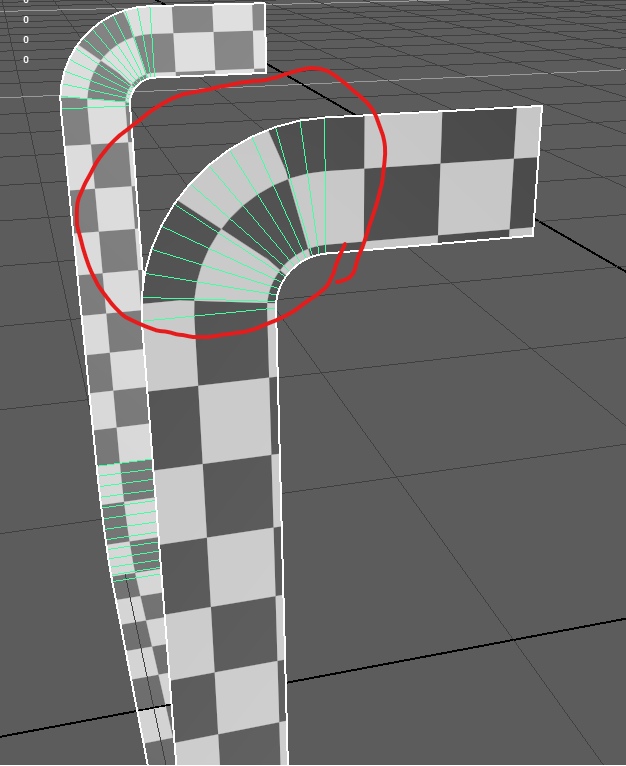
Тогда мы решим это ограничение, но у нас возникнет другое — потяжки:

Потяжки не страшны, если они не сильно заметны, или фактура на них не выдает их. Но с ними нужно быть осторожными, и иногда приходится мириться с тем, что могут возникать несостыковки материалов.
В целом, проблема швов в объектах остается до сих пор не решенной до конца. В дальнейшем мы рассмотрим другие варианты того, как избавляться от швов и даже попробуем действительно крутые методы в следующей части.
Потертости на лавочке
Как мы знаем, на всех гранях всех вещей рано или поздно начинает откалываться краска, или кусочки материала. Там появляется большое количество царапин и сколов:

Поэтому давайте создадим маску, которая позволит нам в дальнейшем под ней отображать такие же потертости, царапины и сколы.
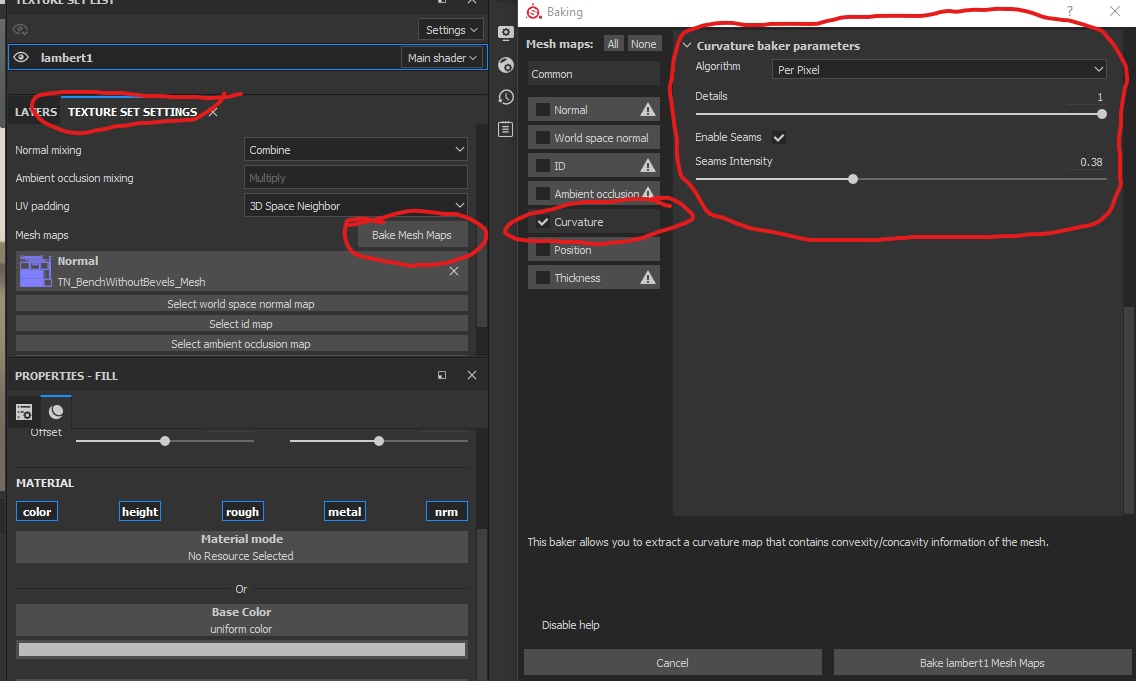
Для этого необходимо открыть настройки основной текстуры (где мы указывали карту нормалей), там выбрать Bake Mesh Maps.
В появившемся окне убрать все лишние галочки, оставив только Curvature и запечь ее, нажав на Bake [доп.название] Mesh Maps:

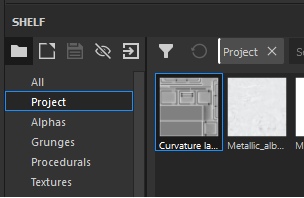
Когда создание текстуры закончится — она станет доступна в shelf под тегом Project:

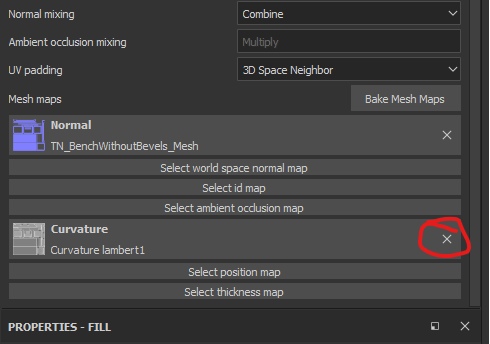
А так же эта текстура автоматически подключится в качестве основного параметра Curvature в настройках текстуры. Уберем ее оттуда:

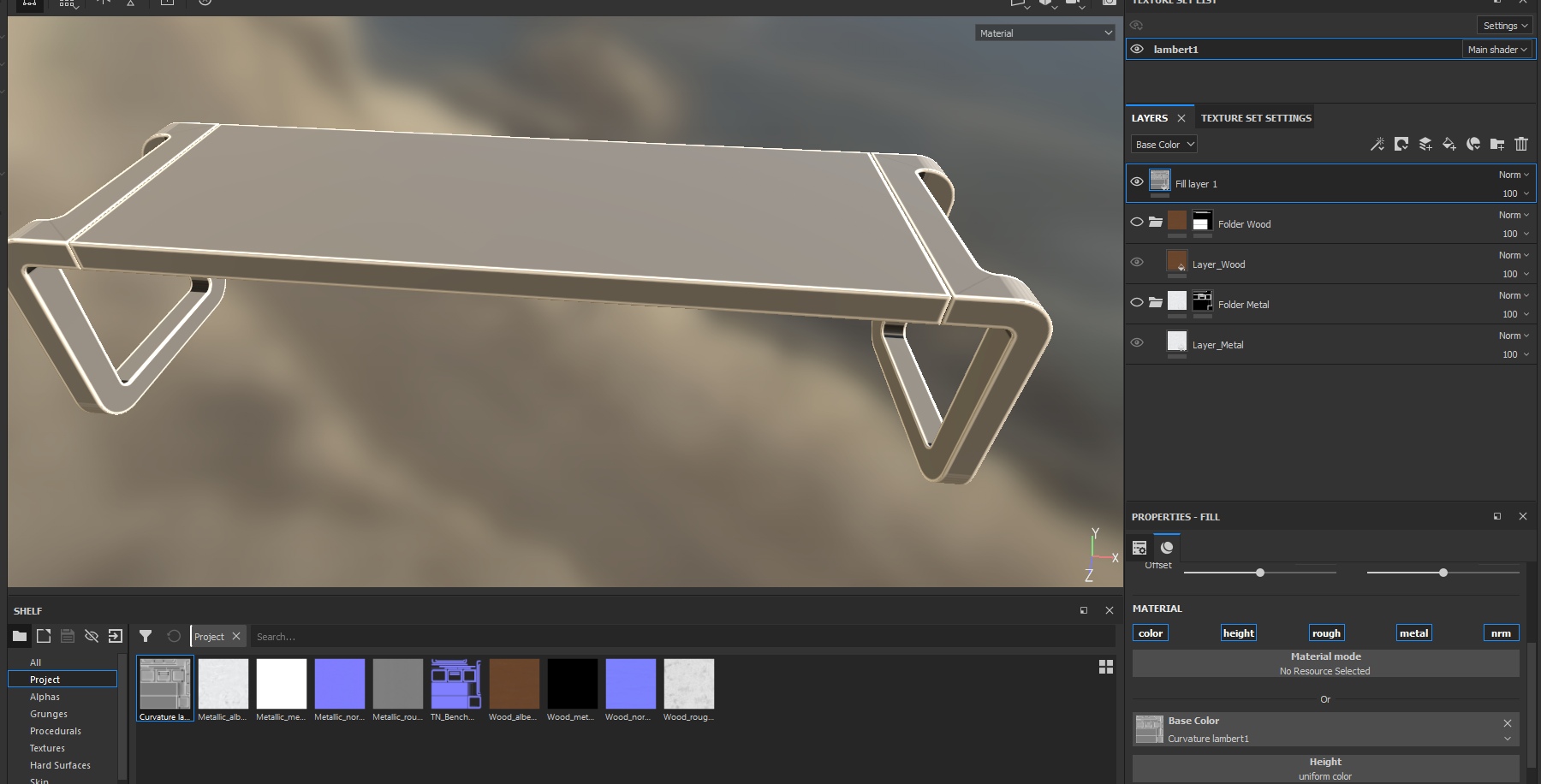
Если создать новый слой вверху иерархии и установить в качестве параметра Base Color полученную текстуру, то мы увидим следующий результат:

Теперь удалим этот слой, так как он нам нужен был исключительно для понимания.
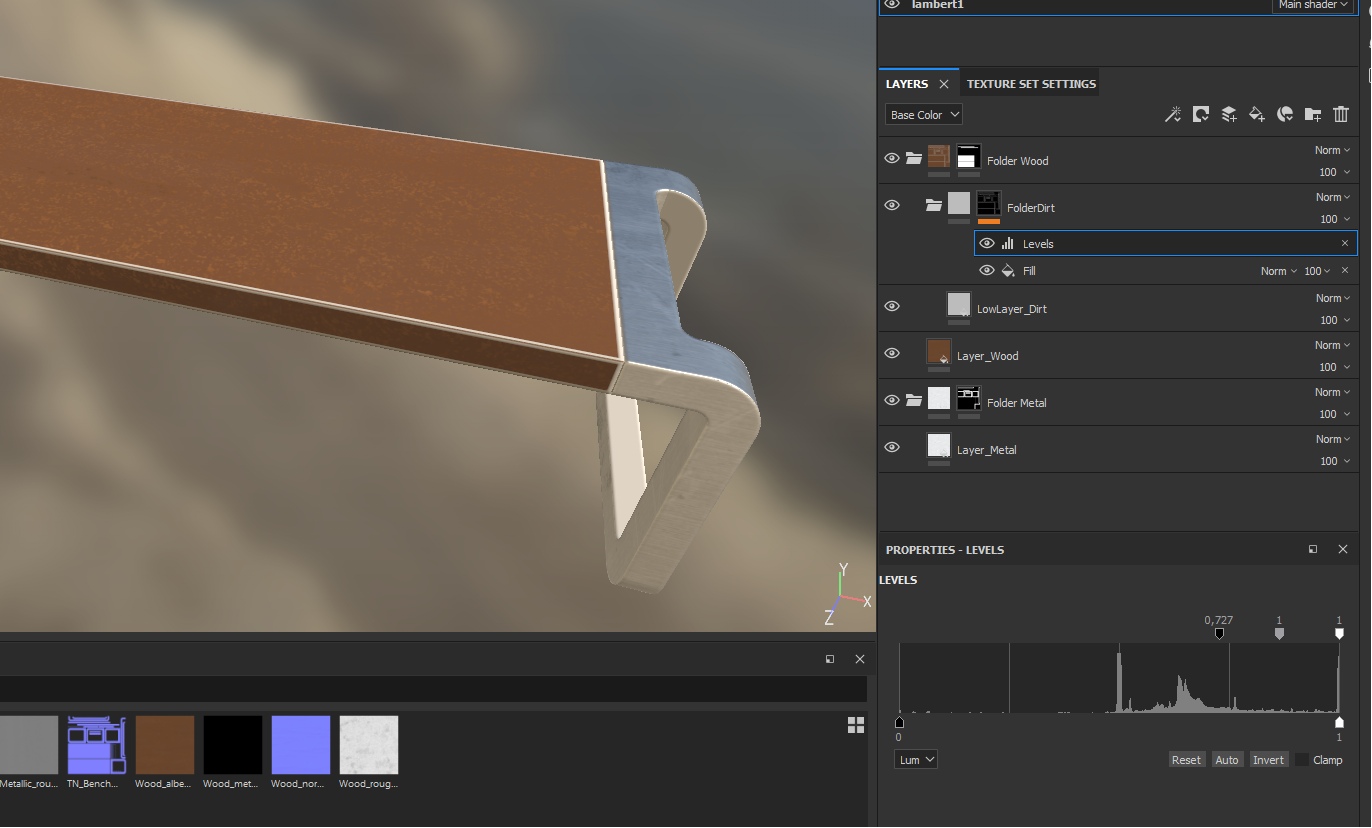
Далее создадим папку, назовем ее Folder Dirt и поместим ее в папку с деревом НАД слоем с деревом. В этой папке создадим слой под названием LowLayer_Dirt, а на самой папке создадим черную маску, чтобы слой не накладывался на результат:

Укажем, что маска для грязи должна состоять из эффектов Fill, чтобы добавить текстуру, которую мы создали (curvature), и дополнительным эффектом «Levels».
Для чего нам нужен эффект «Levels» сейчас? Вы, наверное, обратили внимание, что маска для граней слишком светлая? Сейчас нам нужно будет обрезать цвета таким образом, чтобы оставить светло-белым места на гранях, а все остальное сделать абсолютно черным.
Конечный результат у вас должен получиться таким:

Таким образом мы создали "границу дозволенного" для грязи. Теперь надо ограничить саму грязь. Для этого нужно наложить черную маску на сам слой LowLayer_Dirt. После этого добавить эффект Fill, и в нем указать маску Dirt4, которая спрятана под тегом Procedurals:

Выше на скриншоте обведены дополнительные параметры маски Dirt 4. Дело в том, что это не текстура в том формате, в котором мы привыкли представлять ее. Это генератор случайных чисел по определенным правилам. Иначе говоря, процедурная текстура, пиксели в которой имеют сгенерированную интенсивность. Вы можете поиграться параметрами, например, покрутить Balance и Contrast, чтобы добиться желаемого результата.Теперь измените параметр Height в слое LowLayer_Dirt на -0.35 и посмотрите на результат:

Повторюсь. Сейчас наша цель не в качественной идеальной покраске лавочки, а работа с основами и тренировка работы с масками.
А сейчас домашнее задание
В целом, сейчас мы рассмотрели, как накладывать быстро маски для конкретных материалов, которые между собой не пересекаются. Как можно догадаться, чтобы нанести лак на дерево — нам нужно создать слой в папке с деревом. Но сейчас мы этого делать не будем, а сама задача остается для домашней работы:
- залакируйте дерево
- создайте царапины на лаке (те царапины, которые видны только под углом, потому что они продавливают лак, но не повреждают дерево)
- создайте царапины под лаком
Кидайте в комменты ваши поделки — интересно же =)
Итого
Мы разобрали, как текстурировать модели с помощью масок. Как наносить грязь, сколы и царапины.
Чтобы в дальнейшем у вас было простое представление, как это все работает, запомните правило — один материал — одна папка для работы с ним. Так вы сможете лучше контролировать ваши маски и слои. Например, поместив слой грязи в папку с материалом вы все еще контролируете на уровне маски папки общую зону видимости этого материала, а теперь еще и грязи на нем (или слоя под ним). Например, в реальности под фактурой (материалом) может лежать другая фактура — под металлическим напылением может прятаться пластик. В данном случае, металл — это основной слой, а пластик — дополнительный слой под металлом (хотя в туторе выше мы слой со сколами и поместили выше дерева, по факту — это более низкий слой в иерархии. Иначе говоря, это ошибка).
Слои материалов, их иерархию нужно просчитывать до того, как вы начнете создавать текстуры. Это важно, поэтому что некорректные расположения слоев в конечном итоге могут привести к тому, что вам придется все начинать сначала и потратить долгие часы на разбирательство того, почему ваша текстура отображает только металлический слой.
В целом, на этом мы закрываем большую тему того, как можно текстурировать объекты для игр в рамках PBR. Всё остальное — техники. Моя задача рассказать суть, основу всего этого, чтобы у вас не было в дальнейшем вопросов по типу «А чем отличается карта Roughness от Metallic и Normal map?» (сразу отвечу — ничем), а появились вопросы — «А как это можно усовершенствовать? Как сделать лучше и эффективнее?»
Мы разобрали несколько ограничений, у которых существуют решения.
- Ограничение с фасками.
- Ограничение с расположением островов.
И то и другое ограничения так или иначе можно обойти. В первом случае мы создаем карту нормалей, которая имитирует изгиб, во втором случае мы тянем острова и жертвуем деталями (создаем потяжки) ради общей картины.
Во втором случае так же нужно помнить о направлениях островов — их нужно разворачивать согласовано, как и направление узора в материалах. Иначе возникнут сложности, описанные выше.
Развертка
Отложим на время в сторону Substance Painter. Не закрывайте проект, он нам пригодится позже, когда мы будем экспортировать текстуры в Unreal Engine 4.
В этом куске туторов мы рассмотрим развертку объектов, плотность островов и наконец-то изучим такое явление, как плотность текселя.
И начнем с текселя.
Тексель
Тексель — это текстурный пиксель (ба-дум-с).
Плотность текселя и островов
Чтобы не путать пиксель монитора (физический элемент реального мира, который всегда фиксированного размера) с пикселем текстуры (визуализированный квадратик, который может менять свои размеры на экране монитора и вообще искажаться в целом), текстурный пиксель стали называть текселем (Текстура и пиксель).
На эту тему есть достаточно полная статья здесь. И перевод здесь.
Однако, мы еще раз рассмотрим это явление, потому что в дальнейшем, если мы не осознаем всю идею текселей, то нам будет сложно работать дальше. И уж тем более будет сложно стать художником по поверхностям.
С этого момента, мы начинаем говорить правильно — пиксель и тексель. Пиксель — мониторный элемент. Тексель — текстурный элемент.
Так вот, повторим пройденное, тексель — это мнимая единица отображения информации. Она существует только в цифрах (массив цифр из различных каналов), но, чтобы нам было проще работать с параметрами рендера, были введены текстуры, как визуальный заменитель массивов цифр. Думаю, никому не было бы приятно разрисовывать космический корабль одними только цифрами, держа в голове представление, что тексель в 8 ряду и в 453 столбце должен быть на 1 значение меньше, чем тексель в 284 ряду и в 112 столбце. Проще тыкать кисточкой в Photoshop'е.
Рендеры (системы визуализации) считывают эти цифры и отображают их в качестве квадратиков (текселей). Отображение текселя в виде квадратика — дело условное. И зависит оно в частности от плотности и натяжения островов развертки модели.
О плотности островов развертки мы поговорим чуть позже, а сейчас разеберемся с натяжением островов.
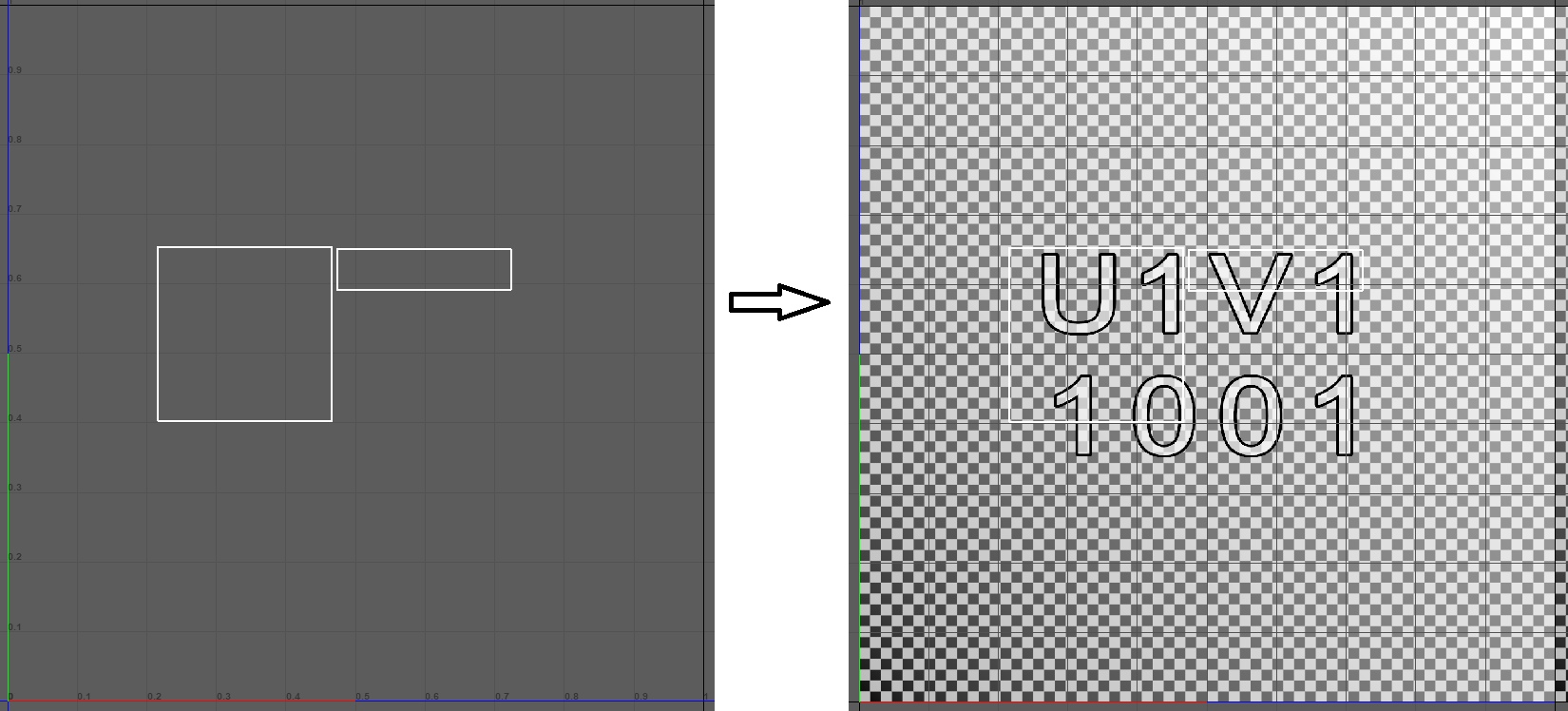
Представим себе кусок ткани (если представить сложно — возьмите любой кусок ткани, которую можно растянуть). В спокойном состоянии рисунок (или паттерн материала) на ней остается неизменным, как и задумывал производитель. Но если мы начнем растягивать ткань, то и рисунок начнет так же растягиваться. Тот же самый эффект происходит тогда, когда мы растягиваем (или сжимаем) остров развертки модели:

Развертка левой и правой стороны расположилась вот так:

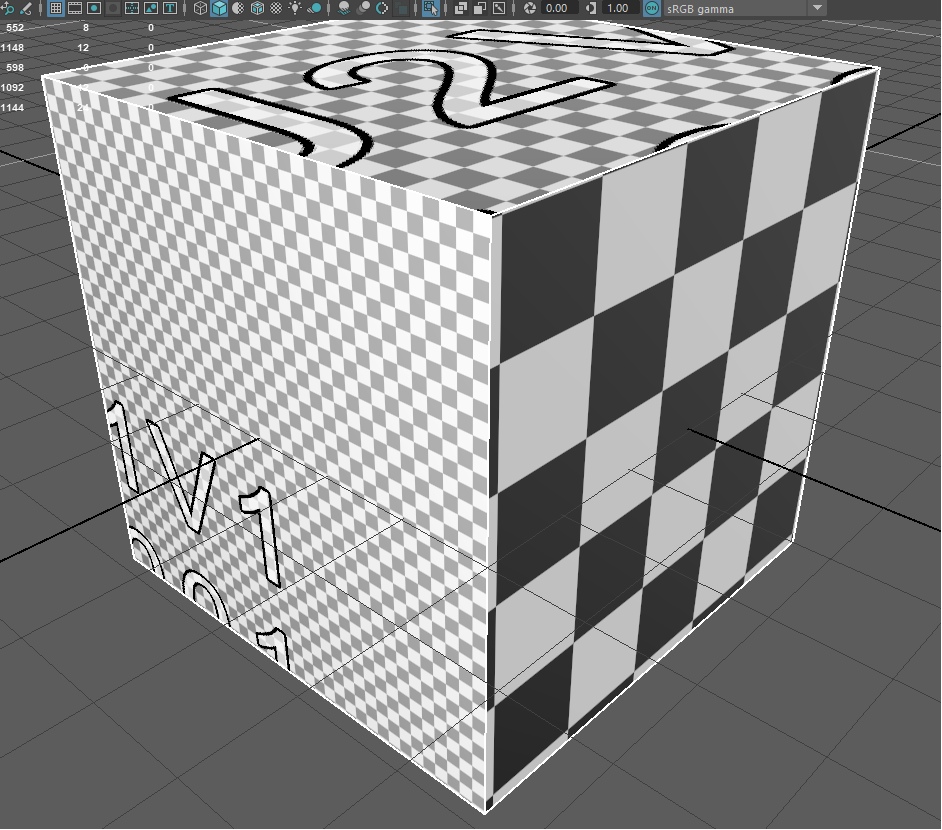
На примере видно, что сжав репрезентацию (остров) левой стороны, мы растянули тексели таким образом, что теперь они отображаются на левой стороне куба в виде прямоугольных вытянутых палочек. То есть, тексель на объекте зависит от того, как выполнена развертка этого объекта. Часто в 3D-редакторах объектов есть возможность проследить, насколько сильно сжат или растянут остров развертки. Например, в Autodesk Maya это выглядит вот так:

Где красным отображается сильное сжатие, а синим — растяжка.
Плотность островов
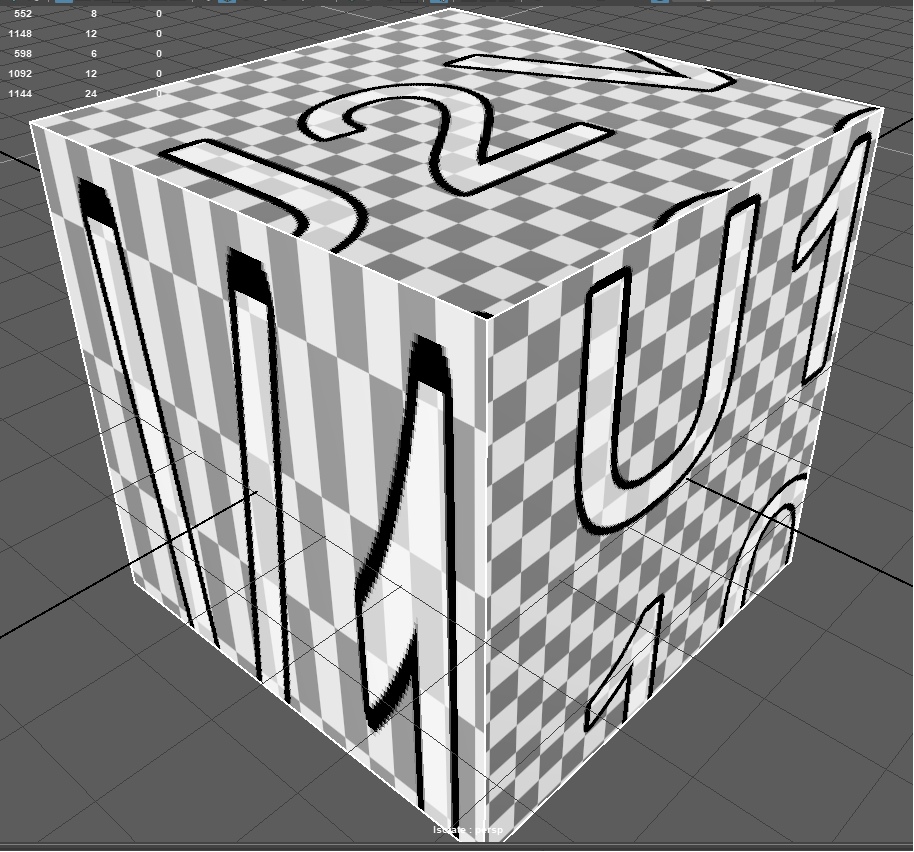
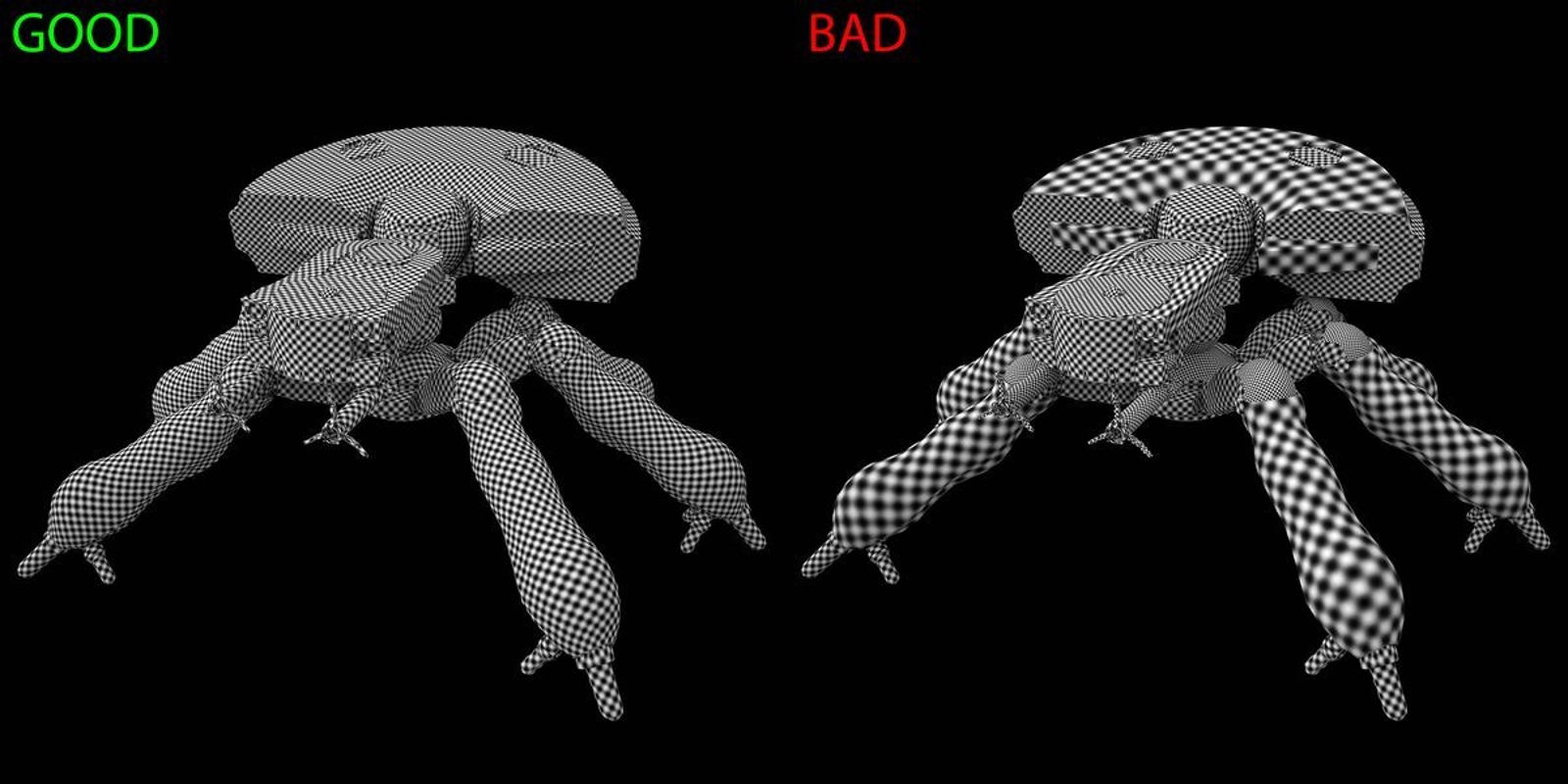
Остров развертки должен корректно расправляться, не создавая стяжек. Еще острова должны быть отмасштабированы между собой. То есть, площадь, которую занимает остров, должна соответствовать площади другого острова. В противном случае, получится так, что один остров реальной площадью 20 кв.см будет занимать 20% площади текстурного пространства, а остров с реальной площадью в 100 кв.см будет занимать 5% площади текстурного пространства. И отсюда получится разногласие в отображении количества текселей на острове:

Остров правой стороны куба очень маленький и способен отобразить лишь 25 текселей, на которых он и располагается. В связи с этим, рендер увеличивает тексели согласно площади острова, и мы видим большие квадраты.
Слева остров очень большой — он покрывает большой кусок текстурного пространства и способен вместить в себя больше текселей, что и получилось на экране. Верхняя сторона имеет усредненный размер.
То есть, чтобы модель правильно текстурировать — нужно выравнивать площадь всех островов, чтобы они были равны по отношению друг к другу:

Выше картинка из статьи хаброчанина Osmandos. Его статья вот здесь. Рекомендовано к прочтению.
Размер текстур
Если мы вернемся к нашему кубу, то увидим, что тексели на нем (черные и белые квадратики, в данном примере) очень большие (опять же — условно. Представим, что в текущей текстуре квадратики — это тексели). Даже если мы выровняем все острова, мы все еще видим черные и белые квадратики на сторонах куба:

Это говорит нам о том, что текущий размер текстуры не достаточно высокого качества, поэтому мы видим тексели. Но так ли это?
Представим, что текущая текстура (ее обычно называют «чекер» (Checker) — текстура для проверки корректной настройки островов) имеет размерность 63 на 63 текселей. И сейчас мы видим этим тексели, потому что объект расположен к нашей камере настолько близко, что размер одного текселя занимает площадь 30х30 пикселей монитора (условно).
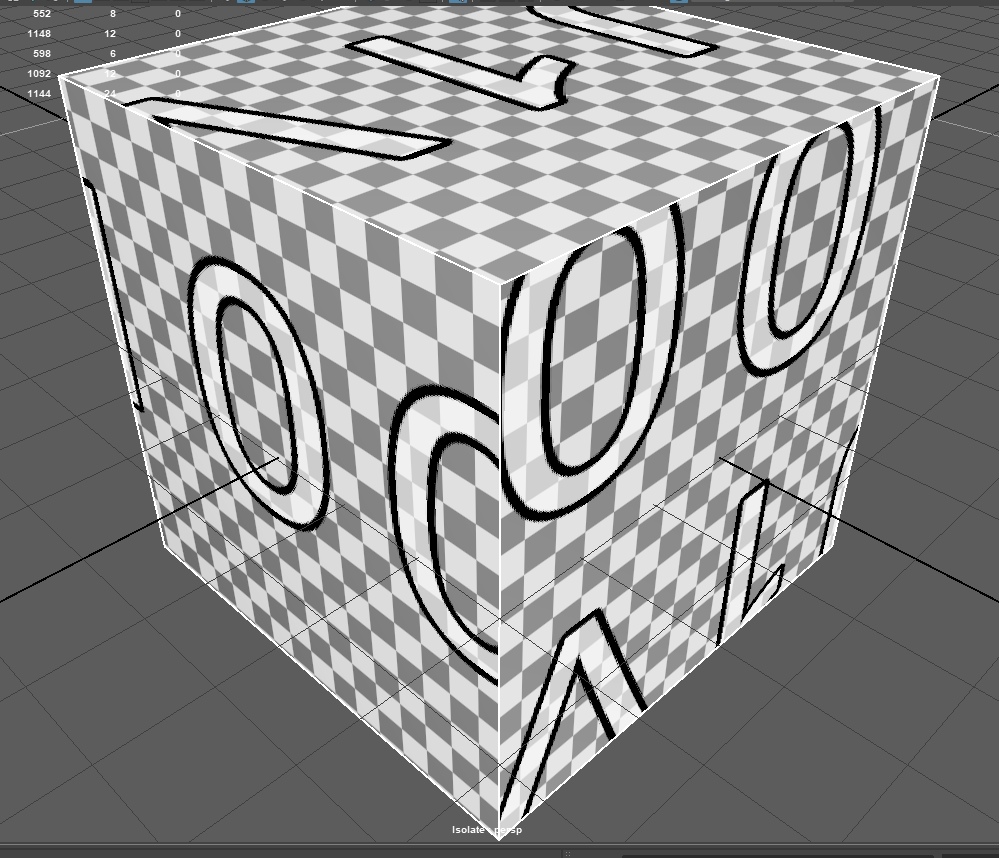
А если мы отдалим куб от камеры подальше?

Попробуйте теперь разглядеть тексели на этом кубе?
Теперь 1 тексель равен по размерам 1 пикселю (но это не точно). И размер такой текстуры является идеальным, так как позволяет отобразить все свои тексели, а так же не отображает ничего лишнего и не прячет ничего лишнего. Это идеальный размер для такого расстояния.
То есть, размер текстур зависит очень сильно от площади, которую занимает развертка модели и от расстояния объекта до камеры. Если объект будет находиться на достаточно большом расстоянии от нас — нет смысла ему выдавать текстуры 8к на ноготок. Даже если вы делаете текстуры для фильма — никто просто не увидит белую полоску на ноготке девушки, рука которой занимает 3% от площади экрана.
Итого
Важно понимать масштабы моделей и то, где они будут располагаться относительно камеры, чтобы корректно выстраивать размеры текстур. Очень часто я видел игры от инди-разработчиков, которые пренебрегали этими простыми правилами, и в итоге их текстуры были не самого лучшего качества.
Не забывайте выравнивать острова относительно друг друга — это важно и очень сильно влияет на восприятие. Если вы откроете, например, игру Fallout 4 и начнете диалог с каким-нибудь NPS, то заметите, что качество текстур на одежде персонажа оставляет желать лучшего, а лицо имеет максимального размера текстуры:

Стоит помнить, что в играх часто специально занижают размер текстур в угоду производительности. Да и кто смотрит на одежду, когда у персонажа такое интересное лицо со шрамами?
Большие размеры текстур занимают большое пространство (в памяти, я имею в виду). Поэтому многие разработчики принимают тяжелое решение — что урезать, а что оставить, лишь бы игра не тормозила на вашем ПК / консоли / телефоне. Однако, к этому вопросу мы еще вернемся и рассмотрим новейшие методики, которые позволяют избегать таких неприятностей.
Запекание текстур
Что такое — запекание текстур?
Запекание текстур — это когда пакет для создания текстур начинает высчитывать конечный результат и сохранять его в отдельные файлы, с помощью которых потом окрашивается модель в игровом движке.
Грубо говоря, в Substance Painter мы накладываем слои за слоями через маски и прочие хитрости, чтобы добиться конечного результата. Мы работаем над тем, как должна выглядеть конечная модель, смешивая различные варианты материалов. Но, если вы заметите — чем сложнее будет ваша комбинация слоев, масок и материалов, тем сложнее будет обрабатывать ваши изменения программе. Дело в том, что Substance Painter (Любая другая программа для текстурирования) сверяет каждое ваше изменение и просчитывает в реальном времени ВСЕ созданные вами слои и каналы (а я напоминаю, что вы можете еще и свои каналы добавлять в слои для всего-чего-угодно), которые приходятся на тексель.
И когда мы довольны результатом и готовы выгрузить его в игровой движок, то мы просим Substance Painter сделать последние расчеты и создать нам текстуру с параметрами для цвета каждого пикселя, и 3 дополнительные текстуры с параметрами Metallic, Roughness и Normal Map. Это позволит нам не выгружать в игру тонны масок и дополнительных материалов, не заставлять движок рассчитывать все заново, а просто предоставить ему готовый результат, который он преобразует в текстуры для модели.
В целом, с запеканием текстур мы разобрались. Однако нам нужно посмотреть, как происходит выгрузка параметров в текстуры, чтобы мы узнали, как мы можем контролировать то, в какие каналы текстур какие данные пойдут. Это важно, потому что в стандартах изображения все еще всего 4 канала. И нам нужно уметь выбирать, в какой канал какие параметры пойдут, чтобы мы могли потом быстро их подключать.
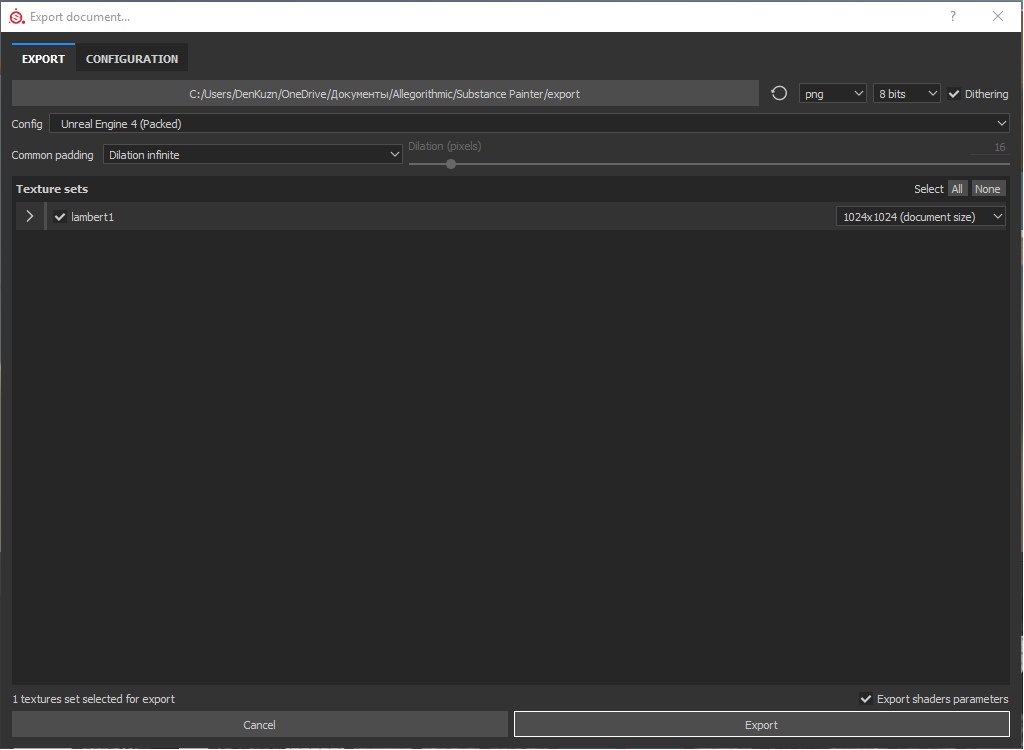
Теперь возвращаемся в Substance Painter, в наш проект, и начнем выгружать текстуры. Для этого откроем окно выгрузки текстур (File — Export textures):

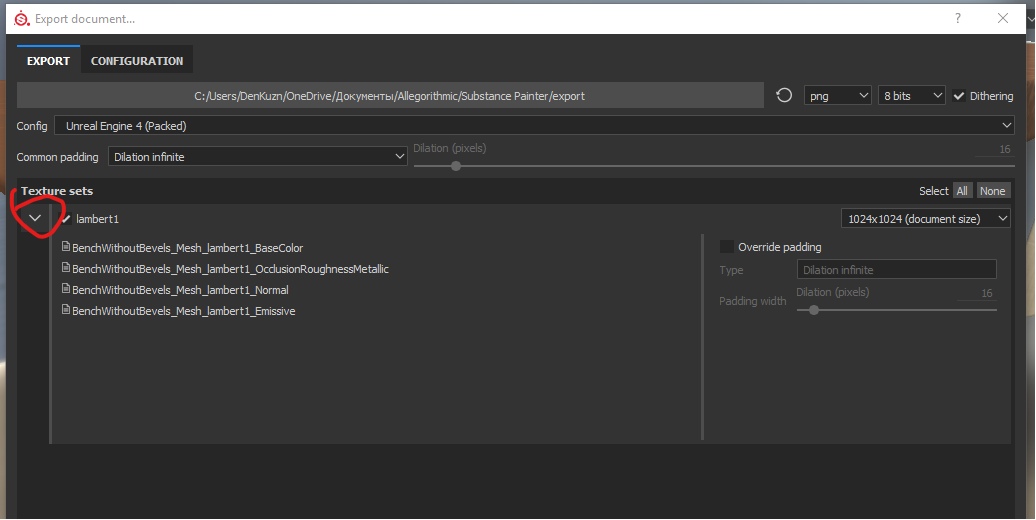
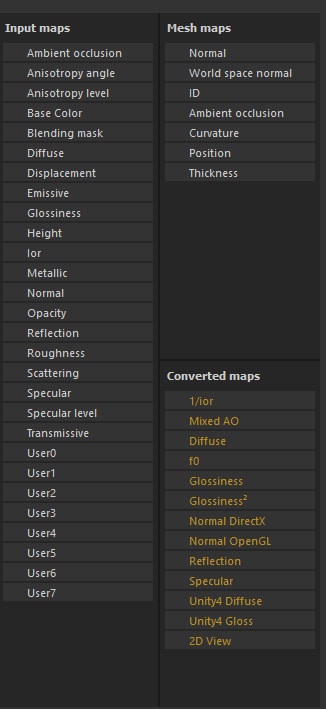
Вот так оно выглядит изначально. Если мы развернем набор текстур, то увидим список файлов, которые будут выгружены в качестве экспорта:

Как видим, здесь 4 текстурных файла, которые должны экспортироваться, против 9 файлов, которые мы загрузили.
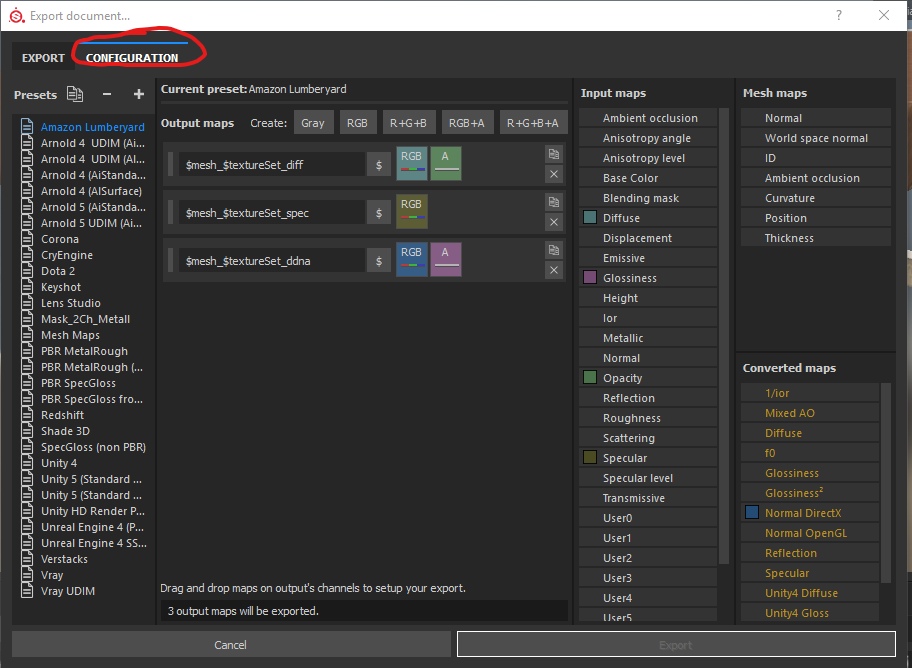
Но нас они не интересуют, так как стандартные настройки, а нам нужны свои личные (или по стандарту студии, в которой вы работаете). Поэтому перейдем в окно Configuration:

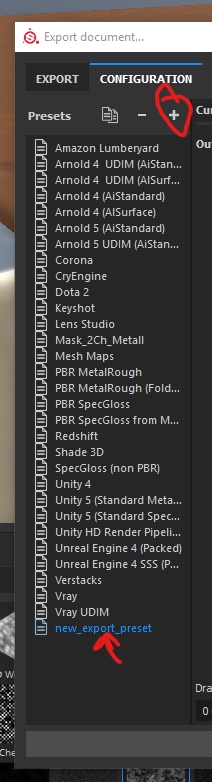
Для начала создадим новые преднастройки и выберем их, чтобы не сбивать уже готовые:

Теперь обратим внимание на панели справа:

Input Maps — это список каналов, которые мы использовали. Большая часть из них имеют названия, так как используются для PBR для конкретных целей. Есть 8 каналов (от 0 до 7), которые доступны для редактирования, но Substance Painter не знает, зачем вам они могут пригодиться, поэтому у каналов стандартные названия User0 — User7.
Converted Maps — это список текстур, которые зависят от типа рендера. Например, Normal Map зависит от движка. И нам нужно знать, какой API использует движок — DirectX или OpenGL, чтобы выбрать корректную карту нормалей для него. Поэтому Substance Painter выделяет эти карты в отдельную категорию, так как конечный результат их будет зависеть от того, что вы выберете.
Mesh Maps — те текстуры, которые вы загрузили вместе с объектом или сгенерировали во время работы над ним. Мы загружали 9 текстур. 8 из них относились к слоям (материалам), а 9-ая карта нормалей для фасок уже относилась напрямую к объекту. Кроме карты нормалей мы создали еще карту Curvature для наложение по ней сколов. Эти карты относятся именно к объекту и не могут использоваться в качестве основы для материалов, поэтому они вынесены в отдельный список.
Теперь рассмотрим панель создания текстур:

Это кнопки, нажав на которые вы создаете 1 файл текстур (точнее, подготавливаете все для его создания).
Gray — создает текстуру с одним каналом. В этот канал мы можем расположить любые наши настройки — Roughness, metallic, specular, emissive. Все те настройки, которые работают в одном канале.
RGB — создает текстуру с 3 связанными каналами. То есть, это предназначается для таких параметров, как цвет (BaseColor), карта нормалей. То есть, для всех параметров, которые используют 3 канала для полноценной реализации себя.
R+G+B — создает текстуру с 3 не связанными каналами. То есть, у нас текстура с тремя Gray — каналами. Можем указать параметр с 1 каналом в каждый канал текстуры отдельно. Часто это используетс для ORM — (Occlusion-Roughness-Metallic). То есть, в первом канале хранится Ambient Occlusion, во втором хранится Roughness, в третьем — Metallic.
RGB+A — как вы уже догадались — 3 связанных канала и 1 не связанный.
R+G+B+A — четыре не связанных канала.
Теперь, зная это, подумайте, сколько файлов нам необходимо, чтобы выгрузить всю информацию о том, как должна выглядеть конечная текстура для объекта.
Правильно, минимум 3 текстуры:
- RGB — BaseColor
- R+G+B — ORM
- RGB — Normal Map
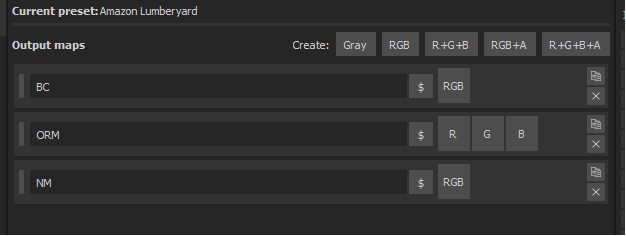
Нажмите поочередно на нужные вам текстуры, и у вас получится такой список:

Не забываем правильно именовать текстуры, иначе потом не разберемся, что где и как.
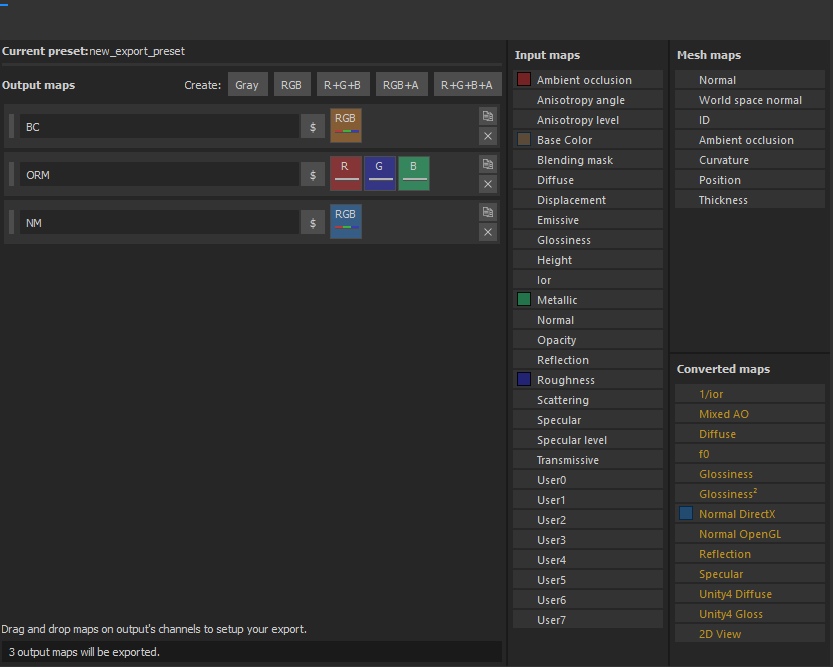
Сейчас нам необходимо указать, какие параметры в каких каналах будут храниться. Для этого просто перенесите из Input Maps параметры в нужные каналы. Карту нормалей нужно перенести DirectX, так как в UE4 используется такой формат чтения нормалей.
В итоге, у нас получится следующий набор:

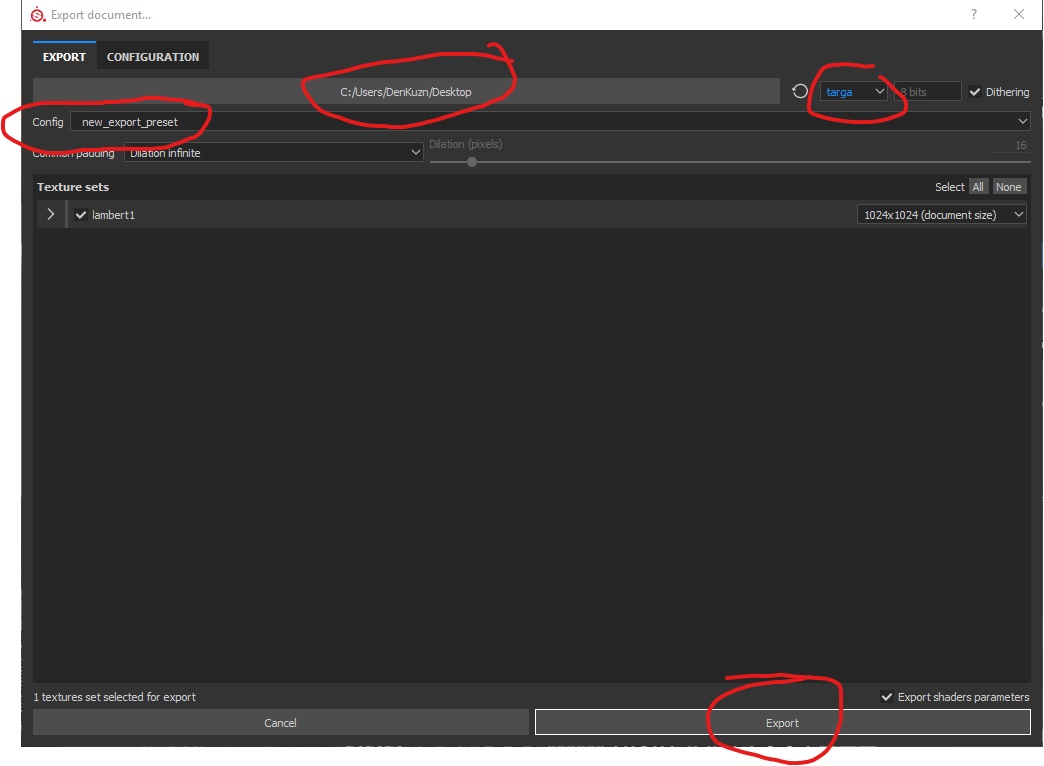
Теперь переключаемся обратно в Export. Там мы:
- Указываем путь, куда сохраняться.
- Выбираем созданные нами преднастройки в параметрах Config.
- Выбираем тип текстур — Targa.
- Нажимаем Export.

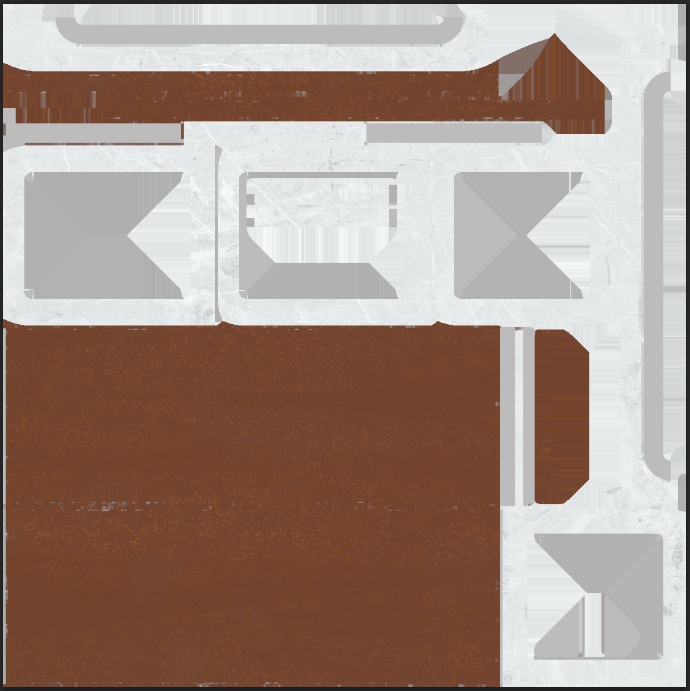
И вуаля — экспорт текстур прошел успешно. Откроем текстуру BC (BaseColor) в Photoshop и посмотрим на нее:

Вы помните, как мы создавали 2 разных материала в разных слоях? Substance Painter сложил все слои, высчитал результат конечного варианта текстуры, которая будет покрывать объект, и «запек» все тексели ровно так, как вы замаскировали их. Все то же самое он сделал с Normal Map, Roughness и Metallic.
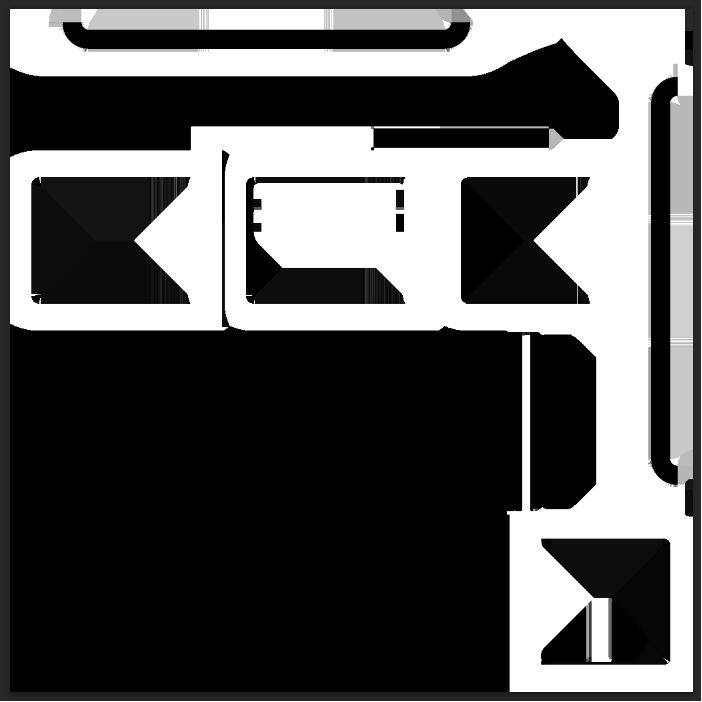
Если мы откроем карту ORM в Photoshop, перейдем режим отображения каналов и выберем последний (синий), то мы увидим запеченную карту Metallic:

По этой карте можно представлять, где острова должны быть металлическими, а где — не металлическими.
Итого
Мы научились создавать готовые текстуры для игрового движка.
Важно. Сейчас мы научились запекать текстуры, делая весь расчет создания этих текстур в Substance Painter. То есть, мы сделали все для того, чтобы получились готовые текстуры, которые теперь мы можем использовать в разных движках (с оговоркой на обработку некоторых параметров PBR). Минус такого подхода — если нам нужно что-то кардинально изменить — нам приходится возвращаться в программу и переделывать текстуры.
Чтобы рассчитать, как правильно отображать цвет и свет от текселя — видеокарте нужно произвести расчеты на каждый тексель. И это не будет никак зависеть от того, сколько пикселей у вас на мониторе. Это будет зависеть от того, сколько текселей используется при формировании текстуры (в паинтере мы используем стандартные настройки, значит, используем 1024*1024 текселей). То есть, чтобы отобразить корректно текстуру, паинтеру нужно посчитать каждый пиксель, и учесть в нем все слои, которые вы создали. Это трудоемкая задача, поэтому раньше (да и сейчас) PBR-текстуры создавали в основном в программах для текстурирования.
Unreal Engine 4
И на последок выгрузим наш объект в UE4 и посмотрим наш результат. Я не буду расписывать, как открыть UE4, как создать проект, как вообще его устанавливать и какие там кнопки жать. Для этого есть очень хорошие курсы от Flakky. Курсы все располагаются на его сайте uengine.ru.
Сейчас мы рассмотрим только импорт нашей лавки и получившихся текстур, создание примитивного шейдера и подведем итоги.
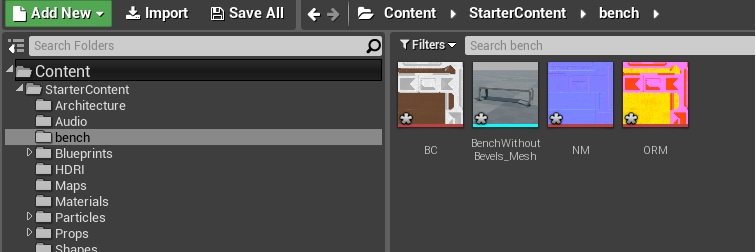
Для начала откроем проект и создадим в нем папку «Bench», в которую мы скинем все наши текстуры и объект. Чтобы импортировать все текстуры — достаточно просто перенести их из браузера в проект. Они без проблем импортируются и никаких настроек дополнительно не попросят. Что касается объекта, то при его импорте Unreal Engine попросит вас указать некоторые настройки. В целом, ничего менять не нужно, кроме 2 параметров. Их надо отключить:

Эти параметры отвечают за импорт текстур, а они у нас отдельно хранятся.
В итоге, в нашей папке 3 текстуры и 1 объект:

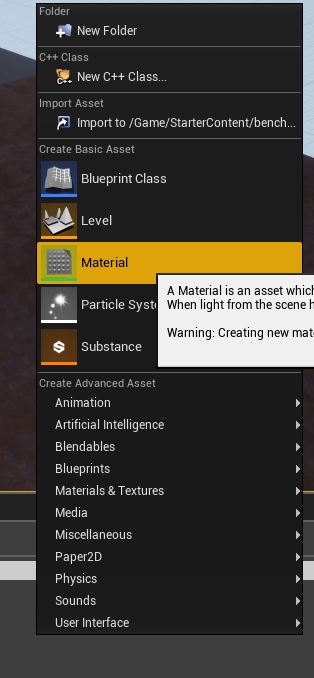
Теперь в любом свободном пространстве в браузере проекта нажмем ПКМ и выберем Material:

Назовите его M_Bench.
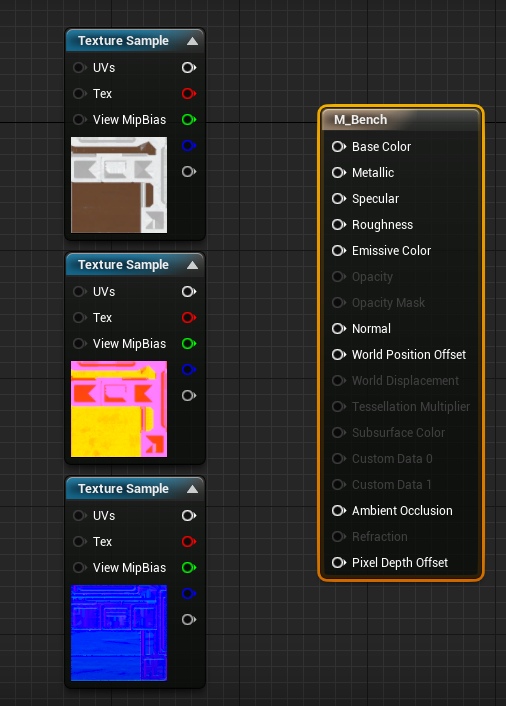
Откройте его и перетащите в него все наши текстуры. Получим такую картину:

Это ноды (Node) контейнеры, которые позволяют визуализировать настройки так, чтобы с ними было удобно работать даже новичку (огромное спасибо за успешную реализацию нод Epic Games. Без систем Blueprints и нод в частности у многих горели бы головы от цифр и кода). Белые пины (выходы и входы) на текстурах (нодах слева) обозначают, что подаются сразу три канала. А вот красные, зеленые и синие — каждый канал отдельно. Последний сероватый — это альфа-канал, но в наших текстурах его нет, поэтому использовать этот пин мы не будем. Справа большая нода, которая принимает в себя параметры, суммирует их и создает полноценный материал.
Весь принцип работы текстур в Substance Painter используется и здесь (и в любом другом игровом движке) — вы указываете, какие параметры для чего нужны, и программа выдает результат. В данном случае, большую часть расчетов взял на себя Substance Painter, Unreal Engine же просто складывает готовые результаты Painter'а и создает готовый шейдер (материал), который можно наложить на лавочку.
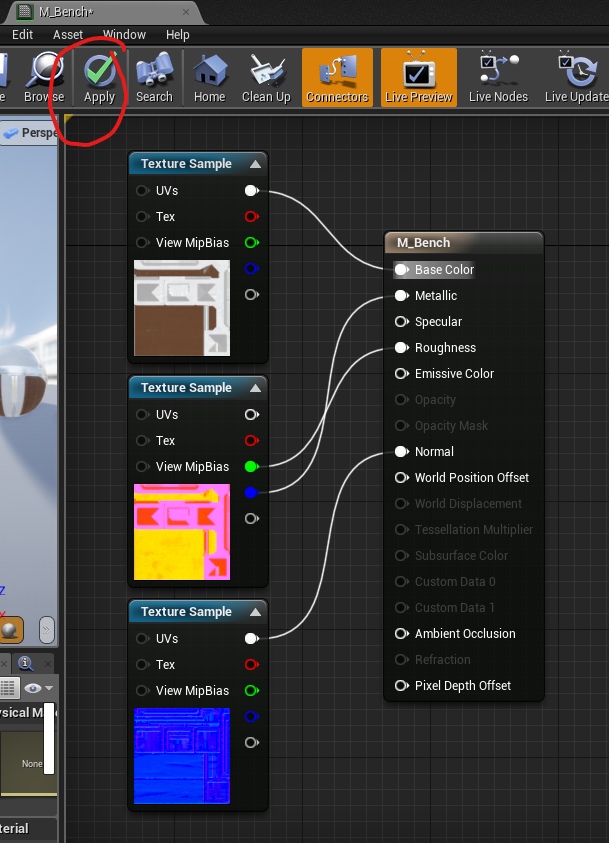
Нам осталось только правильно подключить пины и попросить движок рассчитать нам результат:

А почему я не воткнул из текстуры ORM красный канал в Ambient Occlusion? Я уже как-то упоминал, что AO считается устаревшей, так как АО часто рассчитывается в реальном времени. И в ноде материала есть пин Ambient Occlusion, но он не работает. Он даже не принимается в расчеты. Оставлен здесь по какой-то причине. Предполагаю, что достаточно большой объем работ требуется для его удаления.
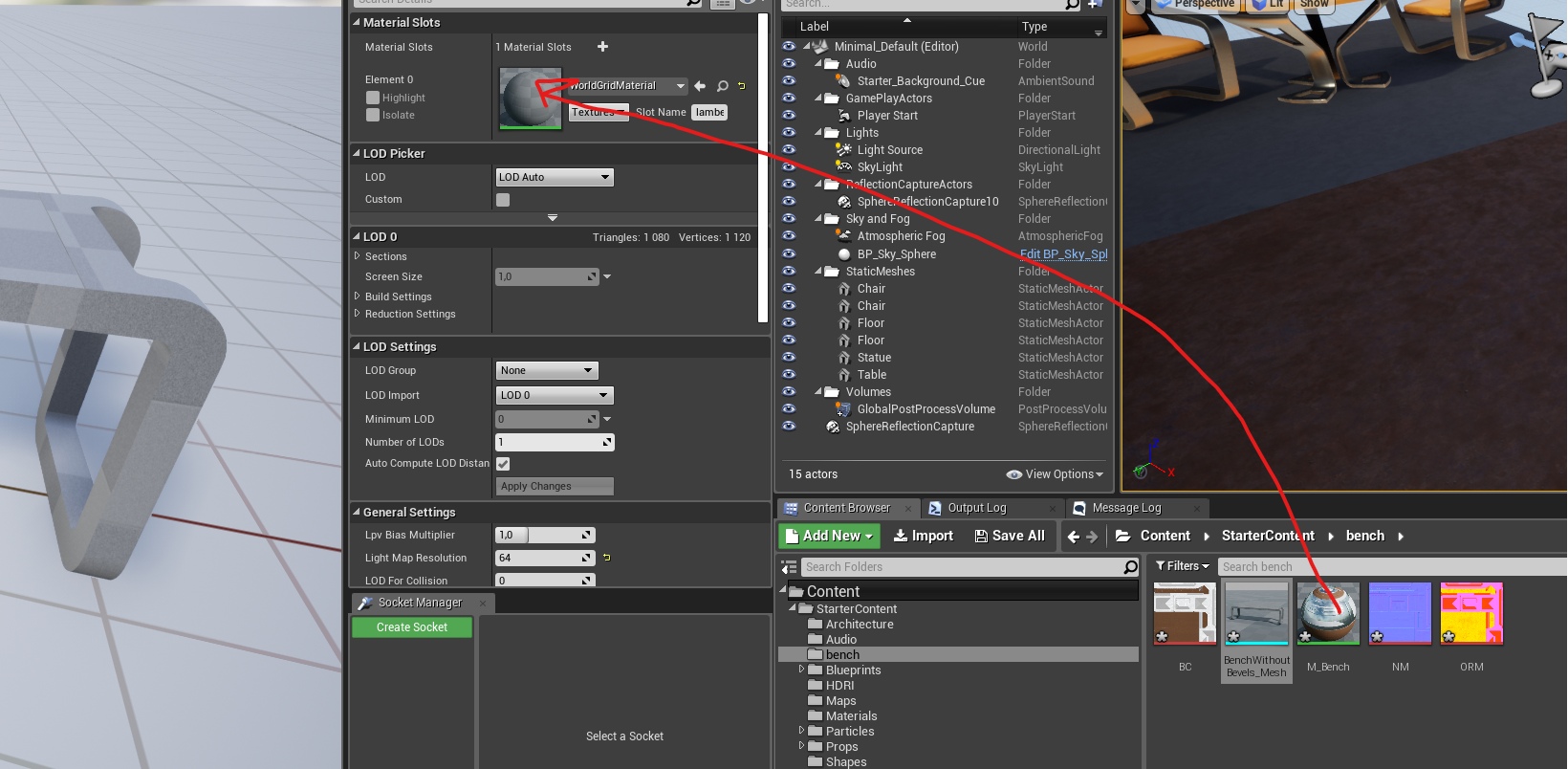
Итак. У нас готов самый простой шейдер (материал), и мы можем наконец-то покрасить нашу лавку. Для этого откройте лавку в UE4, кликнув по ней 2 раза ЛКМ. И перетащите материал из браузера проекта в слот для материала:

Ну вот. Теперь вы получили свой первый готовый объект.
Результат вы можете увидеть сами, а я лишь подведу итоги.
Итого
В очень простой форме мы научились создавать первые шейдеры в движке UE4. Вы спросите — а почему это называется Material, а не шейдер в самом движке? Так проще объяснять, что это за формат построения текстур такой — это материал, который накладывается на объект, и объект становится красивым. Но возможности шейдеров куда больше (намного, в сотни раз больше), чем просто показать текстуры.
Оффтоп. Решение проблем с фасками
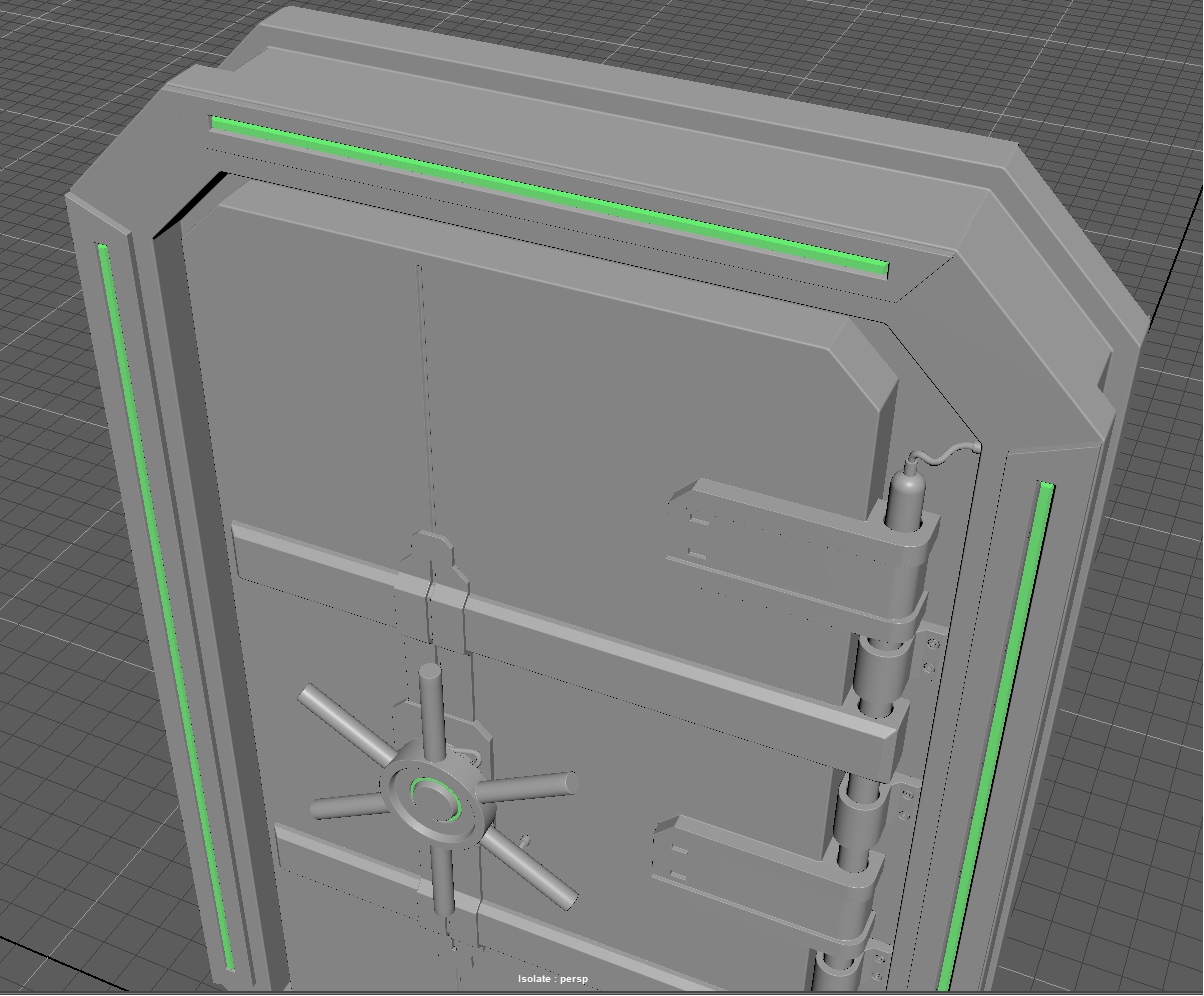
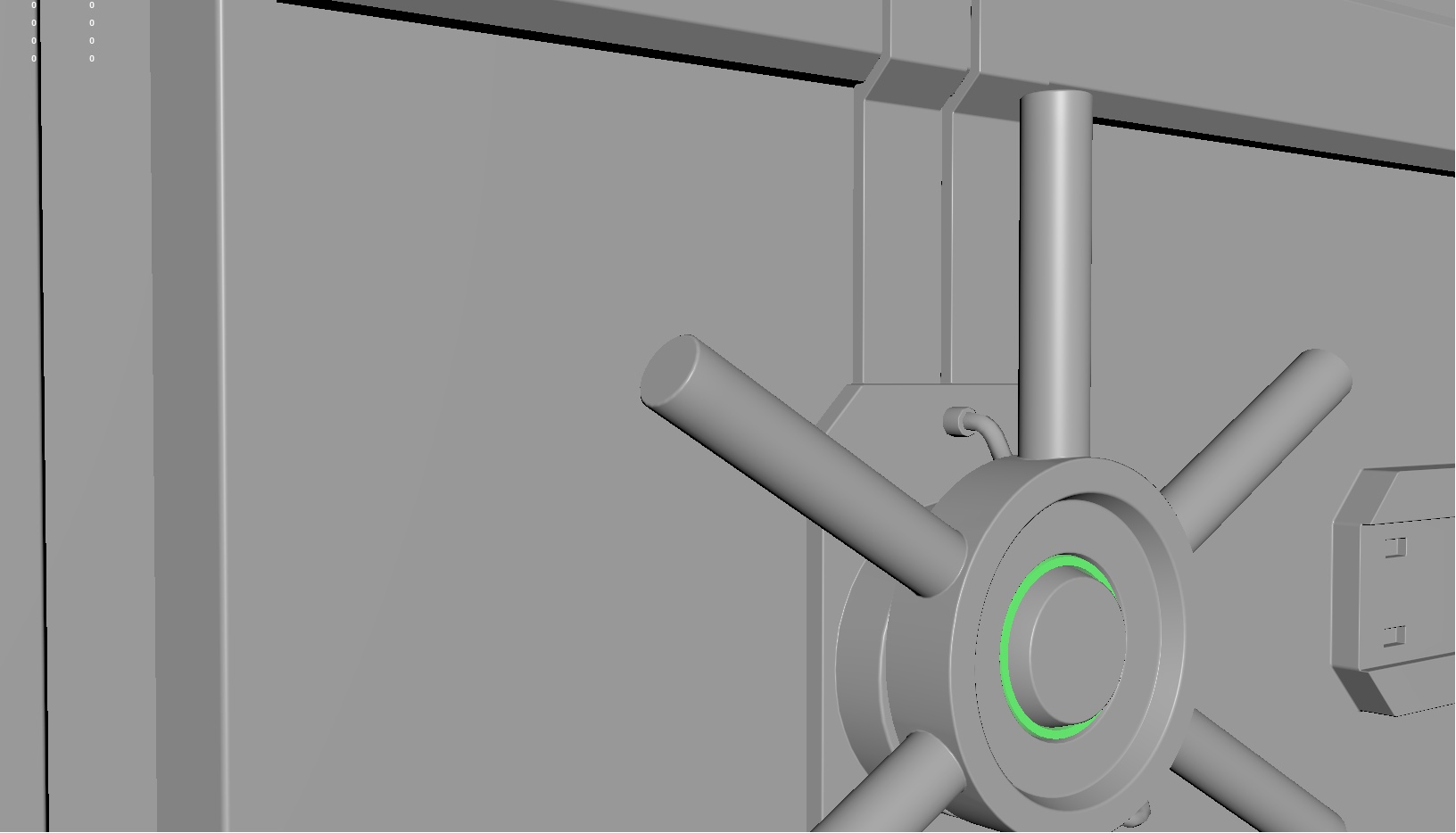
Выше я обозначил проблему с фасками и как ее решить. Но есть второй способ, который мы в рамках этой части рассматривать не будем полноценно — это создание фасок на модели и выравнивание нормалей таким образом, чтобы поверхность меша создавала иллюзию красивой фаски. Такая фаска создается за счет выравнивания нормалей вертексов (тангенсов). И этот метод даже в чем-то более экономичный для производительности, чем метод с картами нормалей, а уровень красоты его запредельно высок по отношению к обычному текстурированию фасок. Вот пример двери, которая стоит в одном из наших игровых проектов (пока что не анонсированных):


Я натыкался на информацию об этой теме только на англоязычных ресурсах. Здесь.
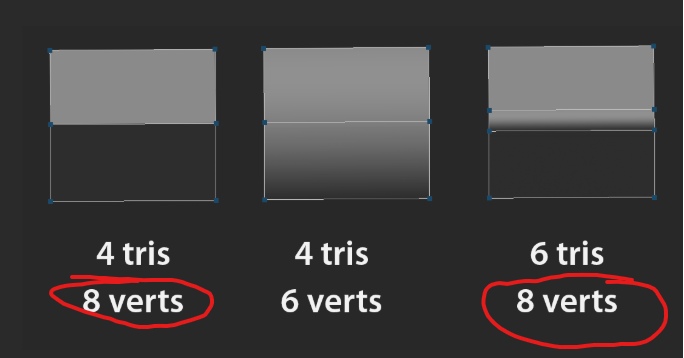
Плюс этого метода в том, что мы создаете красивую фаску, при этом, кол-во вертексов увеличивается не на много, так как жесткие грани — это всегда 2 вертекса в одной точке, а мягкие грани — это 1 вертекс, и увеличивается кол-во треугольников для отрисовки:

Стоит помнить, что нам карта нормалей для объекта нужна в 99% случаев для создания фасок. А карты нормалей для материалов и каких-то отдельных элементов — это уже немного другая тема.
Итого
Оооооох. Ну и большой же получилась эта часть. Но она была необходима, чтобы полностью покрыть тему стандартного текстурирования. И на этом мы можем остановиться.
Ну правда, мы прошли путь от еле заметного элемента пикселя на вашем мониторе до сложных схем из масок, которые определяют видимость не менее сложно устроенных слоев материалов. Наконец-то разбили слово пиксель на два — тексель и пиксель. И научились все это запекать и подключать в игровом движке. На этом шаге можно подвести длинную жирную черту и сказать, что мы стали самыми настоящими художниками по текстурам. Все остальное — красота сколов на объектах, кинематографичность визуального представления — это все наработка временем и постоянным стремлением познать новые техники и способы.
Можно смотреть больше уроков и совершенствовать свой навык. Например, в Substance Designer есть огромная наковальня генераторов, создав которые, вы можете использовать в качестве их генераторов слоев. И все те маски, которые были для грязей, уже не создавать вручную, а реализовывать на уровне функций, которые все сделают красиво за вас.
Нужно всегда помнить, что мы рассматриваем диапазон значений от 0 до 1. Это важно, потому что стандартные текстуры имеют 8 бит на канал, а HDR-текстуры имеют более широкие каналы (от 16 бит и более), а значит, диапазон чисел там намного больше, чем 0 до 255. Но это все еще диапазон от 0 до 1.
И казалось бы все, предел. Мы достигли высокой планки понимания того, как создаются текстуры. Можно просто все бросить и пойти уже на работу художником по текстурам в любую компанию, которая разделяет моделирование и текстурирование (как это делаем мы, например).
Но так ли это? Мы действительно достигли предела в текстурировании и лучше уже не получится?
Или есть куда ещё расти?
Да! И у нас остался еще один тутор, который выведет текстурирование на новый технологический скачок и, по моему скромному мнению, будет представлять собой следующее поколение текстурирования.




