Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Чем проще и понятнее описаны требования — тем меньше багов будет в функционале. Потому что не будет разных прочтений, додумок и прочего. А еще в простыне текста легко потеряться и что-то просто забыть реализовать.
Как же сделать ТЗ понятнее? Можно улучшить текст — вместо скупого текста составить вариант использования. А можно использовать визуализацию. То есть добавить в требования картинки, диаграммы, таблицы...
Причем сделать это может не только аналитик, но и любой член команды. Тестировщикам особенно полезно визуализировать ТЗ, потому что это помогает сразу увидеть проблемные места и уточнить их ещё до реализации. Раннее тестирование и всё такое =)
А ещё техники, помогающие лучше понять требования, относятся к техникам тест-дизайна. Значит, о них стоит знать! В одну статью всё запихивать не стала и сделала отдельные:
Вариант использования
Decision Table (таблицы решений)
State & Transition Diagram (схема состояний и переходов)
Но значит ли это, что таблица или S&T — единственный способ визуализации? Разумеется, нет! Можно рисовать вообще всё, что вам вздумается. Главное — чтобы картинка помогала лучше понять требование или тест (да, при описании тестов визуализация тоже помогает!).
И сегодня я покажу разные примеры визуализации из своей практики, или работ моих студентов. Может, что-то из этого приглянётся и вам! =)
Как рисовать картинку
Примеры
Плюсы подхода
Минусы подхода
Инструменты для рисования
Итого
Как рисовать картинку
Берем требование и представляем в графическом виде. Всё!
Главное отличие от S&T в том, что нам необязательно рисовать именно объект. Мы рисуем всё, что захотим. Всё, что поможет сделать ТЗ более читабельным, да хоть интерфейс в виде карты! Или блок-схема, или что-то ещё.
Примеры
.
Карта сценариев
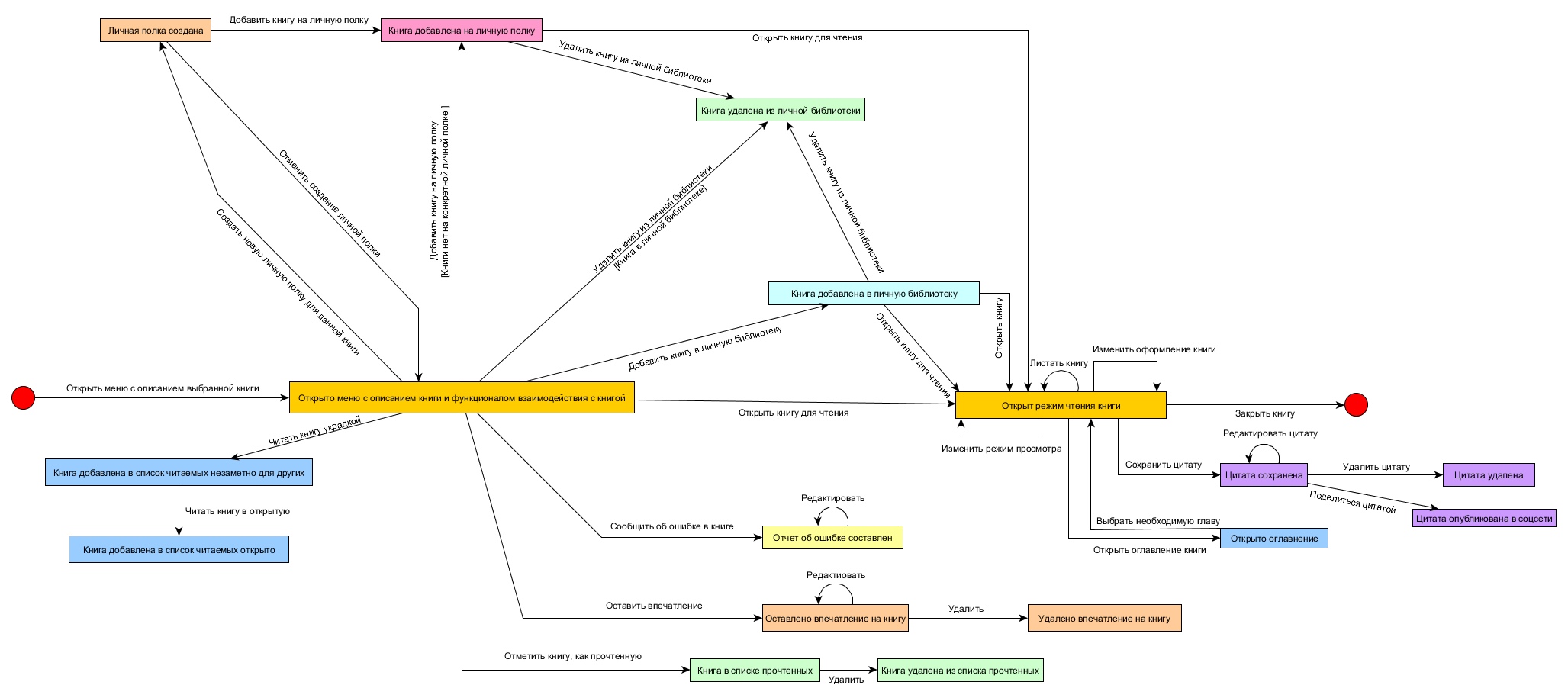
Функционал взаимодействия с конкретной книгой (взято из работ моих студентов):

Это карта сценариев, а не S&T, но он этого она не менее полезная!
.
Загрузка инкремента
Блок-схема про то, «как это работает под капотом». На одном из проектов мы сделали довольно хитрую схему импорта данных из буферной таблицы. Для пользователей написан вариант использования, и там всё просто:
Исходная система выгрузила данные в буферные таблицы.
В таблице increment добавила номер выгруженного инкремента — это будет флаг для нашей системы начинать забор данных.
А на нашей стороне надо проверить таблицу инкрементов, попробовать выбрать новый инкремент, создать новые карточки, обновить существующие... Если смотреть через админку, это три разные задачи:
Подготовка данных
Загрузка
Очистка буфера
Каждая задача выполняет внутри кода несколько действий. А мне надо подготовить набор автотестов на каждый этап. Значит, надо разобраться, что там происходит. Я сначала долго тупила над «пользовательской» докой, пытаясь понять, как оно устроено внутри, а потом пошла к разработчику и попросила объяснить «для блондинок».
Это было продуктивное общение! Пока он объяснял, я рисовала на бумажке схему и задавала по ней вопросы. После нескольких вопросов раработчик признал, что я молодец, он про «вот это и то» не думал. Не зря рисовала! Без рисунка я бы просто не удержала всё в голове, и не обнаружила проблемные зоны.
По итогам обсуждения я создала в вики раздел «Техническая сторона сценариев, алгоритмы» и переписала туда все со своего листочка, полученный алгоритм и рисунок (в visio накидала):
null => 1. Выбираем все записи из таблицы INCREMENTS, где import_status is null и устанавливаем им значение import_status = 1.
Удаляем неактуальные записи из буферных таблиц (физ лица и телефонов).
Грузим физиков по условию in (id_increment, для которого import_status in 1).
Грузим телефоны по условию in (import_status in 1).
Создаем связи телефон - физик или телефон - юрик (тип контрагента смотрим по таблице staging).
Удаляем физиков из буфера, если не было ошибок на этапе загрузки.
Удаляем те телефоны, у которых есть связи (проверяем наличие record_id физика/юрика в staging).
1 => 2. Выбираем все записи из таблицы INCREMENTS, где import_status = 1 и устанавливаем им значение import_status = 2.

Согласитесь, при наличии такой картинки тесты на каждый раздел писать намного проще! Я четко вижу, что задача подготовки выполняет три действия. Значит, тестируем каждое!
null => 1. Выбираем все записи из таблицы INCREMENTS, где import_status is null и устанавливаем им значение import_status = 1.
↓
Добавляем запись с пустым import_status — проверяем, что статус изменился на 1.
А если исходно был статус 1?
А если исходно другой статус?
Так, дальше идет вызов oracle-процедуры. На схеме записано, как она называется — ищем по названию в коде, изучаем, что она делает. И готовим тестовые данные, как позитивные, так и негативные.
Что у нас дальше? ...
И так по каждому пункту. Потом, когда к проекту подключались другие люди и тоже не могли понять, как тестировать задачу, я давала ссылку на эту страничку в конфлюенсе. И все сразу вставало на свои места!
Так что я продолжила традицию. Если есть какой-то сложный алгоритм — думала, как его можно зарисовать (блок-схема, диаграмма, кружочки и стрелочки, что угодно!), а потом заносила в раздел с техническими подробностями.
.
Тесты в PowerPoint!
Метод рисунка работает не только с ТЗ, но и с тестами!
Тестировала оракловые вьюшки (view). Фактически это просто табличка с нужными мне колонками. Как любой отчет в интерфейсе. Cтроится отчет по определенному диапазону времени. Если сущность менялась в этом диапазоне — она попадет во view. Если нет — то увы.
На входе у меня есть текущее состояние базы — когда объект был создан, а когда закрыт. И параметры диапазона:
from_date — начальная дата
to_date — конечная дата
Я набросала все интересные мне тесты в блокноте — это быстрее всего. Допустим, объект создали 5 числа, а удалили 10. Какие интервалы между ними мне надо посмотреть?

Рисунки помогают мне быстро охватить картину покрытия тестами. Так, вот только создание попадает в диапазон — есть. А оба события сразу — есть. А между ними? Есть. А... И так далее. Накидаешь идей за пару минут мозгового штурма, и можно с ними работать. Переносить в код и описывать на вики.
По мере разработки тестов я вычеркиваю их зеленым маркером — если меня отвлекут, то, вернувшись к работе, я всегда легко пойму, какие тесты уже сделала, а какие еще осталось. Не потеряю мысль. А цвет «прозрачный», вычеркивание не мешает читать.
Но с переносом в вики проблема — если описывать текстом, получается унылая фигня. В блокнот взгляд кидаешь — все понятно. Это покрыл, это покрыл, это покрыл. В вики смотришь... И нужно мысленно в уме рисовать, чтобы увидеть общую картину. Неудобненько. В таких случаях я добавляю к описанию рисунки.
Обычно я рисую в yEd. Но черточки и текст отдельно там сделать проблематично. Тут не подходит. Хм... Paint? Открыла его, нарисовала кривую "прямую" :) Тоже неудобно, хочется, чтобы симпатичненько смотрелось, а мышкой я прямые линии буду полчаса рисовать. Visio покупать надо... О, PowerPoint!
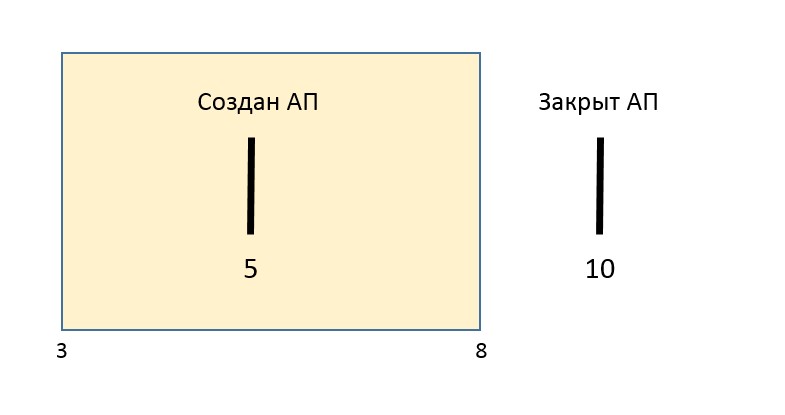
Открыла, попробовала. Поставила исходные засечки "создан 5, закрыт 10". Добавила прямоугольник на задний план — идеально! Просто перетаскиваешь прямоугольник, то сужая, то расширяя его, и делаешь скриншоты. А как наглядно получается:


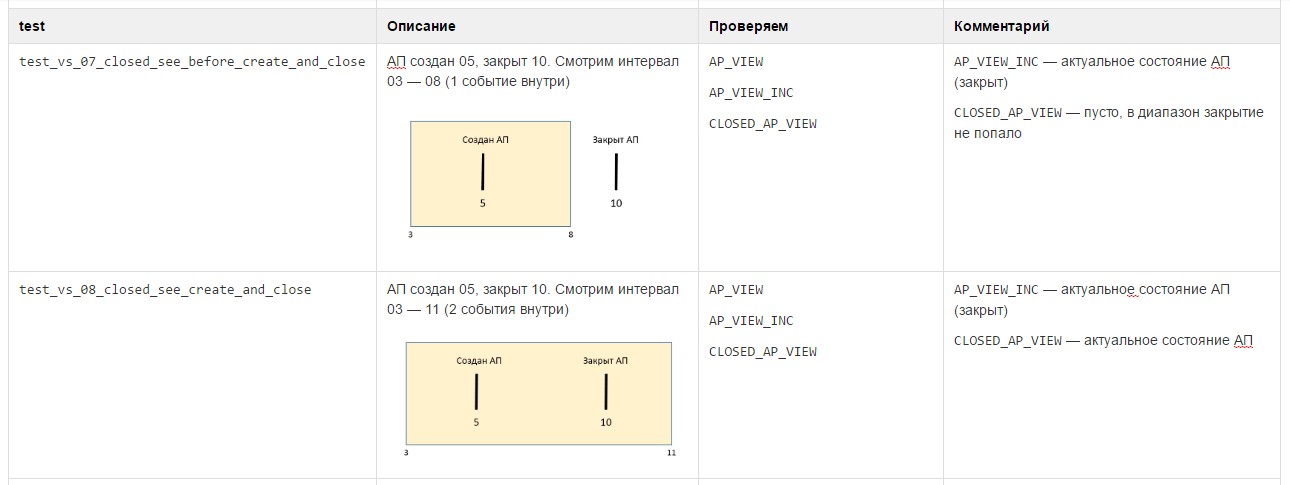
Добавим картинки в описание тестов на конфлюенсе (вики):

Красота!
Вы только представьте себе всю унылость описания, не будь картинок. Вот задали тебе вопрос, как поведет себя система, если диапазон такой-то. Навскидку не помнишь? Посмотри в тестах! Открываешь описание и пытаешься вкурить, где подходящий тебе случай. А так открыл, пробежался глазами по картинкам и быстренько все нашел.
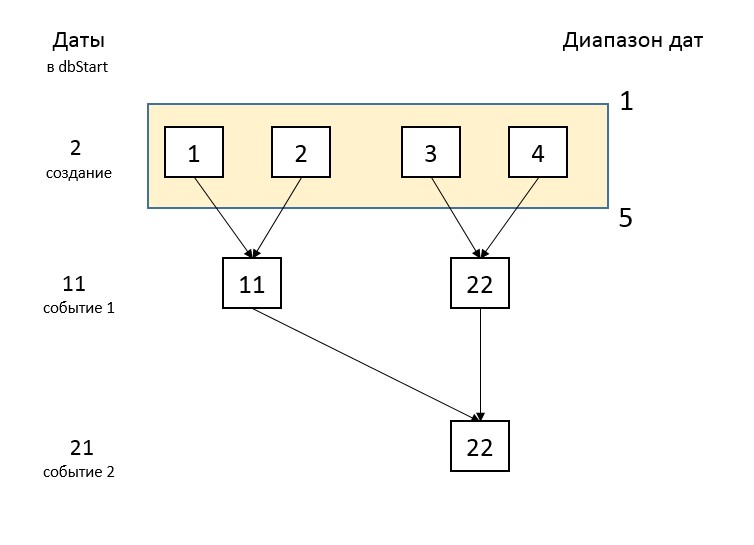
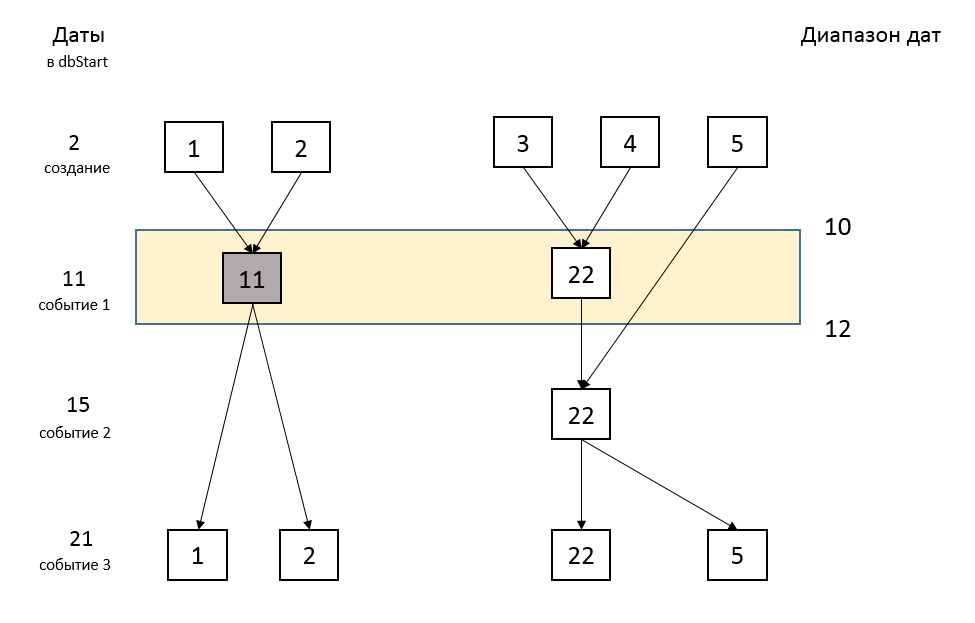
Есть картинки и посложнее. Когда событий будет поболее, чем просто "создали один объект и его же закрыли". Тут мне было удобнее рисовать время по вертикальной оси:

Вот тут то меня PowerPoint и выручил! Если делать зарисовки от руки, то на каждый тест надо повторять основу, а потом обводить кружочком нужный диапазон. Получится долго. А без визуализации "что я уже сделала" мне тяжело. А в программе вжух-вжух поперемещал желтый прямоугольничек, заскринил каждую вариацию — и готово! Даже круче блокнотика и ручки :)

Плюсы подхода
Визуализация!
Позволяет увидеть, что мы упустили
Помогает там, где много входных условий
Двойной профит визуализации: пока вы рисуете, то видите все слабые зоны ТЗ. А ещё делаете его более наглядным. Теперь каждый, кто будет читать ТЗ после вас, сразу всё поймет!
Минусы подхода
Картинку должен кто-то поддерживать, и это кто-то явно вы =)
Но всегда можно нарисовать ее одноразово!
Инструменты для рисования
Бумага и ручка!!
Маркер и доска
Xmind (freemind, etc)
Microsoft Visio
PowerPoint
YeD
...
Если задача простая — используйте бумагу и ручку. Будет быстрее.
Если задача сложнее — возьмите инструмент. Любой, хоть paint. Ведь фишка не в инструменте — он лишь помогает вам сформировать мысль. Чем проще инструмент, тем лучше. Чем проще рисунок, тем круче. Вы ведь не Мону Лизу рисуете, а только набросок, который помогает понять тест.
Итого
Рисунок — мощнейший инструмент визуализации. Если вам сложно что-то понять, зарисуйте это! Это может быть сложный участок ТЗ или чек-лист тестов. Пробуйте, экспериментируйте — это время обязательно окупится. Причем сразу же, ведь, пока рисуешь, приходит вдохновение "проверить еще вот тут"!
PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале





