Начнем с простого. Вот фрагмент кода JavaScript, который создает небольшой массив чисел, а затем изменяет его. Массив записывается в консоль как до, так и после изменения:
const numbers = [2, 3, 4, 5];
console.log(numbers);
// Square the numbers
for (let i = 0; i<numbers.length; i++) {
numbers[i] = numbers[i]**2;
}
console.log(numbers);Более осторожный подход будет использовать Array.map() для обработки массива вместо цикла for...of. (Таким образом, ваши изменения будут применены неразрушающим образом к новому массиву.) Но есть причина, по которой я выбрал этот подход. Он демонстрирует первый пример некой странной причуды в консоли разработчика.
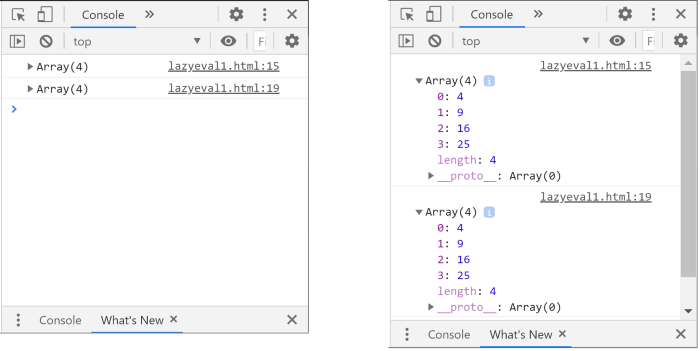
Чтобы увидеть проблему в действии, откройте эту страницу в браузере на базе Chromium (например, Chrome или Edge), затем откройте консоль разработчика и затем разверните списки массивов в консоли. Вы увидите два массива, но оба они будут экземплярами измененного массива:

Почему это происходит? Если окно консоли закрыто во время выполнения кода, и вы регистрируете объект, срабатывает шаблон ленивого вычисления. Ваша команда console.log() фактически регистрирует ссылку на массив. В интересах экономии памяти и оптимизации производительности Chrome не пытается извлечь информацию из массива, пока вы не развернете ее в консоли, то есть после того, как она будет преобразована в окончательную форму.
Есть много способов обойти эту проблему. Откройте консоль перед загрузкой страницы. Или явно преобразуйте массив в строку, когда вы его регистрируете, потому что строки не будут использовать ленивую оценку:
console.log(numbers.toString());И на этом проблема должна быть решена. Но это не так. Ситуация ухудшается, если у вас есть массив, содержащий объекты. Рассмотрим следующий пример, в котором создается массив с двумя объектами, каждый из которых представляет человека. Он регистрирует массив до и после изменения одного из объектов:
const objects = [
{name: 'Sadie', age: 12},
{name: 'Patrick', age: 18}
];
console.log(objects);
objects[0].age = 14;
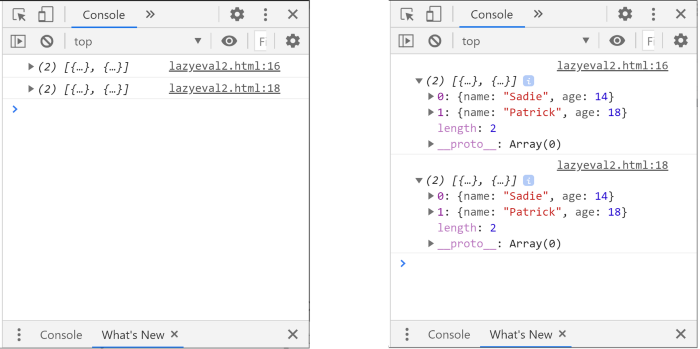
console.log(objects);На этот раз не имеет значения, открыто ли окно консоли во время выполнения кода. Даже если массив не вычисляется лениво, объекты внутри него оцениваются. Разверните их, и вы получите тот же результат, что и раньше - две записи консоли с одним и тем же измененным объектом. Попробуйте сами.

Как решить эту проблему? Вы можете преобразовать массив в строку, но не с помощью простого вызова toString(). Вместо этого вам нужно будет написать алгоритм, который будет делать это самостоятельно, или использовать библиотеку, или использовать JSON. Но, конечно, настоящая проблема в том, что эта ошибка может возникнуть в иерархии вложенных объектов, когда вы этого не ожидаете, и вы невольно примете информацию в консоли разработчика, если она окажется неточной. Лучшая защита - знать о возможности ленивой оценки. Еще одна хорошая практика - написать целевой код ведения консоли для вывода определенных свойств с примитивными типами данных. Не регистрируйте целые объекты и полагайтесь на расширяемое представление в консоли, если это не является абсолютно необходимым.





