Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Возможно, вы думаете о том, почему я выбрал такой заголовок. Адаптивный дизайн высоты, серьезно? Ну, термин адаптивный веб-дизайн часто описывается как проверка браузера на нескольких вариантах ширины области просмотра и размеров устройств. Сайт всегда тестируется горизонтально — на уменьшение ширины, но я редко вижу какие-то соображения для тестирования вертикально — на уменьшение высоты. В глубине вашего сознания возникает вопрос: нужно ли уменьшать высоту браузера? Да, и я буду убеждать вас в этом здесь. Когда мы работаем над реализацией веб-сайта, делать предположения вне зависимости от данных реального мира нехорошо. Крайне важно взять на себя ответственность за тестирование как по горизонтали, так и по вертикали.
Зачем тестировать высоту?
Это хороший вопрос. Прежде чем погрузиться в примеры и варианты применения, я хочу проиллюстрировать эту проблему, чтобы у вас было представление о том, что мы будем исследовать. Для дизайнера неверное предположение может разрушить весь дизайн веб-сайта. Например, предположение, что пользователь просматривает веб-сайт, используя полную ширину и высоту экрана, неверно. Нужно учитывать худшее.

Вы понимаете, о чем я? Реальность такова, что не все юзеры используют свои веб-браузеры так, как мы ожидаем. Я видел сайты, которые плохо выглядят, когда уменьшается высота браузера.
DevTools
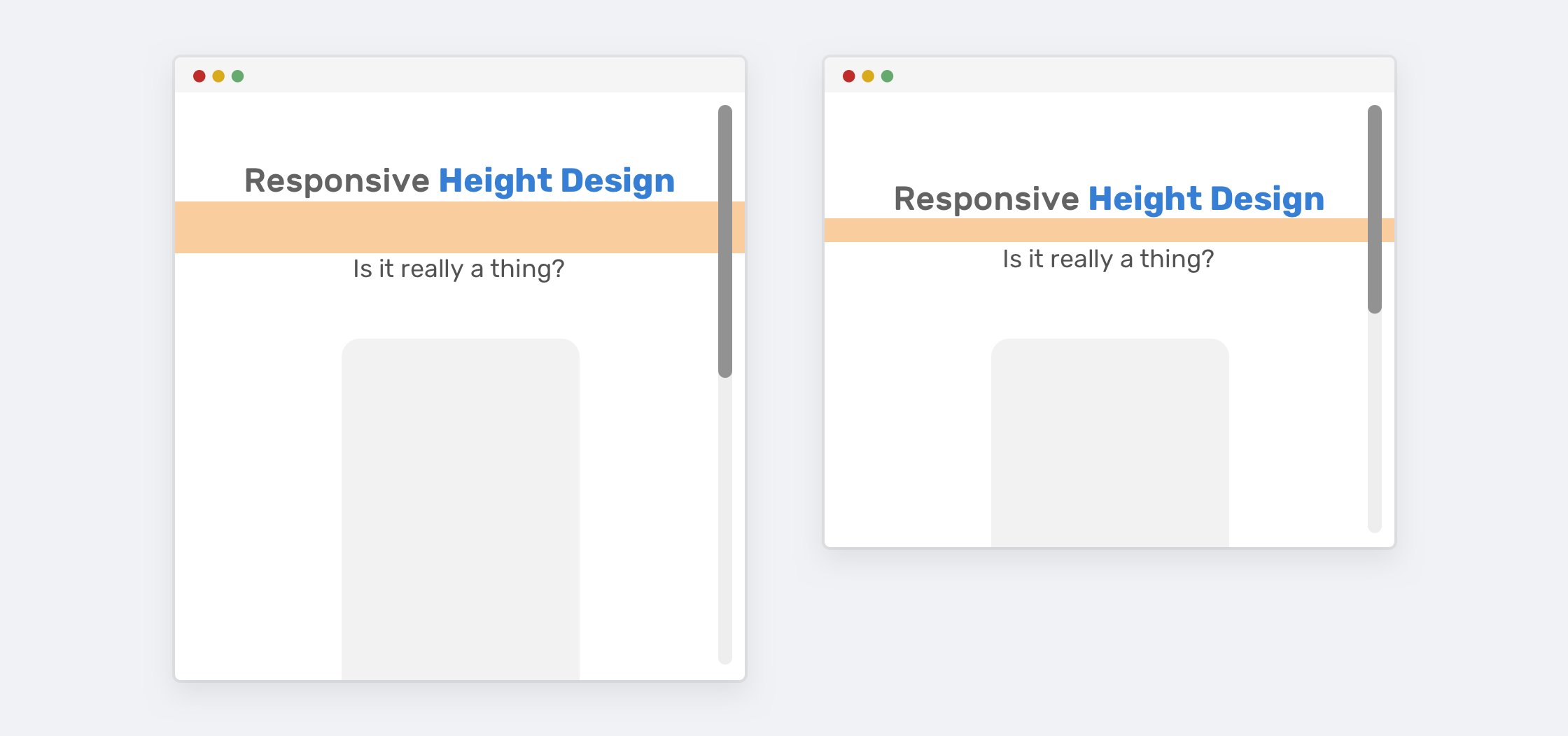
Изменение размера браузера (по вертикали) — это не единственный способ изменить высоту области просмотра. Когда вы открываете DevTools, инструменты занимают пространство в высоту браузера.

Это может нарушить дизайн или обнаружить неучтенные проблемы. Область со стрелкой на рисунке выше представляет текущую высоту области просмотра. При небольшом экране ноутбука видно только небольшую часть веб-страницы. Ключевой вопрос вот в чем: возможно ли улучшить впечатления пользователя при малой высоте области просмотра? Да, это возможно. Хватит теории, пора учиться вертикальному мышлению в CSS.
Вертикальное мышление в CSS
Как дизайнеры и разработчики, некоторые из нас сосредотачиваются только на вариациях ширины, не придавая значения тестированию высоты. Например, при работе над дизайном страницы вы указали, как конкретный компонент выглядит при разной ширине области просмотра. Но как насчет разных высот?

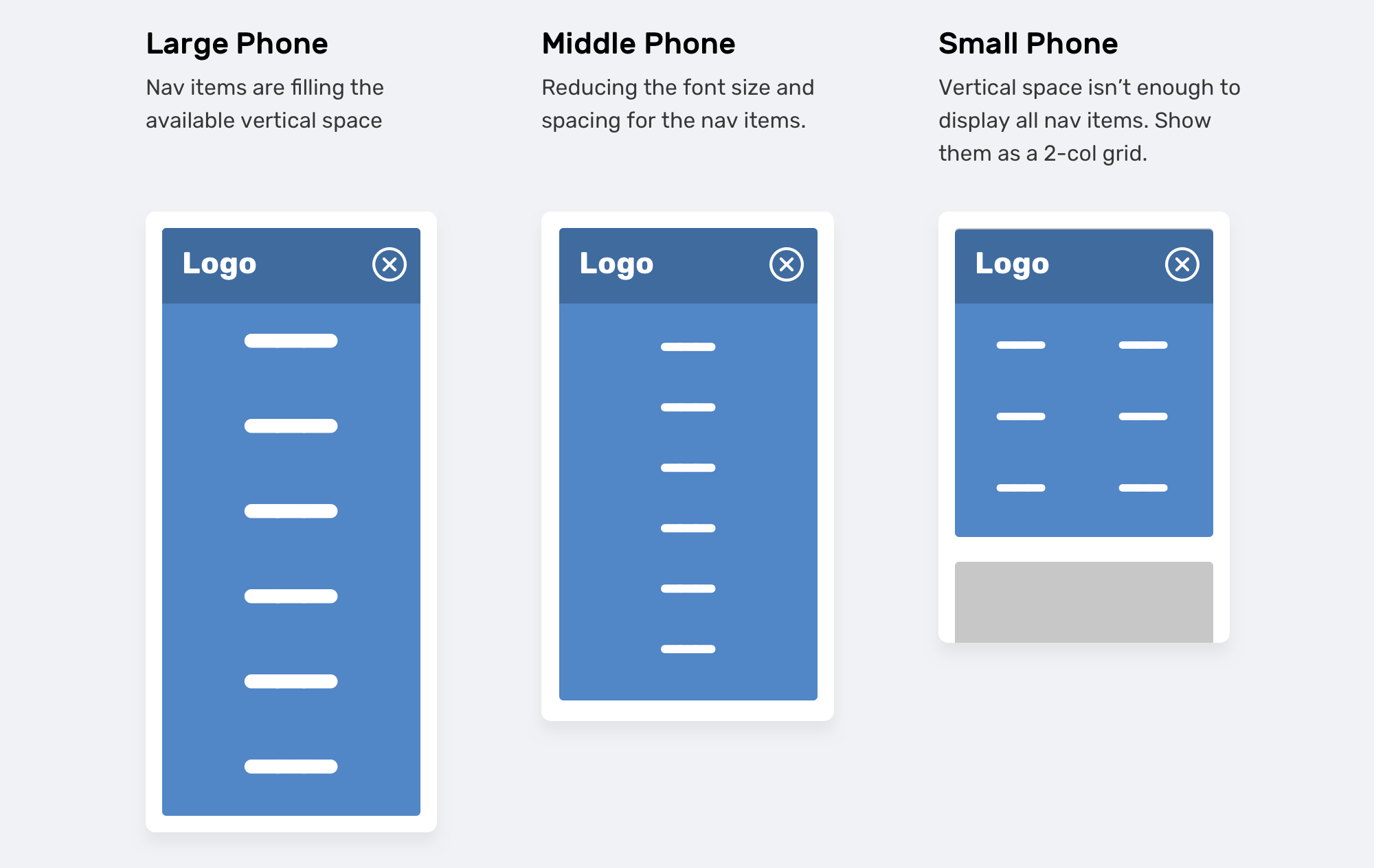
На рисунке выше изображено настраиваемое в зависимости от высоты области просмотра навигационное меню. Навигационные элементы отображаются так, чтобы заполнять весь экран. Когда размер меньше, шрифт и интервал уменьшаются. Если размер области просмотра невелик (например, как у iPhone 5), навигационные элементы будут отображаться в виде сетки из двух столбцов. Разработчик и дизайнеры часто либо не учитывают это, либо забывают, либо делают только тогда, когда кто-то сообщает об ошибке в своем веб-браузере. CSS помогает в применении вышесказанного в основном через два метода:
- вертикальные медиазапросы,
- единицы измерения области просмотра.
Вертикальные медиазапросы
Как вы уже знаете, можно применять медиазапросы для установки ширины:
@media (min-width: 700px) {
.element {
/* do something.. */
}
}
Реже применяются вертикальные медиазапросы, которые сверяются с высотой области просмотра.
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}
Единицы измерения области просмотра
Использование единиц измерения области просмотра поможет обеспечить лучшее впечатление при использовании. Например, управление вертикальным расстоянием между элементами на основе высоты области просмотра.
.hero__title {
margin-bottom: calc(10px + 5vh);
}

Это все забавы и игры, пока мы не рассмотрим приведенный выше пример на большом дисплее, например iMac 27”. Высота области просмотра будет слишком большой. К счастью, у нас есть два способа ограничить
margin-bottom от слишком большого размера:- медиазапросы,
- функции сравнения в CSS.
Первый способ (медиазапросы), конечно, лучше поддерживается. Нам нужно установить максимальное значение для
margin-bottom в случае, когда размер экрана большой.@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}
Другой способ — применение функции сравнения CSS
clamp(). В сущности нам нужно установить минимальный отступ в 10px, а максимальный в 50px. Промежуточное значение вычисляется в браузере!.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
}
Я подробно писал о единицах измерения области просмотра CSS и функциях сравнения каскадных таблиц стилей. Вы можете прочитать статьи по этим ссылкам:
- Единицы измерения области просмотра CSS.
- Все, что я узнал о min(), max() и clamp() в CSS.
В следующем разделе мы рассмотрим различные варианты использования вертикальных медиазапросов.
Примеры и варианты применения
Перекрывающийся контент
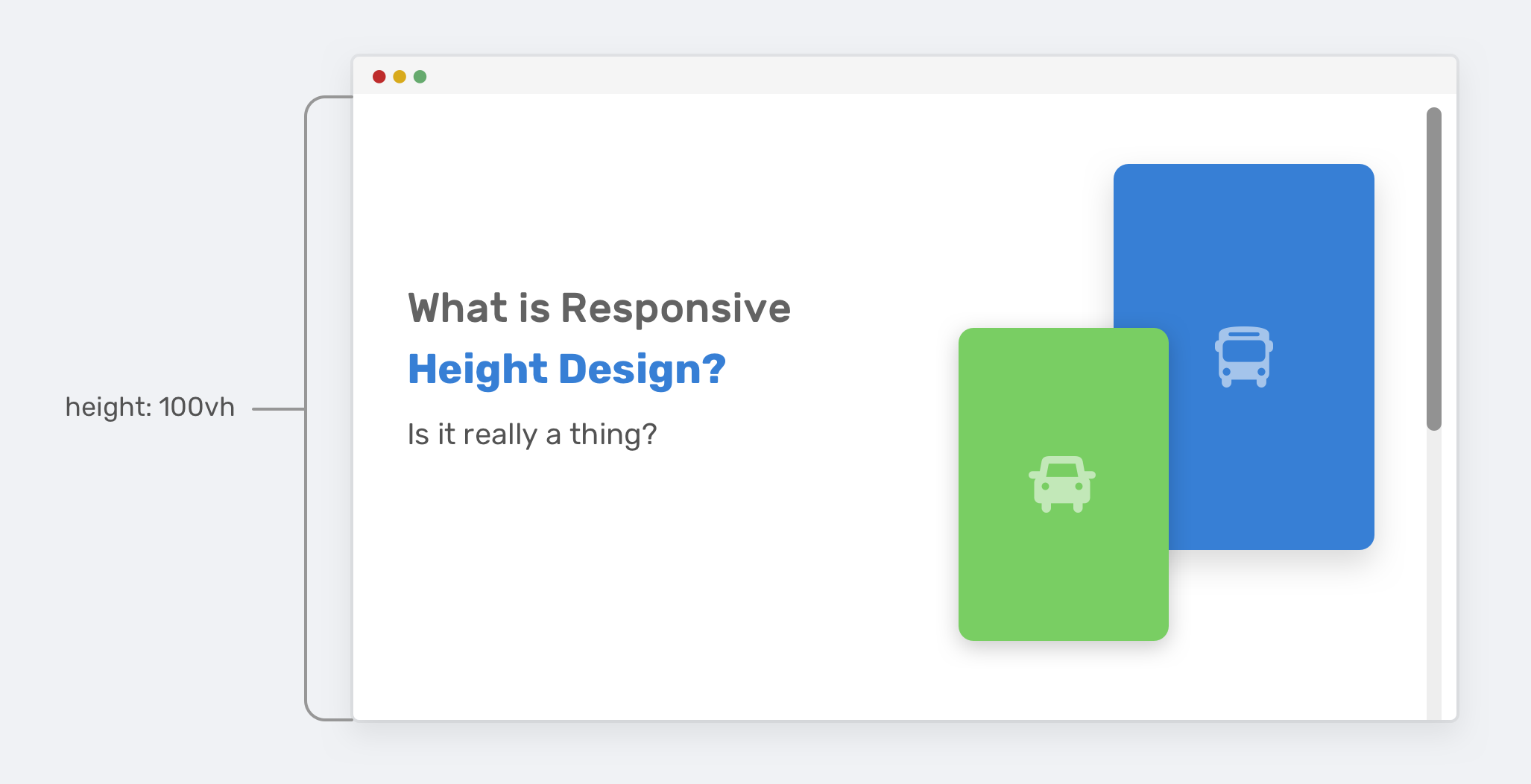
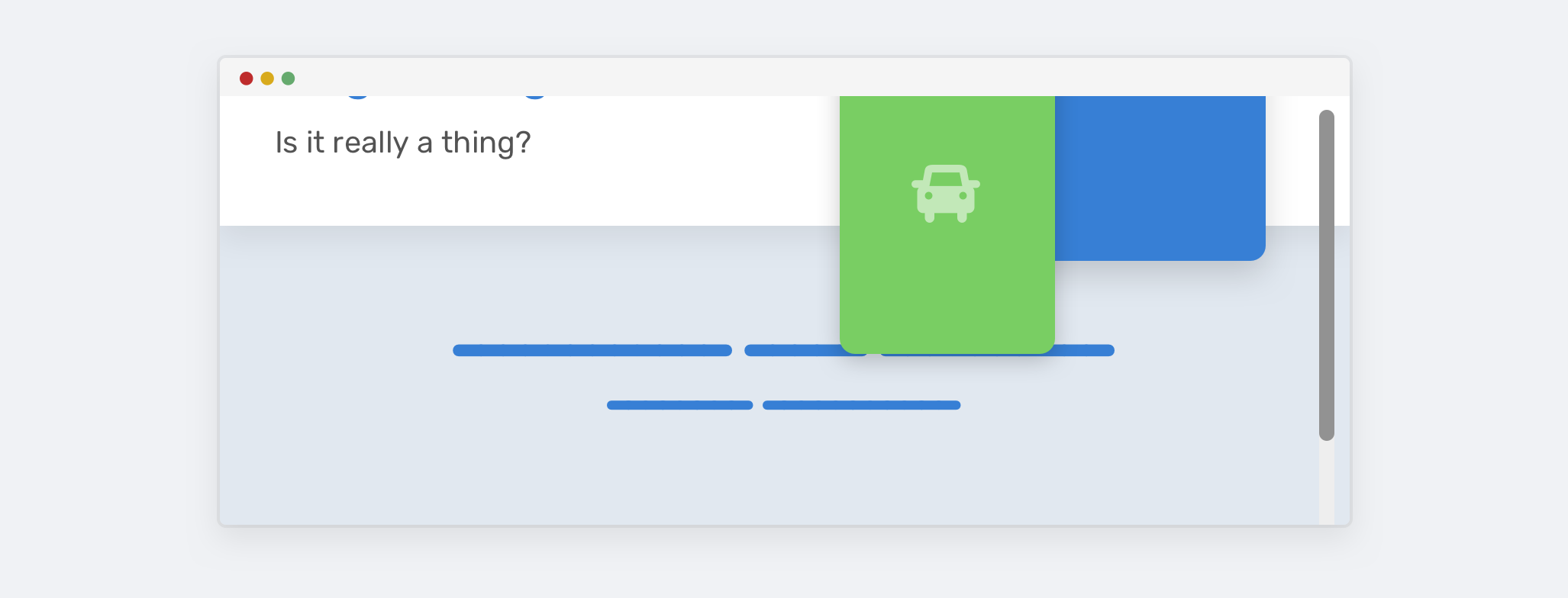
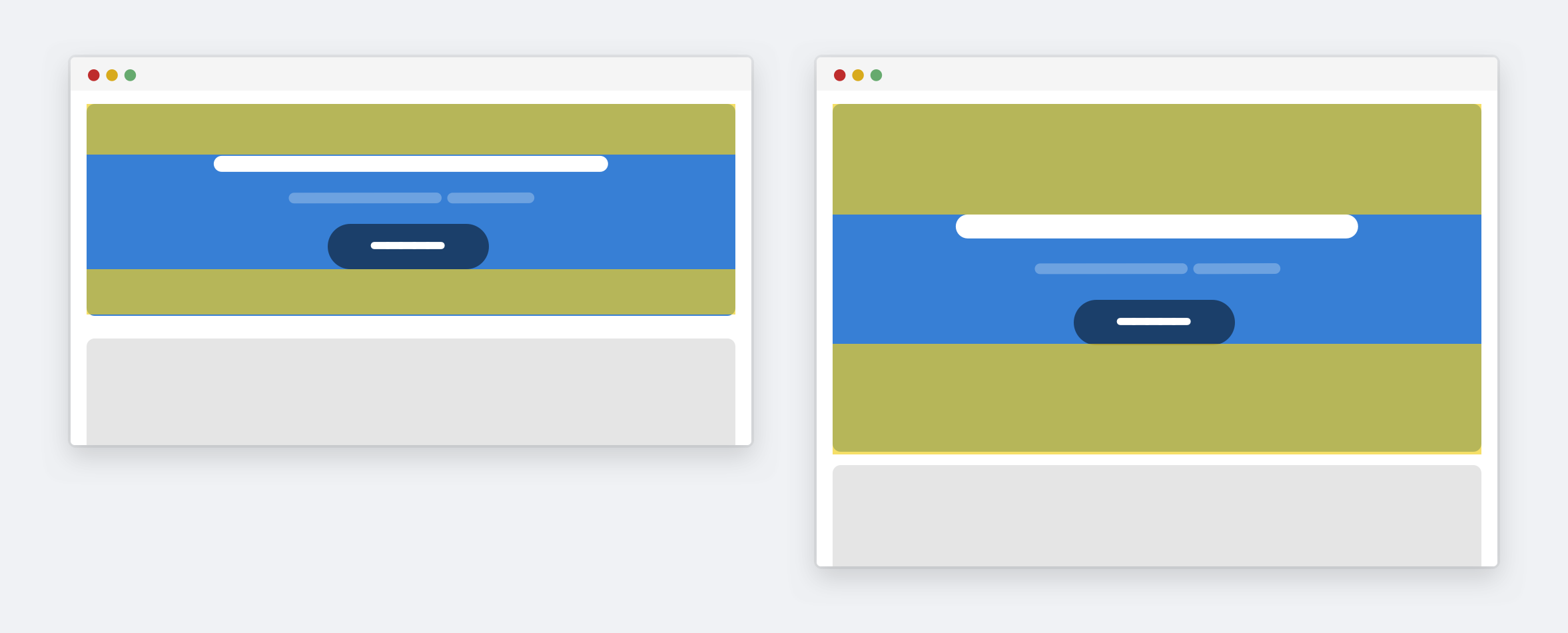
В этом примере есть секция
hero с заголовком и иллюстрацией. Высота секции составляет 100vh, что равно 100% высоты области просмотра.
Все выглядит великолепно, пока высота области просмотра не уменьшается. Высоты
hero недостаточно, чтобы удерживать иллюстрацию и текстовое содержимое. В результате он перекрывается другими секциями страницы.
Обратите внимание, как иллюстрация накладывается на раздел под ней. Так происходит потому, что вертикального пространства для этого достаточно. Давайте посмотрим на HTML и CSS.
<div class="hero">
<div class="hero__wrapper">
<div class="hero__content"><!-- content --></div>
<img class="hero__thumb" src="figure.png" alt="" />
</div>
</div>
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}Вот возможное решение проблем такого рода:
- Установите иллюстрации фиксированные ширину и высоту, а не только ширину. Отсутствие высоты сохранит проблему.
- Применяйте
height: 100vhтолько тогда, когда высота области просмотра больше700px(значение медиазапроса может отличаться в зависимости от контекста).
Подходы могут быть совмещены для более сильного решения.
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
}
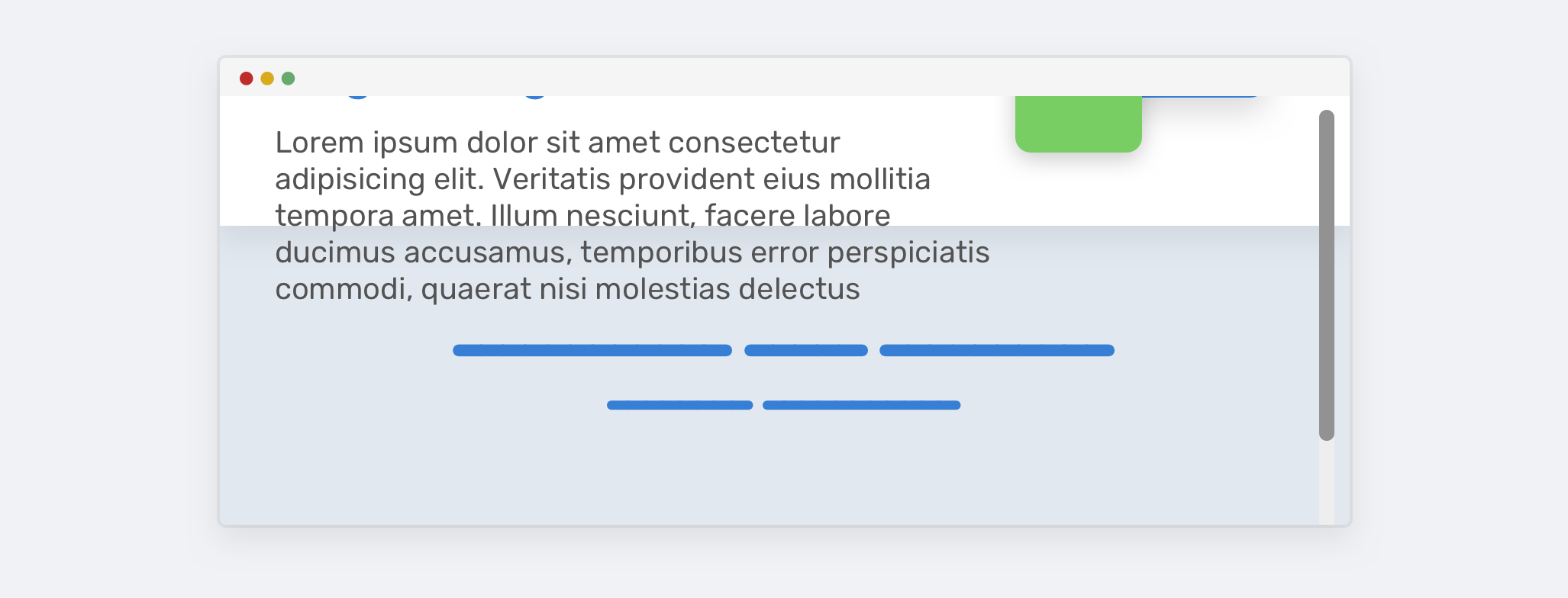
Хорошо, мы договорились, что лучше использовать вертикальный медиазапрос. Однако применение
100vh рискованно, потому что даже если вы ограничите размер иллюстрации — не сможете сделать то же самое для текстового содержимого. Если текстовое содержимое стало длиннее, та же проблема повторится снова. Смотрите рисунок ниже:
Чтобы исправить это, используем
min-height вместо height. Таким образом, если содержимое стало длиннее, высота станет расширяться и не будет никакого перекрытия.@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}
Фиксированный заголовок
Не так уж плохо сделать заголовок фиксированным при прокрутке, но вы должны убедиться, что он фиксируется достаточно хорошо только с вертикальным пространством.

Вот сайт в режиме альбомной ориентации. Обратите внимание, что заголовок занимает слишком много вертикального пространства. Действительно ли это важно для пользователя? В большинстве случаев ответ — нет. Мы можем улучшить ситуацию с помощью вертикальных медиазапросов:
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}
При этом заголовок в альбомной ориентации не будет фиксироваться.
Сокрытие менее важных элементов
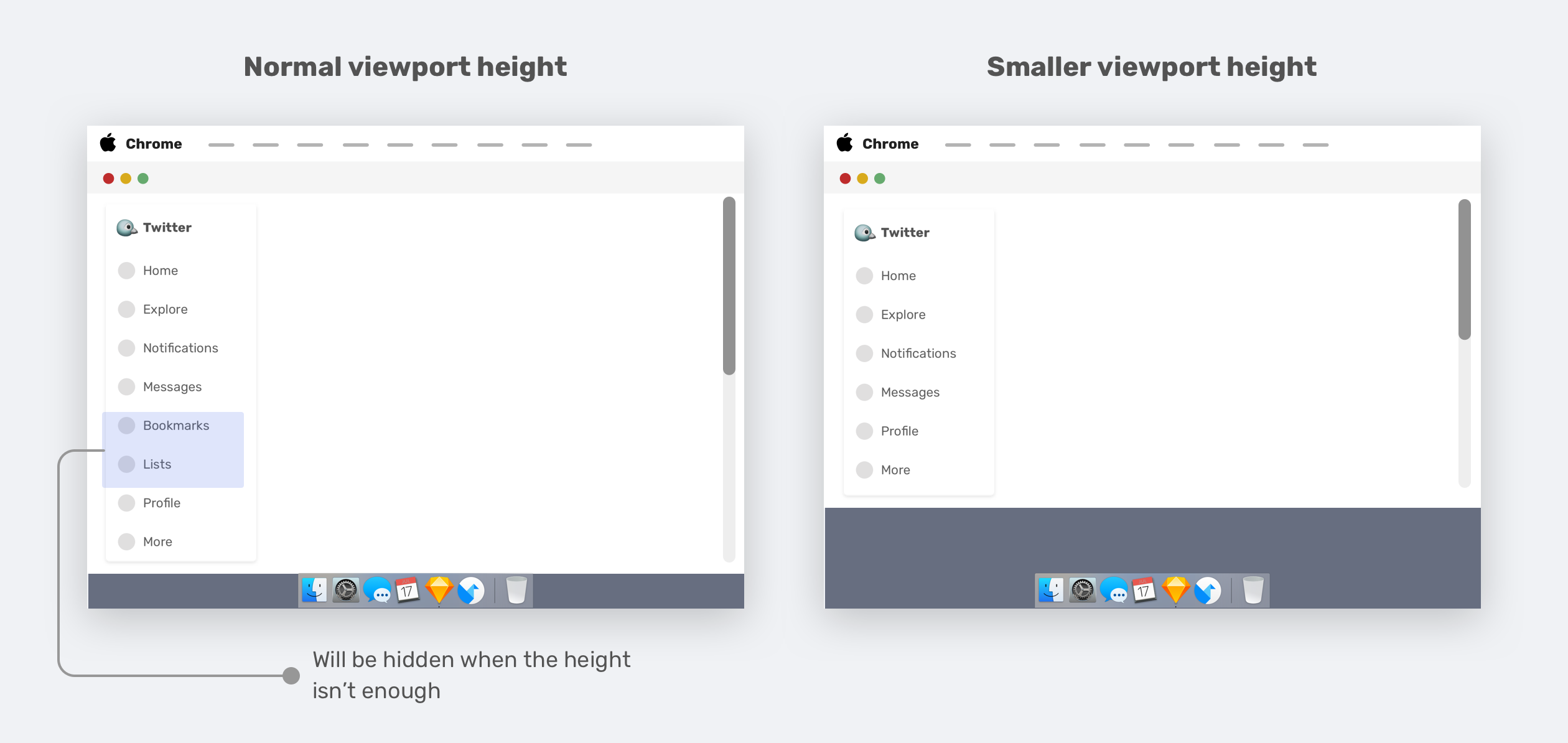
Я заметил эту закономерность в навигации на Twitter.com. Идея в том, чтобы объединить вертикальные медиазапросы и паттерн Priority+.

При изменении высоты области просмотра менее важные элементы (закладки и списки) будут удалены и добавлены в меню More. Это хороший пример варианта применения для вертикальных медиазапросов.
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}
А вот, собственно, реализация Твиттера, на этом видео.
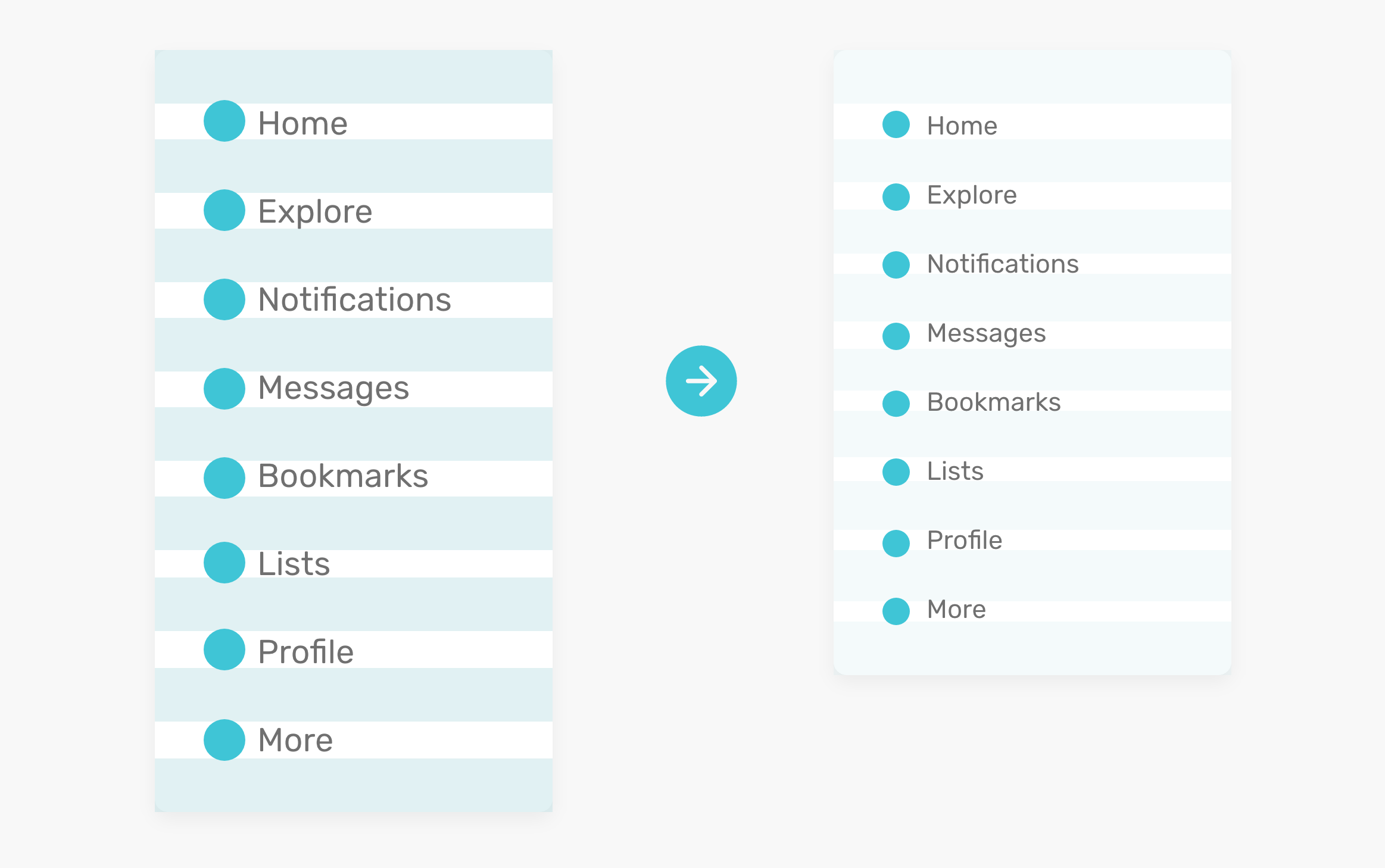
Уменьшить интервал. Навигация
Это связано с предыдущим примером. У нас есть вертикальная навигация (она же боковая панель или
aside). Когда высота области просмотра мала, мы можем уменьшить вертикальное расстояние между элементами навигации, что улучшит общий дизайн.
.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
}
Есть видеоанимация:
Кроме того, размер шрифта также может быть немного уменьшен. Таким образом создается еще больше вертикального пространства.
Уменьшить расстояние. Секция hero
hero нужно вертикальное расстояние, чтобы дать пространство шрифту. Расстояние может уменьшаться в зависимости от высоты области просмотра.
.hero {
padding-top: 24px;
padding-bottom: 24px;
}
@media (min-height: 700px) {
.hero {
padding-top: 40px;
padding-bottom: 40px;
}
}
Модальный компонент
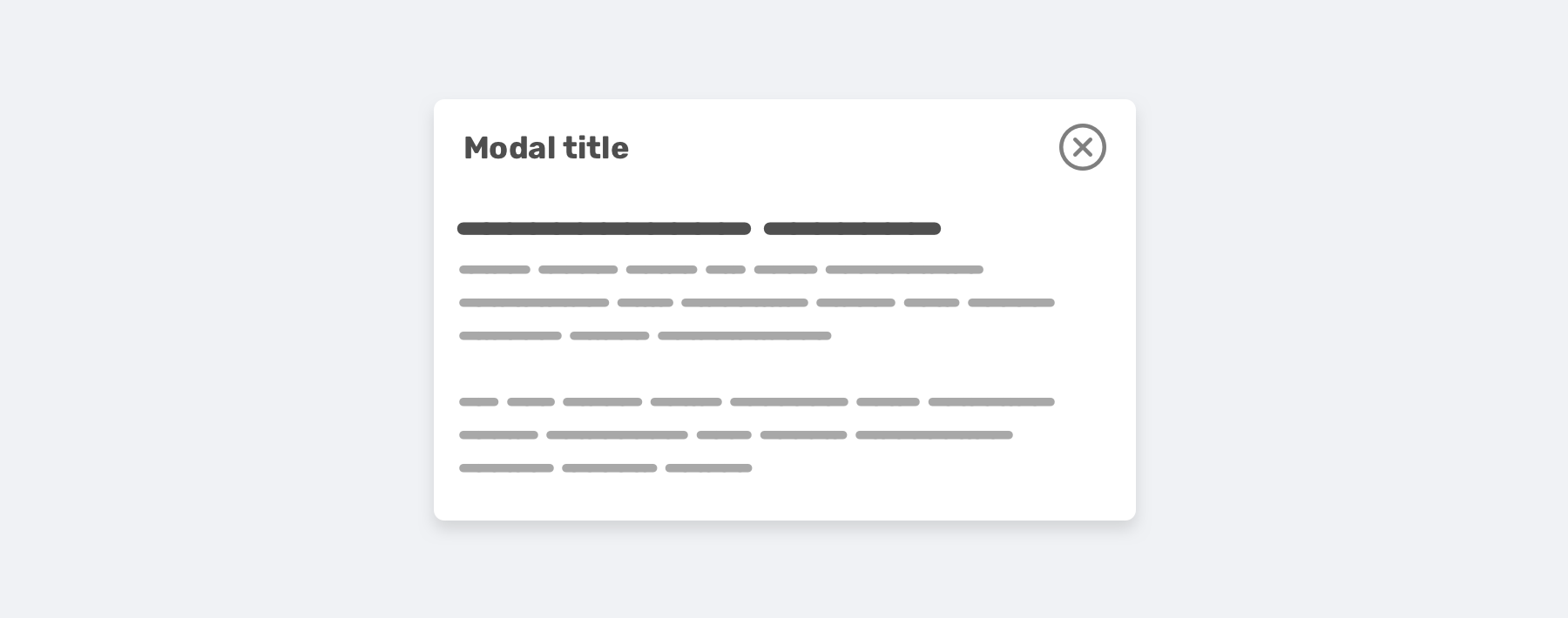
Как вы, возможно, уже знаете, модальный компонент, как мы и ожидаем, будет центрирован по крайней мере по горизонтали. Однако вам может понадобиться, чтобы модальный компонент также центрировался вертикально. Это возможно, но повлечет появление ошибок при изменении содержимого. Как? Этот вопрос мы собираемся исследовать. При идеальном содержании модальный компонент выглядит, как показано ниже. До сих пор все было хорошо.

.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
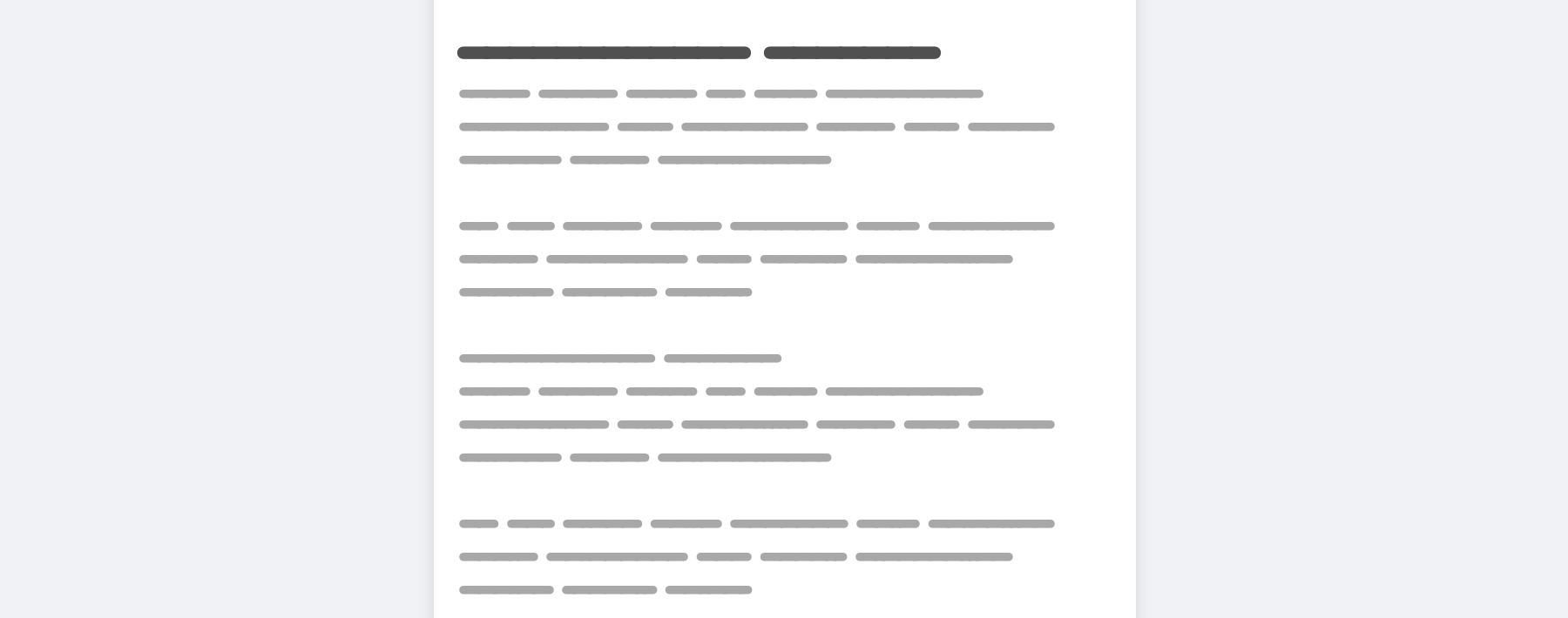
Однако все запутается, когда контент станет длиннее. Модальный компонент заполнит экран вертикально, и пользователь не сможет прокрутить его.

В этом случае причина проблемы заключается в следующем:
- модальный компонент не имеет высоты,
- он центрирован вертикально (так проблема проявилась раньше).
Вот обновленный код CSS.
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}
Обратите внимание, что я использовал
min-height и max-height. Первое свойство — чтобы сохранить внешний вид модального компонента, даже когда контент короткий, а второе — чтобы ограничить его высоту определенным значением, а не добавлять фиксированную высоту.
Заключение
При работе над впечатлениями пользователя лучше думать о них в терминах ширины и высоты. Может быть, странно изменять размер браузера вертикально, но это окупится. В этой статье я рассказал, насколько важно вертикальное тестирование и как мы можем это сделать, и, наконец, предложил несколько примеров и вариантов применения. Надеюсь, вы нашли эту статью полезной! Спасибо, что прочитали.
На тот случай, если вы подумываете повысить свою квалификацию или сменить сферу — промокод HABR даст вам получить дополнительные 10% к скидке указанной на баннере.

- Онлайн-буткемп по Data Science
- Обучение профессии Data Analyst с нуля
- Онлайн-буткемп по Data Analytics
- Обучение профессии Data Science с нуля
- Курс «Python для веб-разработки»
Eще курсы
- Курс по аналитике данных
- Курс по DevOps
- Профессия Веб-разработчик
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
- Профессия Java-разработчик с нуля
- Курс по JavaScript
- Курс по Machine Learning
- Курс «Математика и Machine Learning для Data Science»
- Продвинутый курс «Machine Learning Pro + Deep Learning»
Рекомендуемые статьи
- Как стать Data Scientist без онлайн-курсов
- 450 бесплатных курсов от Лиги Плюща
- Как изучать Machine Learning 5 дней в неделю 9 месяцев подряд
- Сколько зарабатывает аналитик данных: обзор зарплат и вакансий в России и за рубежом в 2020
- Machine Learning и Computer Vision в добывающей промышленности






