Всем привет! Я Михаил Кравченко, дизайнер игровых интерфейсов.
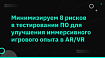
В этой статье рассмотрим процесс попадания в референс на примере декоративного элемента из Hearthstone и приёмы, которые упрощают жизнь UI художника. Ниже лежит картинка с результатом, который у меня получился.

При оформлении интерфейса важно держать перед глазами референсы — изображения, глядя на которые мы будем понимать, в каком направлении хотим дизайнить.
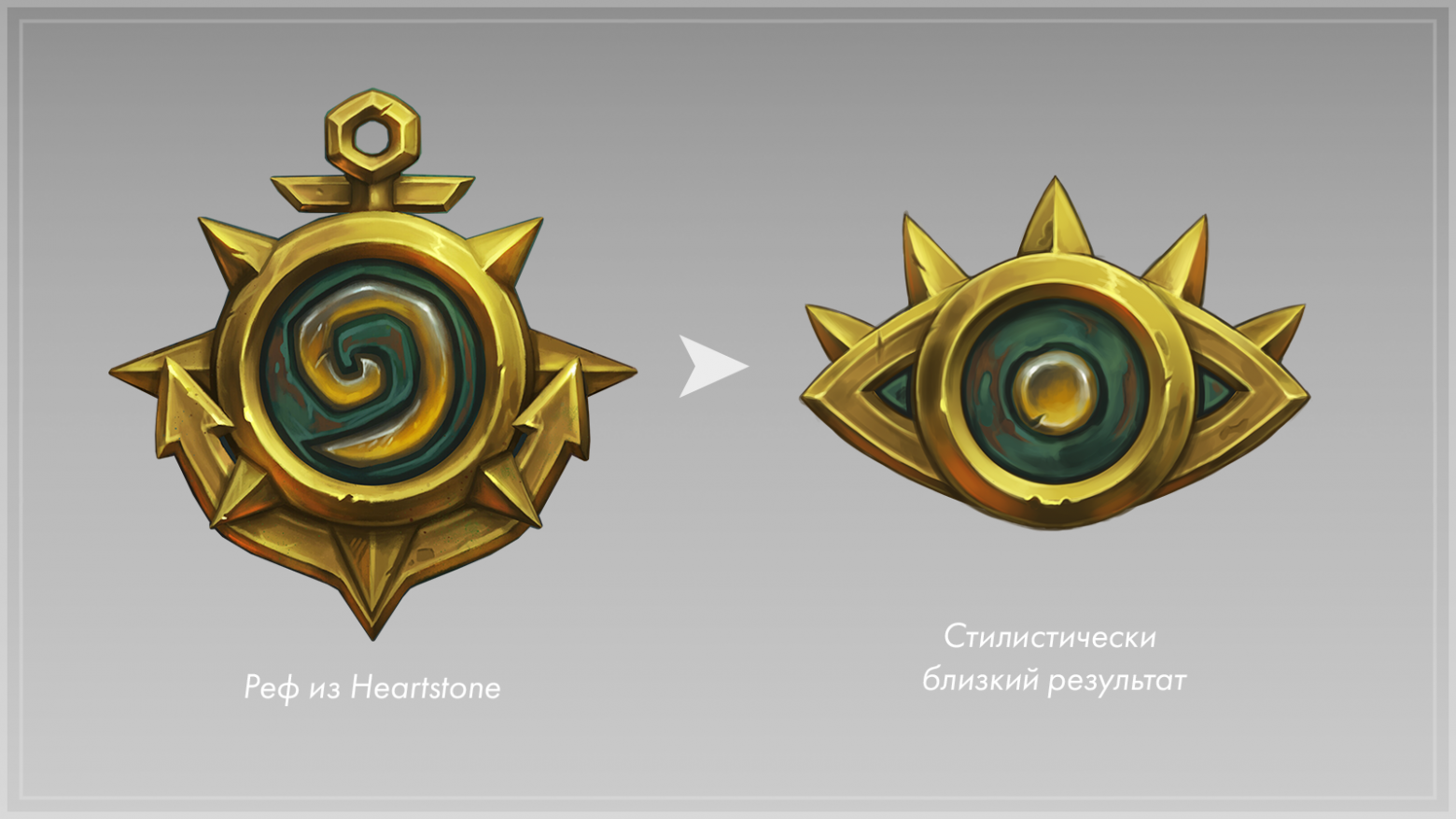
Допустим, мы нашли шикарную рубашку карты из Hearthstone. Смотрим на неё и думаем: "Господь всемогущий, какая красота, хотим чтобы похожие элементы были в нашем проекте!"

Чтобы попасть в этот стиль, нужно выделить характерные особенности референса и применить их к объекту, который мы будем рисовать.
Форма объекта
В первую очередь нужно обратить внимание на формы, из которых состоит референс. Например, если референс имеет угловатые, острые формы, а мы рисуем что-то мягкое и обтекаемое, скорее всего мы промахнёмся мимо референса и получим не то, что хотели. Поэтому важно изучить референс и описать формы, из которых он состоит.
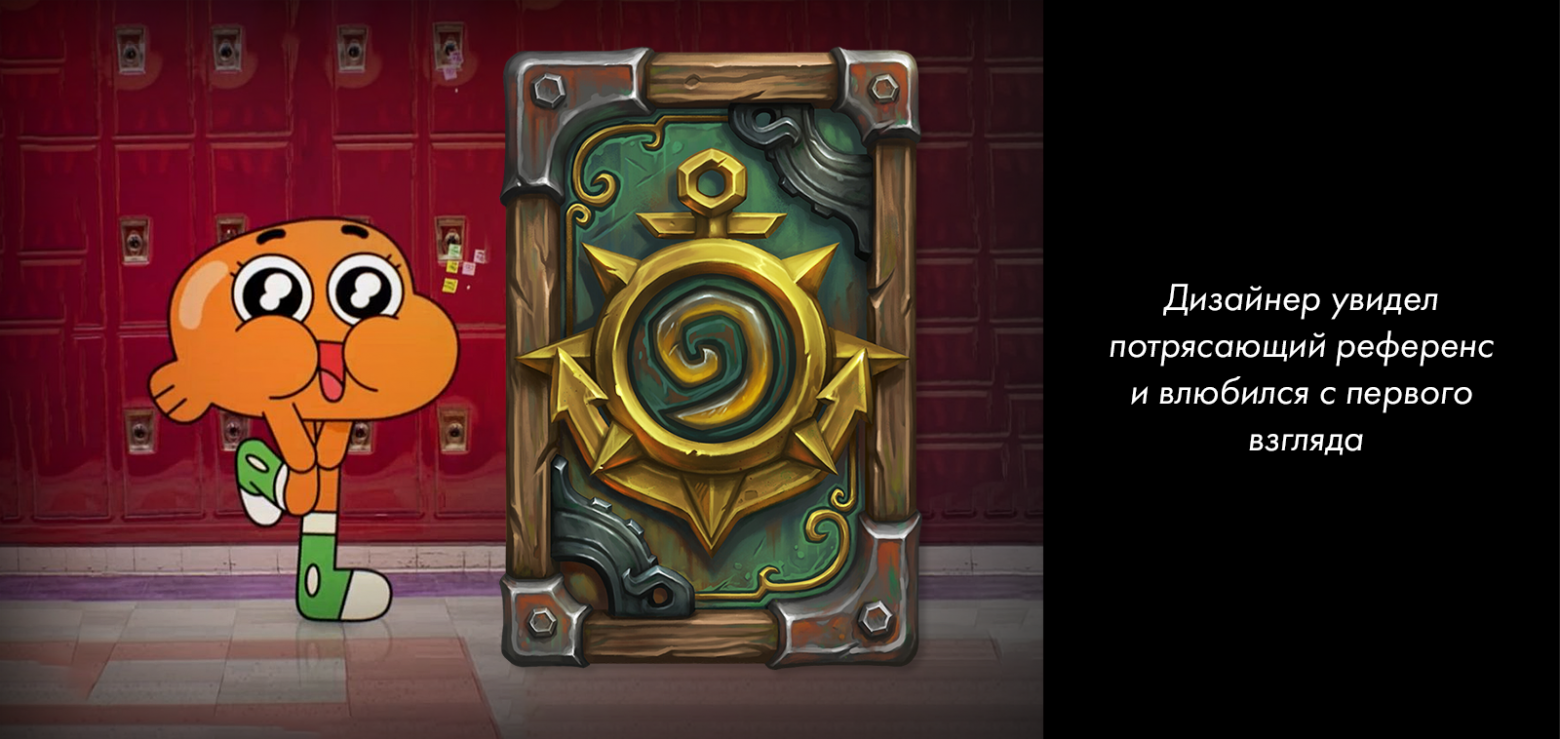
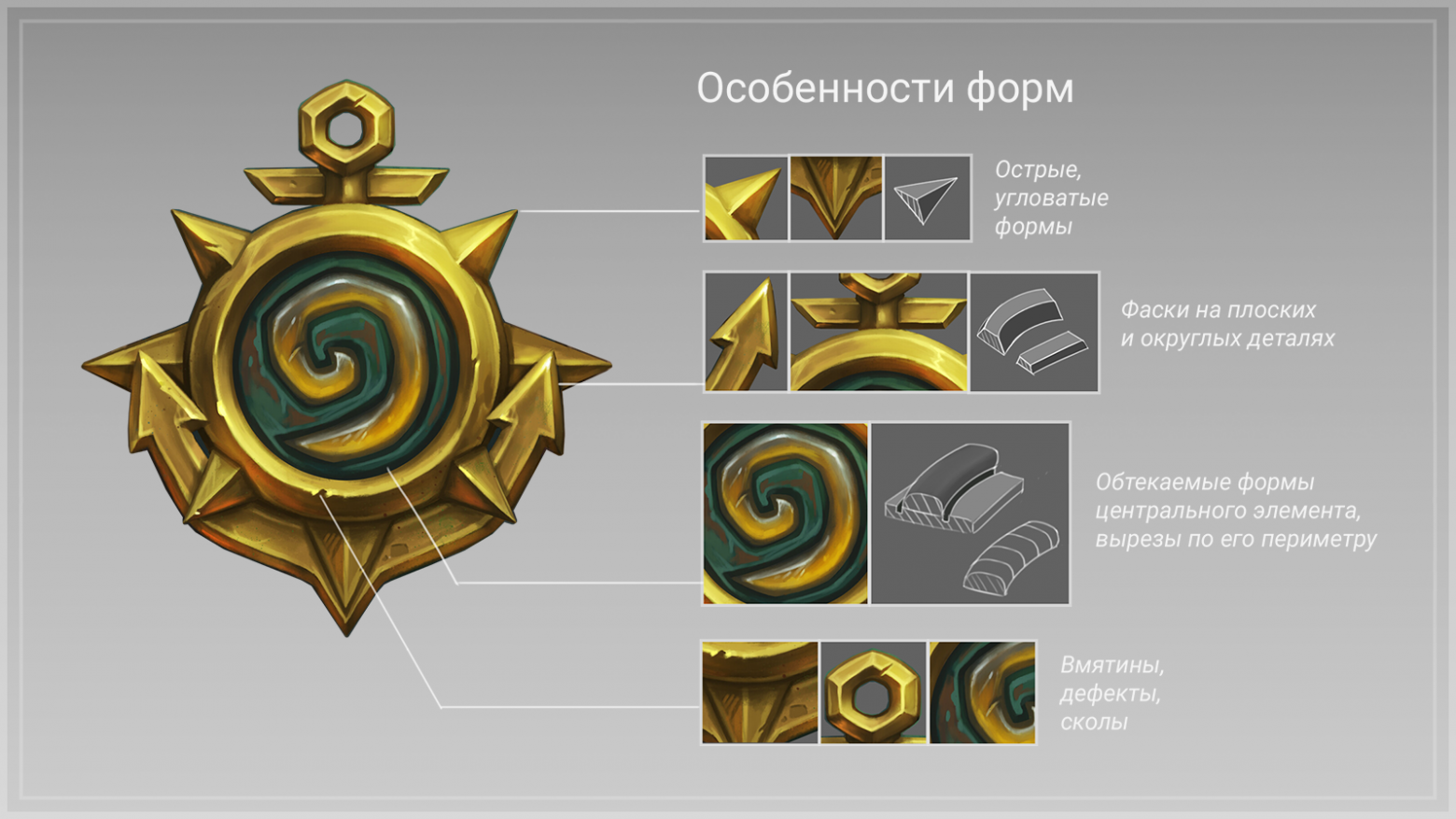
На декоративном элементе из Hearthstone есть острые, угловатые формы — торчащие в разные стороны шипы и заострённые части якоря.

На плоских деталях референса присутствуют фаски, края центрального круглого элемента тоже имеют скосы.

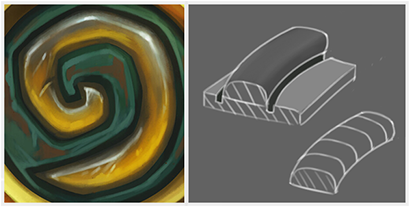
Формы центрального элемента довольно обтекаемые, у них нет таких чётких граней как у элементов золотой части нашего референса.

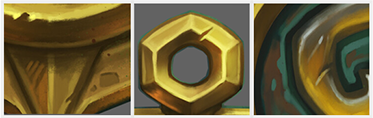
Также на референсе много сколов, щербинок, царапин и прочих дефектов. Эту особенность тоже нужно будет применить к объекту, который мы будем рисовать.

Ниже показан лист, на котором собраны особенности форм референса

Цвета
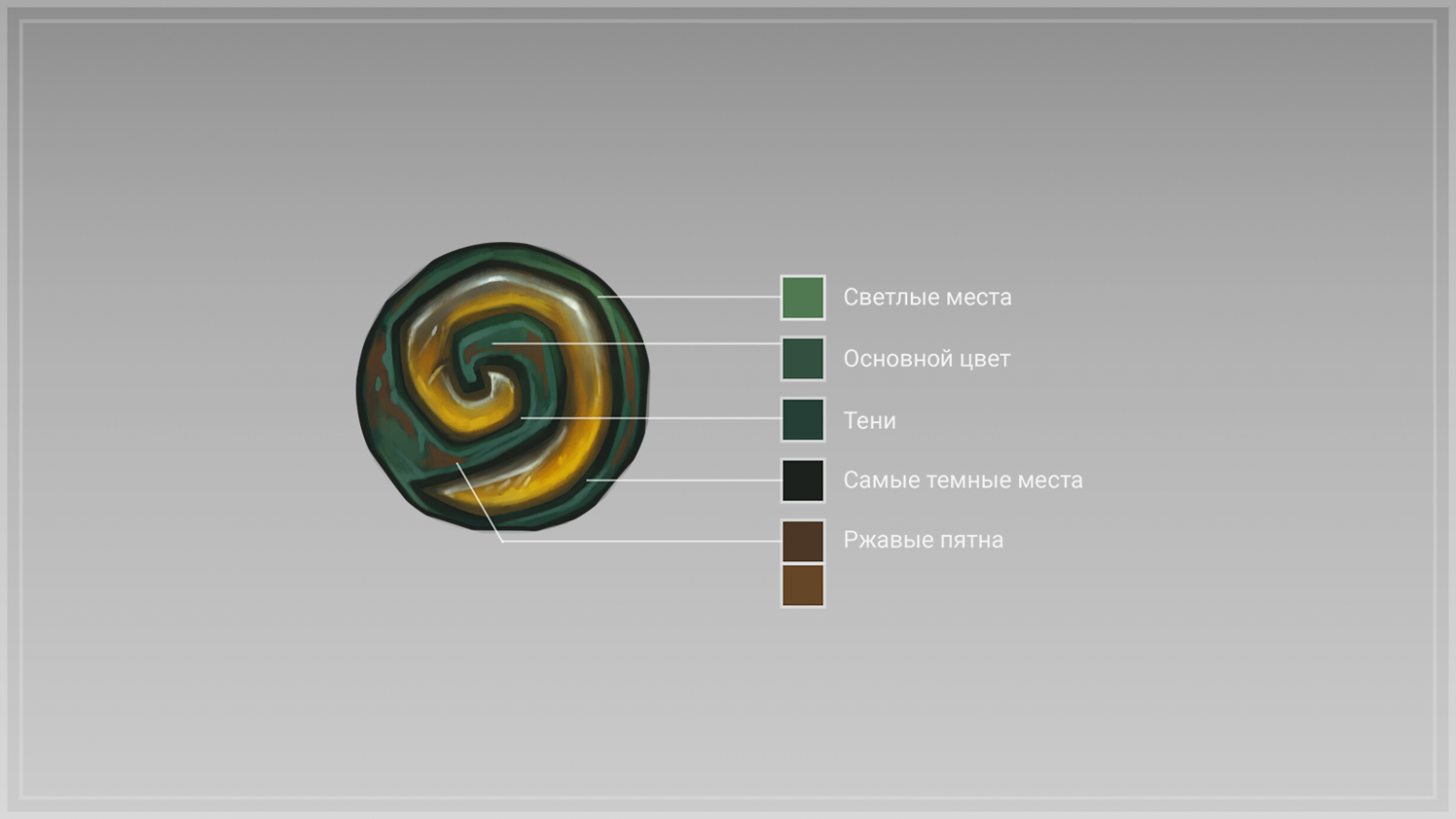
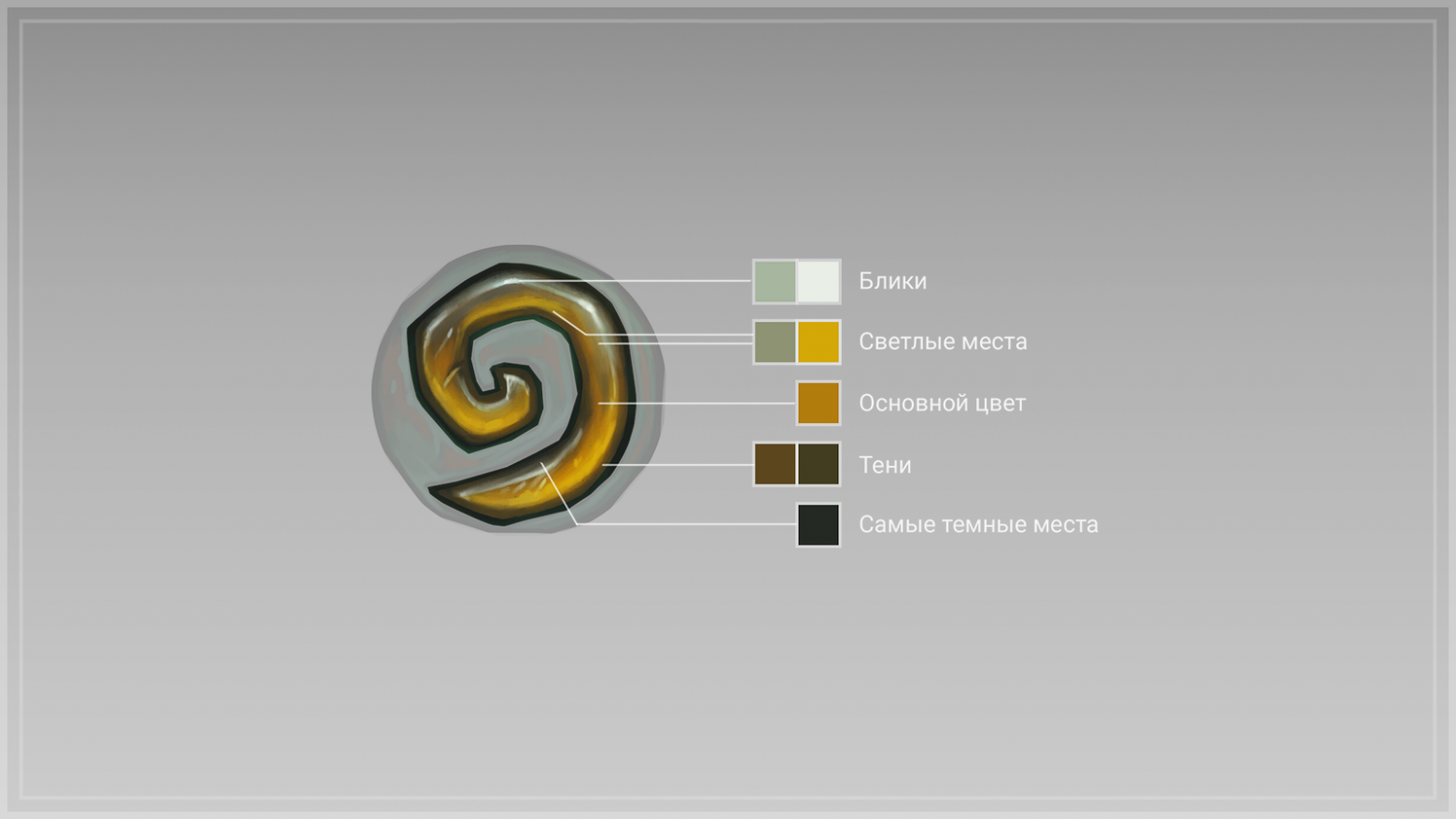
Во вторую очередь нужно изучить материалы, из которых состоит референс, и собрать палитру цветов для каждого материала.
Возьмём для примера золотую часть референса. У неё есть основной цвет, цвета светлых и тёмных участков объекта, а также цвета бликов и рефлексов от окружающей среды. Все эти вещи нужно добавить в палитру, чтобы покраска нашего объекта была близка к референсу.

То же самое нужно проделать с остальными материалами. У некоторых из них может быть нестандартная палитра, например у “зелёного” материала есть не только оттенки зелёного цвета, но и ржавые пятна. А у центрального объекта светлые части могут быть окрашены и в оранжевый, и в зеленоватый цвет. Все эти вещи нужно обозначить на соответствующих палитрах.


Текстуры
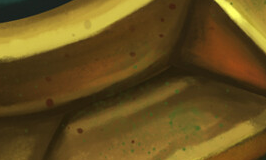
В третью очередь нужно изучить текстуры, которые лежат на объекте. На нашем референсе их не так много, но в паре мест можно увидеть текстуру из точек, похожую на россыпь песка. Этот момент также стоит применить к нашему рисунку.

Подготовка закончена
Мы изучили особенности форм референса, знаем, из каких материалов он состоит и в какие цвета их нужно красить, знаем какие текстуры лежат на референсе. Дальше можем рассмотреть технологический процесс рисования декоративного элемента.

Маленькие наброски
Для начала нужно понять, из каких частей будет состоять наш объект. Для этого лучше сделать несколько маленьких набросков. Наброски должны быть совсем небольшими, чтобы у нас не было возможности залипать в проработку мелких деталей и тратить лишнее время.

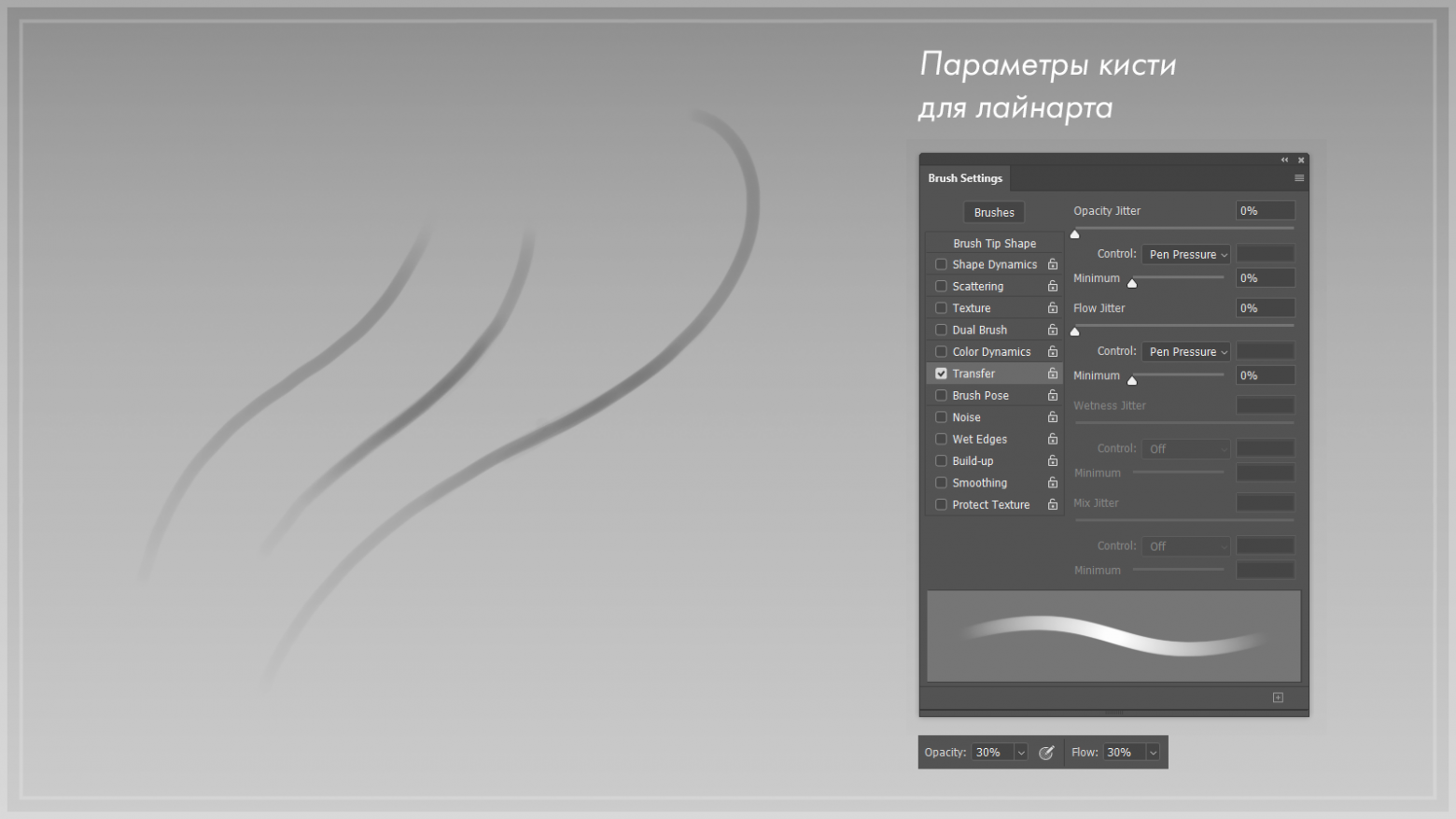
Лайнарт
Дальше нужно выбрать один из набросков и проработать его детали.

Здесь очень помогает кисточка, меняющая прозрачность штриха в зависимости от силы, с которой мы давим на перо. Для неё лучше установить параметры Opacity и Flow в районе 30%. Такие настройки дают довольно много контроля над линией, позволяют постепенно находить подходящую форму.

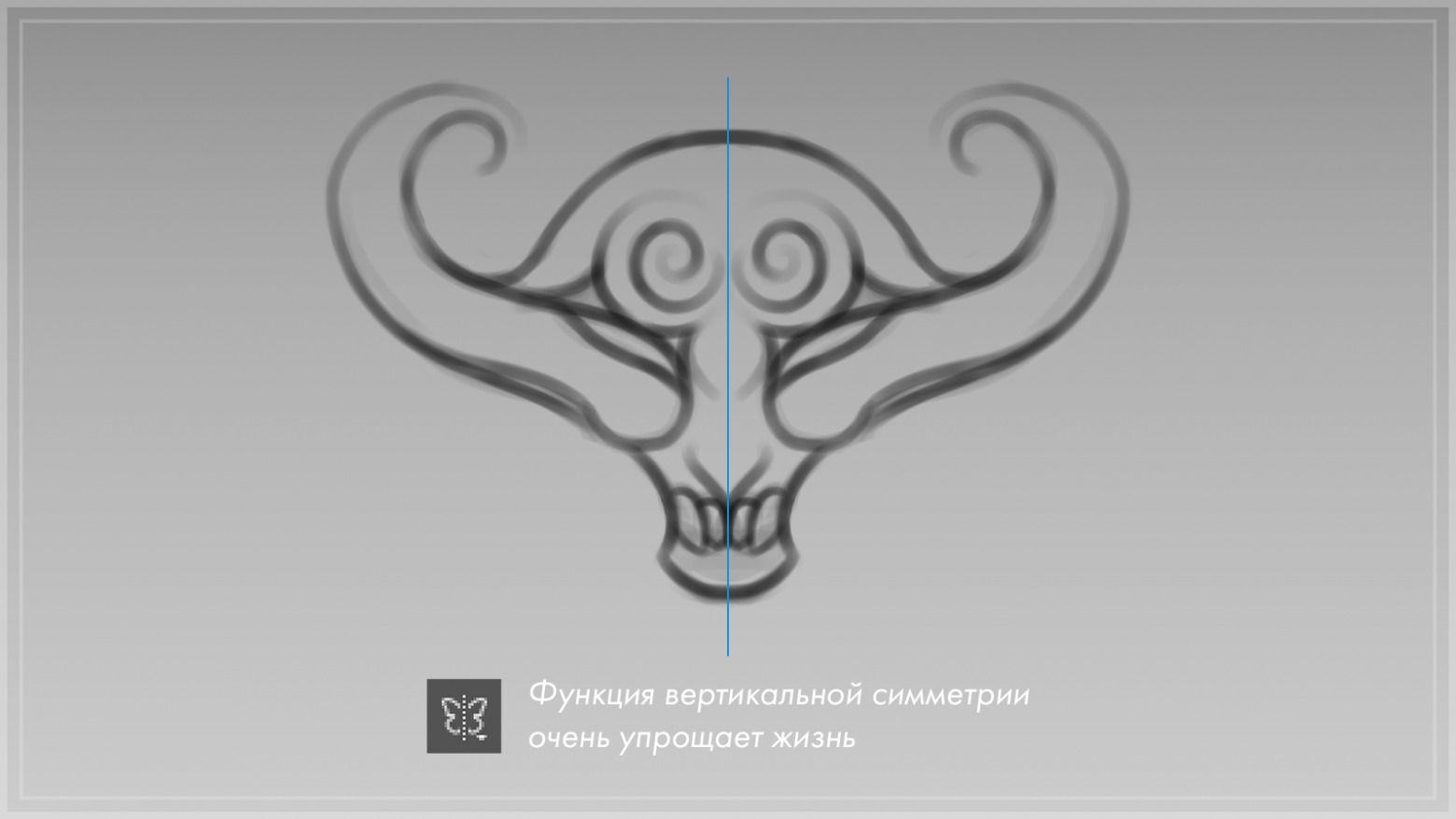
Также при рисовании симметричных объектов, нам очень поможет функция вертикальной симметрии, включив ее, мы можем рисовать одну часть объекта, а вторая будет прорисовываться автоматически.

Когда лайнарт готов, можно переходить к покраске объекта.
Покраска
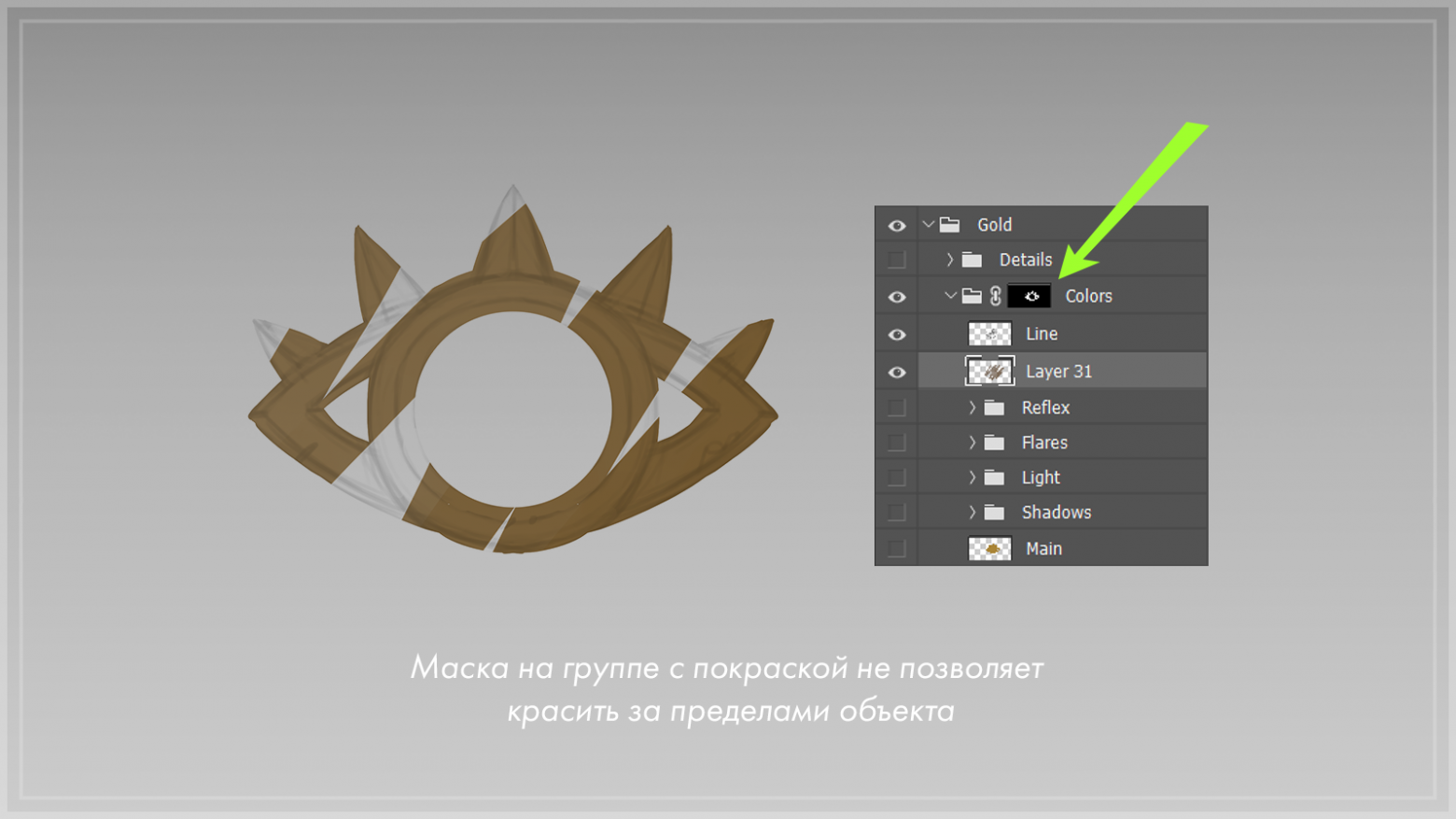
На этом этапе очень пригодятся палитры, которые мы заготовили заранее. Для слоев с покраской лучше сделать отдельную группу и применить к ней маску, которая не будет давать нам красить за пределами объекта. Такую группу стоит сделать для каждого материала.

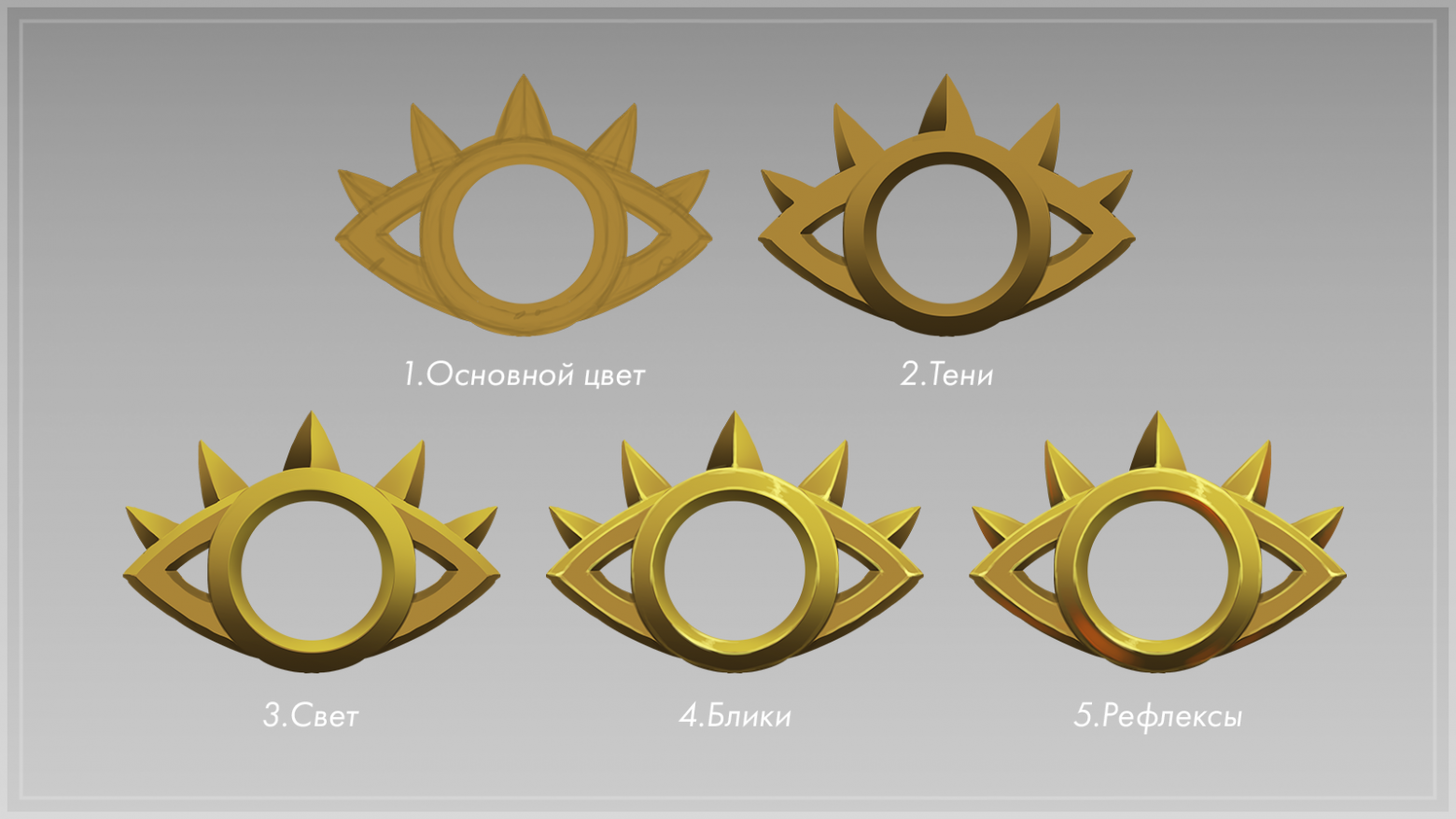
Дальше нужно добавить основной цвет, тени, свет, блики и рефлексы от окружающей среды.


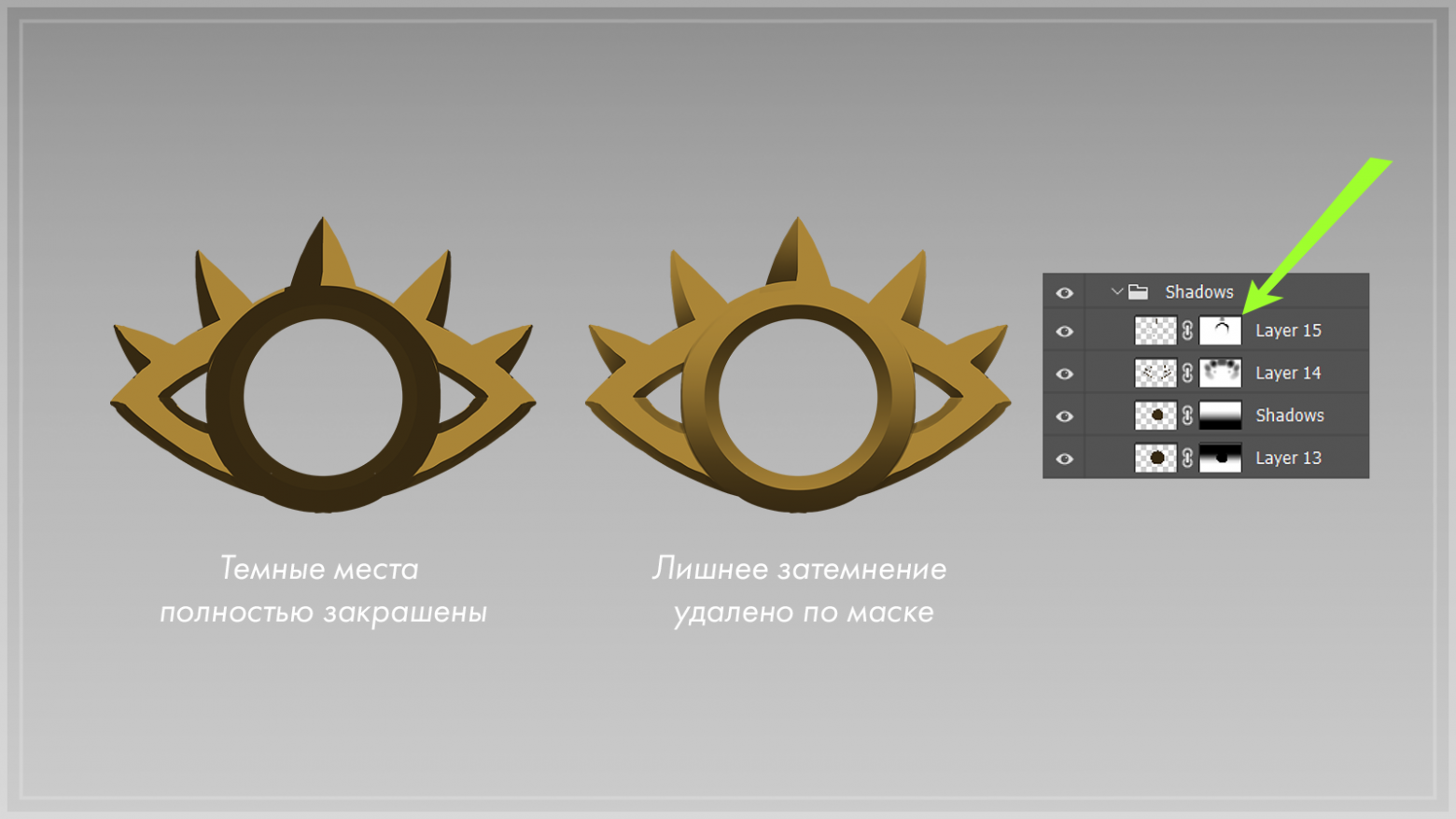
Чтобы иметь больше контроля при добавлении теней, можно закрасить все затенённые места соответствующим цветом, а потом применить к слою с тенями маску и стереть лишнее. При таком подходе мы можем получать нужные нам переходы цветов постепенно, пробуя разные варианты. То же касается покраски светлых участков.

В итоге у нас должна получиться болванка с покраской всех материалов, из которых состоит объект. Местами болванка будет немного отличаться от референса, это нормально на текущем этапе. Позже мы доработаем в эти моменты.

Добавление текстур
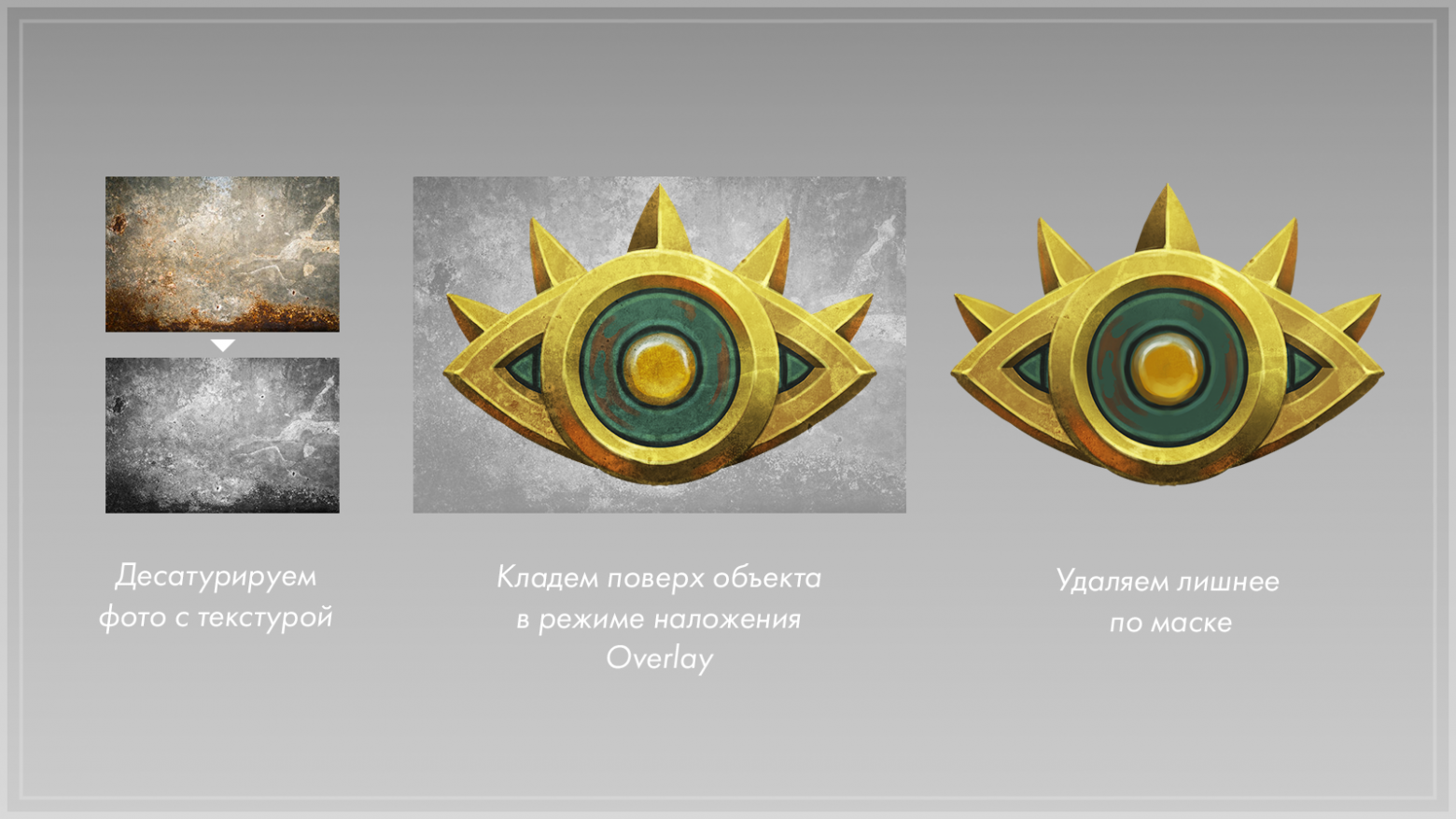
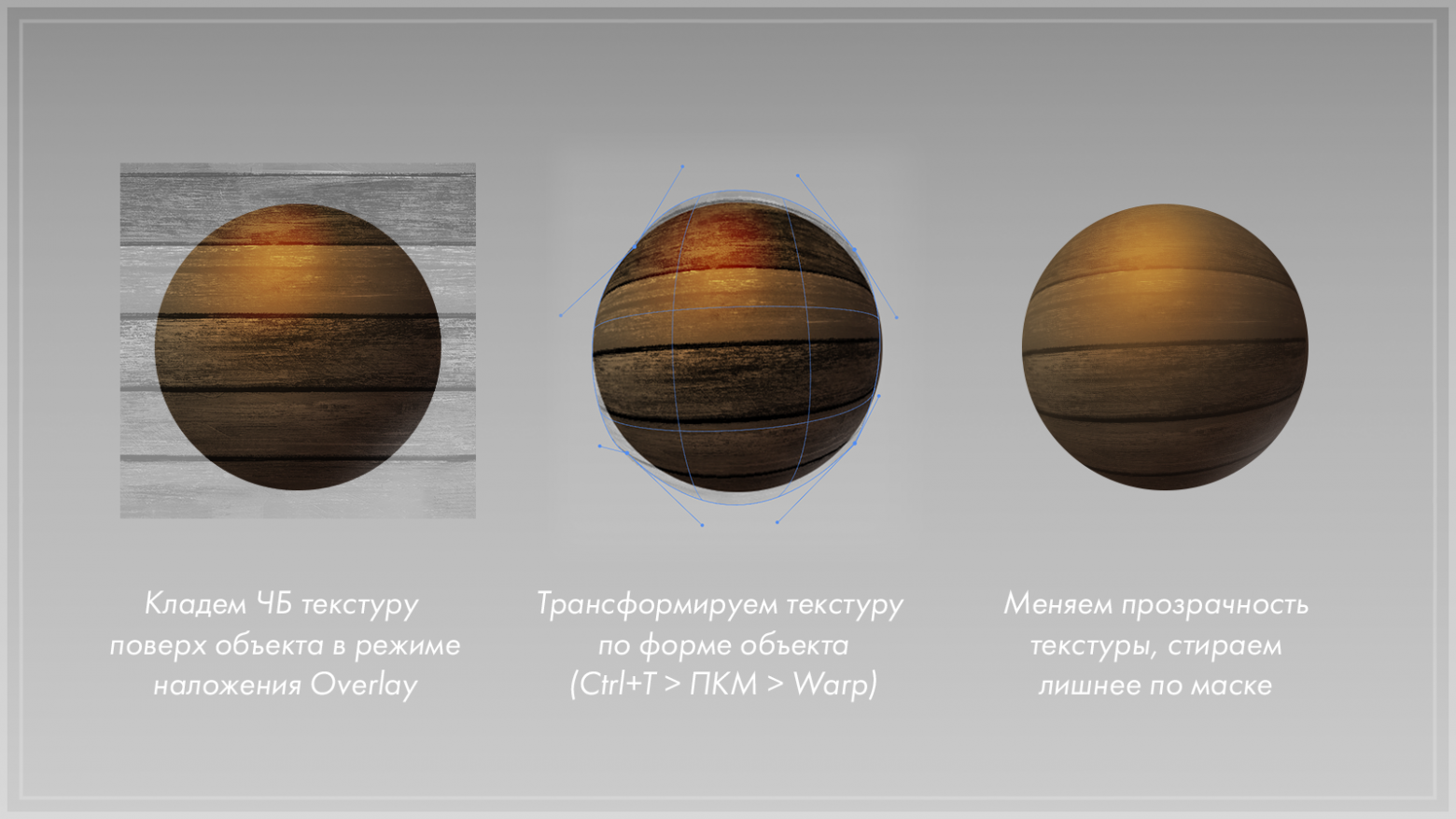
Дальше нужно добавить текстуры, для этого мы можем использовать текстурные кисти и фотографии. Удобно добавлять текстуры в слое с режимом наложения Overlay или Soft Light. Чтобы добиться нужного результата, можно регулировать прозрачность слоя, а также применить к нему маску и стереть по ней какие-то лишние части. Фотографии текстур лучше десатурировать, чтобы лишние цвета не примешивались к нашей работе.
Текстуры на референсе в основном нарисованы вручную, поэтому покажу здесь как их можно накладывать, но в финальной версии рисунка их не будет.

Мы также можем деформировать фотографии с помощью функции Warp и "натягивать" их на форму объекта.

После текстур можно перейти к проработке деталей
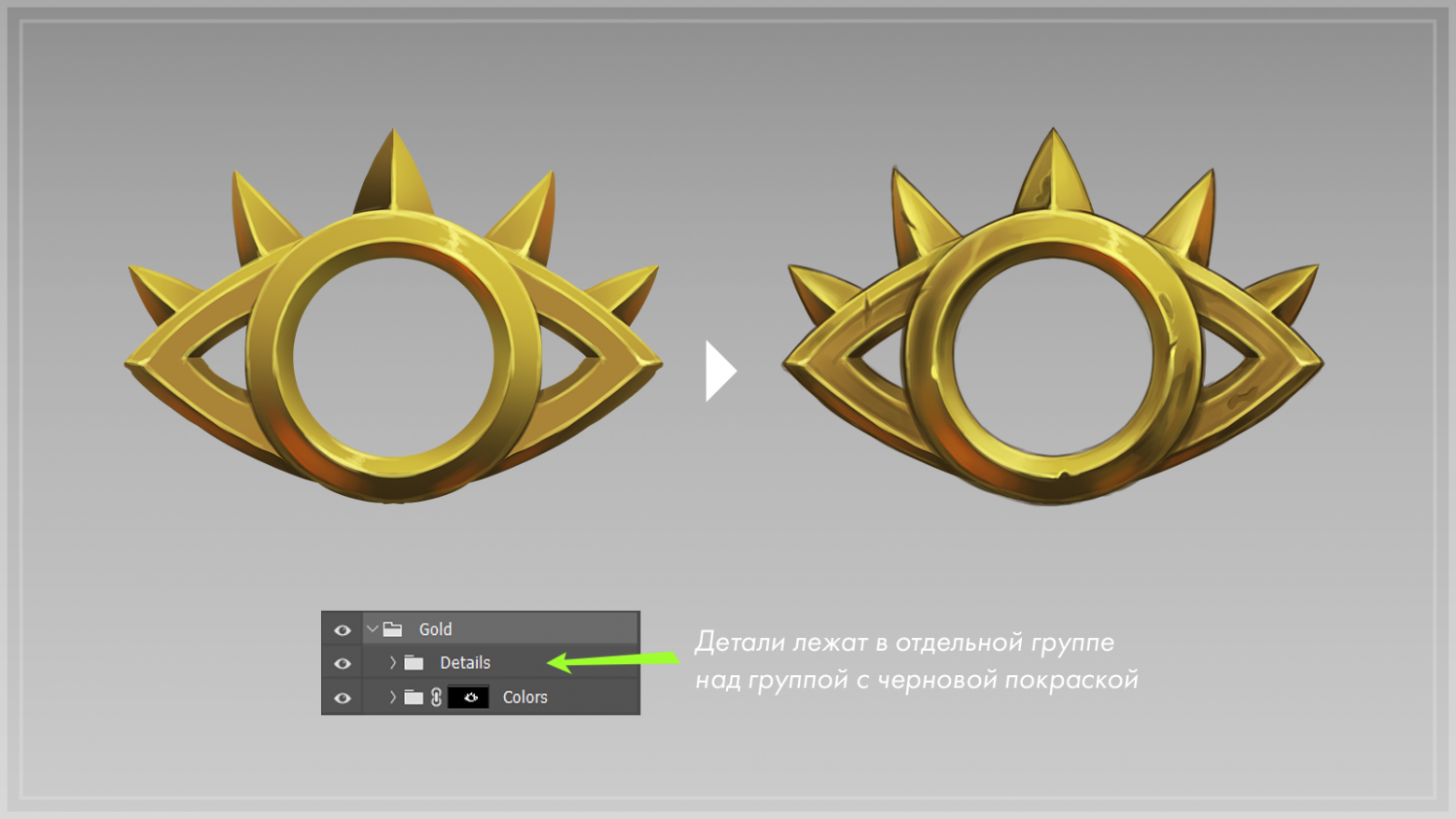
Проработка деталей
Детали лучше прорабатывать в отдельной группе, которая лежит поверх всего, что мы нарисовали. При этом необходимые цвета можно брать прямо с референса.

Для покраски удобно использовать ту же кисть, что мы использовали для лайнарта. Она даёт довольно много контроля и позволяет постепенно находить нужную форму и цвет объектов.
Также в самом конце работы может быть удобно поправлять какие-то детали в отдельном слое, лежащем поверх всего рисунка. Не нужно будет лазить по папкам, чтобы поправлять какой-то конкретный материал. В итоге должен получиться стилистически близкий к референсу результат.

Заключение
Мы рассмотрели тех. процесс попадания в референс. Чтобы попасть, нам нужно изучить его особенности — форму, материалы, цвета, текстуры. Когда изучим, нужно перенести эти особенности на объект, который мы будем рисовать. В итоге должен получиться близкий к референсу результат. =)

Вот .PSD исходник с результатом, при желании его можно скачать и изучить. Вот кисточка для лайнарта и деталей, возможно кому-то пригодится.
Если у вас будут какие-то вопросы, пожалуйста, пишите, постараюсь ответить в силу своих возможностей. Со мной можно связаться через: Вконтакт, Беханс
Желаю всем удачи и творческих успехов =^_____^=