Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

В предыдущей части статьи мы разбирали, что такое dash в общем, и создавали одностраничный дэшборд, взяв за основу датасет драгоценных камней с kaggle.
Но! Задачи, которые падают на нас ,не всегда просты и не всегда возможно ограничить себя одной страницей на Дашборде. В этой статье я покажу, как создать многостраничный дэшборд, используя sidebar в качестве навигационного элемента, и наполнить страницы разного рода контентом.
Начнем с необходимых библиотек

Далее читаем необходимые нам данные, для удобства я не буду изменять применяемый датасет и продолжу работу с данными из первой части.
df1 = pd.read_csv('C://*.csv',sep = ';')Я решил использовать наиболее доступную тему оформления - bootstrap.
Собственно сам bootstrap - это набор инструментов для Веб приложений, который содержит довольно большое количество компонентов оформления для веб интерфейса, подключаем его при инициализации класса.

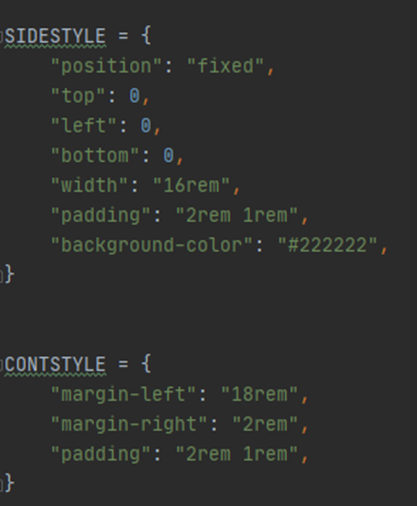
Уделим немного времени стилям, чтобы все выглядело аккуратно

По логике страница делится на две части: под sidebar и под контент.
Это и будут два наших начальных элемента. Также нам нужен элемент location, dcc.location - скрытый элемент, с помощью которого мы сможем получить доступ к различным частям url адреса, на который загружено приложение. И начнем с него.
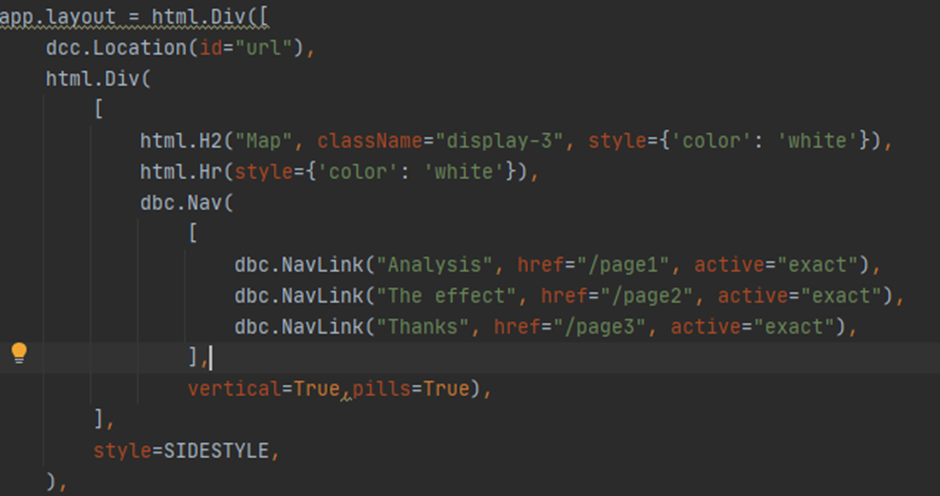
app.layout = html.Div([
dcc.Location(id="url"),Далее создаем сам sidebar

h2 будет заголовком sidebar’a. Для того чтобы было красиво, проведем под ним горизонтальную черту
html.H2("Map", className="display-3", style={'color': 'white'}),
html.Hr(style={'color': 'white'})Далее перейдем к созданию макета навигационных элементов, допустим у нас будет три страницы.
Первый аргумент dbc.NavLink это имя которое будет высвечиваться на элементе, второй - ссылка, а третий аргумент означает, что элемент автоматически установит активное свойство, если имя пути совпадает со ссылкой, более подробно об этом можно почитать в документации.
Свойство vertical как можно догадаться означает ориентацию навигационных элементов
Свойство pills означает отображение активности
pills = True

pills = False

И также добавляем строку для отображения контента
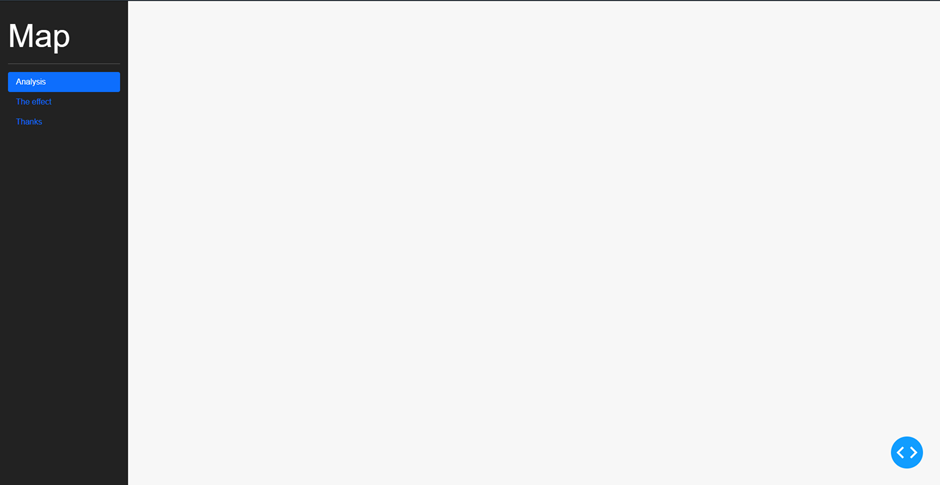
html.Div(id="page-content", children=[], style=CONTSTYLE)В итоге у нас получается примерно такая картина

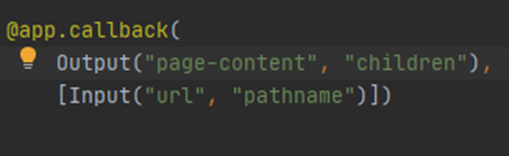
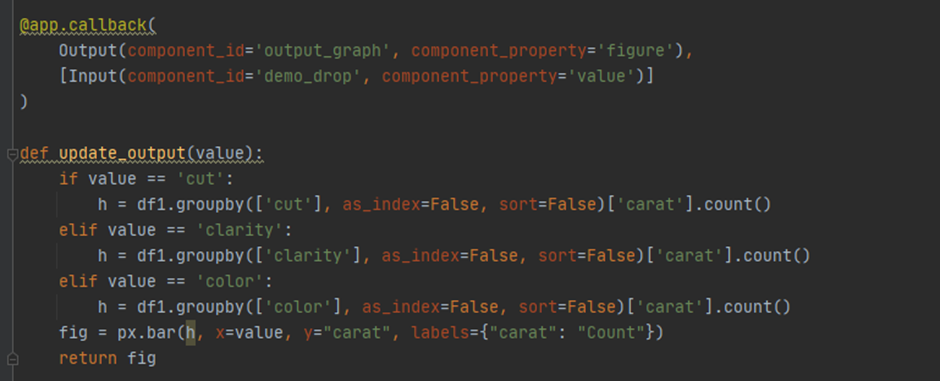
Теперь нам необходимо чтобы наш дашборд отвечал нашим запросам (Оживить sidebar). Для этого напишем функцию обратного вызова(callback).
Его идея заключается в том, чтобы она определяла на какой мы ссылке и в зависимости от этого выводил необходимый нам контент.

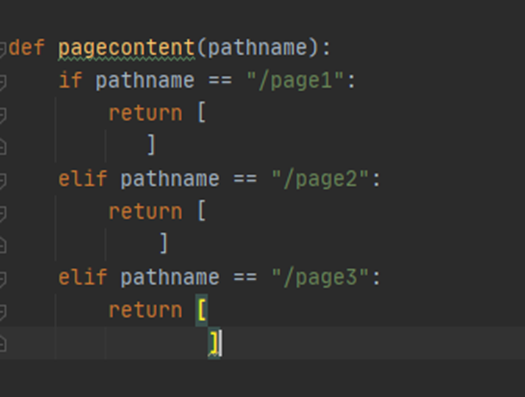
И далее, нам необходима функция, которая будет переключать контент в зависимости от указанной нами ссылки.
По логике, это простое ветвление через elif. Далее нужно подготовить место для контента.

Фундамент создан, осталось наполнить страницы контентом.
Для большей наглядности для наполнения первой страницы я буду использовать контент предыдущей части статьи.
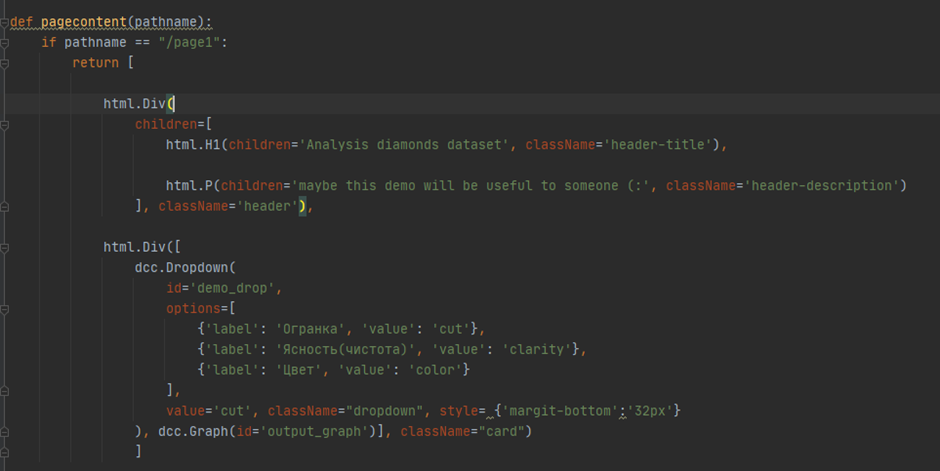
Тк это отдельная страница, начнем с создания макета

Как можно увидеть в предыдущей части статьи я использовал элемент dropdown для выбора необходимых данных выборки. Элементу dropdown для работы также необходима функция обратного вызова, в данной ситуации, она будет описана после функции навигации по контенту, так как ей необходим контент который уже существует.

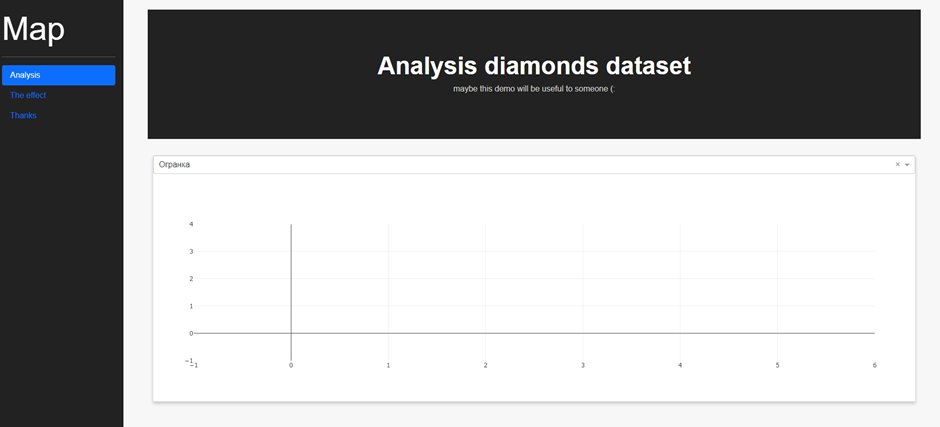
То, что получаем на выходе.
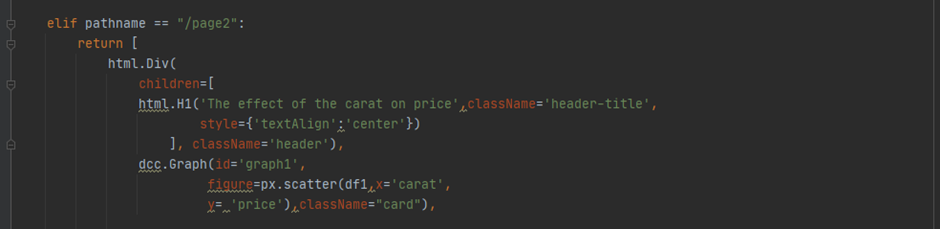
Для заполнения второй страницы контентом, я решил использовать элемент scatter, чтобы показать зависимость цены камня от карата.
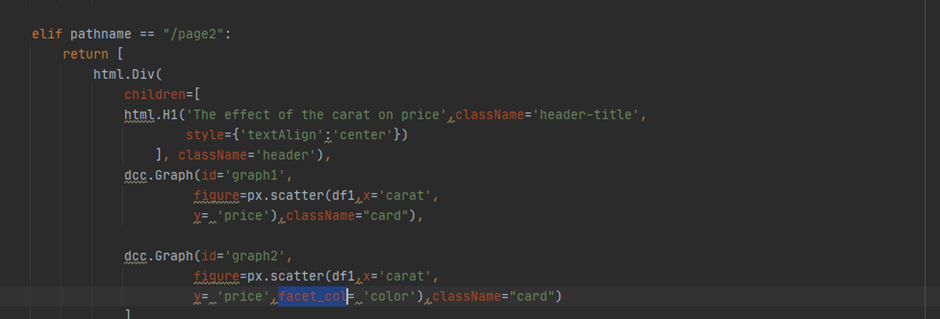
Структура второй страницы будет состоять из заголовка и двух графиков.
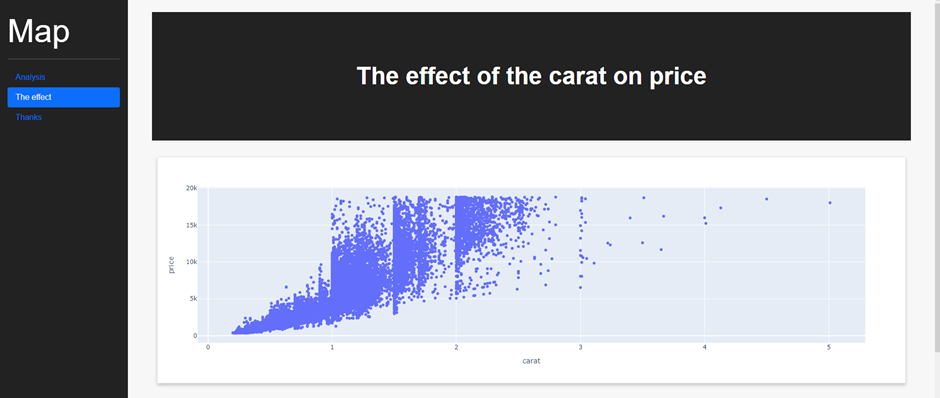
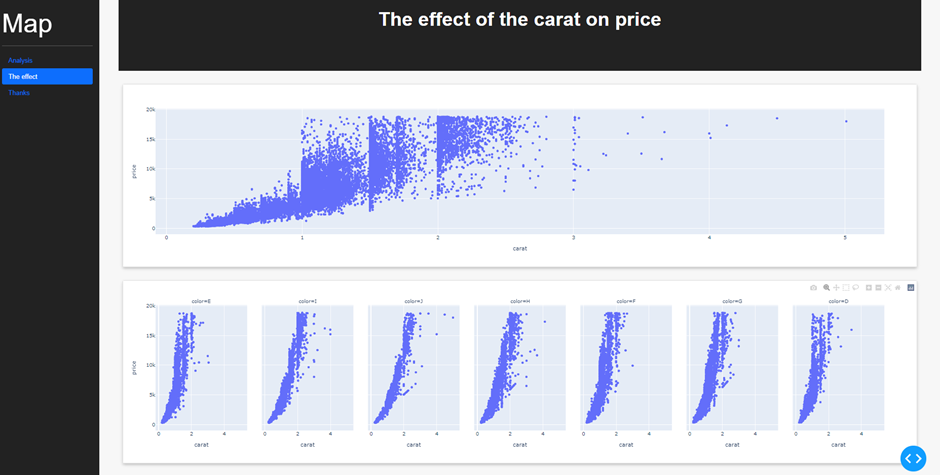
На первом графике мы сможем увидеть информацию о зависимости цены от карата на полной выборке.
Как можно заметить, чем больше камень, тем дороже он стоит.


На втором графике с помощью атрибута facet_col
Создадим отдельные графики для каждой цветности, в итоге получается так


Собственно, наполнение контентом готово, и теперь можно вернуться к описанию функции обратного вызова для элемента dropdown. Как я уже говорил, описываем ее после функции навигации по контенту.

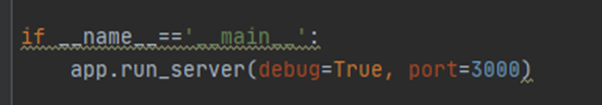
и запускаем

Полный код выложен здесь https://github.com/LionYK/dash_brd
Спасибо, за внимание! Надеюсь мои статьи помогут вам разобраться в этом фреймворке.