Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Ниже приведены фичи и советы по использованию Firefox Developer Tools. Некоторые из них аналогичны возможностям инструментов в Chrome, для некоторых аналоги в других браузерах отсутствуют.
Осторожно, под катом много тяжёлых гифок!
Инспектор
Поиск по CSS селектору

Очень удобно использовать для:
- элементов с `z-index`, на которые не получается кликнуть
- визуально одинаковых элементов, для которых вы знаете селектор
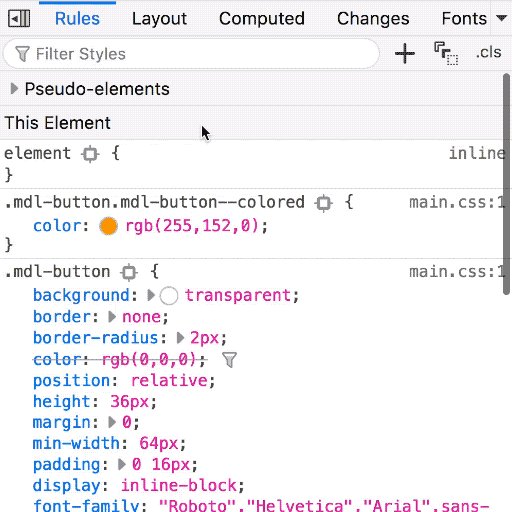
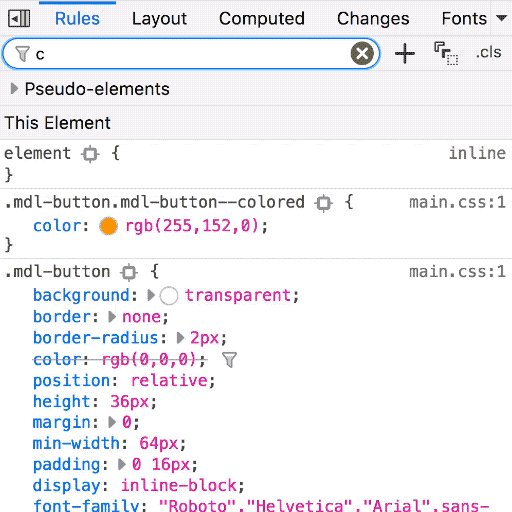
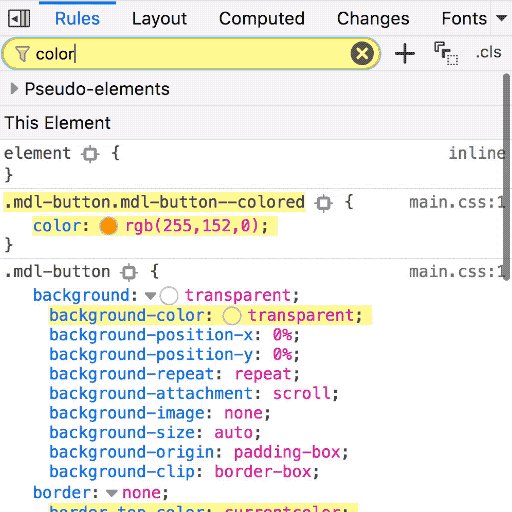
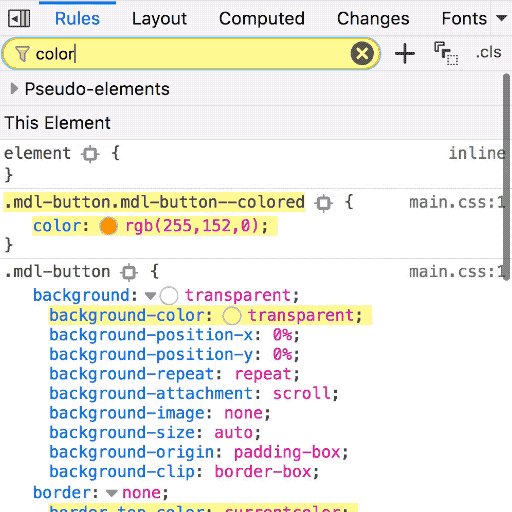
Фильтр стилей

Вы можете отфильтровать правила CSS по любому селектору или свойству.
Для селекторов фильтр выделит цветом селекторы в списке правил. Для свойств инструмент развернёт все свойства, содержащие ваш фильтр, выделит их цветом, а так же скроет правила, где свойств из фильтра не содержится.
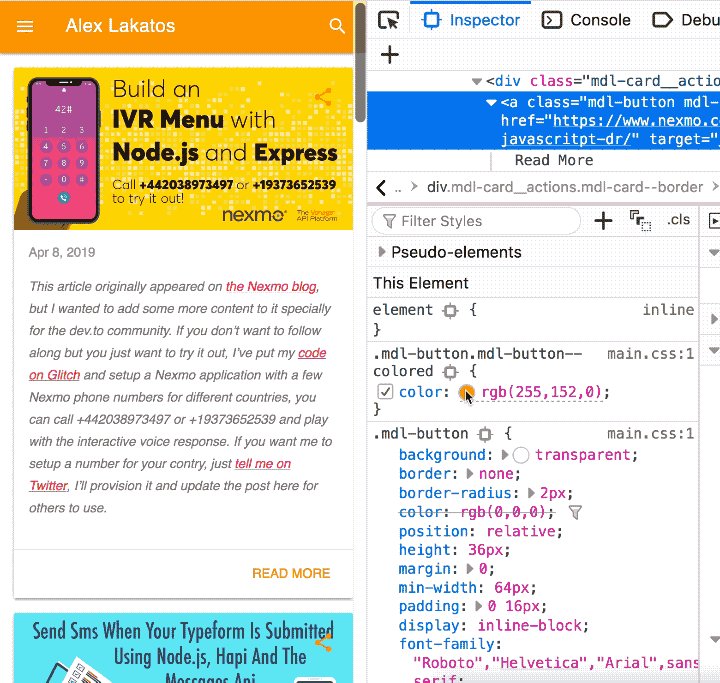
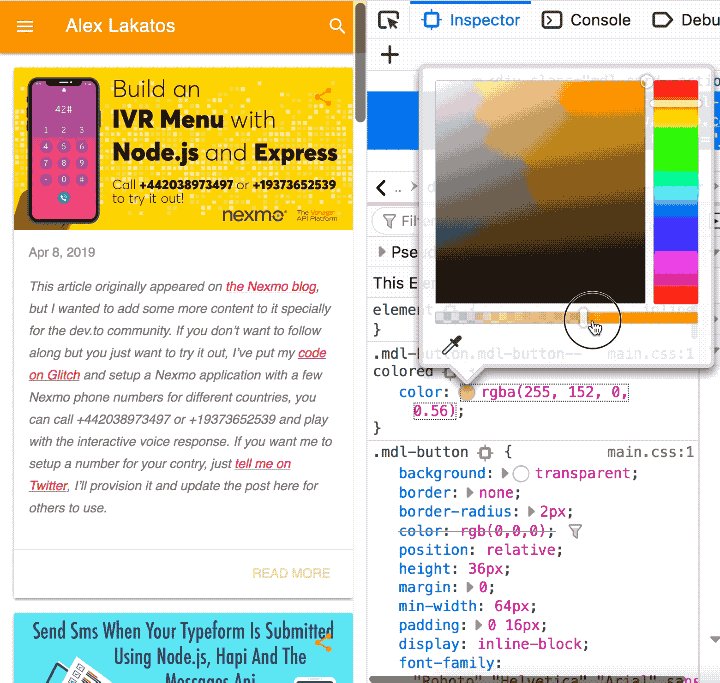
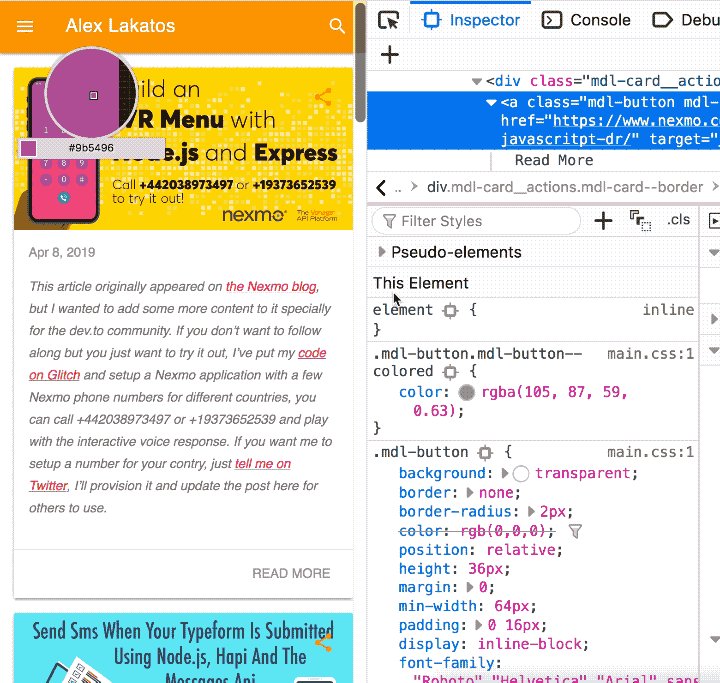
Выбор цвета и «Пипетка»

Кликните по любой точке с цветом в инспекторе, чтобы открыть удобный инструмент.
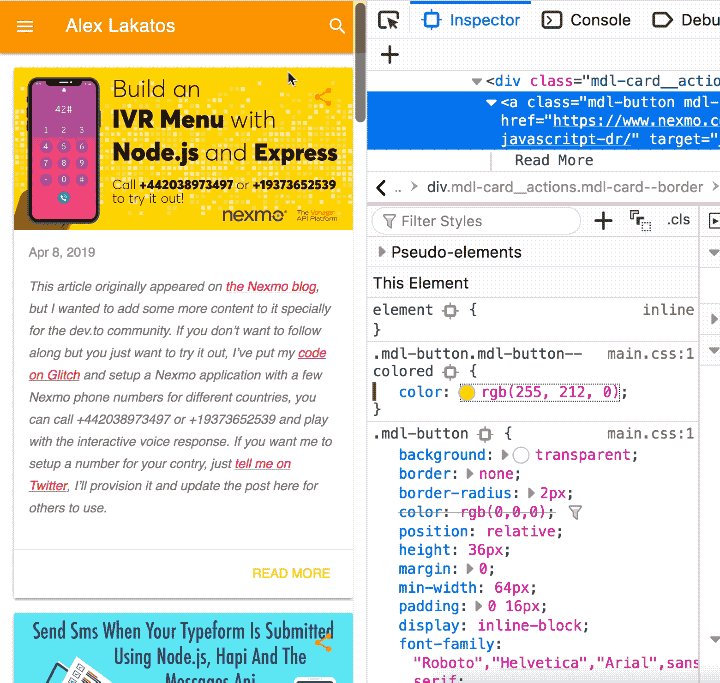
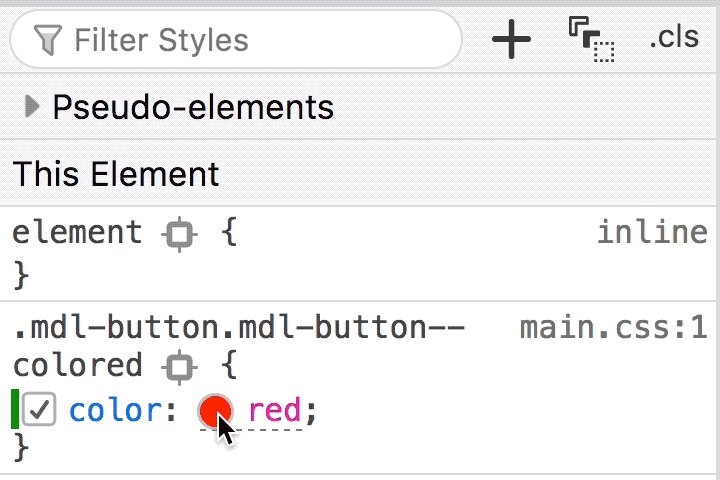
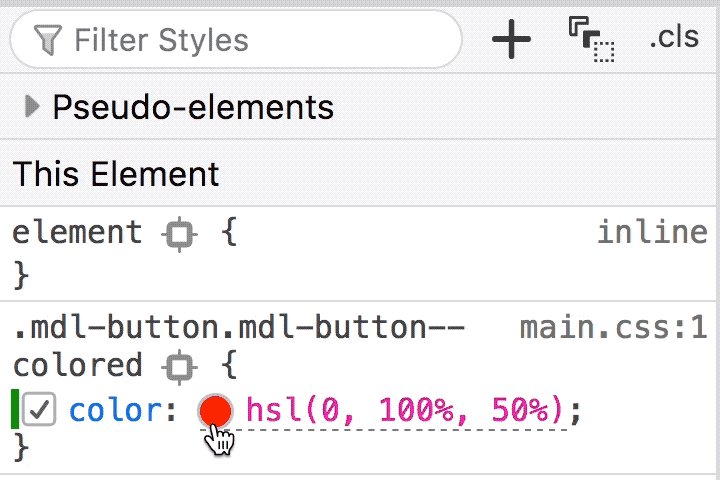
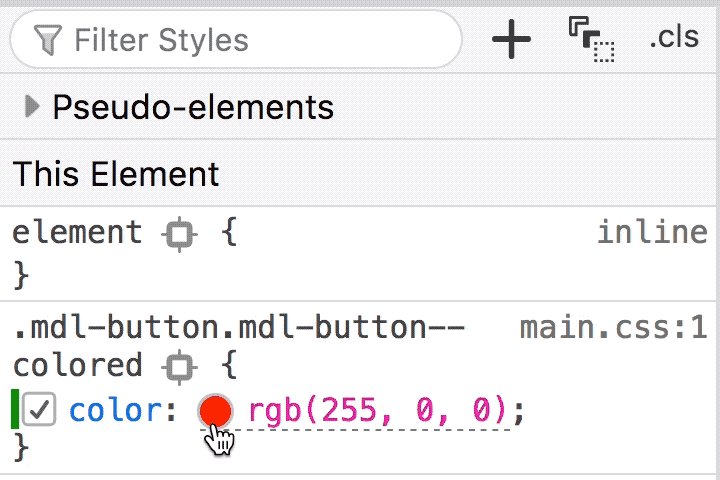
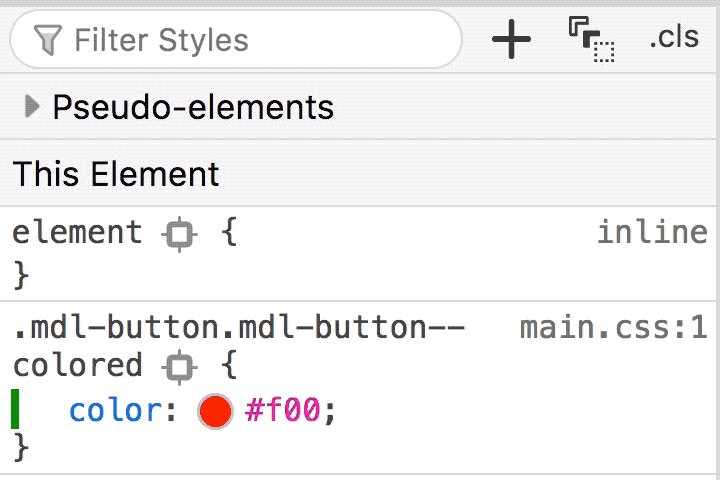
Смена представлений цвета

Shift+клик на цветной точке позволяет менять представление цвета (имя/hex/hsl/rgb).
Shift+клик на точке рядом с углом позволяет менять единицы измерения угла.
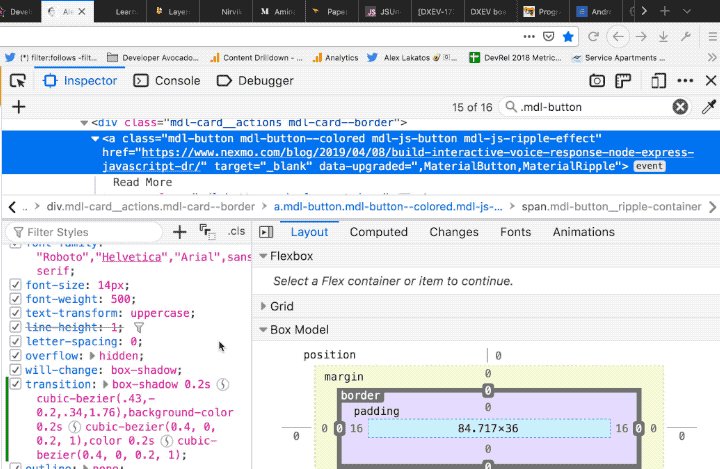
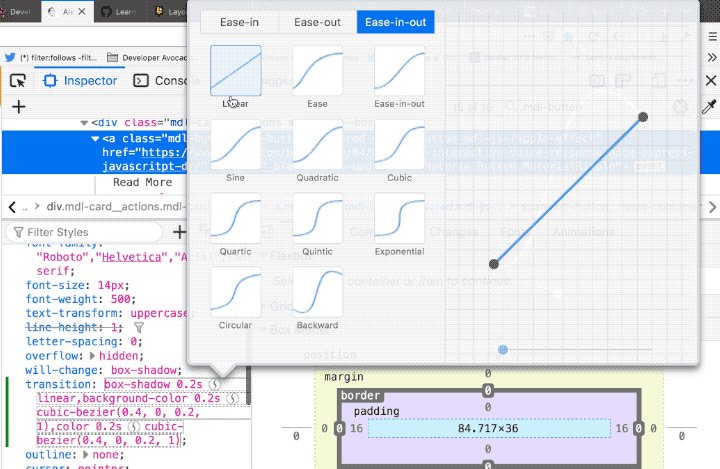
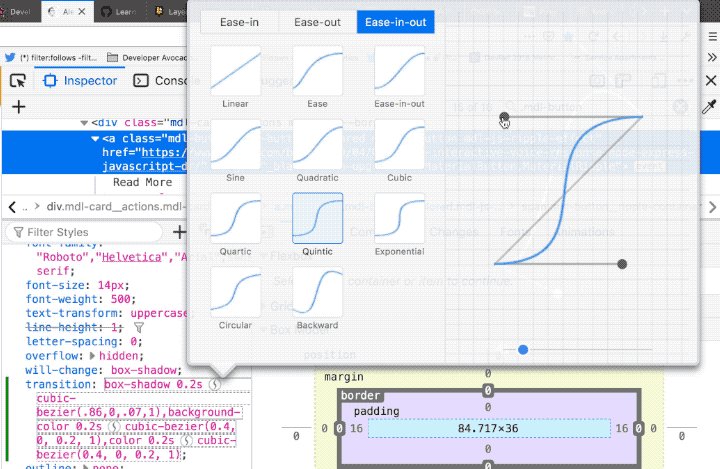
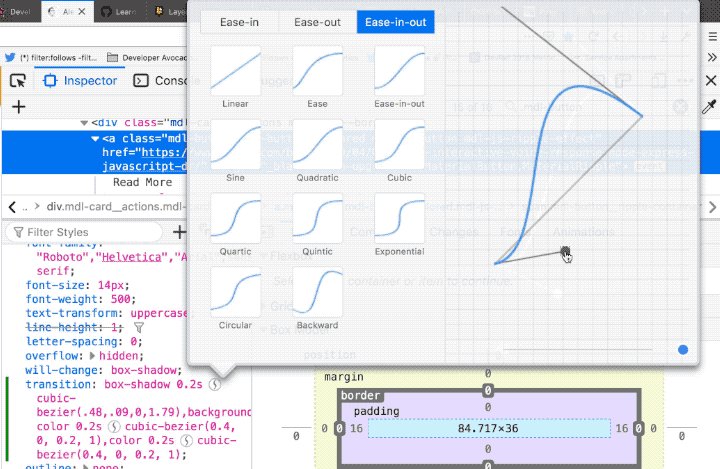
Редактирование кривых Безье функций времени

Кликните на точке с искривлённой линией рядом со свойством функции времени, чтобы открыть удобный редактор. Там будут как предопределённые функции, так и возможность настроить свой вариант вручную.
Консоль
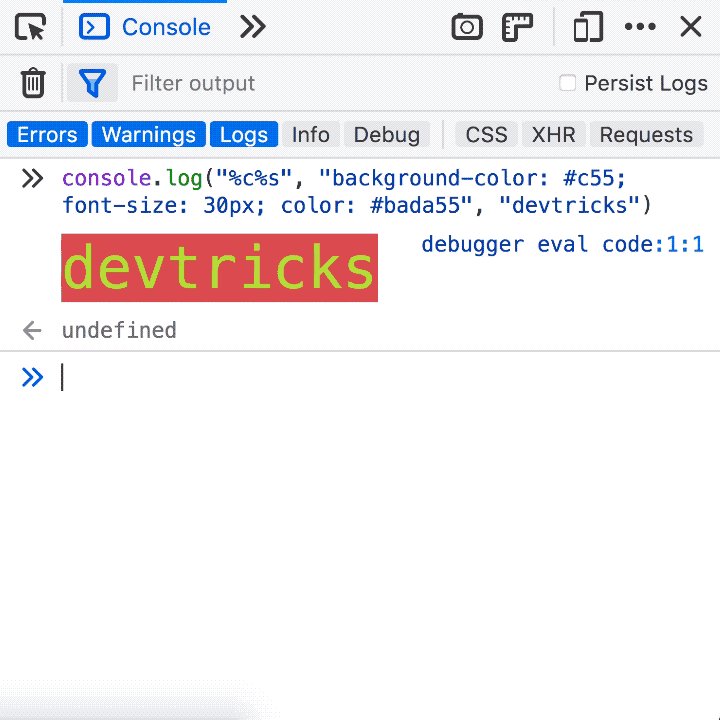
Применение CSS
console.log(“#%c%s%c%s”, “color: #bada55”, “dev”, “color: #c55”, “tricks”)
Поддерживаются не все свойства, но весьма много.
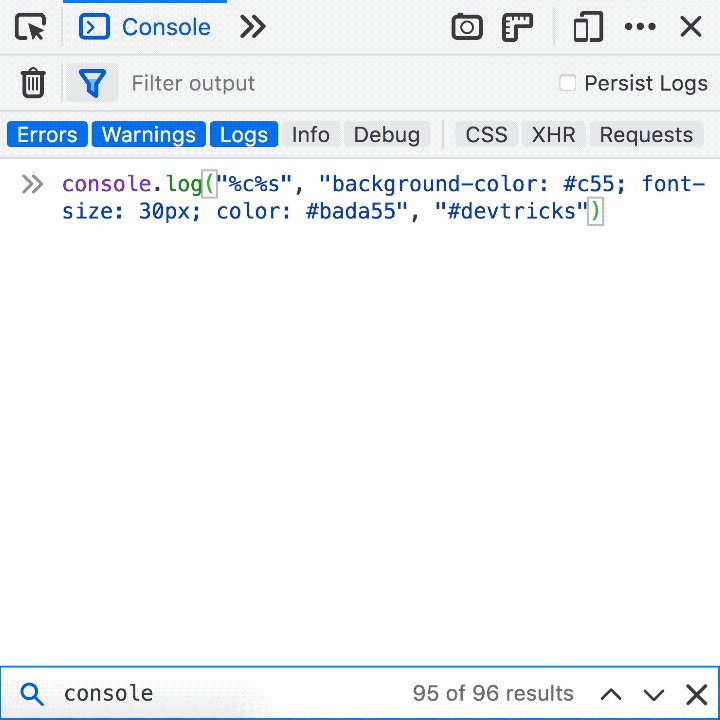
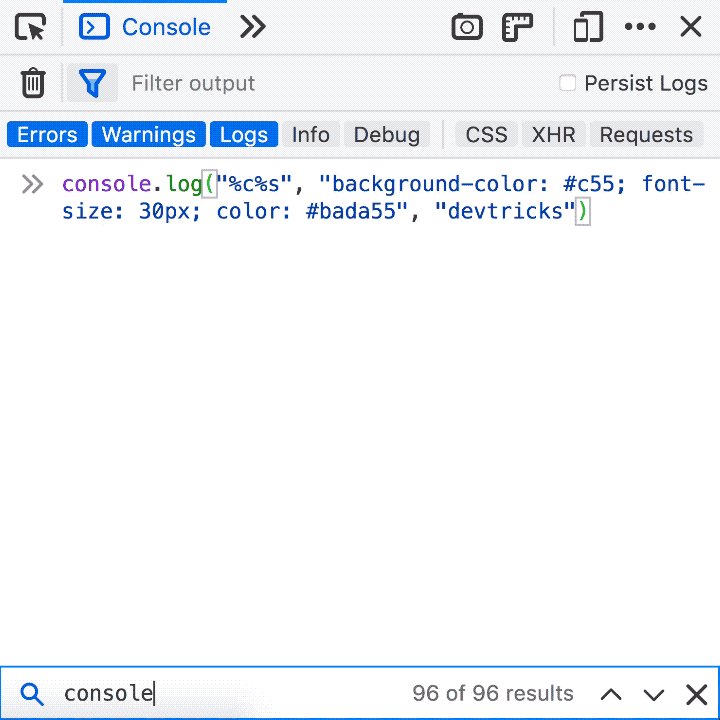
Поиск по истории

Нажмите CTRL+R на Mac (и F9 на Windows и Linux). После чего используйте CTRL+R / CTRL+S (F9 / SHIFT+F9) для листания результатов вперёд / назад. В отличие от стрелочек, сочетания клавиш выше будут работать и между сессиями.
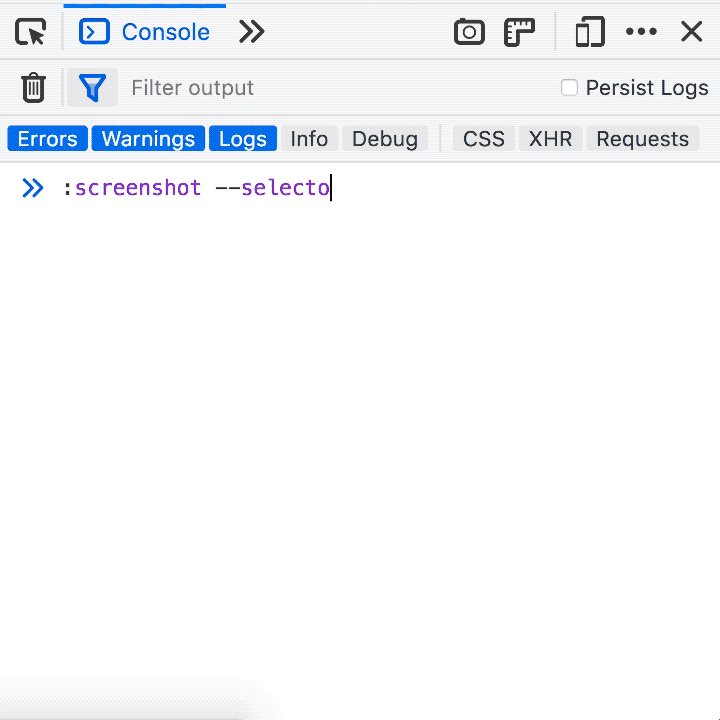
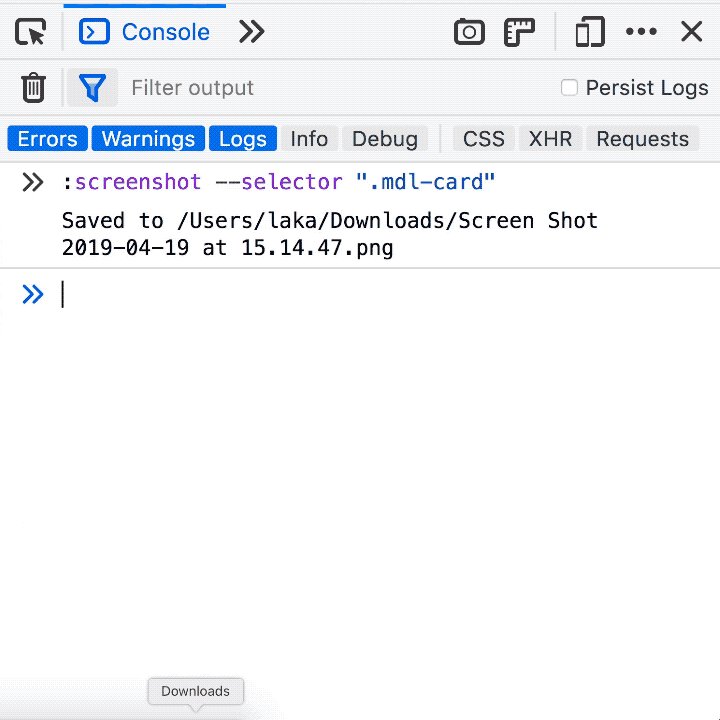
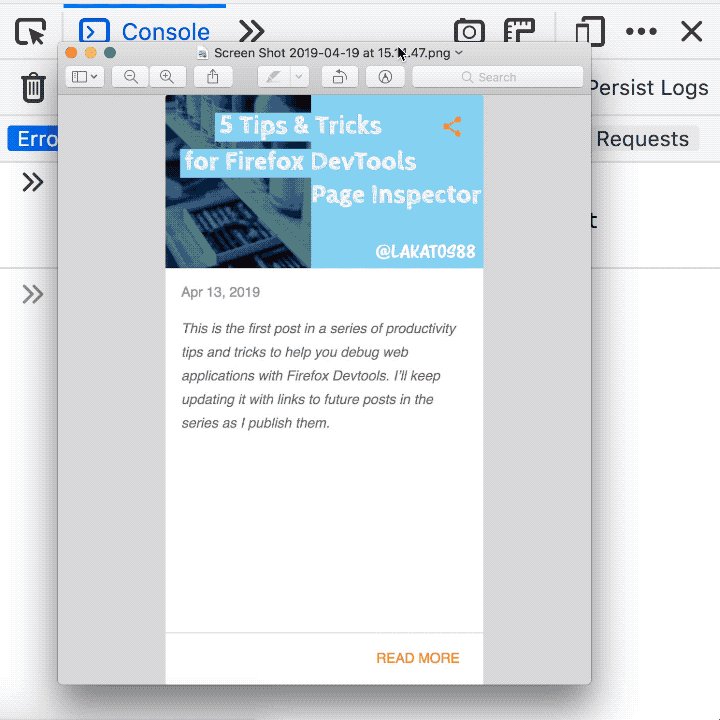
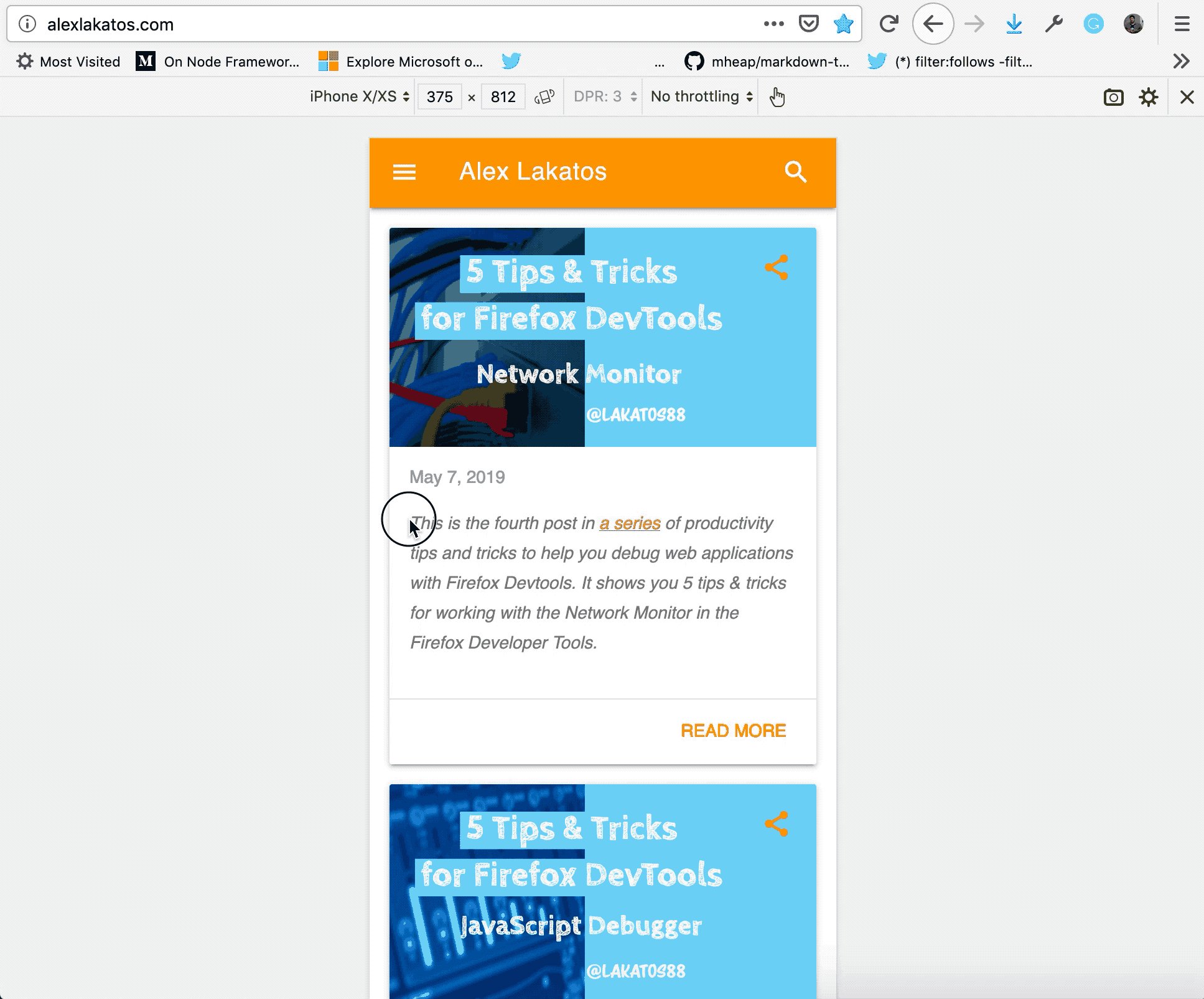
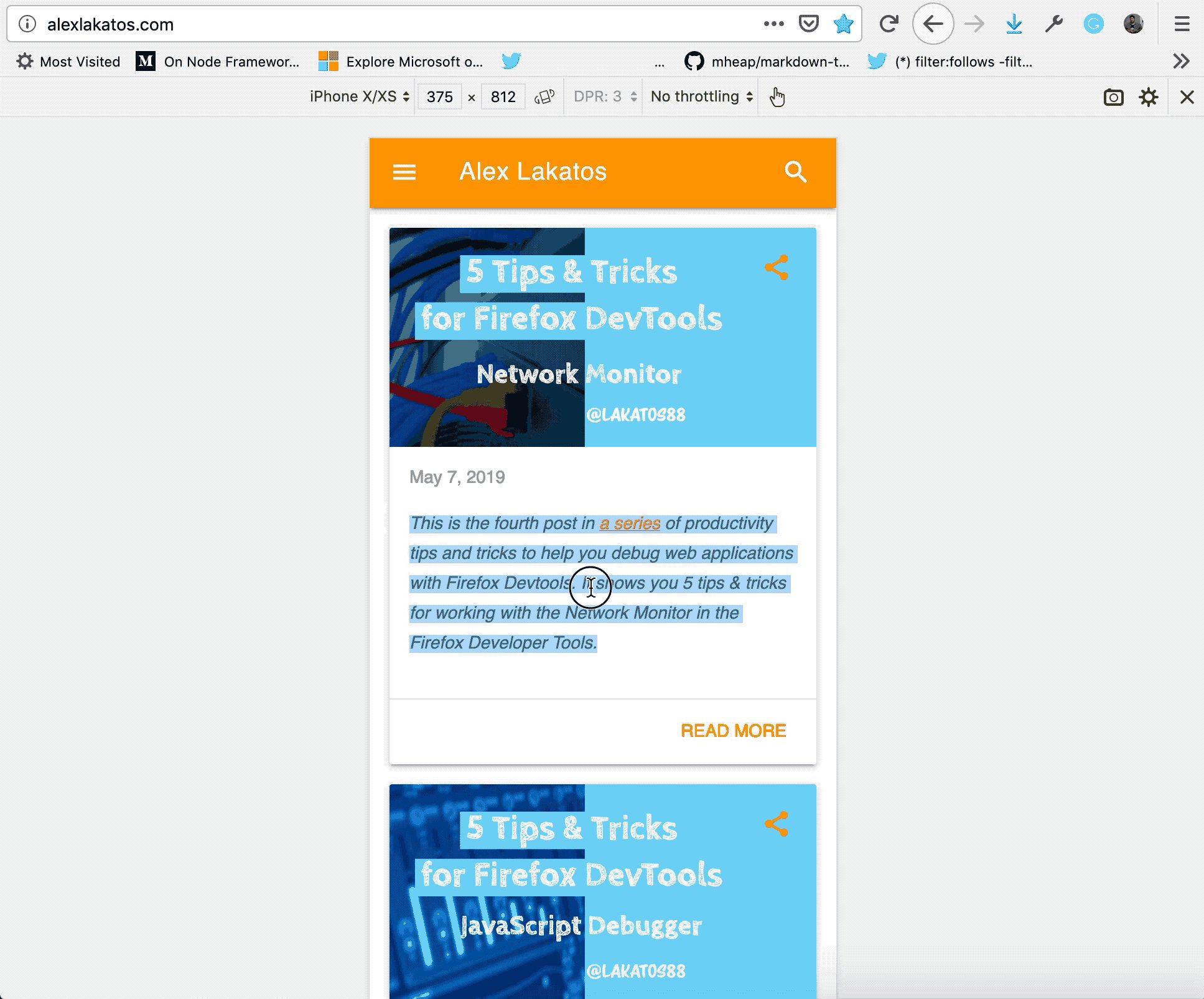
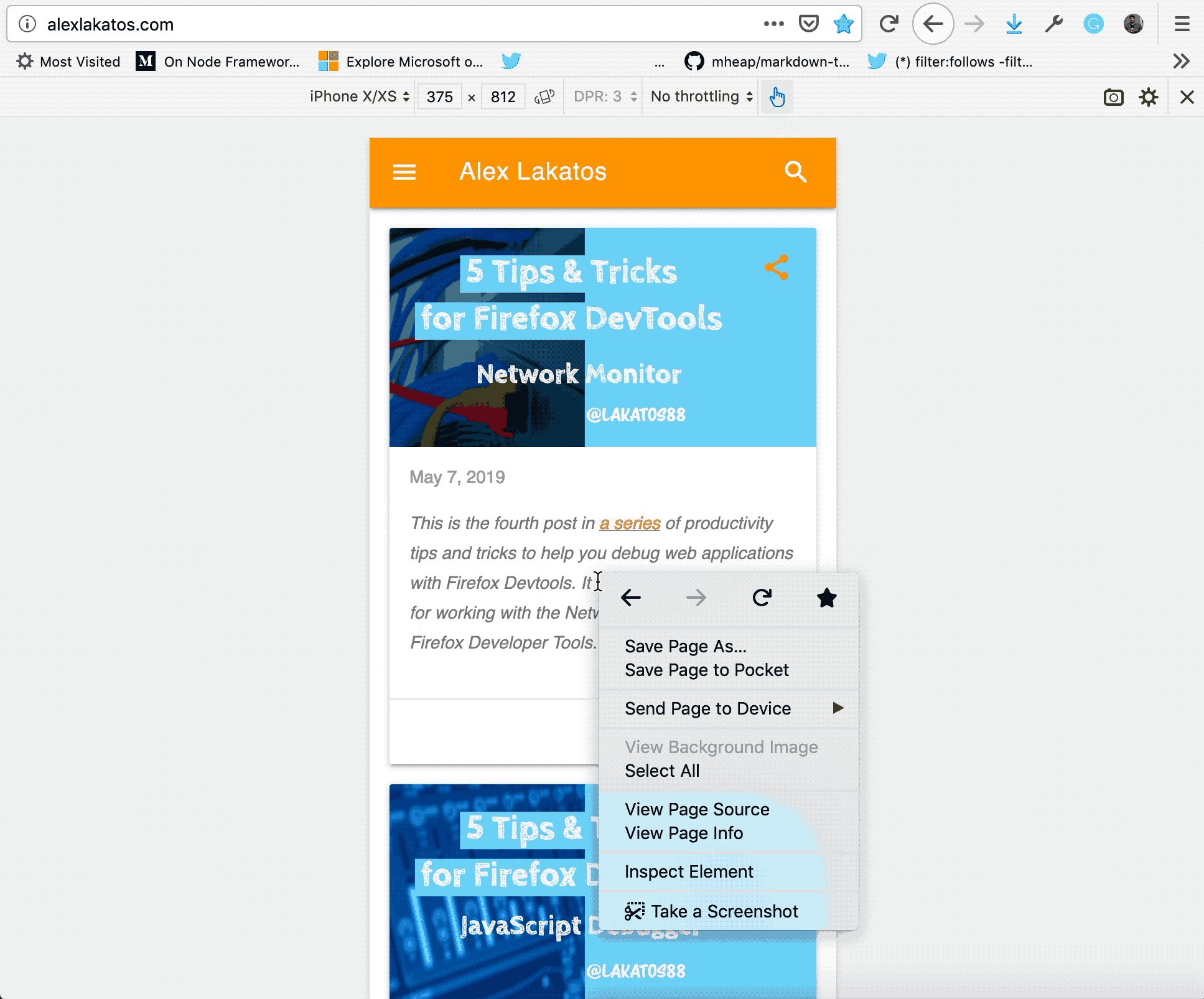
Скриншот страницы или её элемента
:screenshot — fullpage
:screenshot — selector .css-selector
Гораздо удобнее просто указать селектор, чем пытаться точно выделить нужную область мышкой.
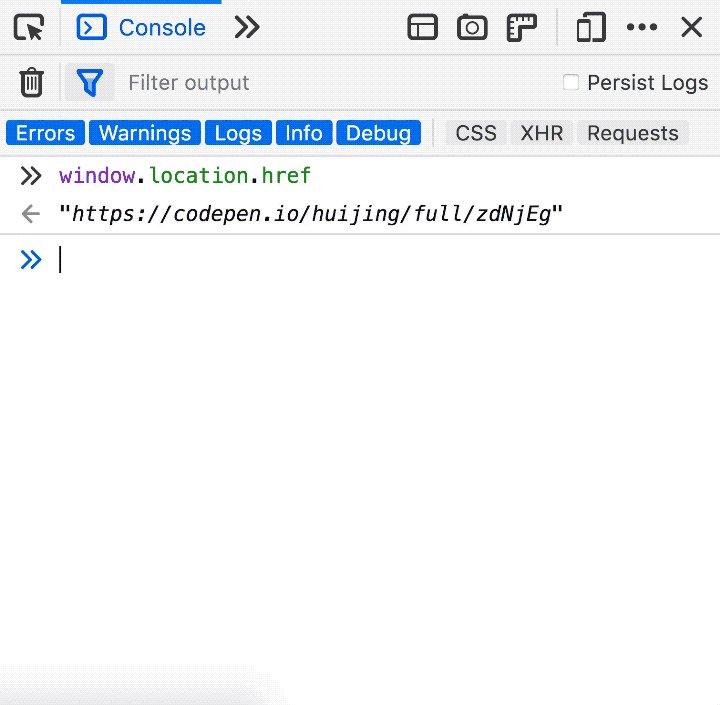
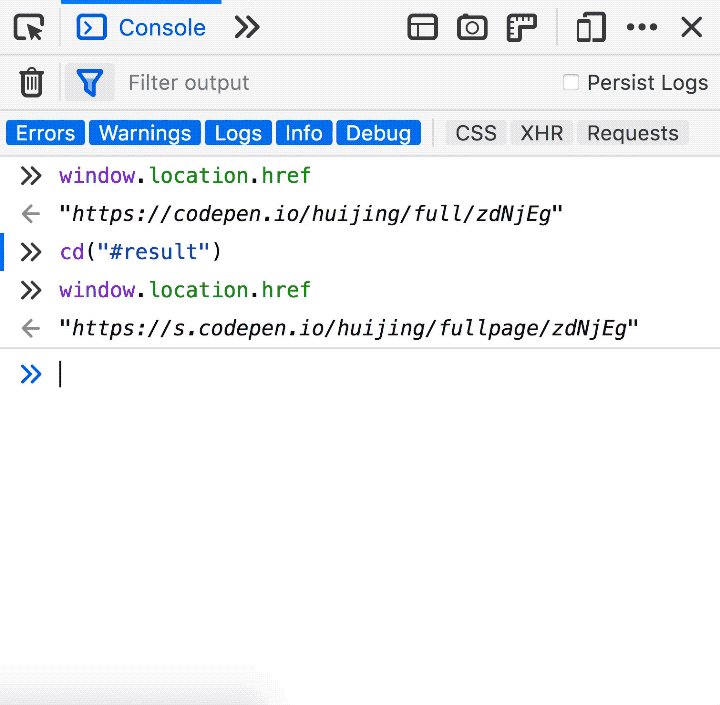
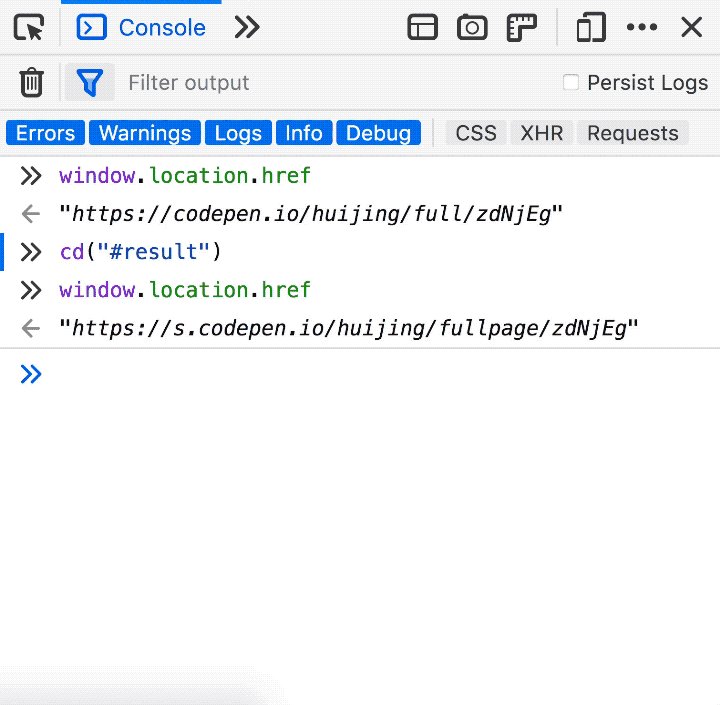
Переключение контекста JavaScript
cd(iframe)
Вы можете переключаться на контекст iframe по селектору, используя cd().
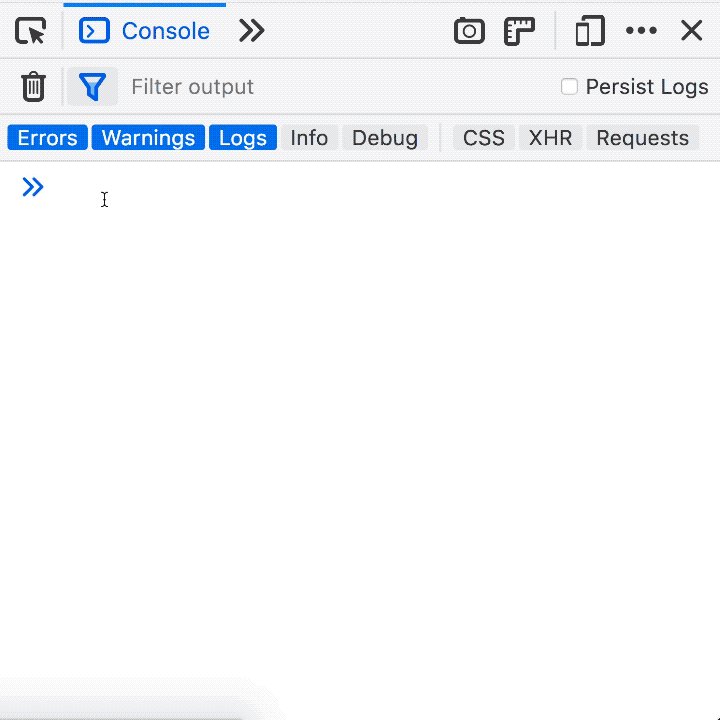
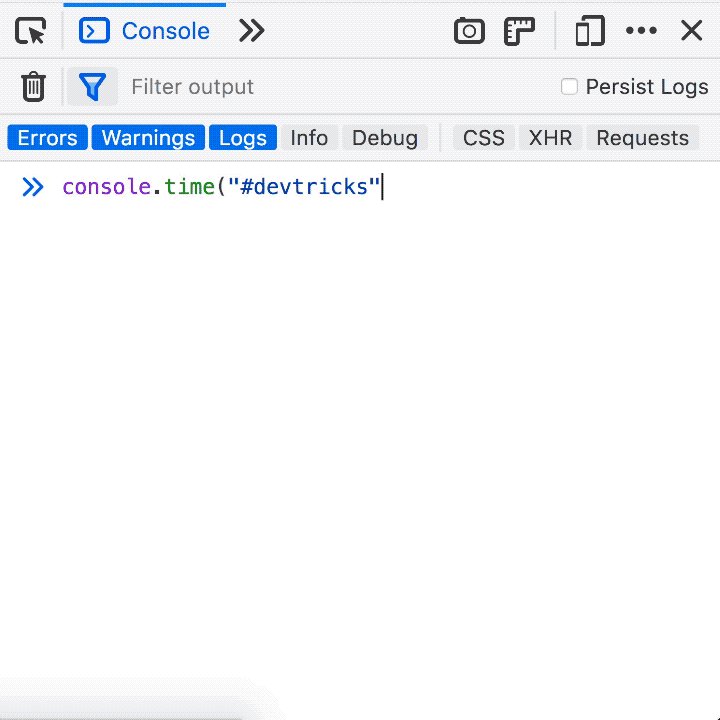
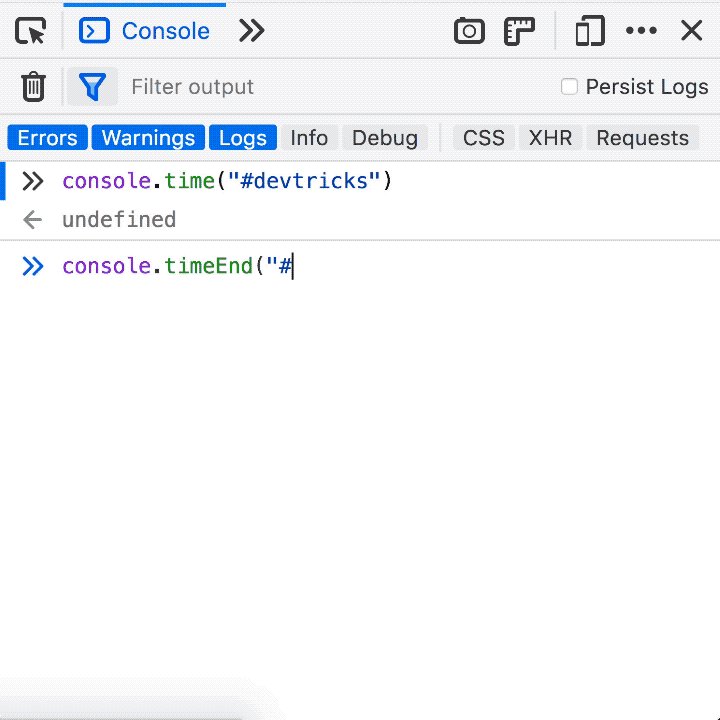
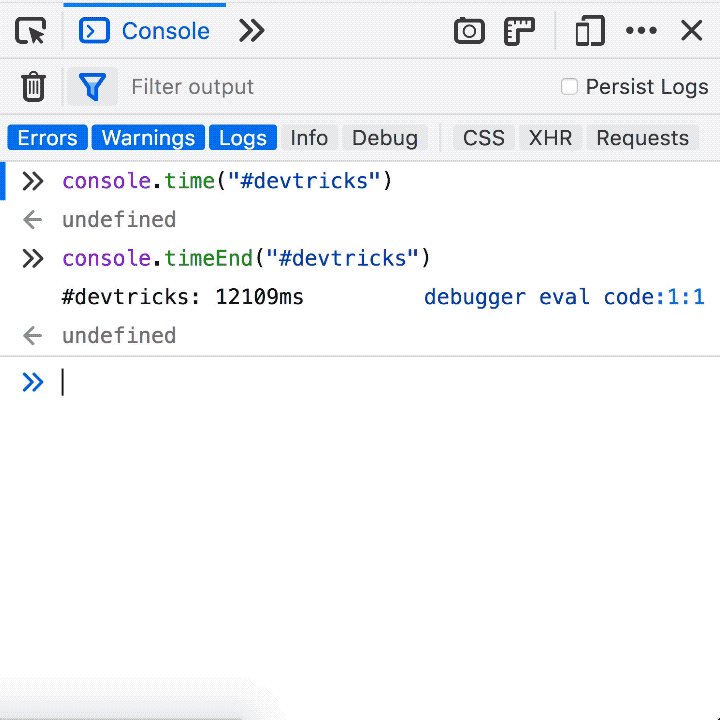
Метки в таймере
console.time(“#devtricks”)
console.timeEnd(“#devtricks”)
Запустить таймер — console.time(“метка”),
остановить его - console.timeEnd(“метка”).
Дебагер JavaScript
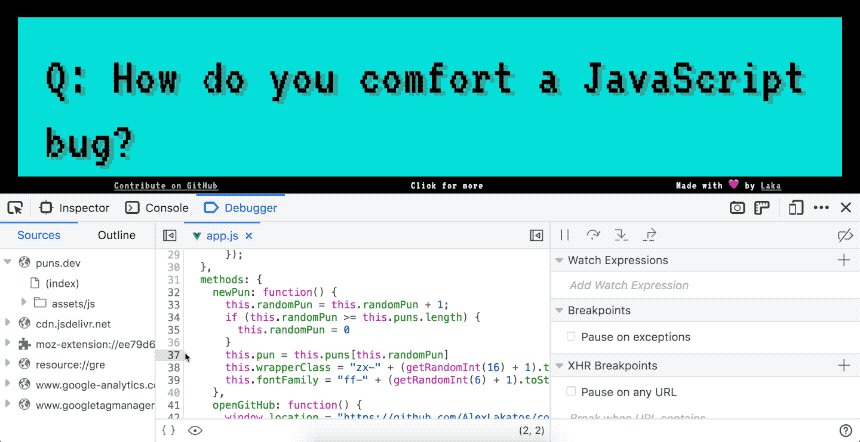
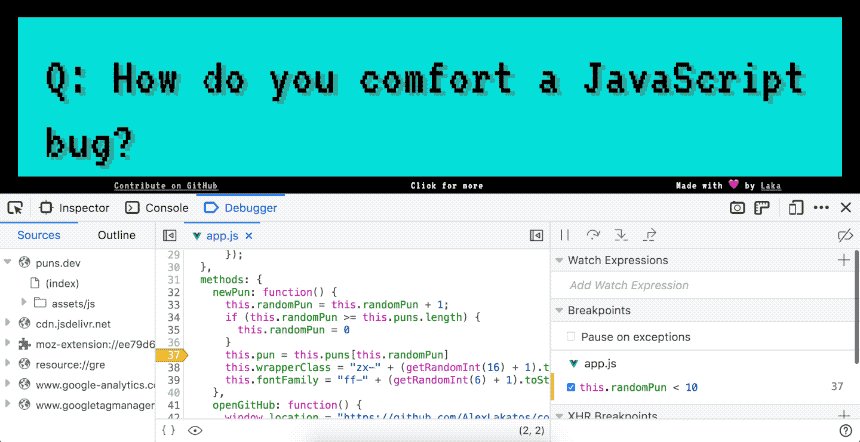
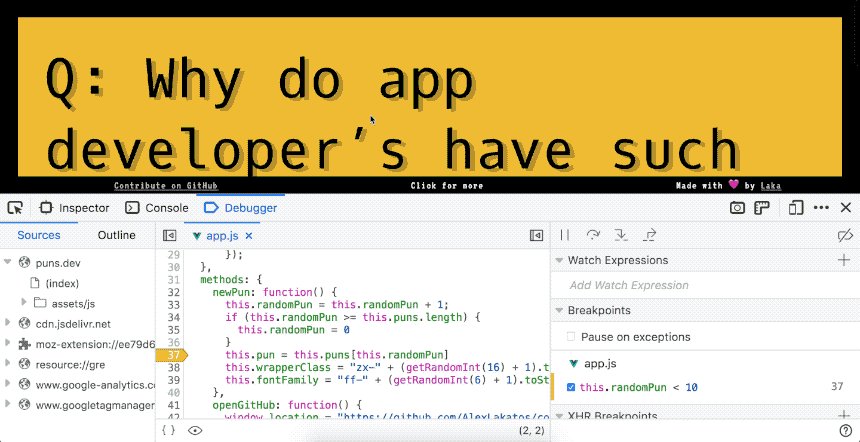
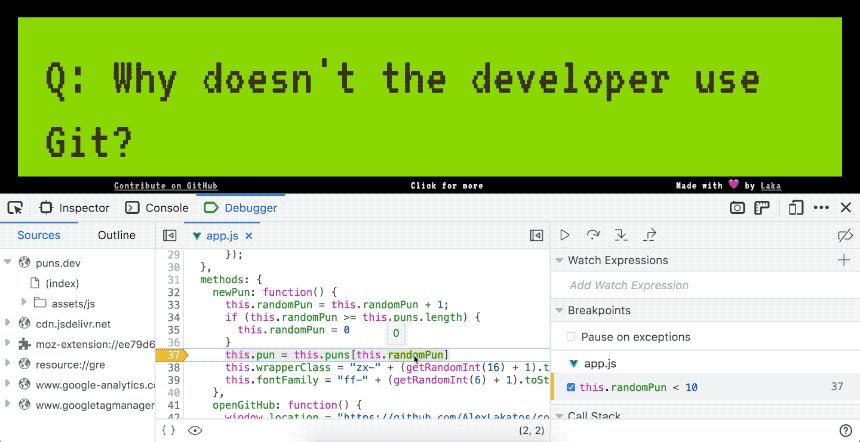
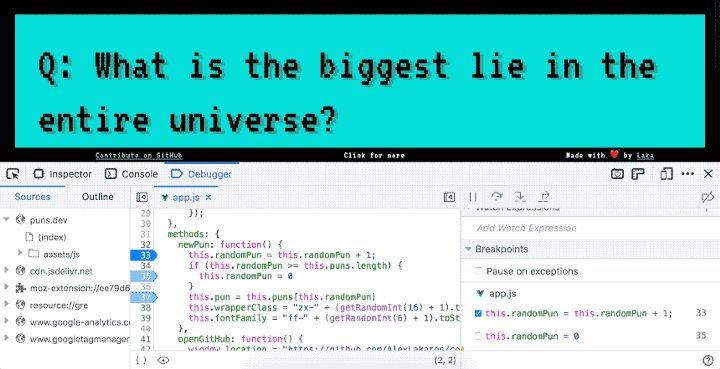
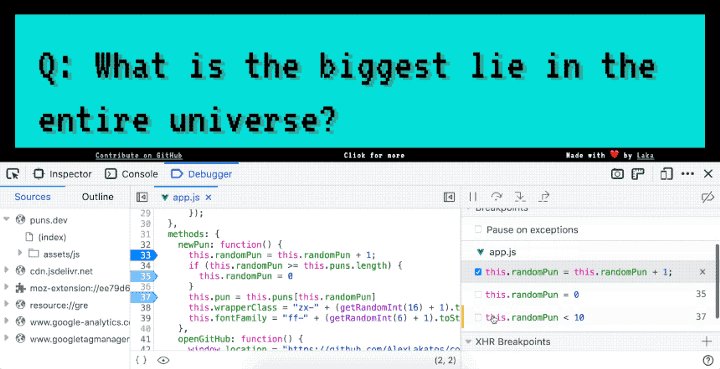
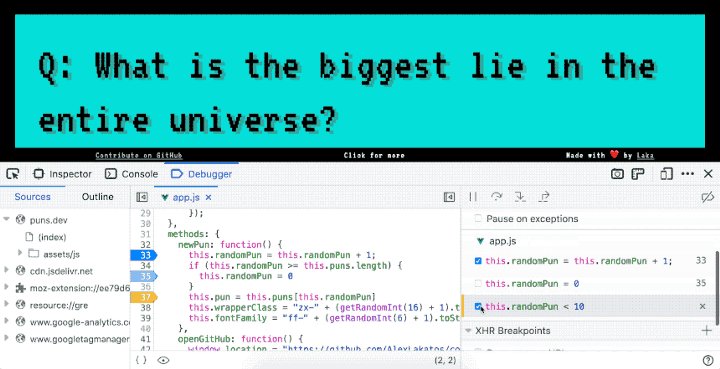
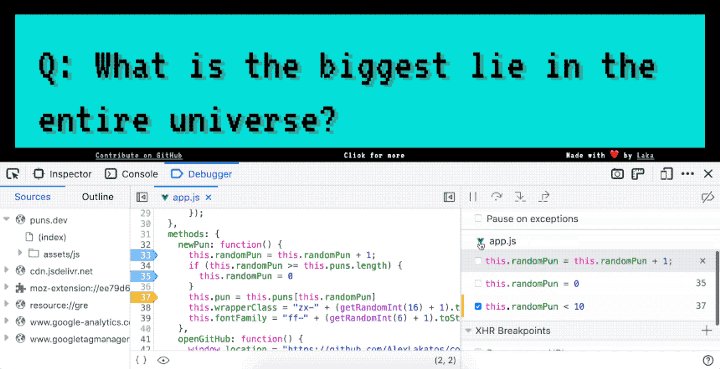
Условные точки останова

Для создания точки надо сделать правый клик на номере строки. Точка будет активной только при выполнении условия.
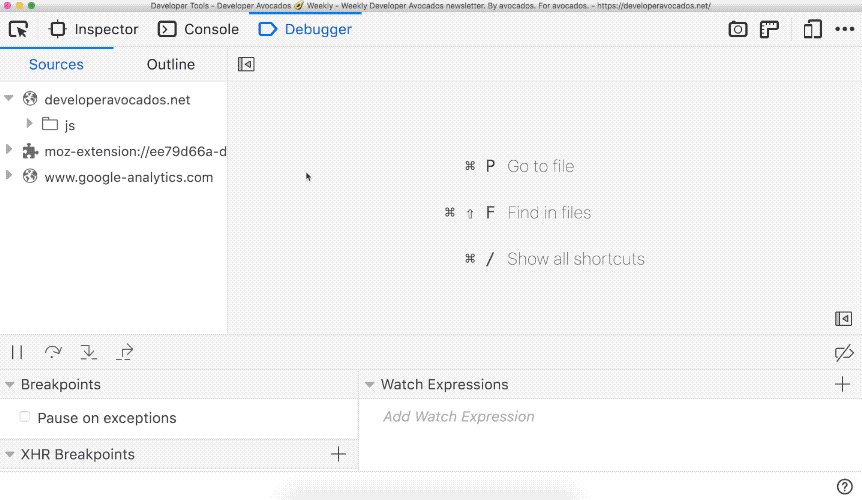
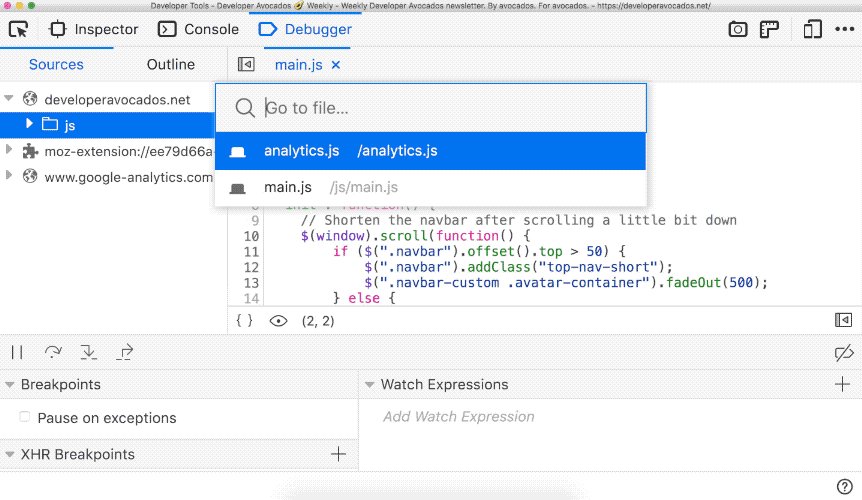
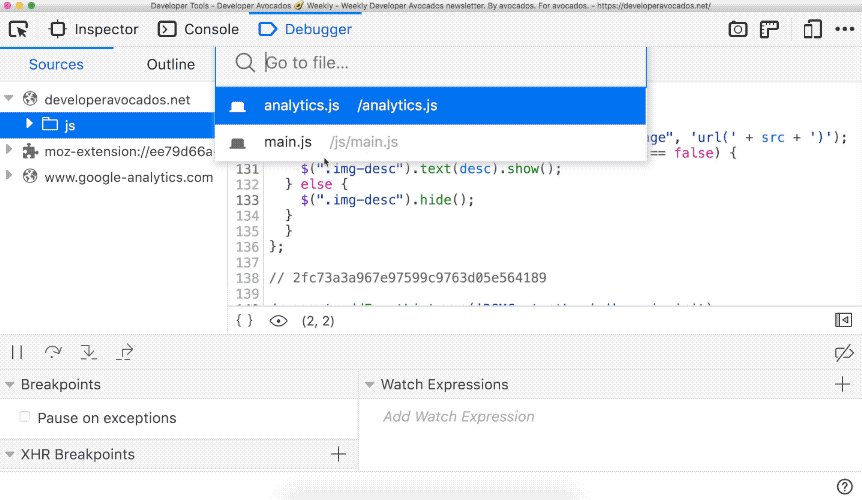
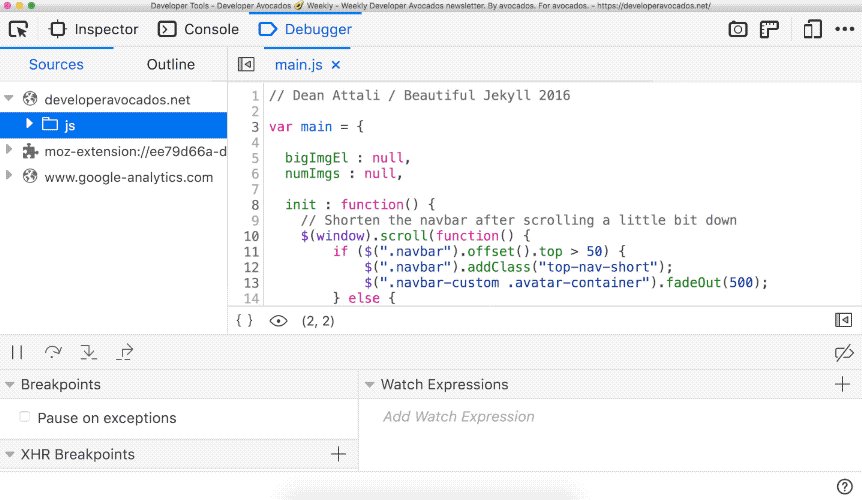
Поиск по имени функции или номеру строки

Поиск по имени файла — CMD + P на Mac (и CTRL + P на Windows и Linux).
Напечатайте "@" в том же инпуте, чтобы искать по объявлению функции в файле.
Напечатайте ":" в том же инпуте, чтобы быстро добраться до строки по её номеру.
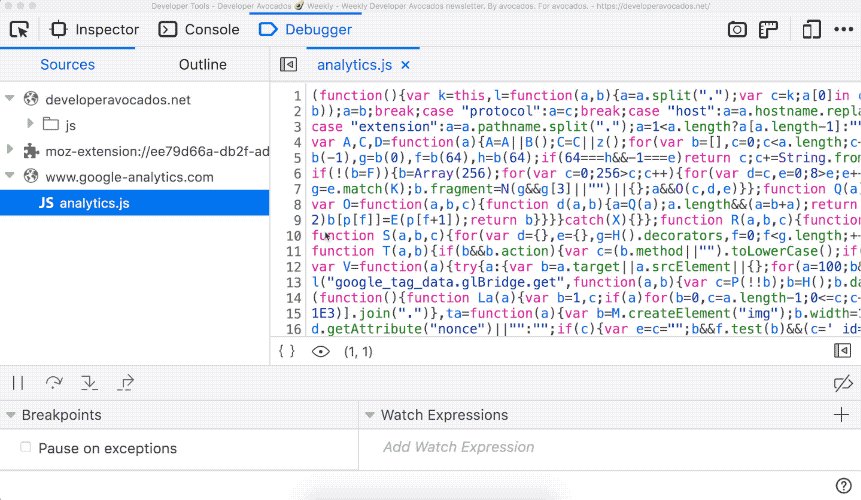
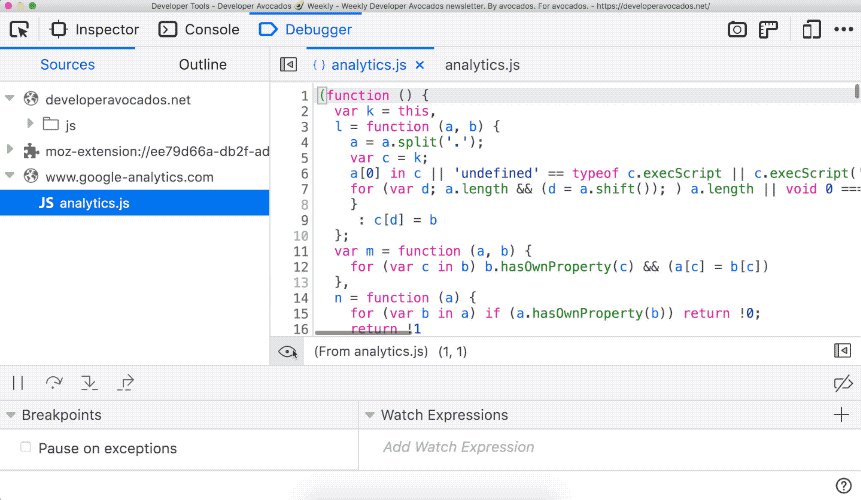
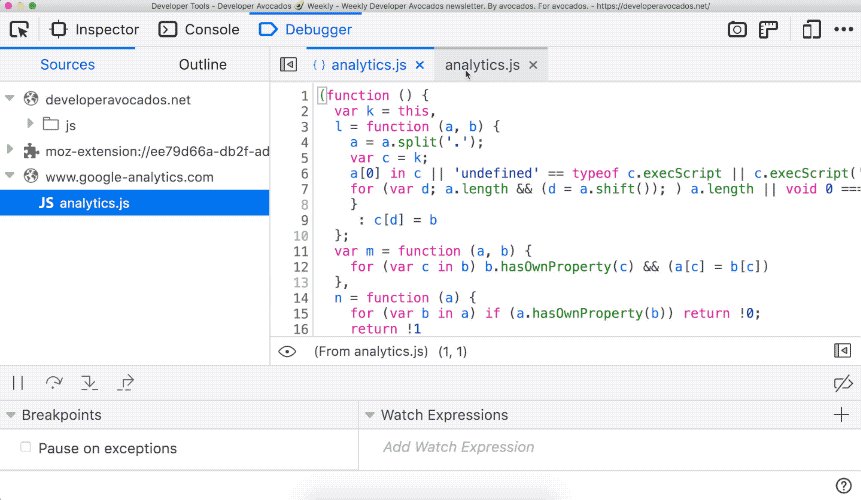
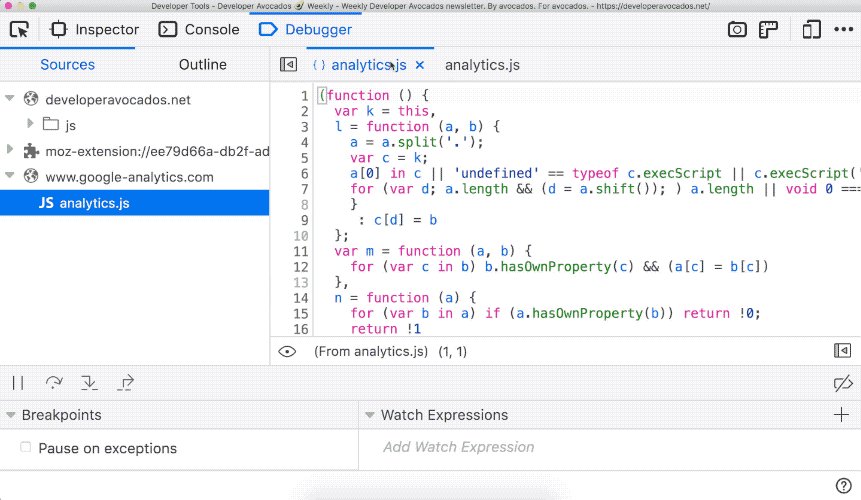
Красивый вывод минифицированного кода

Нажмите на иконку {}, чтобы посмотреть красивый код вместо минифицированного.
Точки останова для URL

Точка станет активной при попытке обратиться к урлу и покажет ответственный за обращение код.
Отключить точки останова

Отключённые точки останутся доступны для включения и использования в будущем.
Сеть
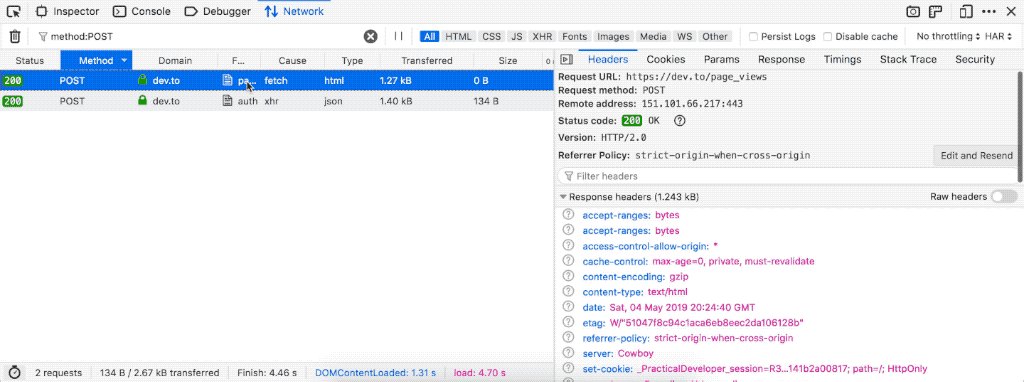
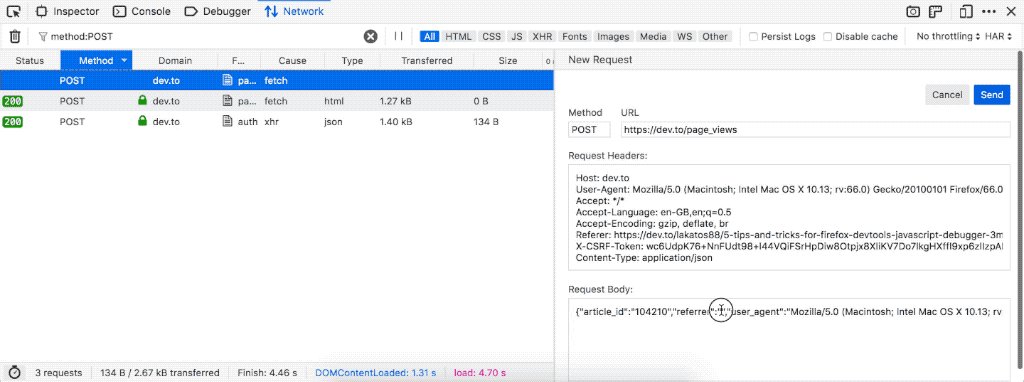
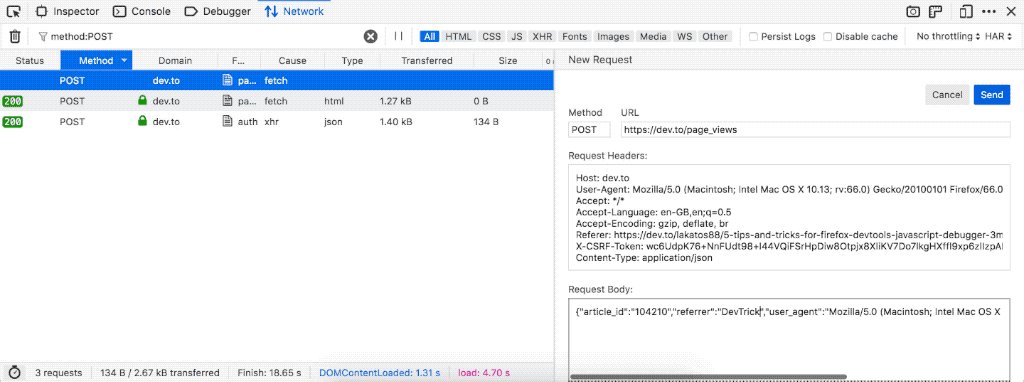
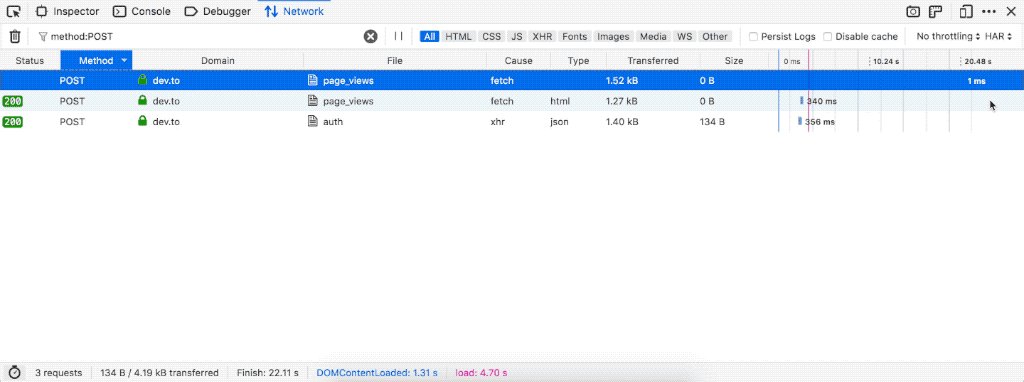
Редактирование и пересылка HTTP запросов

Редактируйте отправленные запросы и оправляйте их заново.
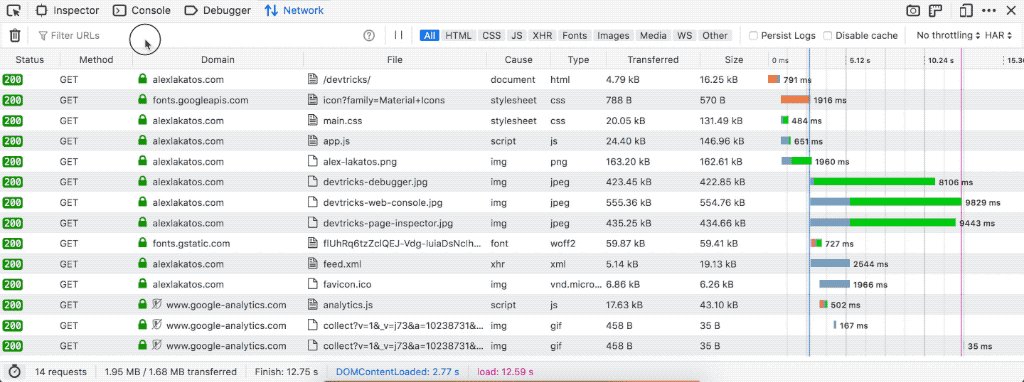
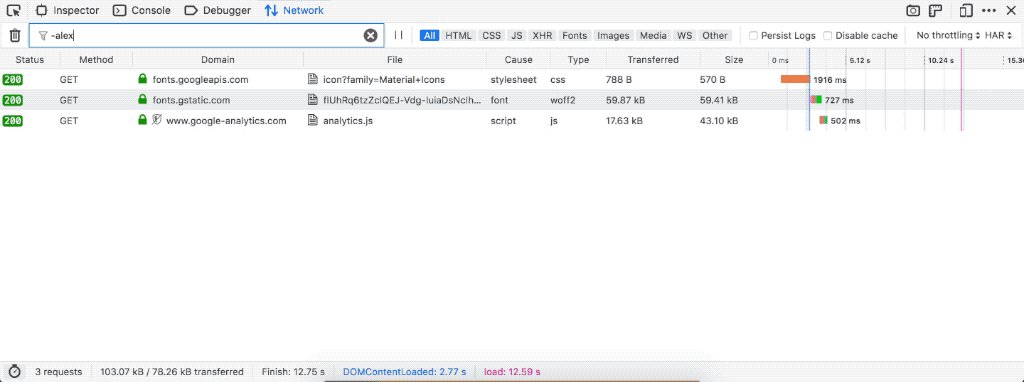
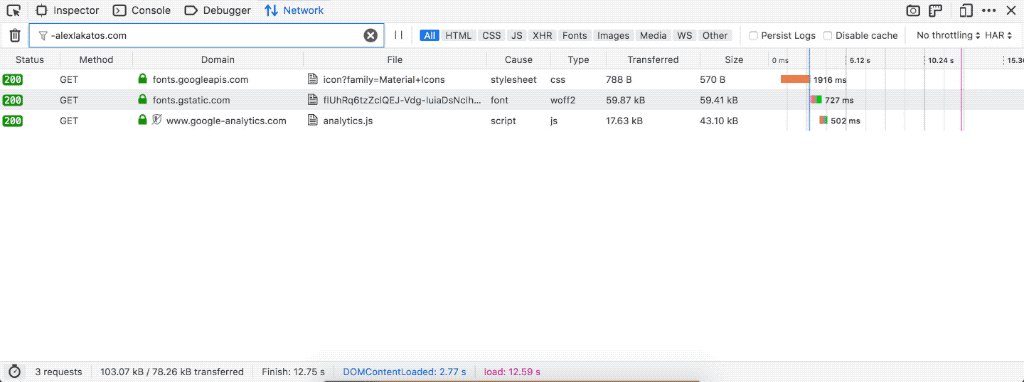
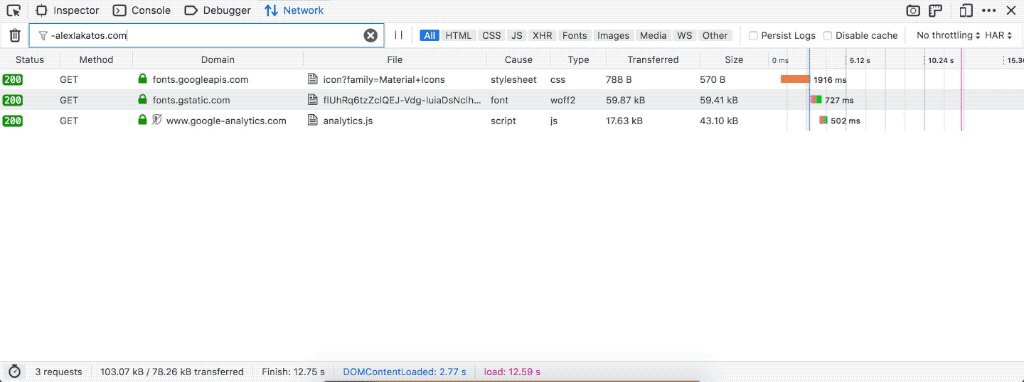
Фильтр запросов

Фильтр по домену — CMD + F на Mac (или CTRL + F на Windows и Linux).
Если вам нужно найти все запросы, без домена, добавьте чёрточку (-) перед фильтром.
Ограничение скорости

Проверьте как сайт будет загружаться при медленном интернете.
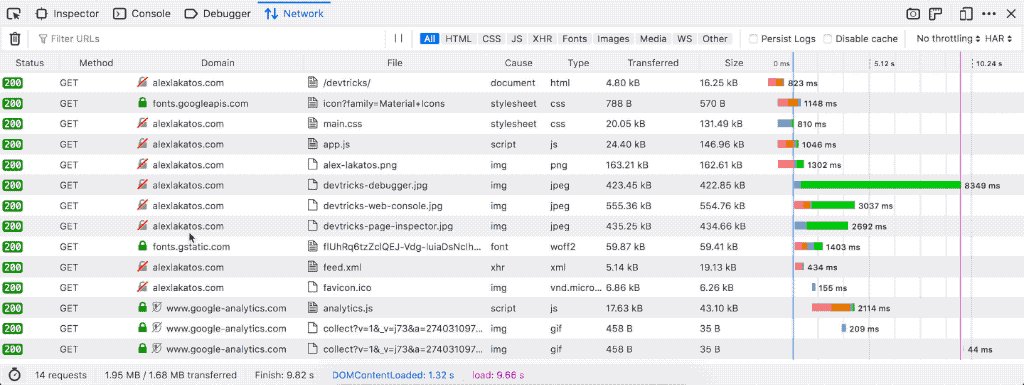
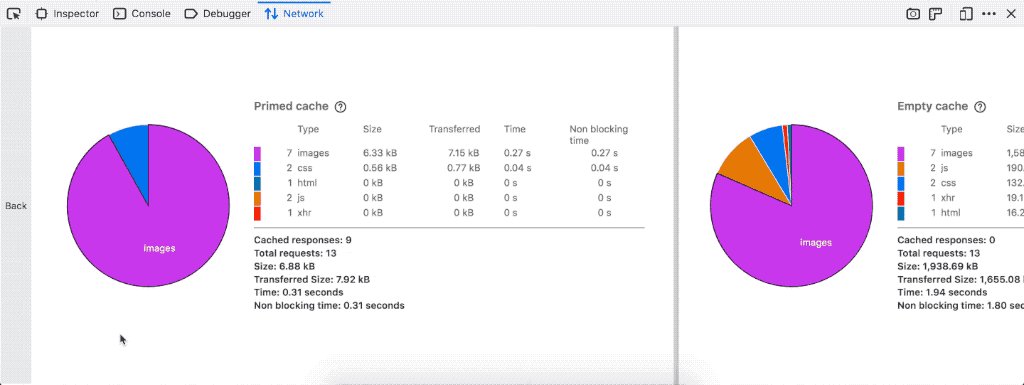
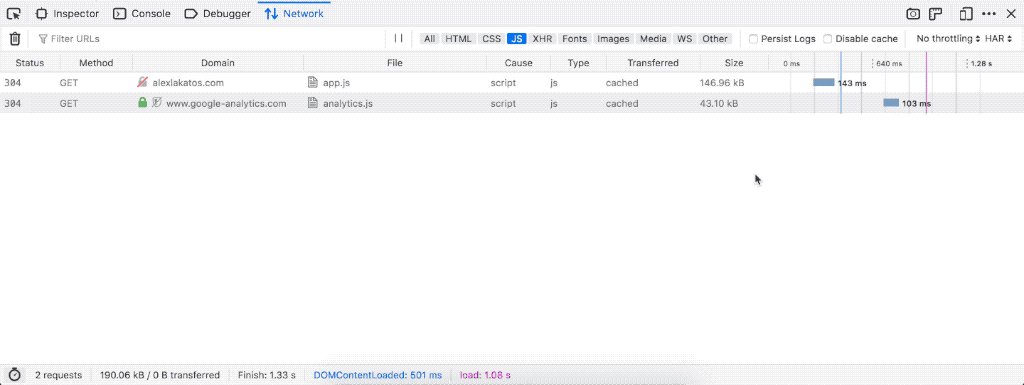
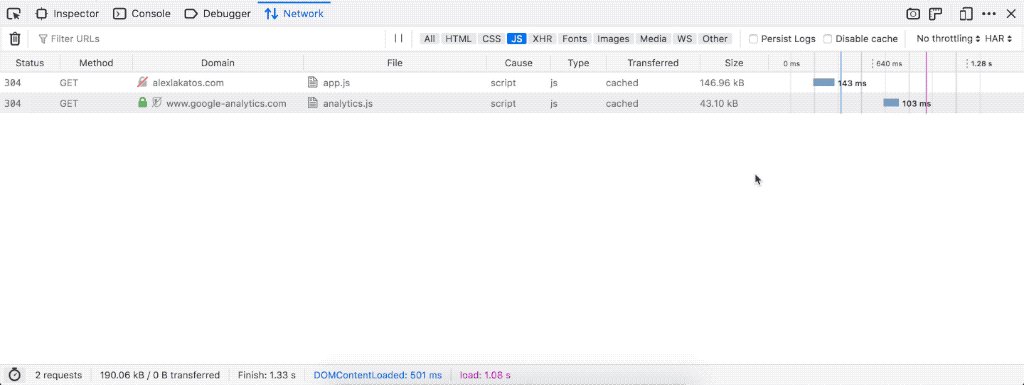
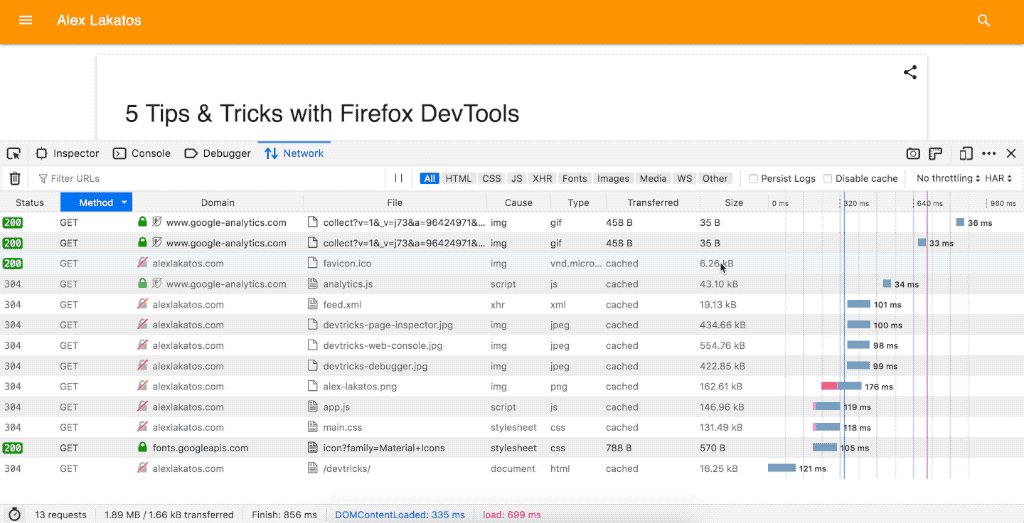
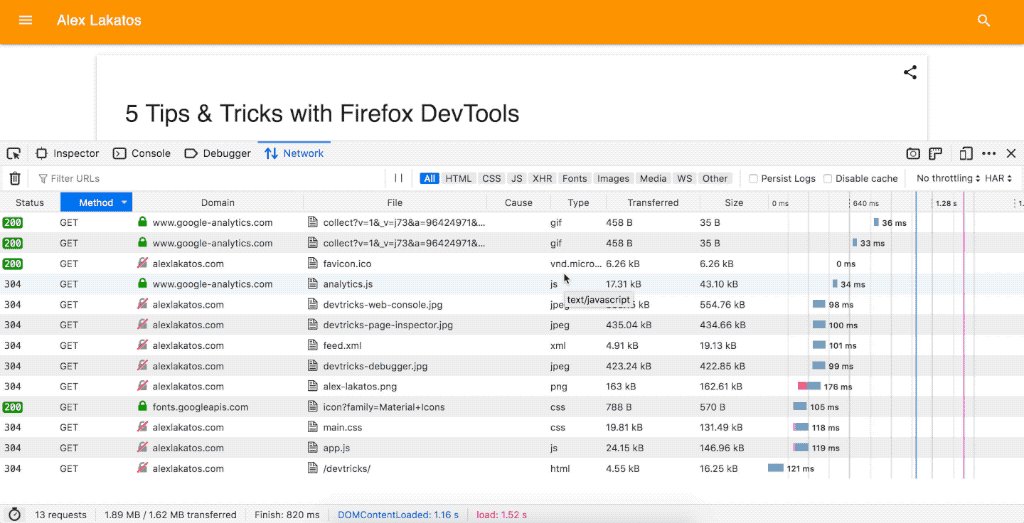
Горячее/Холодное профилирование

Кликните по иконке с таймером, чтобы посмотреть производительность запросов, который делает сайт. Страница будет загружена дважды — без кэша (эмулируя первую загрузку) и с кэшом (эмулируя повторное обращение).
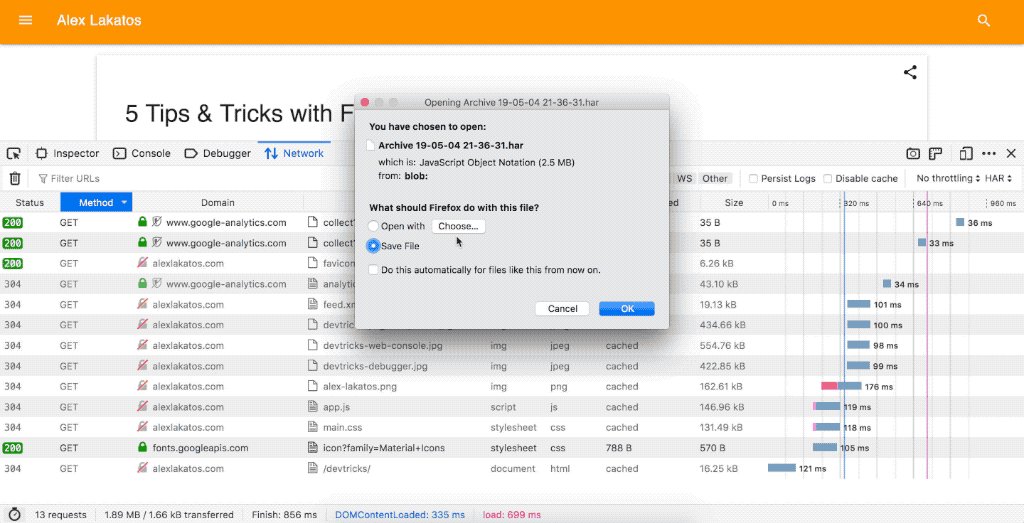
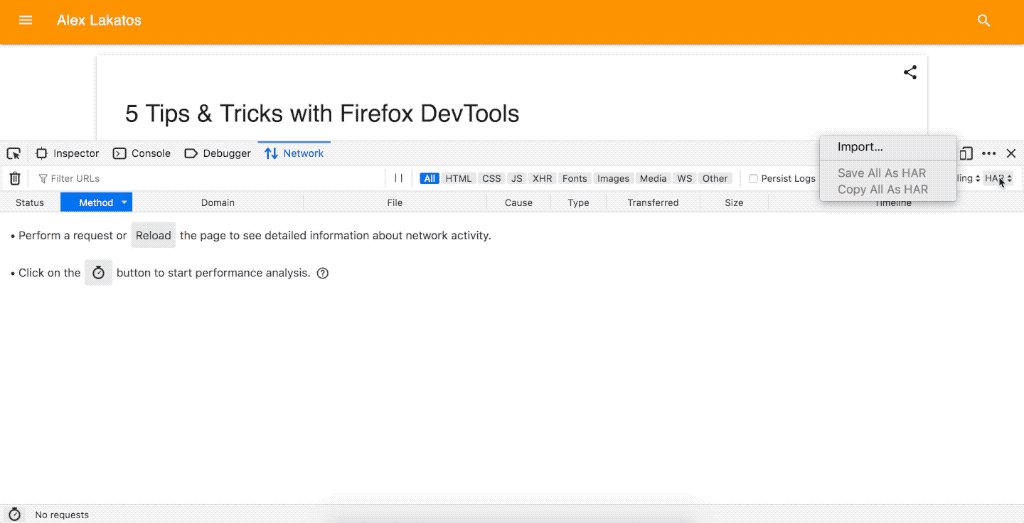
Сохранение/Загрузка HAR

Сохраняем совершённые запросы в архивный формат. Удобно, чтобы обмениваться с коллегами по разработке.
Отзывчивый дизайн
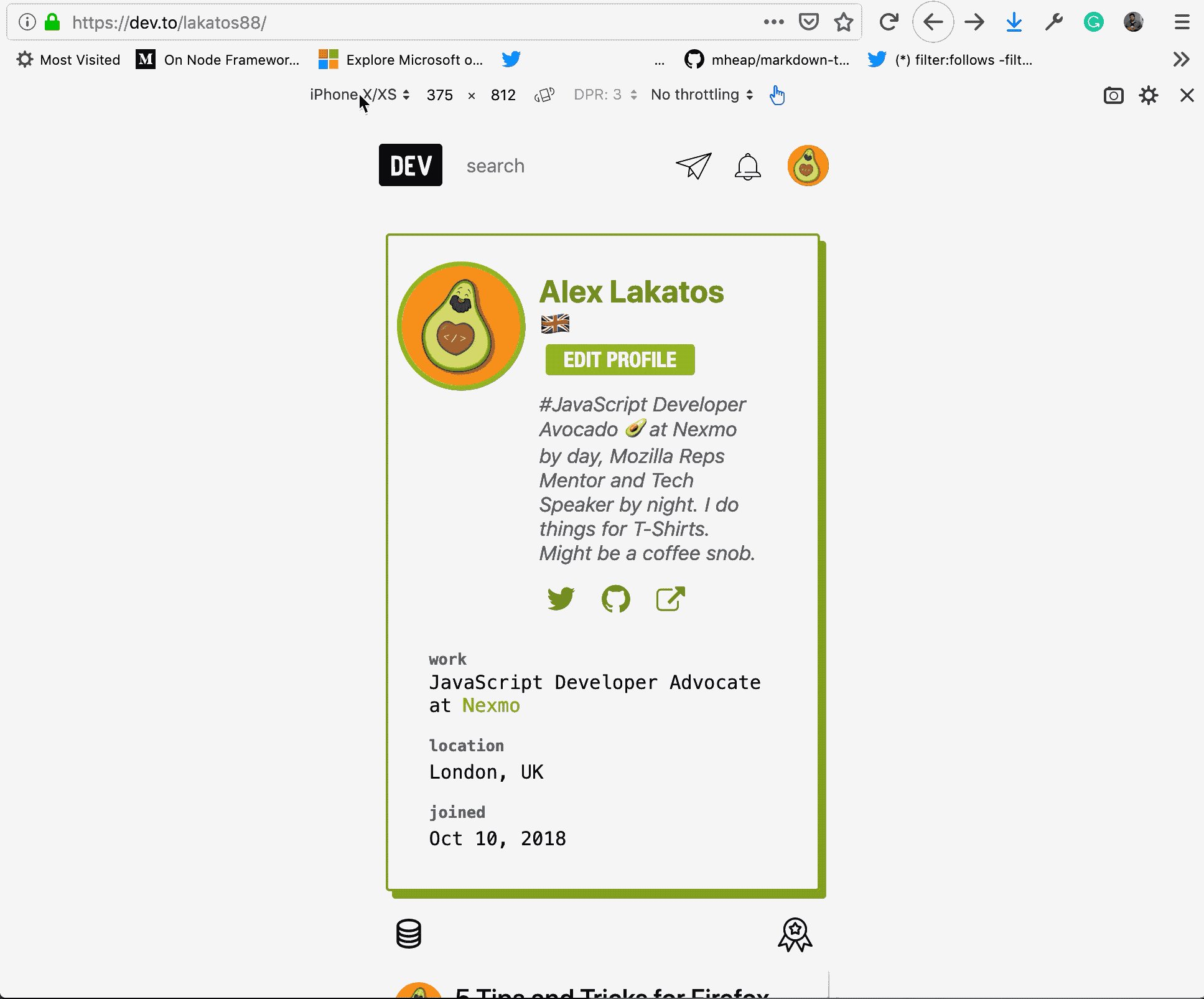
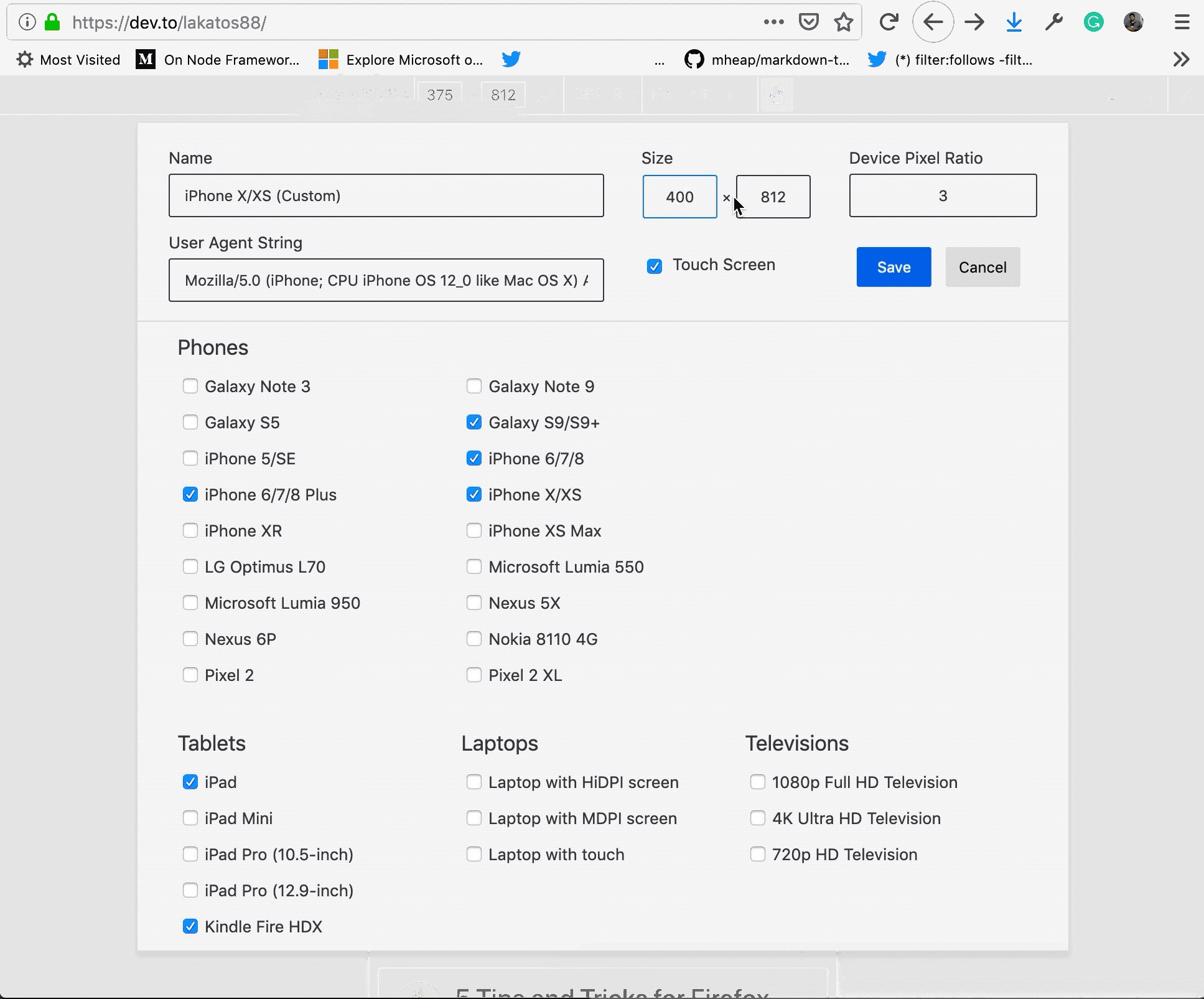
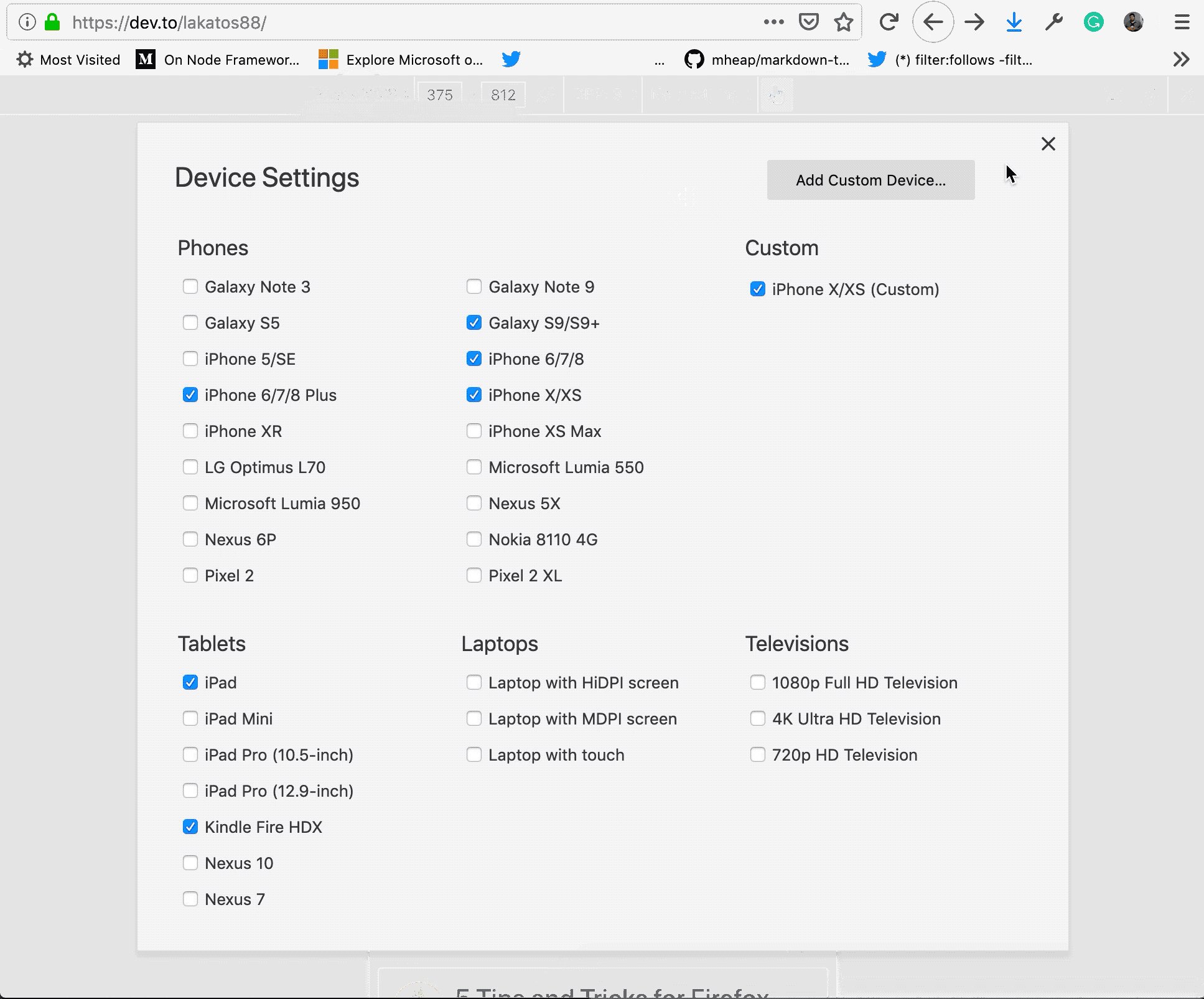
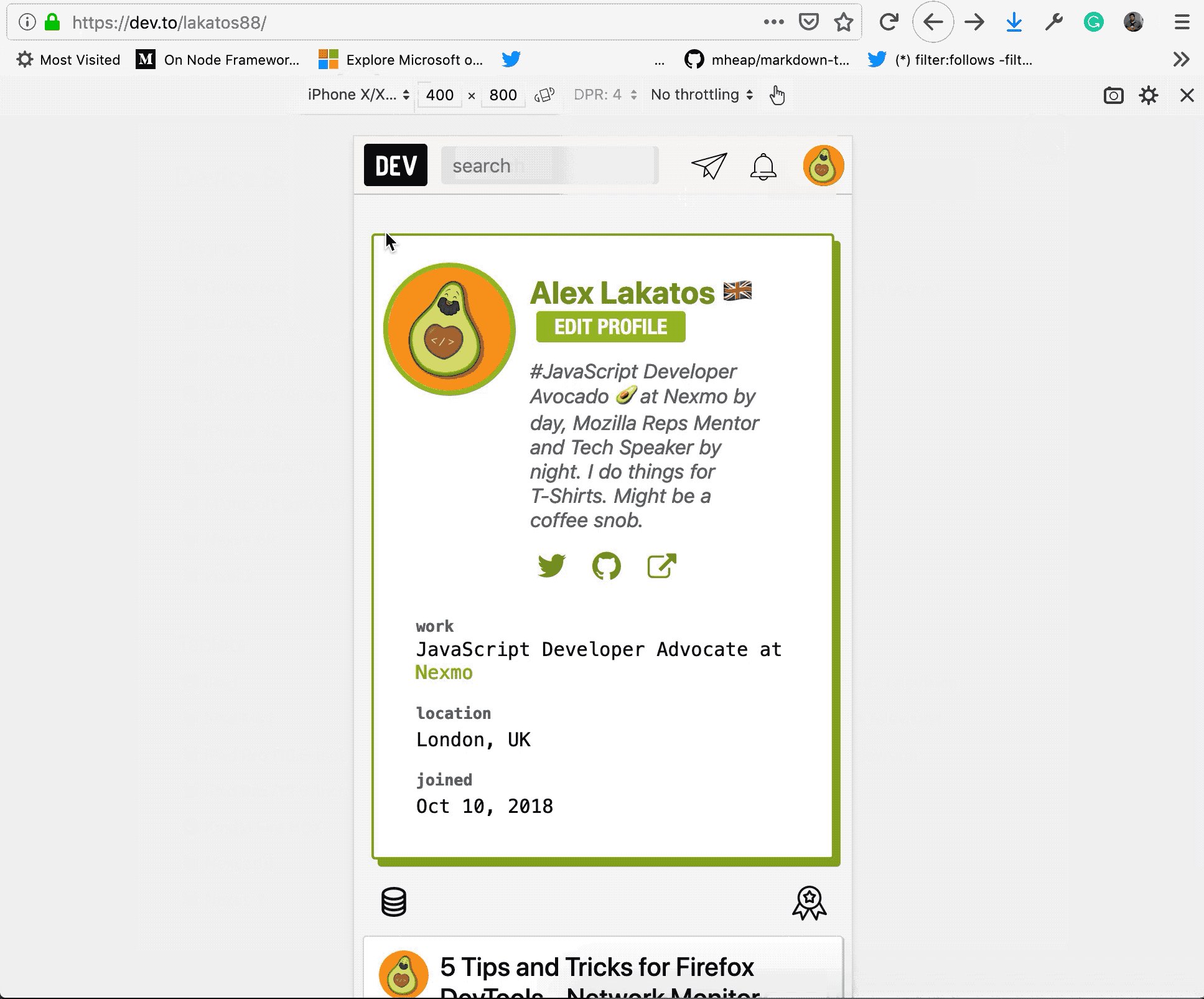
Кастомное устройство

Просматривайте, как будет выглядеть сайт для устройств с кастомным разрешением.
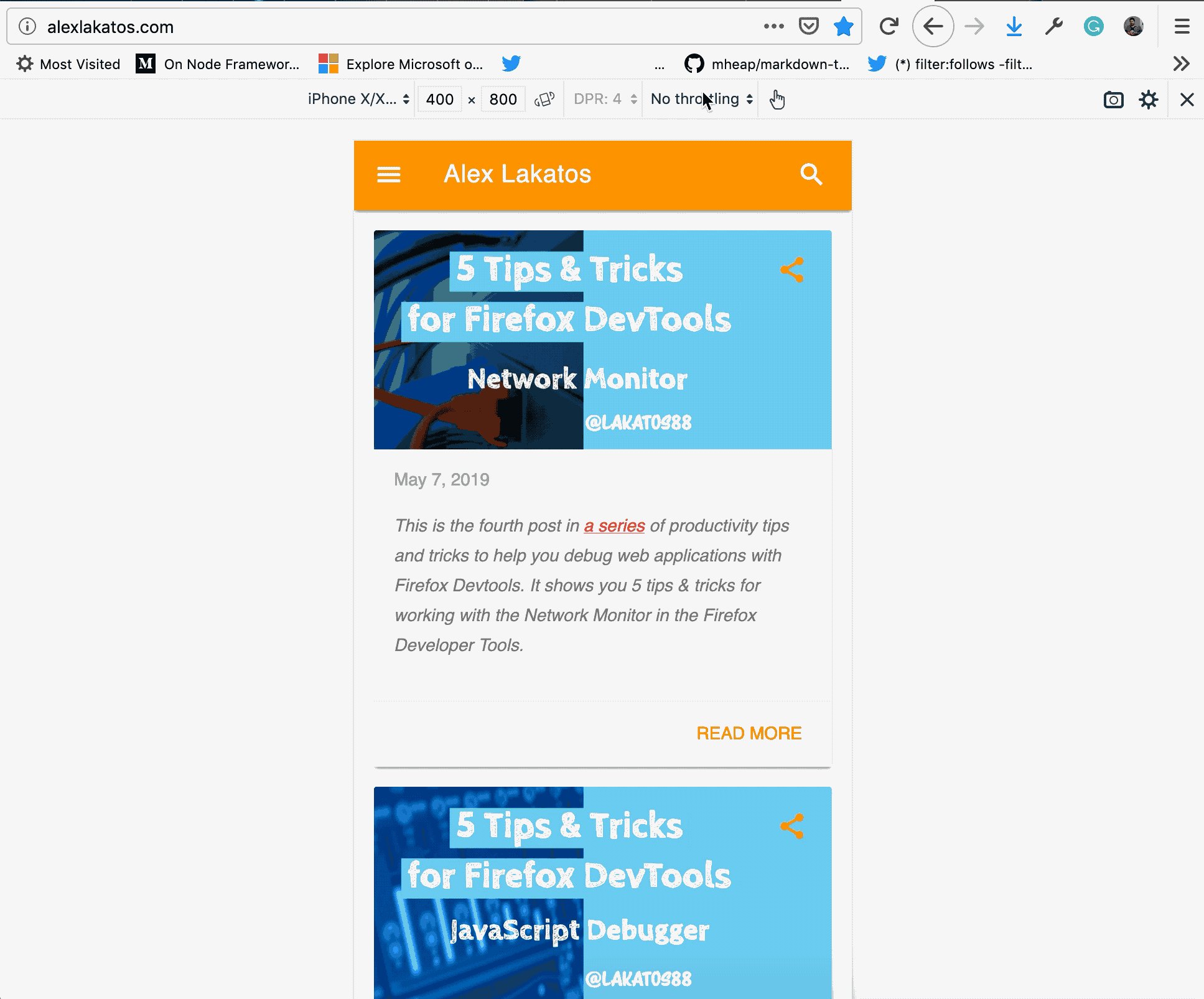
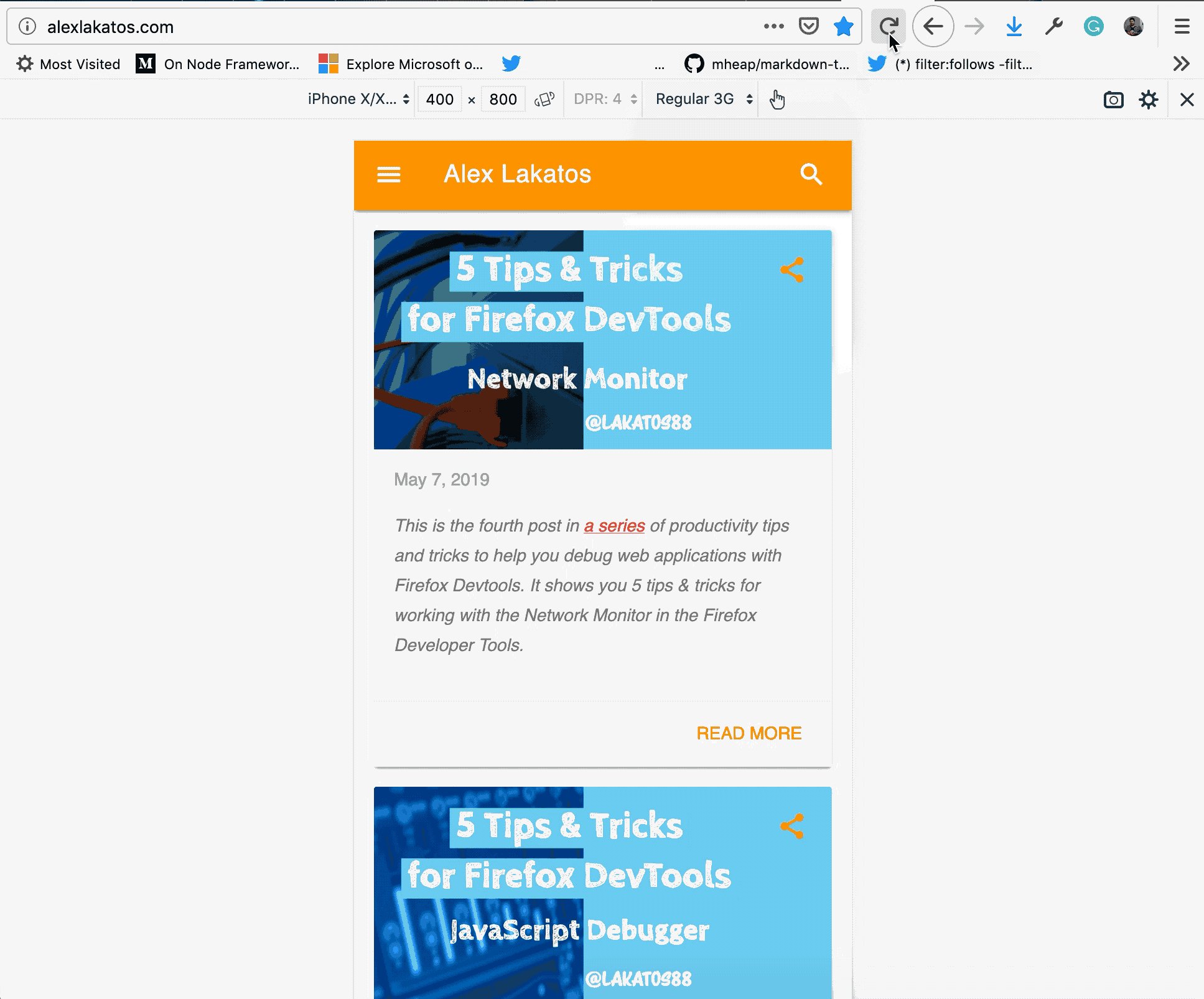
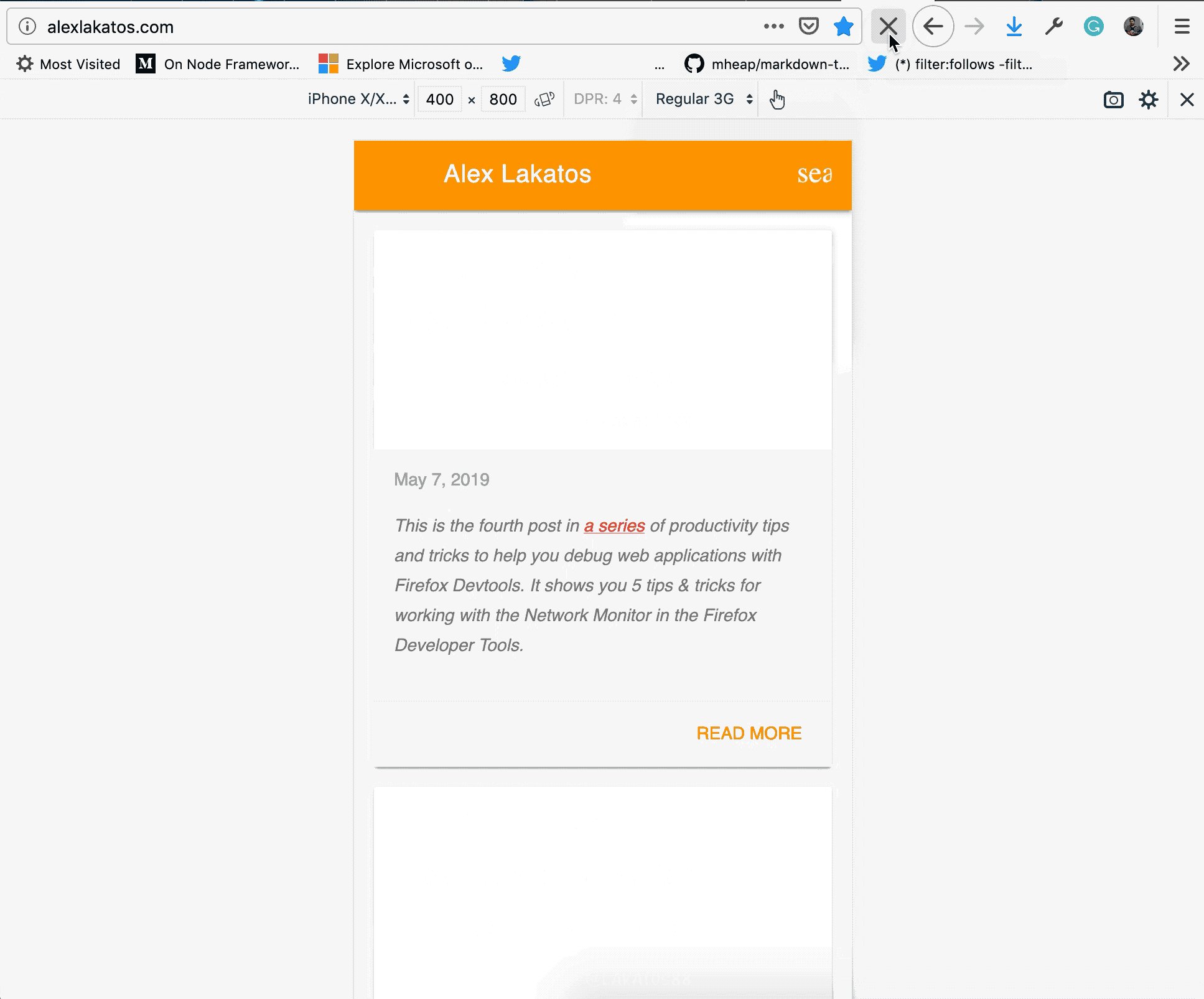
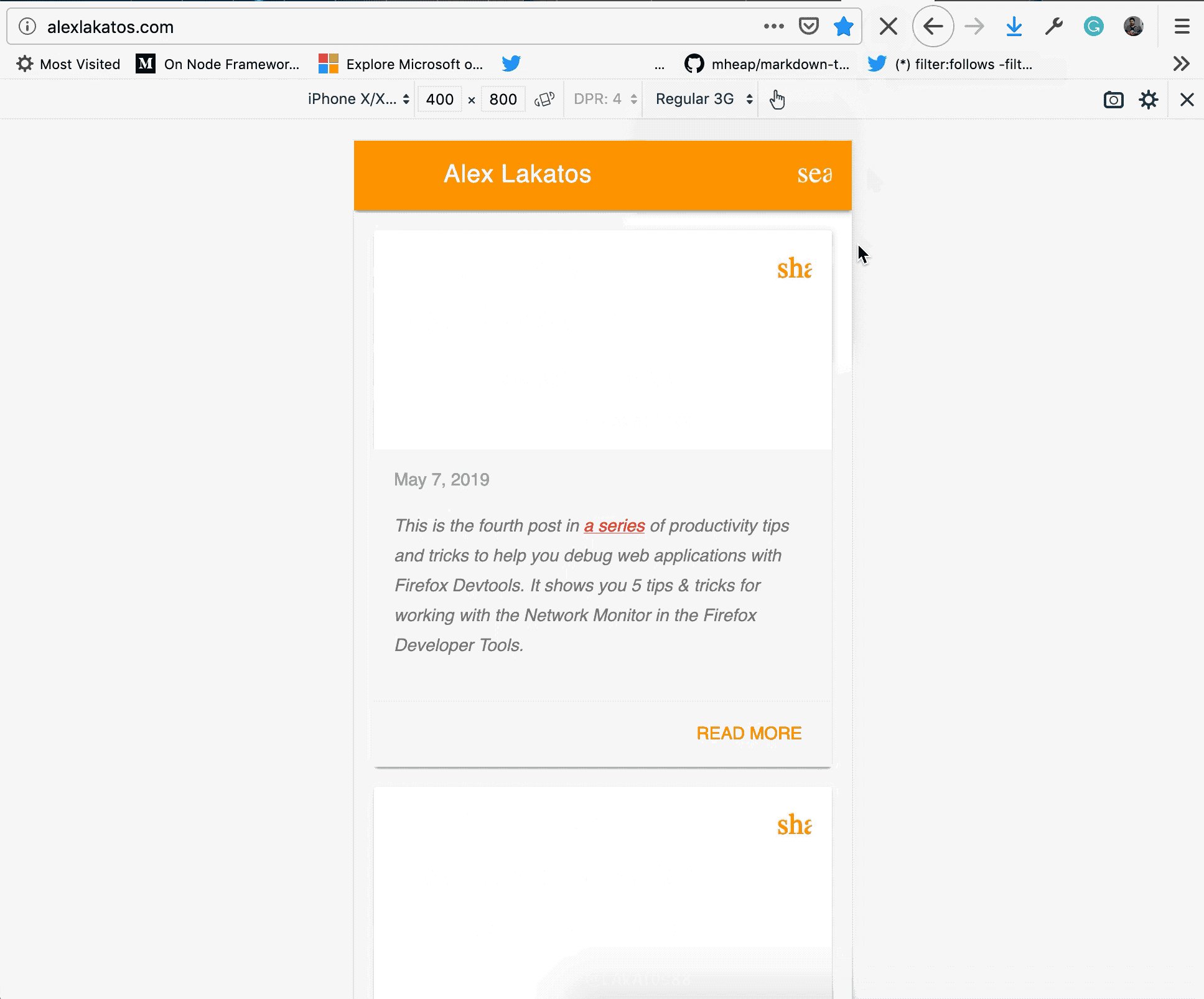
Ограничение скорости

Смотрим загрузку мобильной версии на мобильной скорости интернета.
Эмулирование тачей

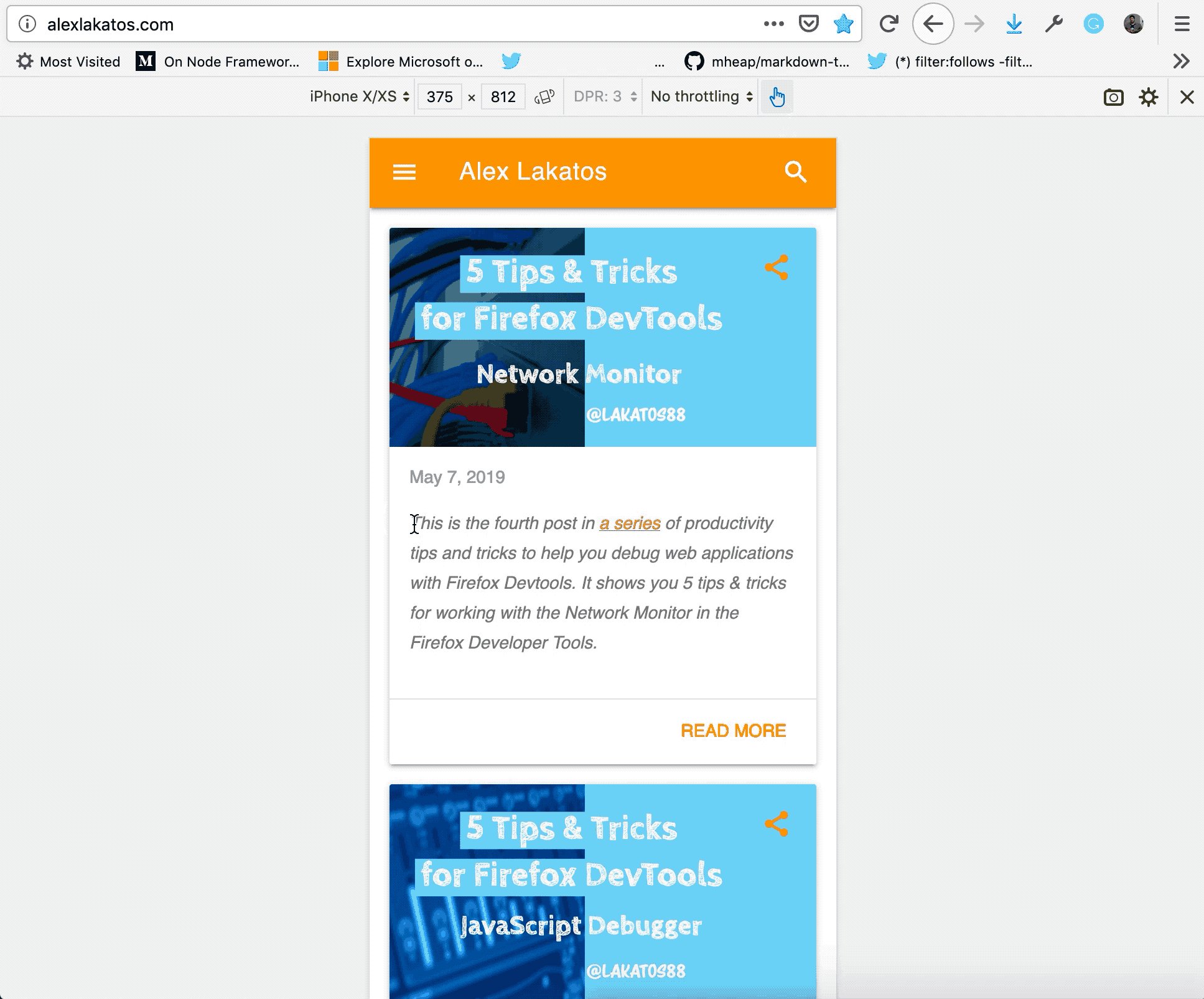
За это отвечает маленькая иконка с «рукой». Эмулируются, в том числе долгие тапы.
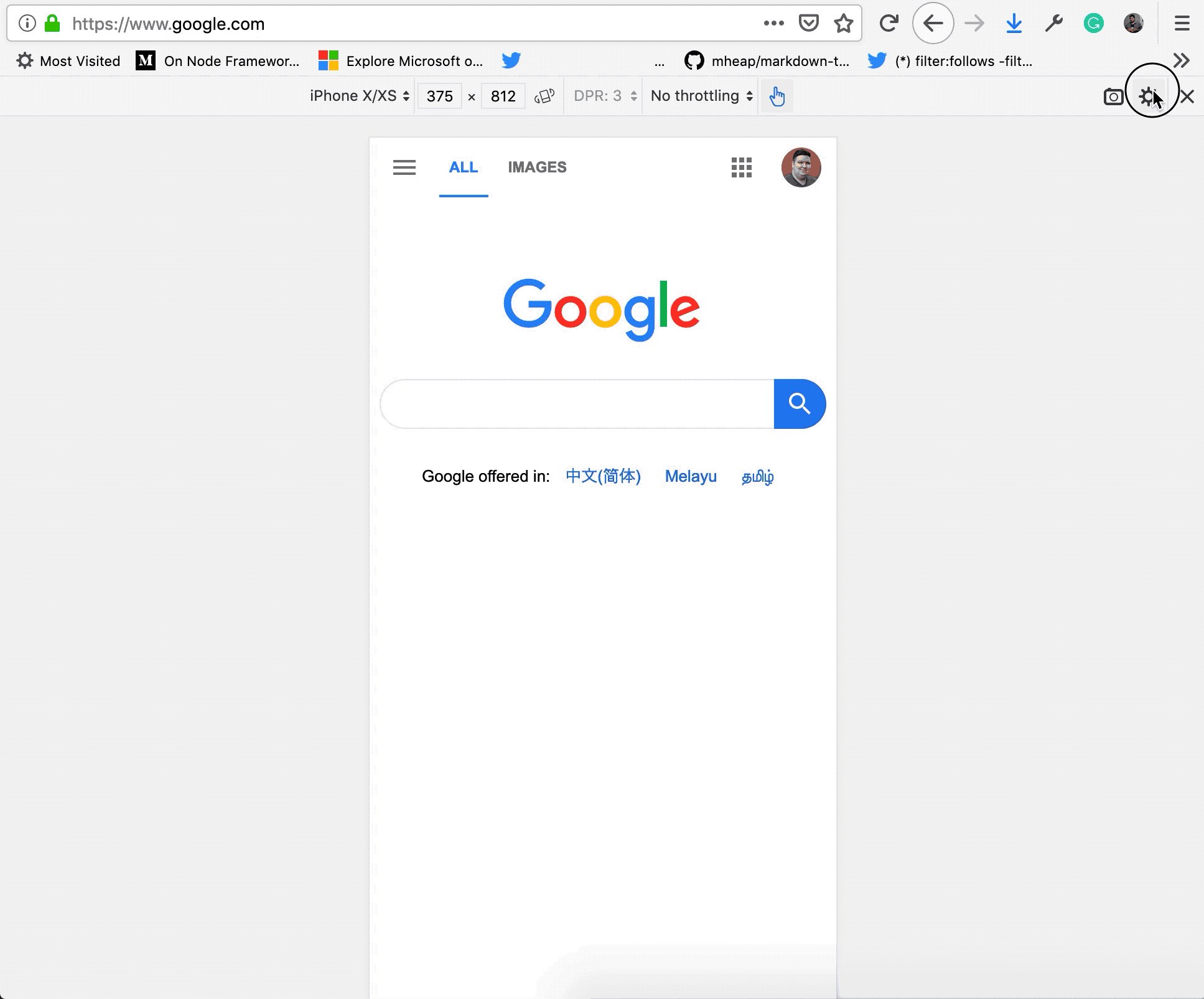
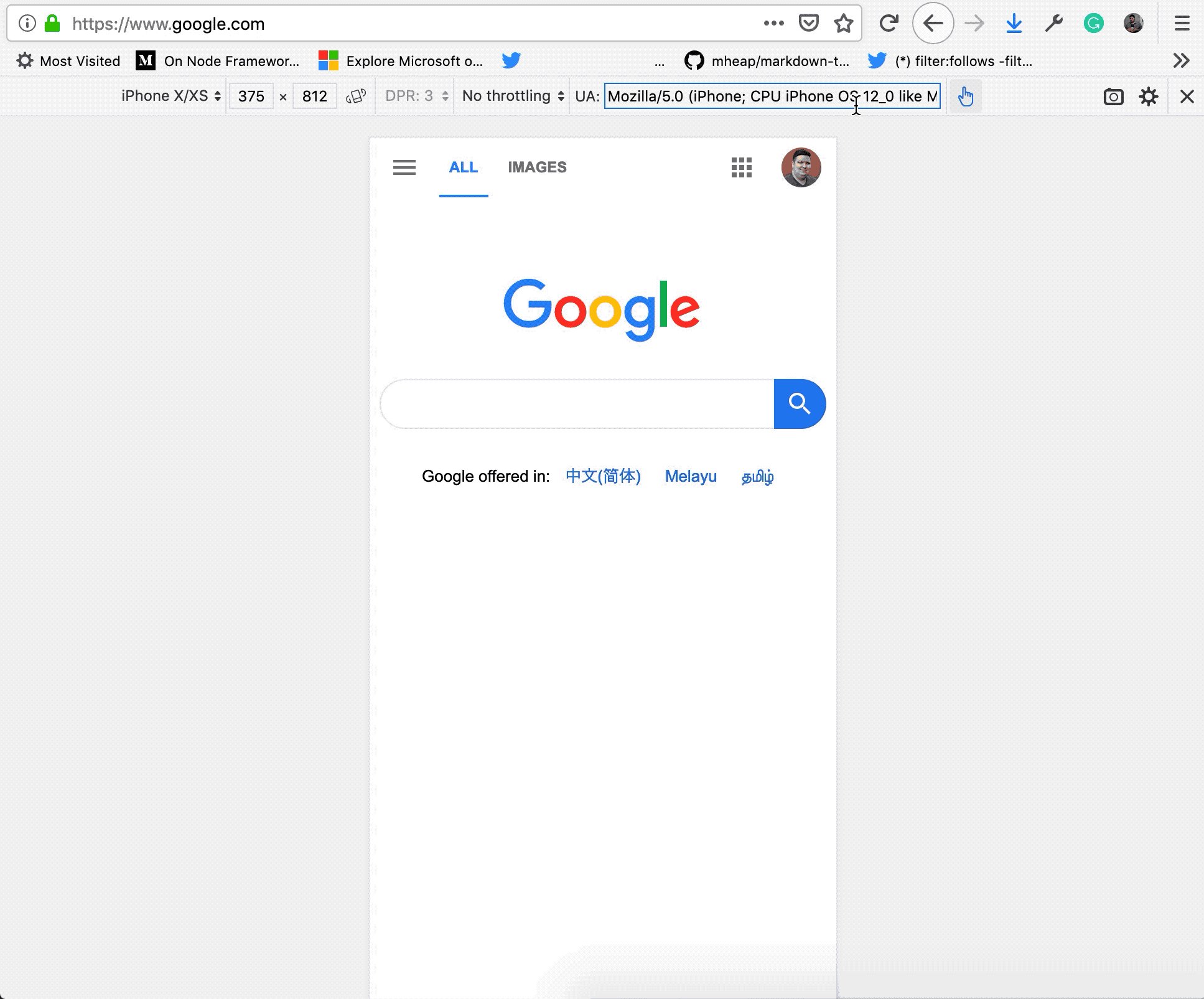
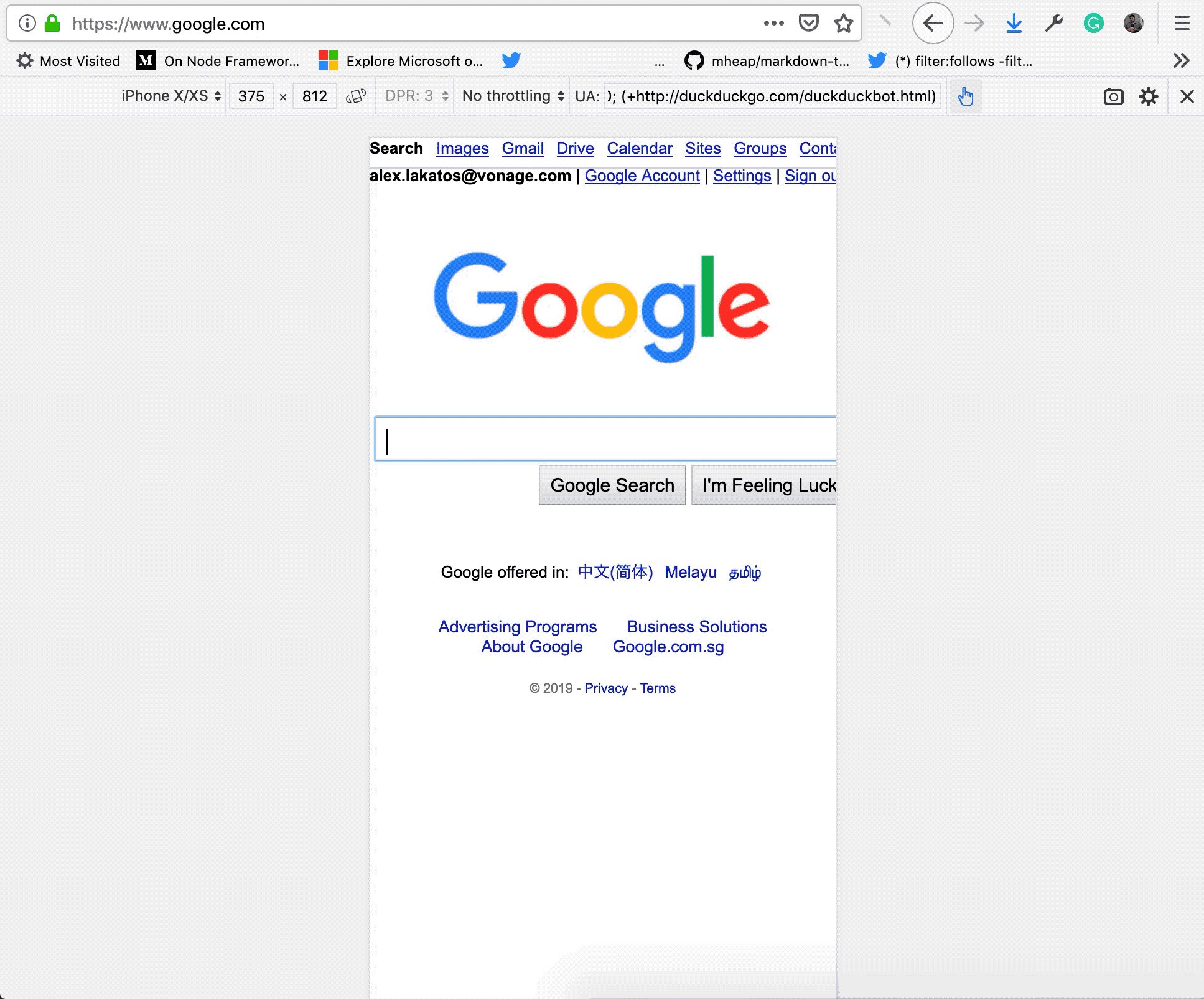
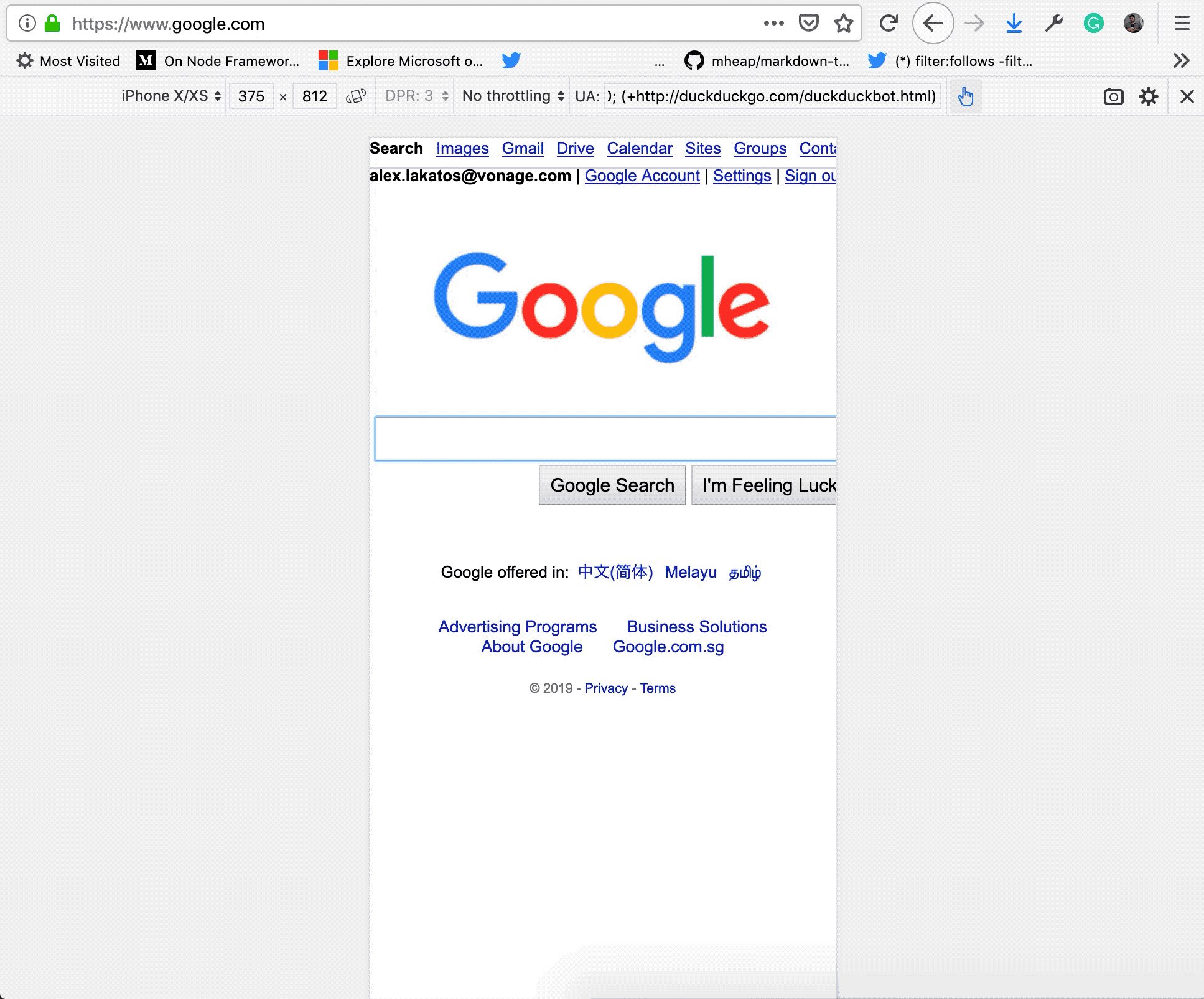
Изменение User-Agent

Не забудьте включить в настройках пункт «Перезагружать страницу при смене UA» — сэкономите время.
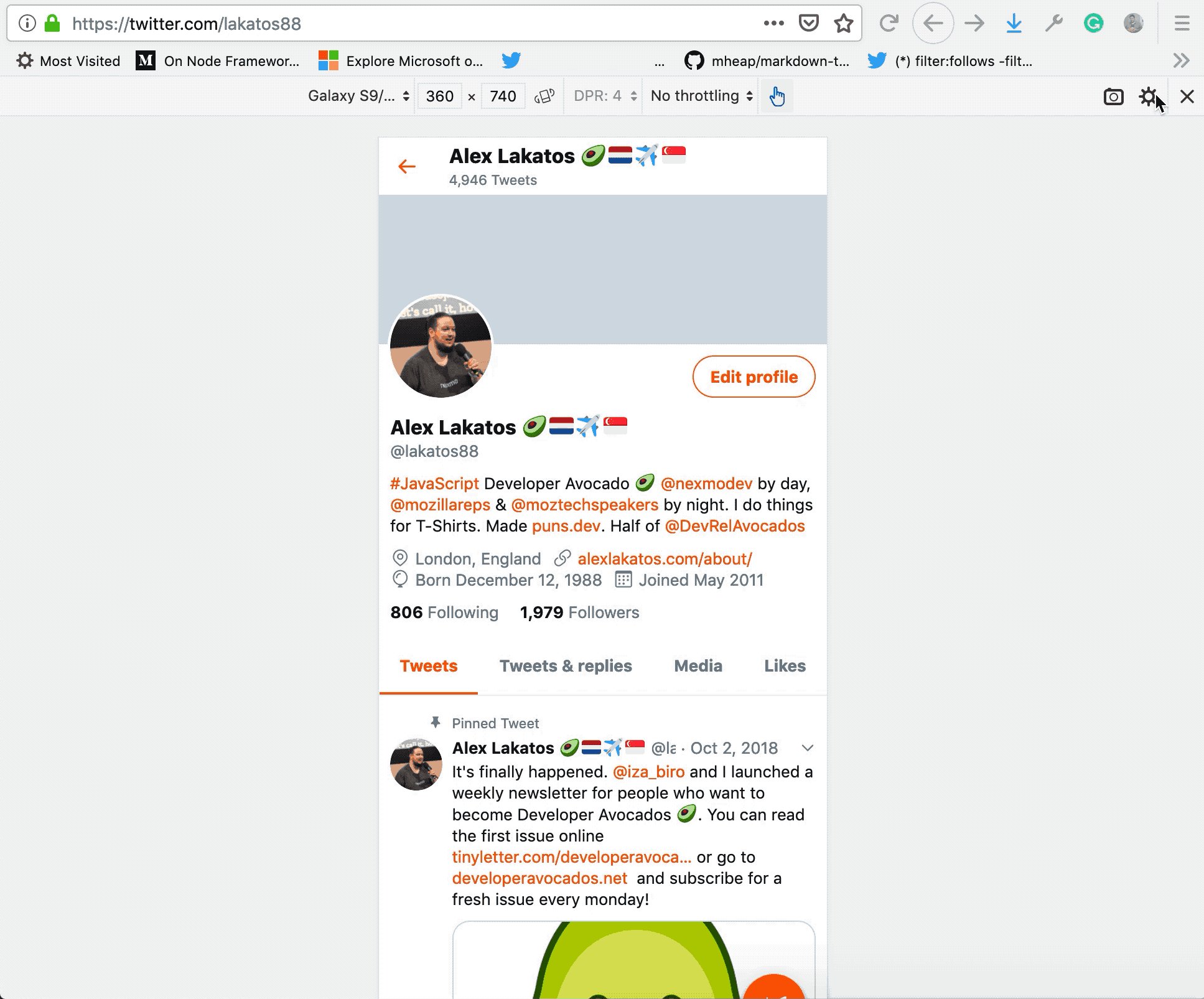
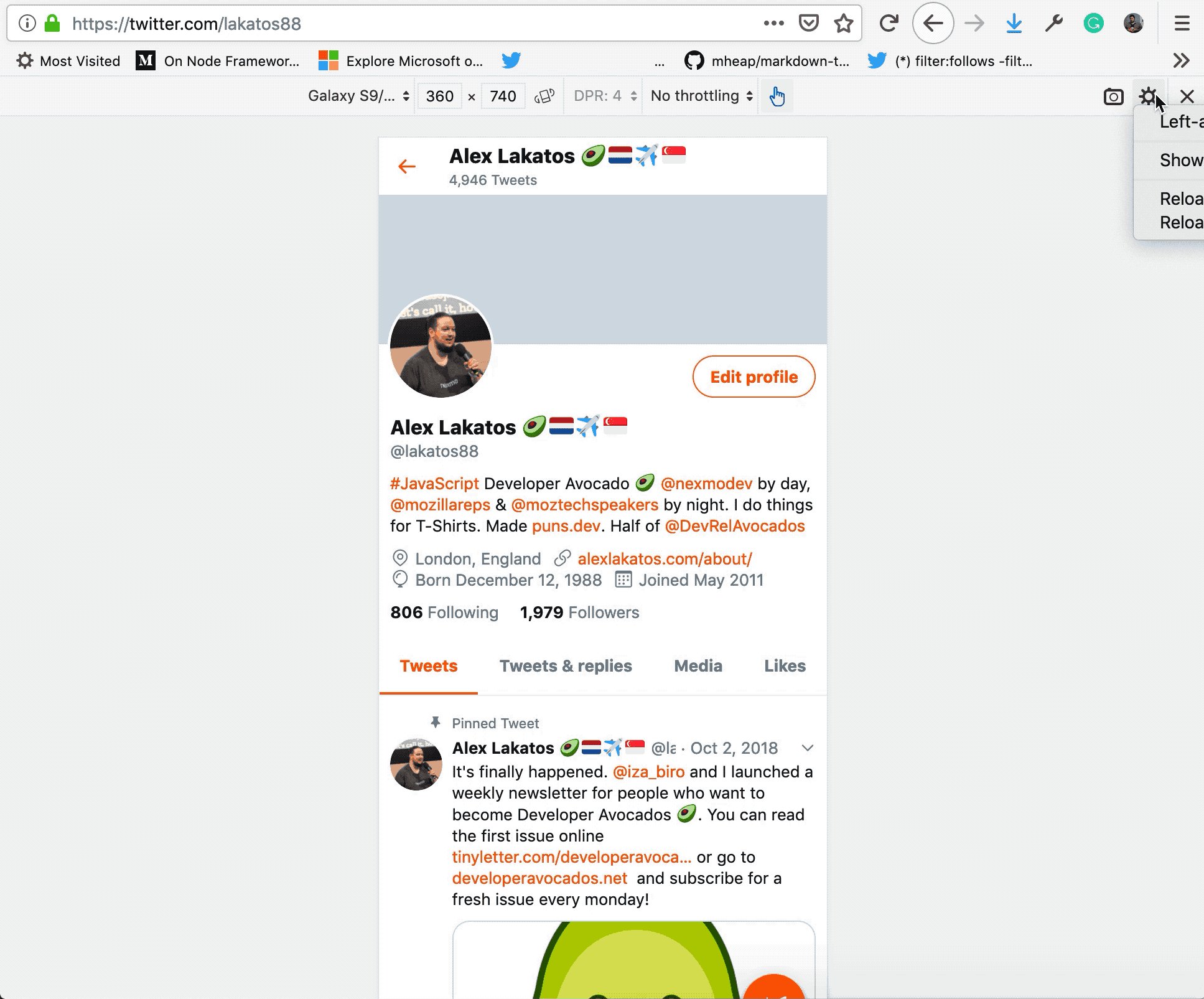
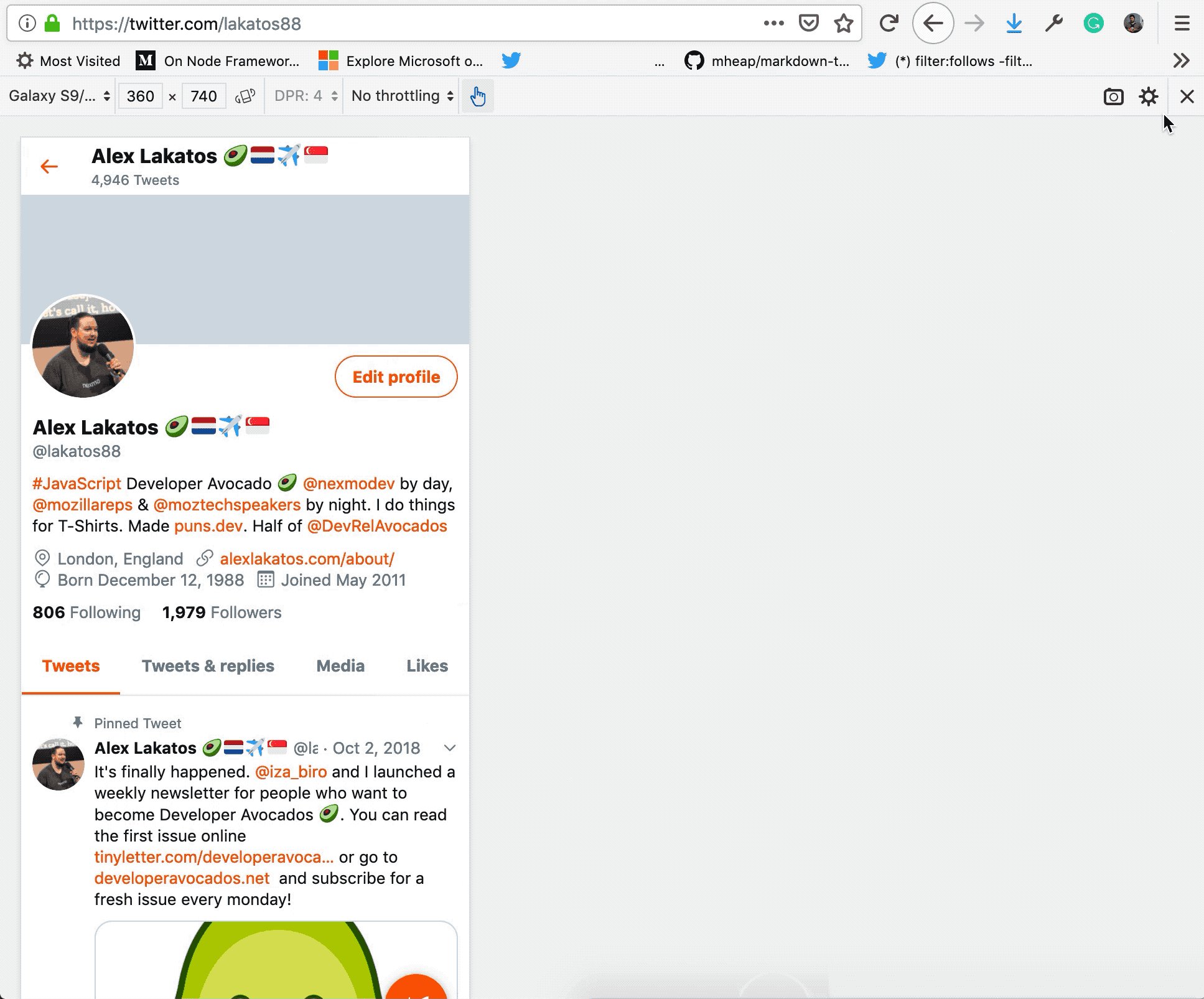
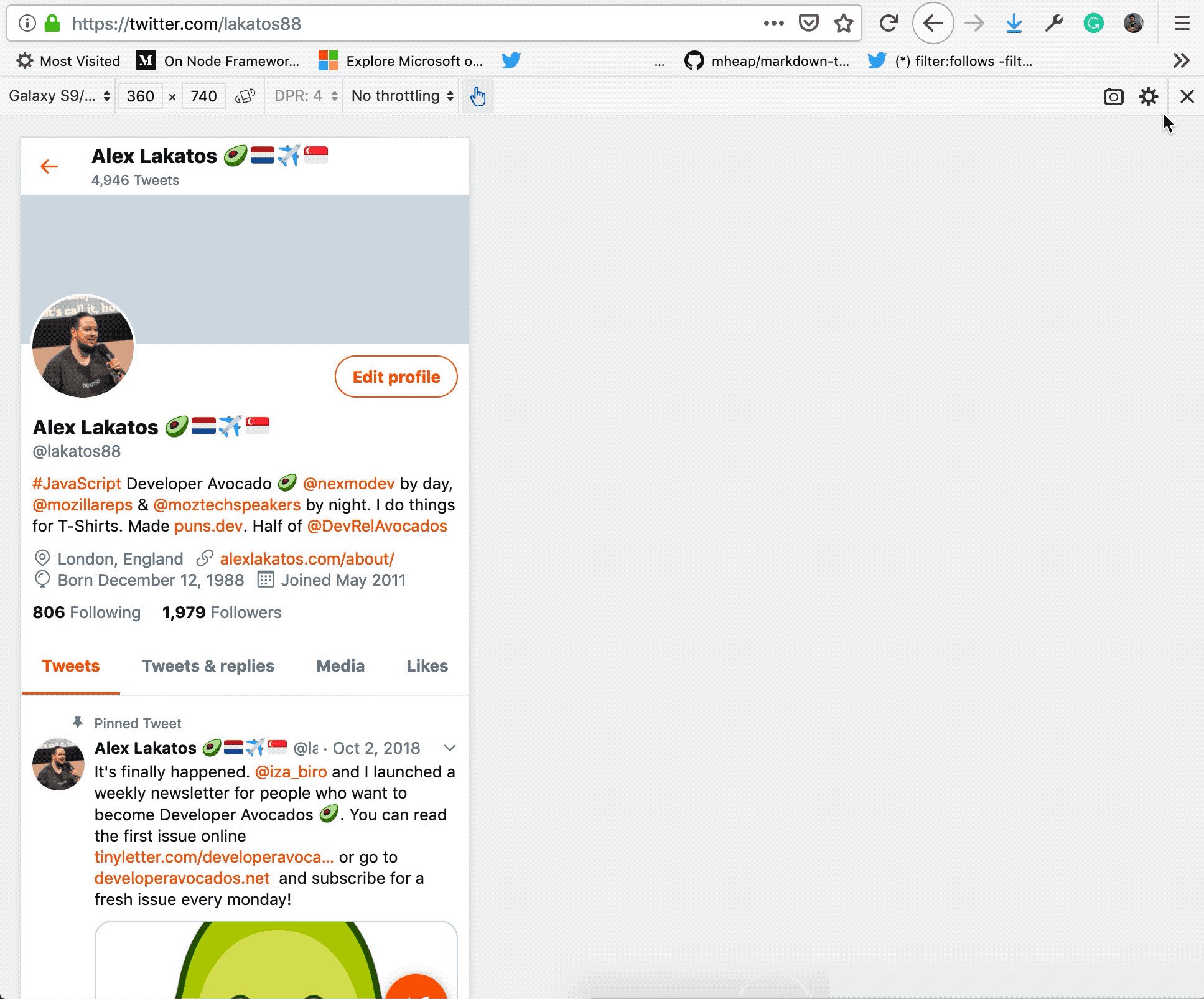
Выравнивание вьюпорта по левому краю

Удобно, если хотите разместить панели справа (например, для дебага).
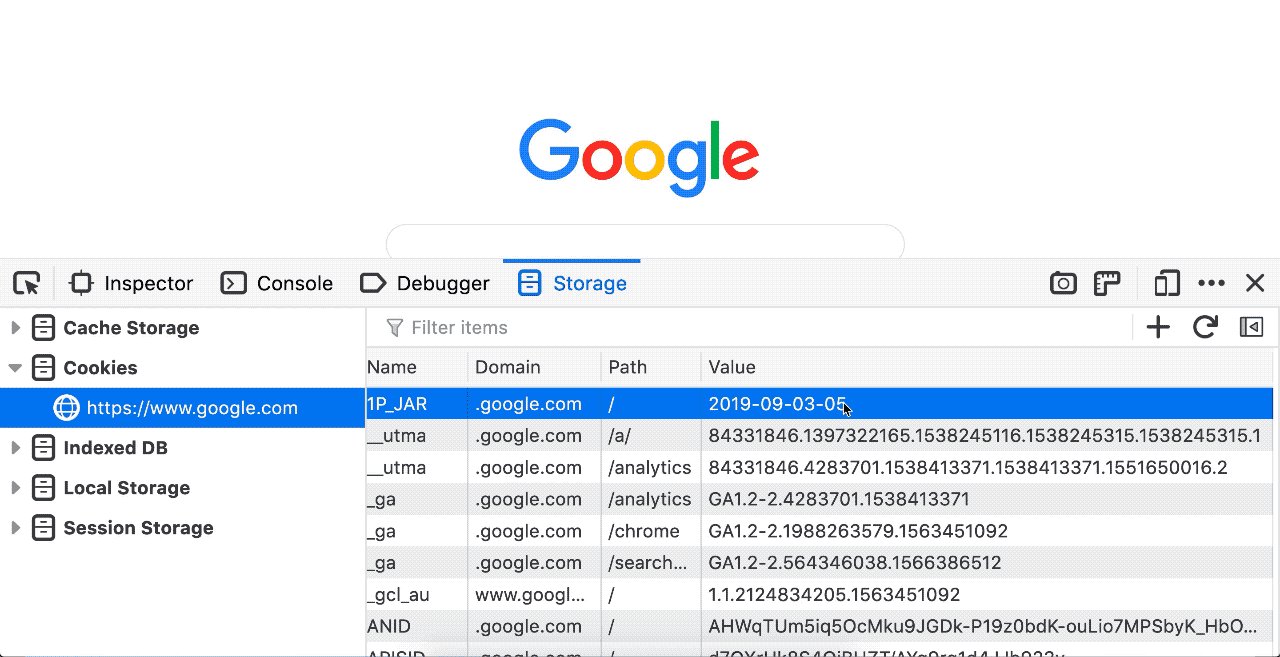
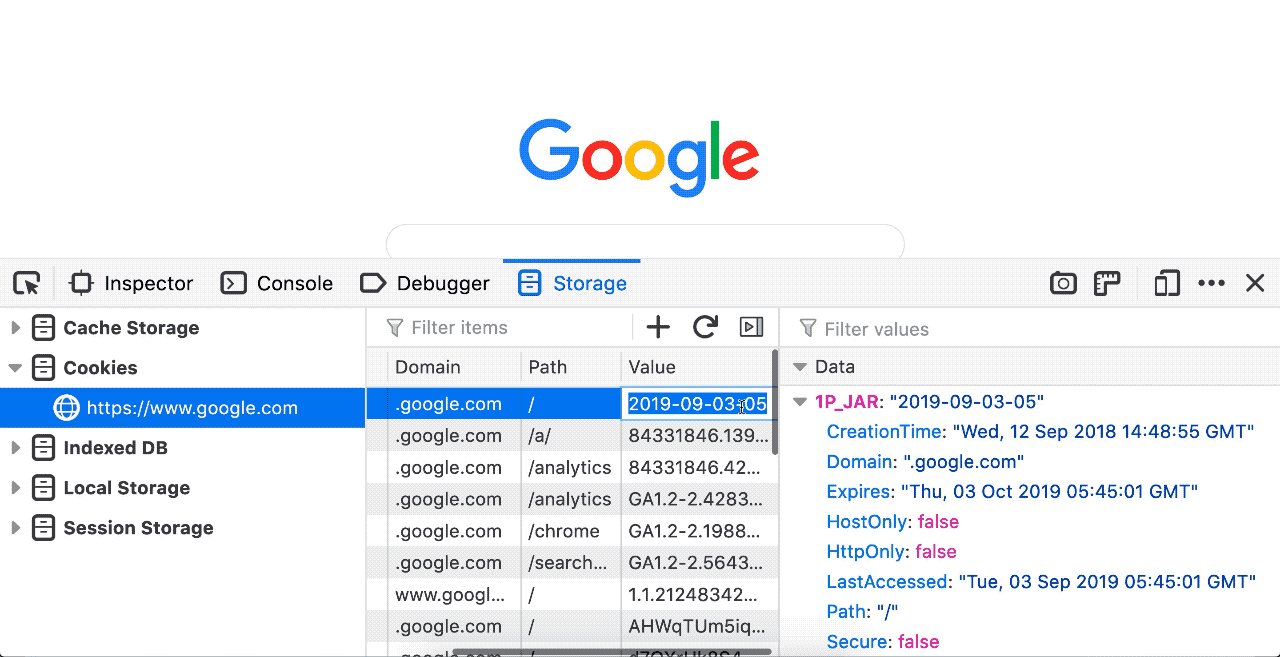
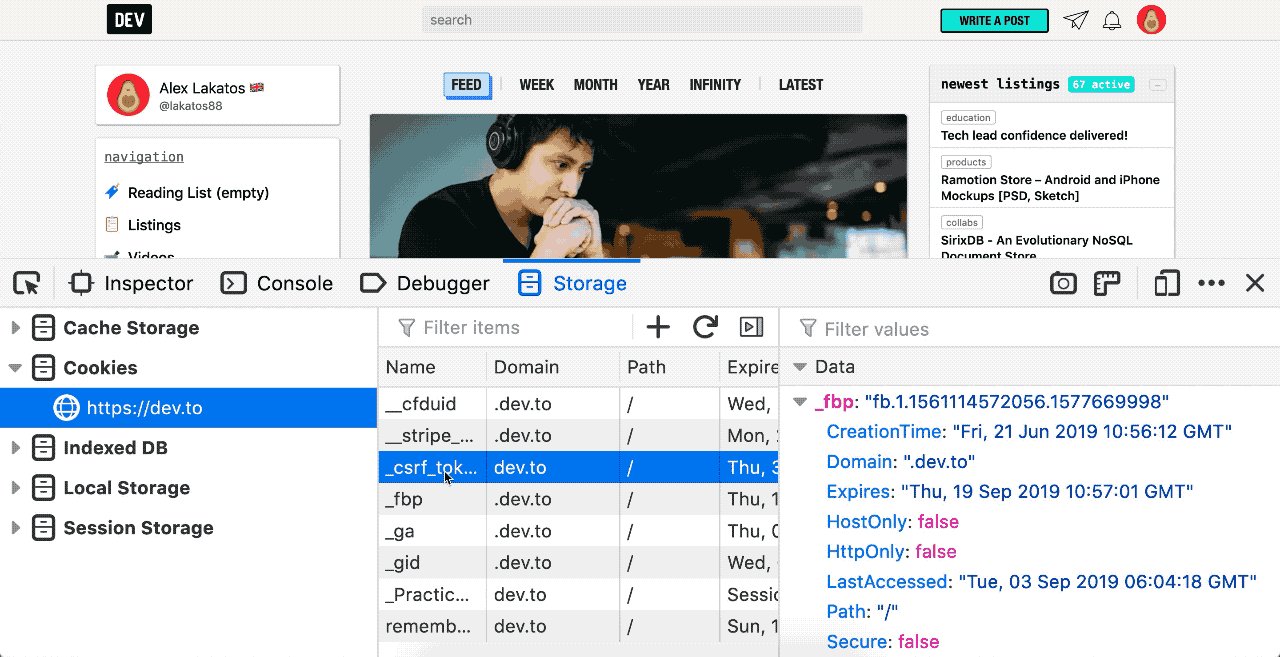
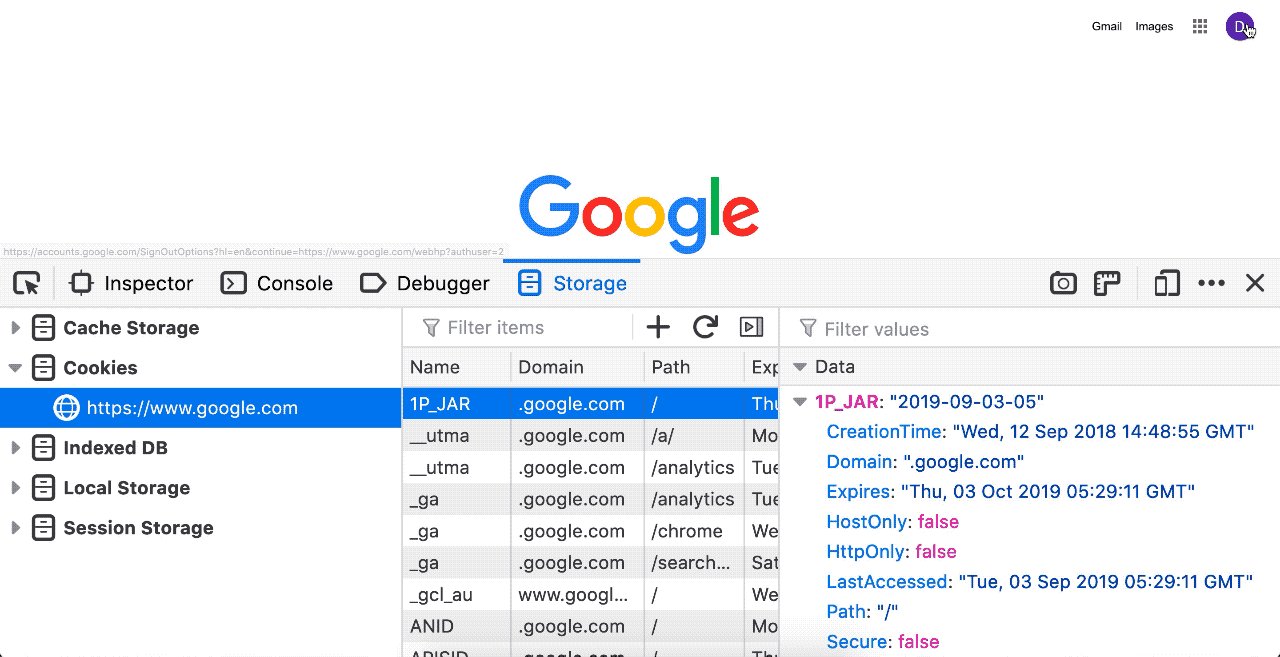
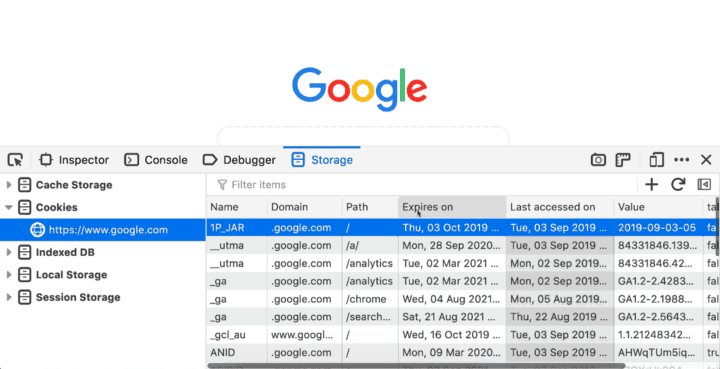
Инспектор хранилища
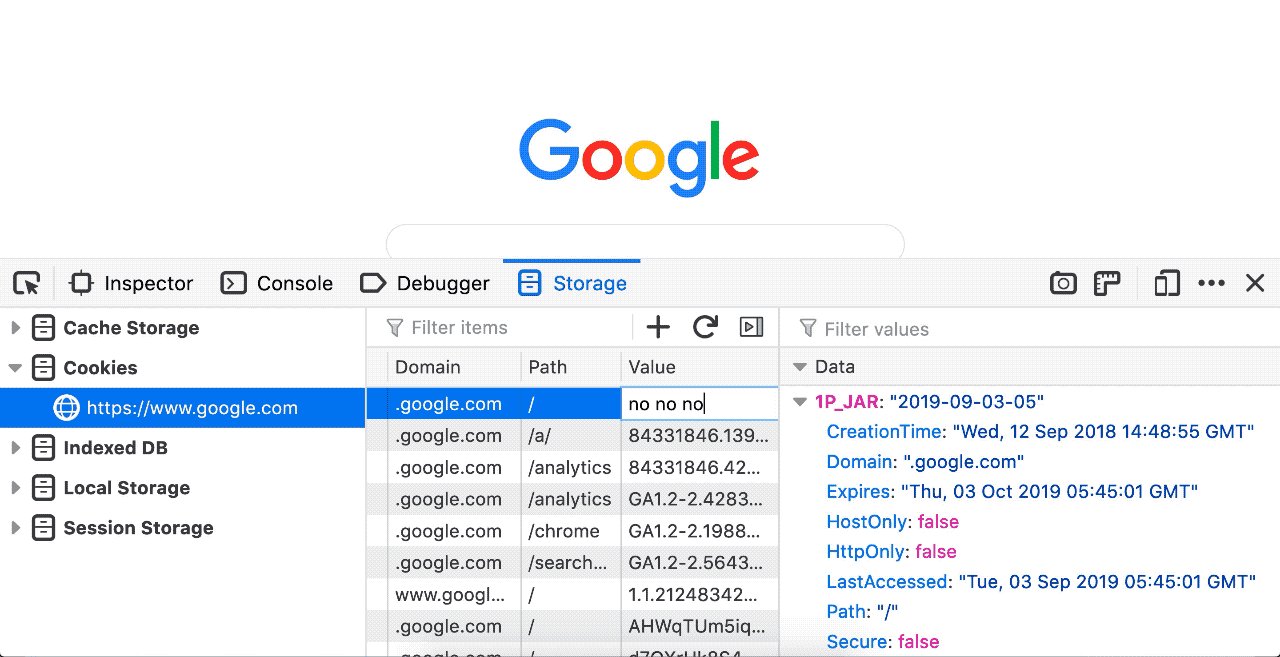
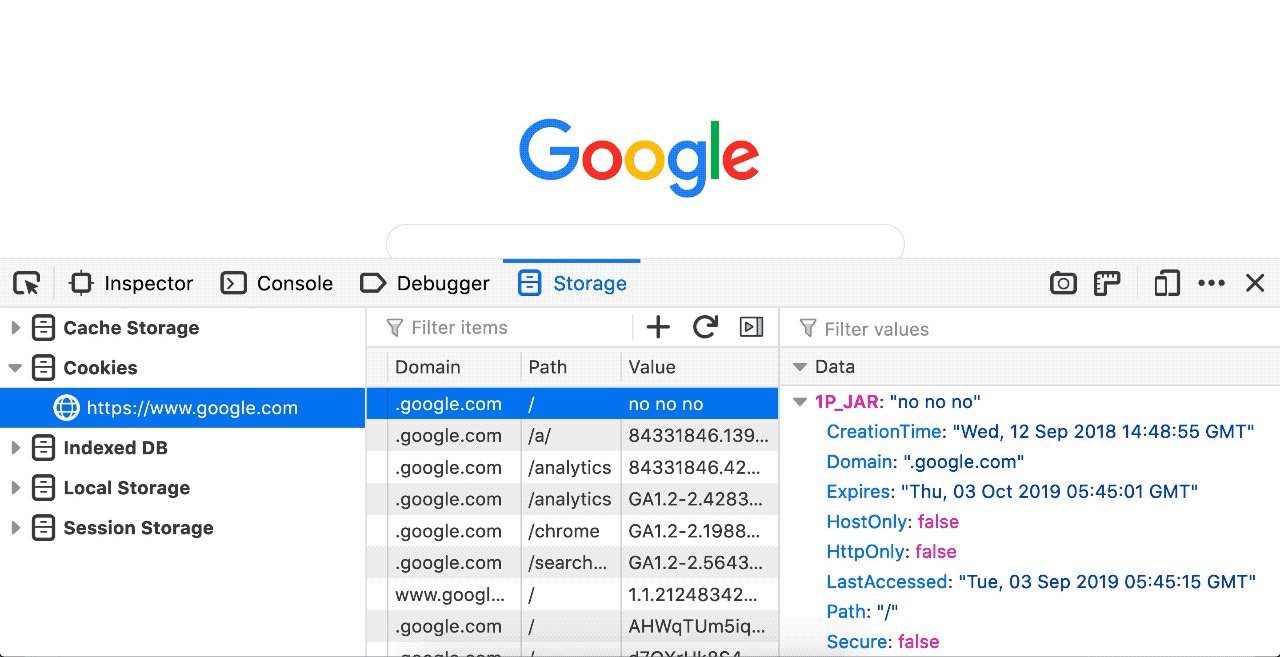
Редактирование Cookies

Сделайте двойной клик по ячейке, значение которой хотите поменять.
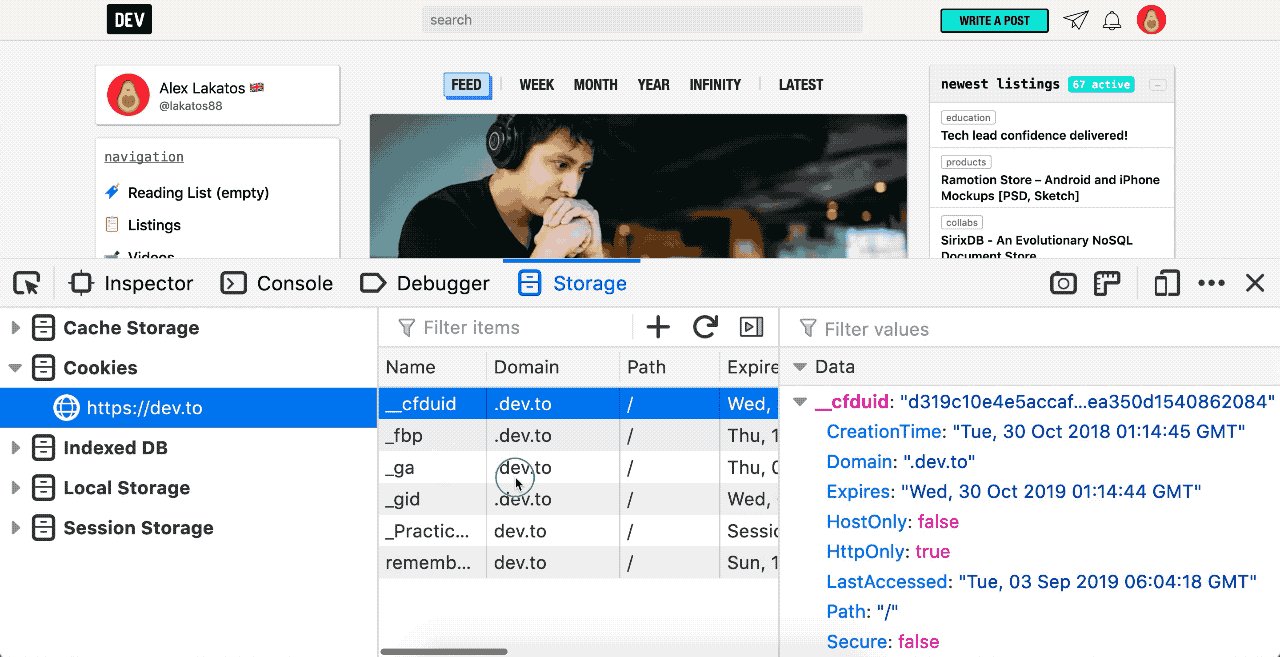
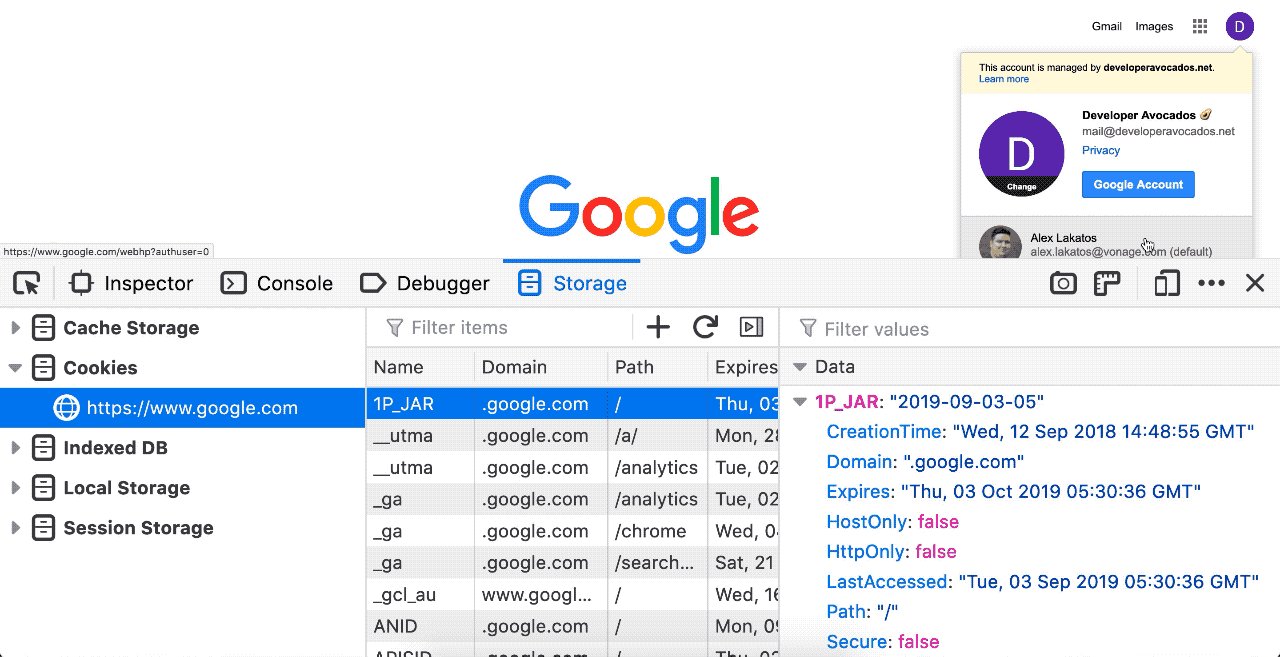
Удаление Cookies

Легче всего удалить куки, выделив их и нажав Backsapce.
Обратите внимание на опции контекстного меню. Очень удобной является опция «Удалить все для домена», но учтите, что домен должен быть точным (т.е. удаление кук для .medium.com не удалит их для medium.com)
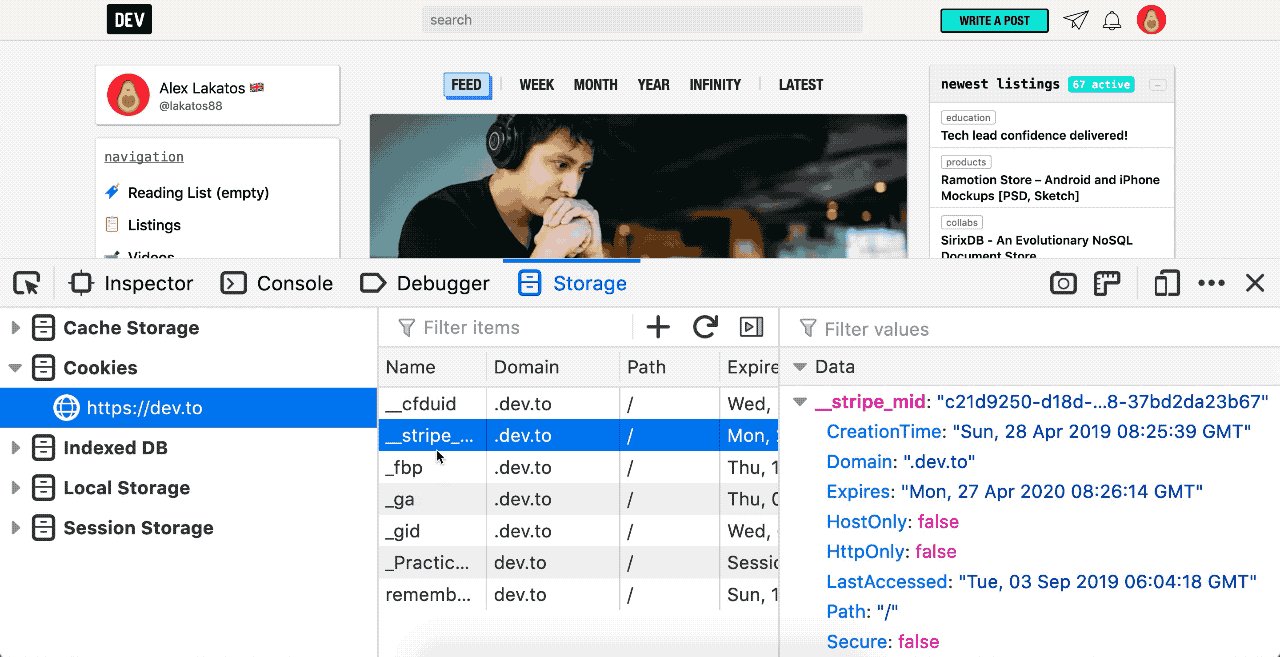
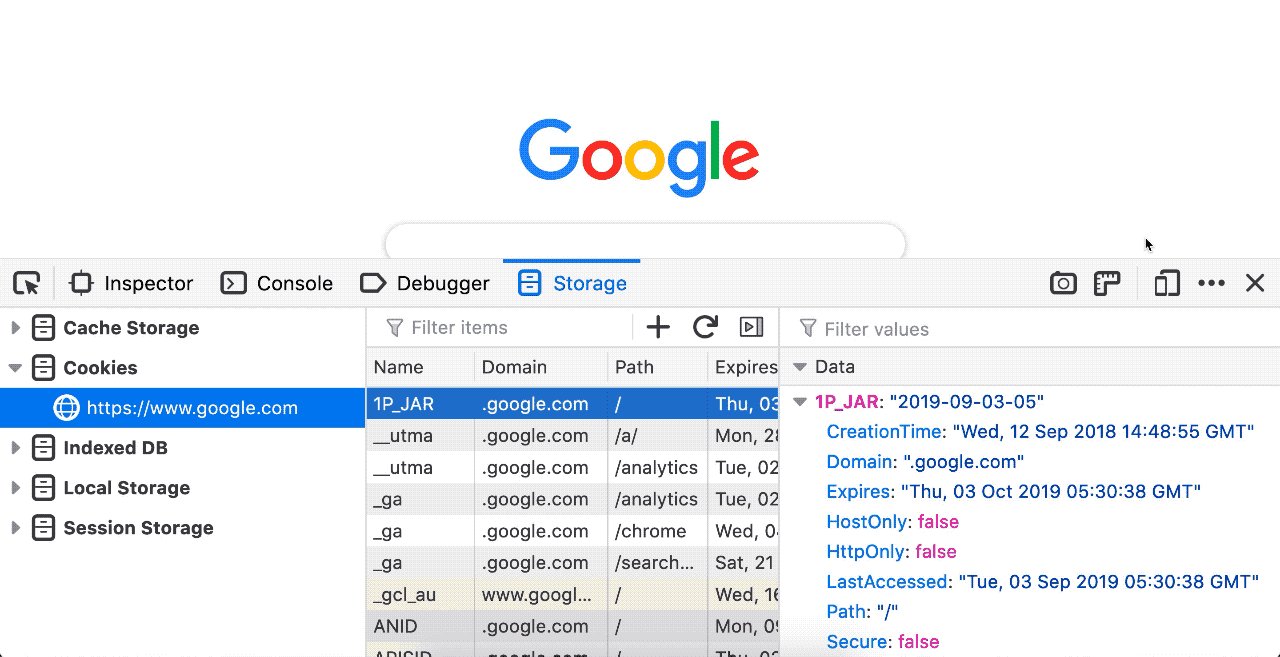
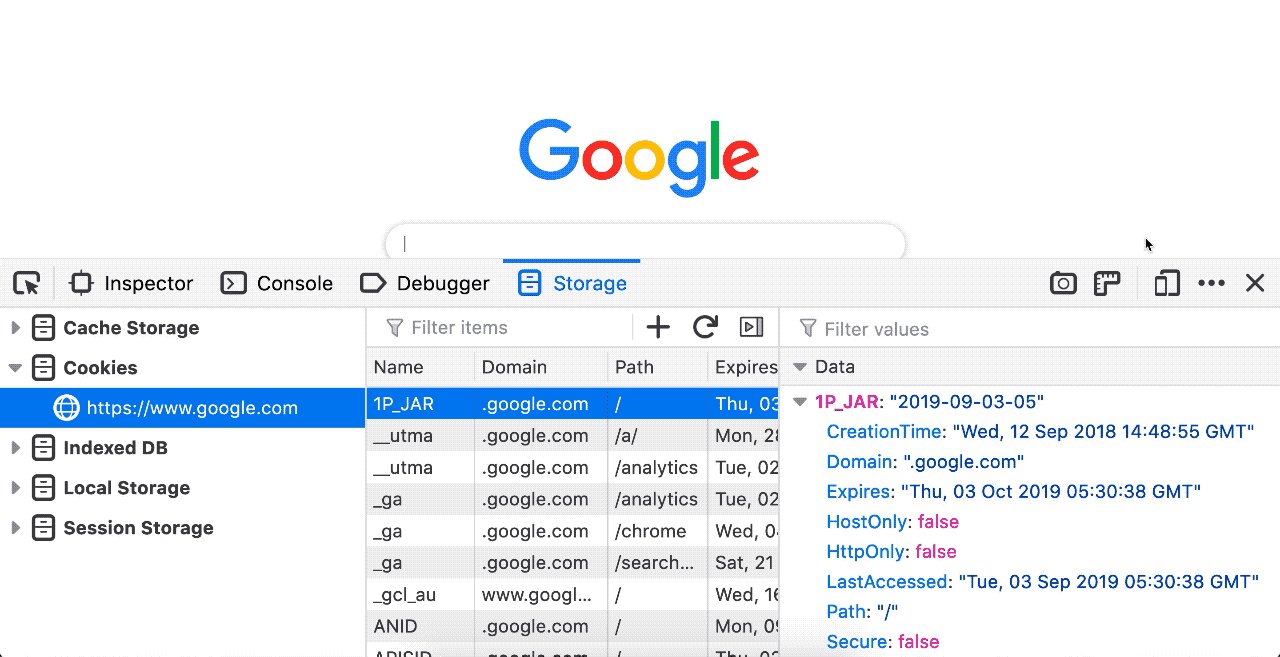
Изменение Cookies в реальном времени

Оранжевым мигают куки, которые только что были изменены.
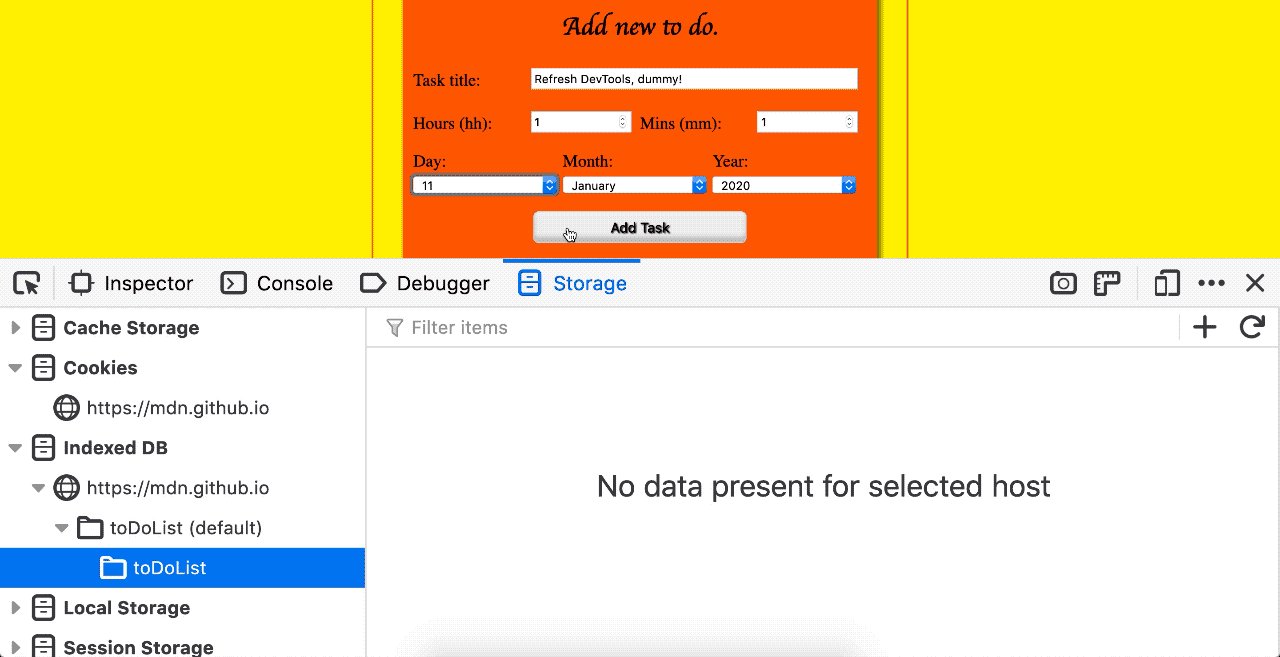
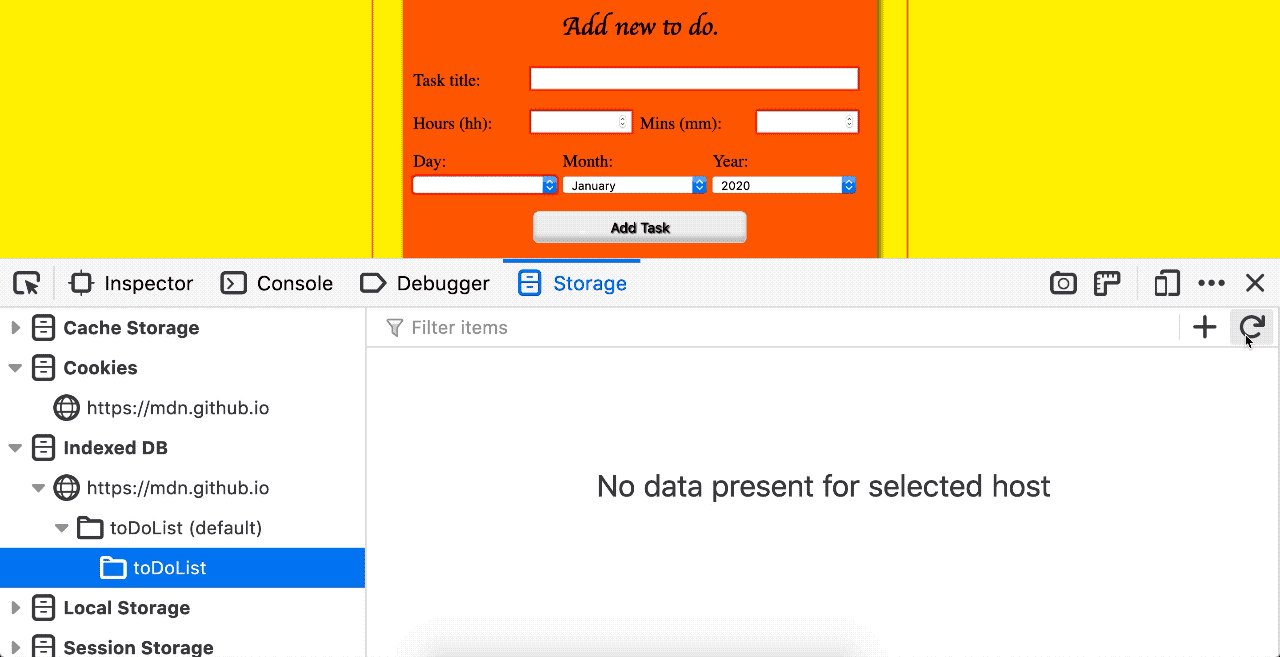
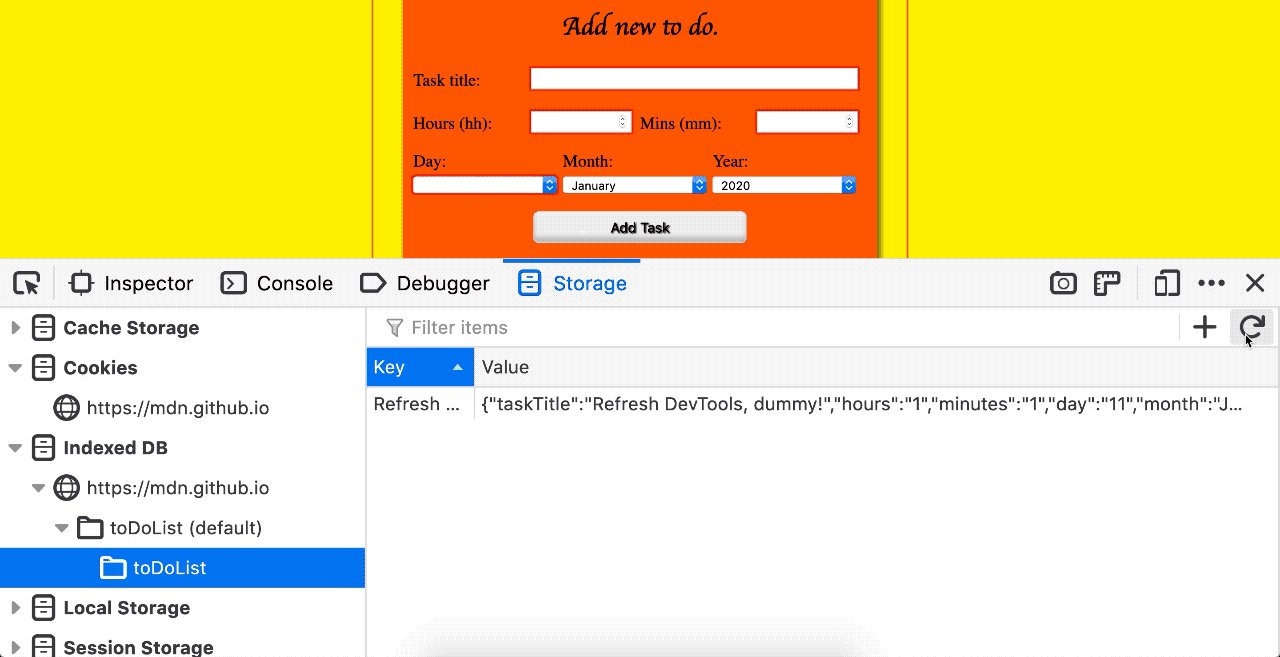
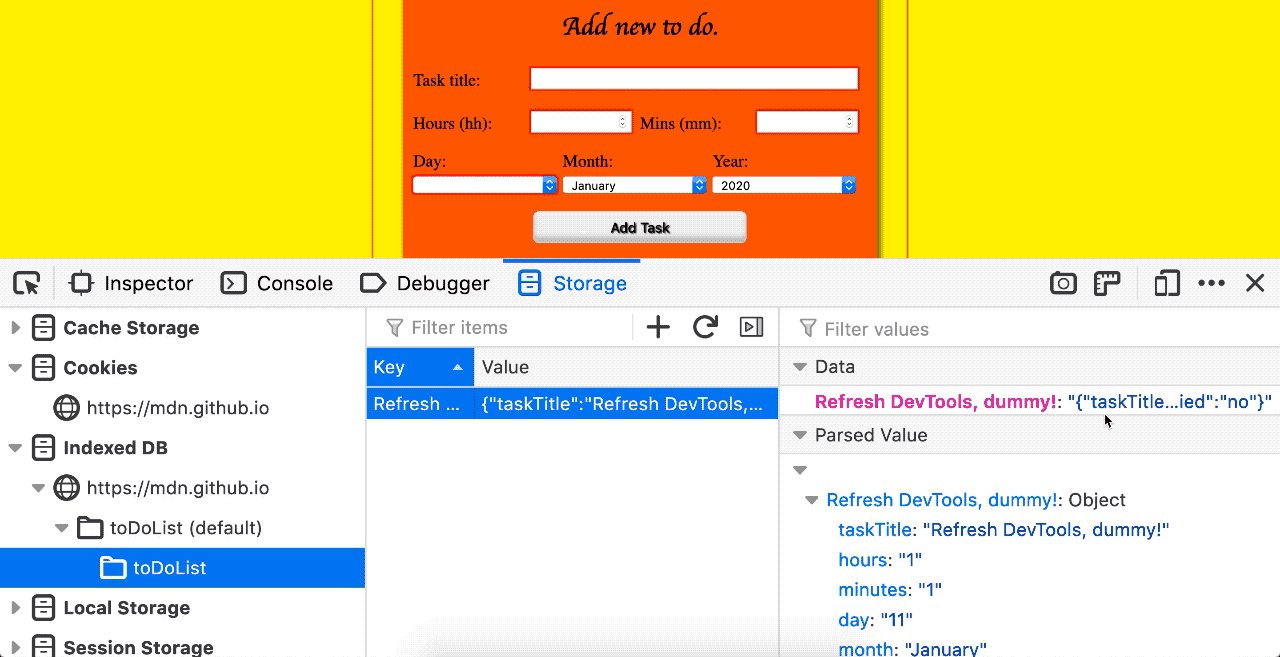
Статические снимки для IndexedDB

Увидеть изменения записей IndexedDB в реальном времени не получится, поэтому чтобы получить наиболее актуальный снимок БД, используйте кнопку «обновить».
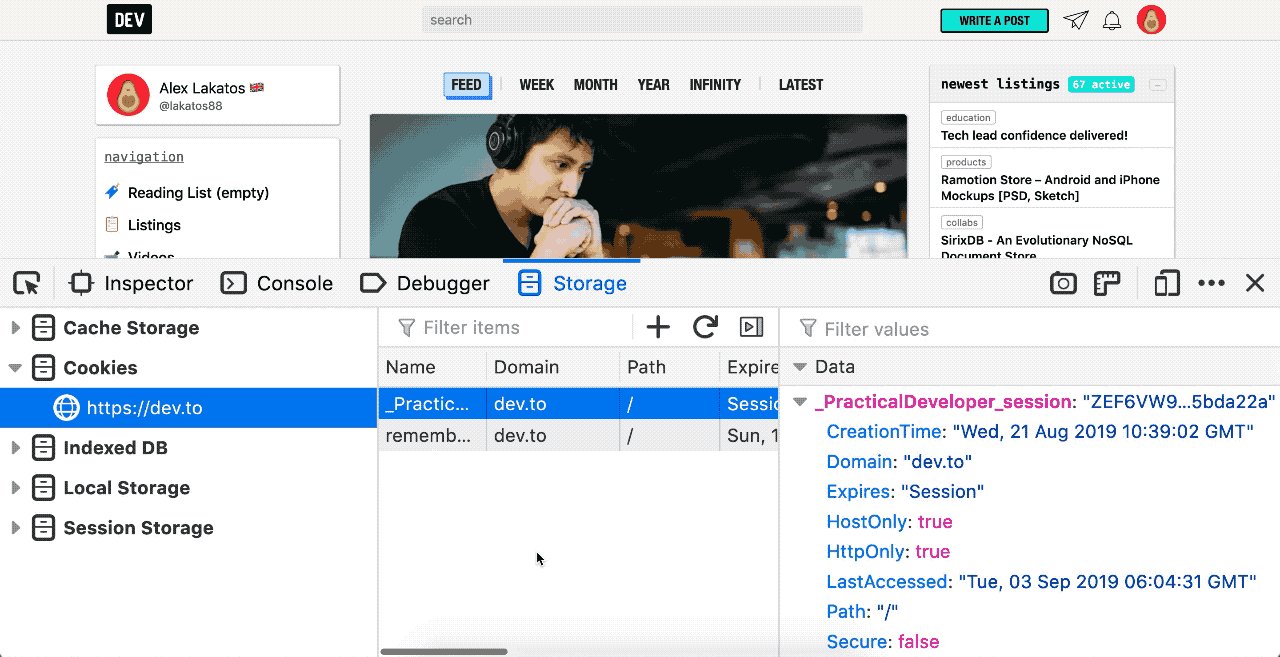
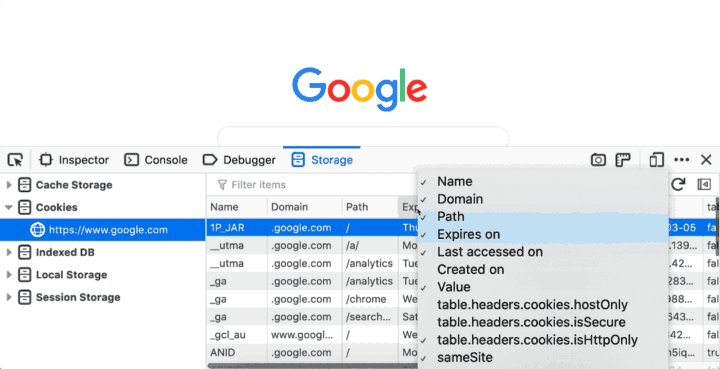
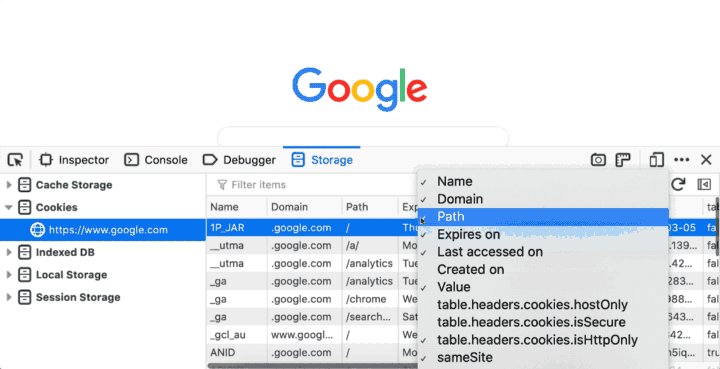
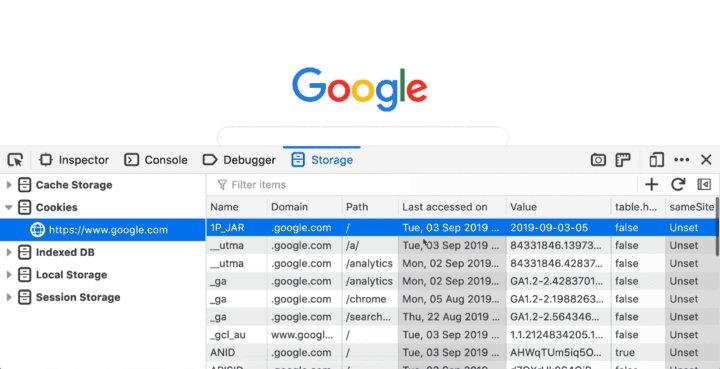
Изменение отображаемых столбцов таблицы

Правый клик по заголовку таблицы поможет скрыть неинтересные столбцы.
На этом всё. Надеюсь, советы были вам полезны!




