Вышел Angular 10.0.0! Это — мажорный релиз, который затрагивает всю платформу, включая сам фреймворк, библиотеку компонентов Angular Material и инструменты командной строки. Размер этого релиза меньше, чем обычно. Дело в том, что с момента выхода Angular 9 прошло всего 4 месяца.
Мы стремимся к тому, чтобы выпускать каждый год по два мажорных релиза. Делается это по разным причинам. Во-первых — чтобы Angular шёл бы в ногу со временем и соответствовал бы современному состоянию экосистемы JavaScript. Во-вторых — чтобы у Angular был бы предсказуемый график выхода новых релизов. Angular 11 мы планируем выпустить этой осенью.

Поговорим о том, что нового появилось в Angular 10.
Angular Material теперь включает в себя новый компонент, предназначенный для выбора диапазонов дат.

Новый компонент
Для того чтобы им воспользоваться, вам понадобятся компоненты
Вот пример его применения.
Здесь можно узнать подробности о нём.
Когда пользуются зависимостями, упакованными в формате CommonJS, это может привести к увеличению размеров приложения и к снижению его производительности.
Начиная с Angular 10 система будет выдавать предупреждения в том случае, если в сборках используются подобные бандлы. Если вы столкнётесь с такими предупреждениями, касающимися ваших зависимостей, перенастройте проект, указав, что вы предпочли бы ESM-бандл (ECMAScript Module).

Применение CommonJS- или AMD-зависимостей может приводить к необходимости принимать меры, помогающие оптимизации проекта
Angular 10 предлагает разработчику более строгий вариант настроек проекта, применяемый при создании нового рабочего пространства командой
Благодаря применению флага
Как это обычно делается в новых релизах Angular, в этот раз мы внесли некоторые изменения в зависимости. Это позволяет Angular использовать самые современные решения из экосистемы JavaScript.
Мы, кроме того, поменяли структуру проекта. Начиная с Angular 10 вы сможете работать с файлом
Мы поменяли конфигурацию браузеров, используемую в новых проектов, исключив из неё устаревшие браузеры, и браузеры, которые используются достаточно редко.
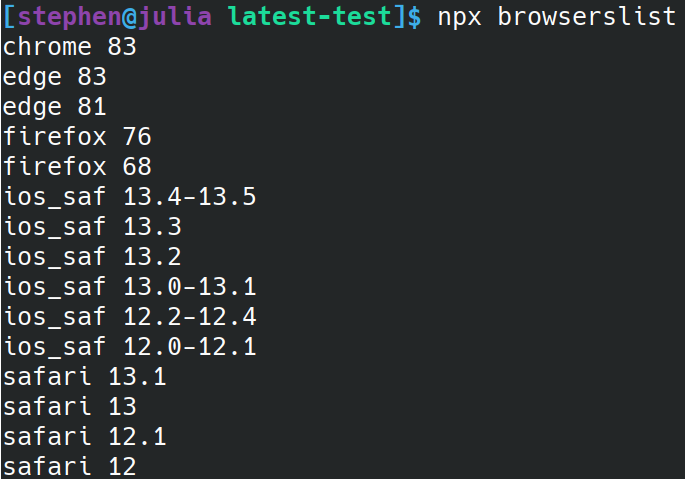
Вот параметры браузеров, применяемые по умолчанию в Angular 9.

Параметры браузеров, используемые в Angular 9
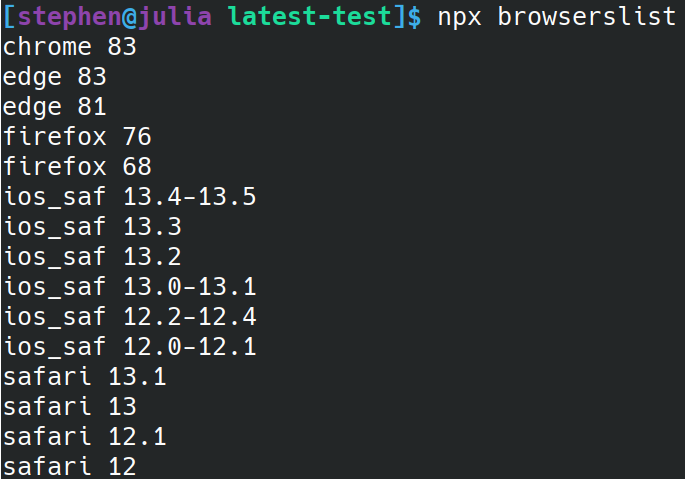
Вот что используется в Angular 10.

Параметры браузеров, используемые в Angular 10
У этого шага есть побочный эффект, который заключается в том, что теперь в новых проектах, по умолчанию, отключаются ES5-сборки. Для того чтобы включить ES5-сборки и дифференциальную загрузку для браузеров, которым это нужно (для таких, как IE или UC), достаточно просто добавить в файл
Мы серьёзно занялись улучшением работы с сообществом любителей Angular. Так, за последние три недели список открытых задач в трекерах уменьшился примерно на 700 записей. Речь идёт о задачах, имеющих отношение к фреймворку, к инструментам командной строки и к компонентам. Мы, так или иначе, провели работу по двум тысячам задач и планируем наращивать темпы в ближайшие месяцы. А взаимодействие с сообществам позволит нам сделать ещё больше всего полезного.
В Angular 10 мы кое-что убрали, а кое-какие возможности отнесли к разряду запланированных к удалению.
Так, теперь в Angular Package Format больше не входят бандлы ESM5 или FESM5. Это экономит примерно 119 Мб трафика при выполнении команд
Мы, основываясь на серьёзном обсуждении с сообществом, решили отказаться от поддержки устаревших браузеров, включая IE 9, 10, а так же Internet Explorer Mobile.
Подробности о том, что удалено из Angular 10, и о том, что признано устаревшим, можно почитать здесь.
Для того чтобы узнать подробности об обновлении Angular — посетите ресурс update.angular.io. Для того чтобы в ходе обновления всё шло бы хорошо, мы рекомендуем, за один шаг обновления, всегда обновляться лишь до одного мажорного релиза.
Если описать процесс обновления буквально в двух словах, то выглядеть это будет так:
Здесь можно найти подробные сведения об обновлении Angular до версии 10.
А вы уже обновились до Angular 10?


Мы стремимся к тому, чтобы выпускать каждый год по два мажорных релиза. Делается это по разным причинам. Во-первых — чтобы Angular шёл бы в ногу со временем и соответствовал бы современному состоянию экосистемы JavaScript. Во-вторых — чтобы у Angular был бы предсказуемый график выхода новых релизов. Angular 11 мы планируем выпустить этой осенью.

Поговорим о том, что нового появилось в Angular 10.
Новый компонент для выбора диапазонов дат
Angular Material теперь включает в себя новый компонент, предназначенный для выбора диапазонов дат.

Новый компонент
Для того чтобы им воспользоваться, вам понадобятся компоненты
mat-date-range-input и mat-date-range-picker.Вот пример его применения.
Здесь можно узнать подробности о нём.
Предупреждения об использовании CommonJS-импортов
Когда пользуются зависимостями, упакованными в формате CommonJS, это может привести к увеличению размеров приложения и к снижению его производительности.
Начиная с Angular 10 система будет выдавать предупреждения в том случае, если в сборках используются подобные бандлы. Если вы столкнётесь с такими предупреждениями, касающимися ваших зависимостей, перенастройте проект, указав, что вы предпочли бы ESM-бандл (ECMAScript Module).

Применение CommonJS- или AMD-зависимостей может приводить к необходимости принимать меры, помогающие оптимизации проекта
Особый режим, в котором применяются более строгие параметры проекта
Angular 10 предлагает разработчику более строгий вариант настроек проекта, применяемый при создании нового рабочего пространства командой
ng new. Вот как это выглядит:ng new --strict
Благодаря применению флага
--strict новый проект инициализируется с использованием нескольких новых параметров, которые улучшают поддерживаемость проекта, помогают заблаговременно отлавливать ошибки, позволяют средствам командной строки лучше оптимизировать приложение. А именно, благодаря этому флагу происходит следующее:- Включается строгий режим в TypeScript.
- Включается строгий режим при проверке типов в шаблонах.
- Стандартные ограничения размеров различных частей бандла становятся примерно на 75% строже.
- Включается использование правил линтинга, предотвращающих объявление сущностей типа
any. - Приложение настраивается так, чтобы его код был бы лишён побочных эффектов, что позволяет эффективнее применять механизм tree-shaking.
Поддержка возможностей Angular в актуальном состоянии
Как это обычно делается в новых релизах Angular, в этот раз мы внесли некоторые изменения в зависимости. Это позволяет Angular использовать самые современные решения из экосистемы JavaScript.
- Используемая версия TypeScript увеличена до 3.9.
- Библиотека TSLib обновлена до версии 2.0.
- Обновлён, до версии 6, линтер TSLint.
Мы, кроме того, поменяли структуру проекта. Начиная с Angular 10 вы сможете работать с файлом
tsconfig.base.json. Этот дополнительный tsconfig.json-файл лучше поддерживает механизмы разрешения типов и настроек пакетов, используемые IDE и средствам для сборки проектов.Новая стандартная конфигурация браузеров
Мы поменяли конфигурацию браузеров, используемую в новых проектов, исключив из неё устаревшие браузеры, и браузеры, которые используются достаточно редко.
Вот параметры браузеров, применяемые по умолчанию в Angular 9.

Параметры браузеров, используемые в Angular 9
Вот что используется в Angular 10.

Параметры браузеров, используемые в Angular 10
У этого шага есть побочный эффект, который заключается в том, что теперь в новых проектах, по умолчанию, отключаются ES5-сборки. Для того чтобы включить ES5-сборки и дифференциальную загрузку для браузеров, которым это нужно (для таких, как IE или UC), достаточно просто добавить в файл
.browserslistrc те браузеры, которые требуется поддерживать.Улучшение взаимодействия с сообществом любителей Angular
Мы серьёзно занялись улучшением работы с сообществом любителей Angular. Так, за последние три недели список открытых задач в трекерах уменьшился примерно на 700 записей. Речь идёт о задачах, имеющих отношение к фреймворку, к инструментам командной строки и к компонентам. Мы, так или иначе, провели работу по двум тысячам задач и планируем наращивать темпы в ближайшие месяцы. А взаимодействие с сообществам позволит нам сделать ещё больше всего полезного.
Удалённые возможности и возможности, пользоваться которыми не рекомендуется
В Angular 10 мы кое-что убрали, а кое-какие возможности отнесли к разряду запланированных к удалению.
Так, теперь в Angular Package Format больше не входят бандлы ESM5 или FESM5. Это экономит примерно 119 Мб трафика при выполнении команд
yarn или npm install для пакетов и библиотек Angular. Эти форматы больше не нужны, так как преобразования, необходимые для поддержки ES5, выполняются в конце процесса сборки.Мы, основываясь на серьёзном обсуждении с сообществом, решили отказаться от поддержки устаревших браузеров, включая IE 9, 10, а так же Internet Explorer Mobile.
Подробности о том, что удалено из Angular 10, и о том, что признано устаревшим, можно почитать здесь.
Обновление до Angular 10
Для того чтобы узнать подробности об обновлении Angular — посетите ресурс update.angular.io. Для того чтобы в ходе обновления всё шло бы хорошо, мы рекомендуем, за один шаг обновления, всегда обновляться лишь до одного мажорного релиза.
Если описать процесс обновления буквально в двух словах, то выглядеть это будет так:
ng update @angular/cli @angular/core
Здесь можно найти подробные сведения об обновлении Angular до версии 10.
А вы уже обновились до Angular 10?








