Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Специально к старту нового потока курса «Fullstack веб-разработчик на JavaScript» представляем вам обзор новой версии популярного фреймворка JavaScript — Angular. 11.0.0 версия уже доступна, и в ней есть отличные обновления, которые затрагивают всю платформу, включая сам фреймворк, библиотеку компонентов и инструменты командной строки. Давайте посмотрим, что в этом релизе.

Когда мы поделились Angular roadmap, одним из пунктов была операция Byelog, в рамках которой мы обязались приложить значительные инженерные усилия для сортировки проблем и PR до тех пор, пока у нас не будет чёткого понимания потребностей сообщества. Теперь мы можем сообщить, что первоначальная цель достигнута! Мы отсортировали все проблемы во всех трех монорепозиториях и продолжим эту работу по мере поступления сообщений о новых проблемах.
Это наше обязательство: в дальнейшем все новые проблемы, о которых сообщается, будут сортироваться в течение 2 недель. В процессе работы мы решили несколько популярных проблем с роутером и формами. А еще мы закрыли третью по популярности проблему!
Теперь мы планируем следующие шаги в поддержку сообщества Angular. Мы продолжим упорядочивать и исправлять проблемы, а также работать над улучшением наших процессов принятия контрибьютов сообщества.
Чтобы сделать ваши приложения еще быстрее за счёт ускорения их первичной отрисовки, мы вводим автоматическое встраивание шрифтов. Во время компиляции Angular CLI загрузит и встроит шрифты, которые используются в приложении. Мы включим это по умолчанию в приложениях, созданных с помощью версии 11. Всё, что вам нужно сделать, чтобы воспользоваться этой оптимизацией — это обновить своё приложение!
В Angular v9 мы представили средства тестирования компонентов. Они предоставляют прочное и разборчивое API, помогающее тестировать компоненты Angular Material. Это дает разработчикам возможность взаимодействовать с компонентами Angular Material с помощью поддерживаемого API во время тестирования.
Начиная с версии 11 у нас есть средства для всех компонентов! Теперь разработчики могут создавать более надёжные наборы тестов.
Мы также улучшили производительность и добавили новые API. Функция parallel упрощает работу с асинхронными действиями в ваших тестах, позволяя разработчикам запускать несколько асинхронных взаимодействий с компонентами параллельно. Функция manualChangeDetection предоставляет разработчикам доступ к более тонкому управлению обнаружением изменений путем отключения автоматического обнаружения изменений в юнит-тестах.
Для получения более подробной информации и примеров этого API и других новых функций обязательно ознакомьтесь с документацией по Angular Material Test Harness!
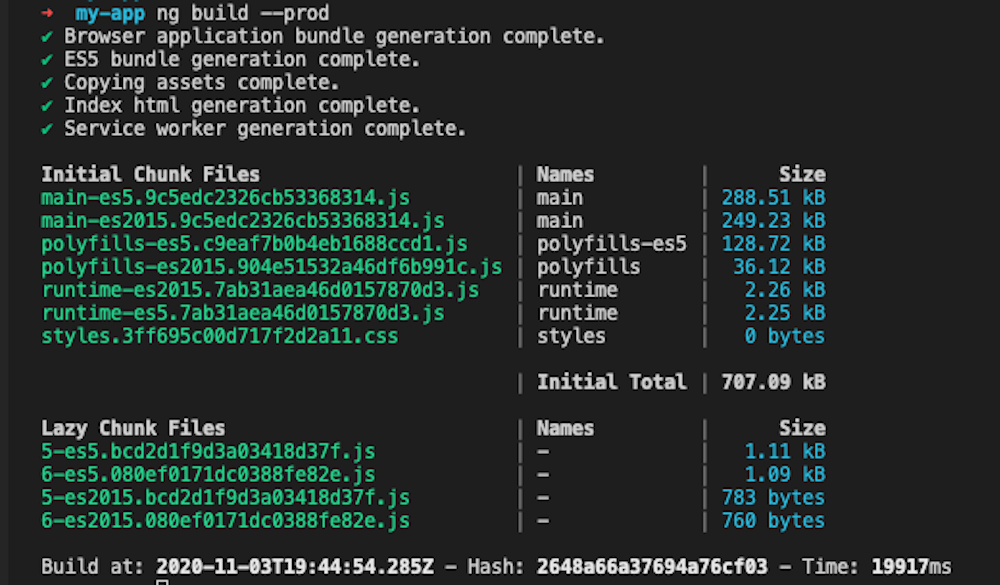
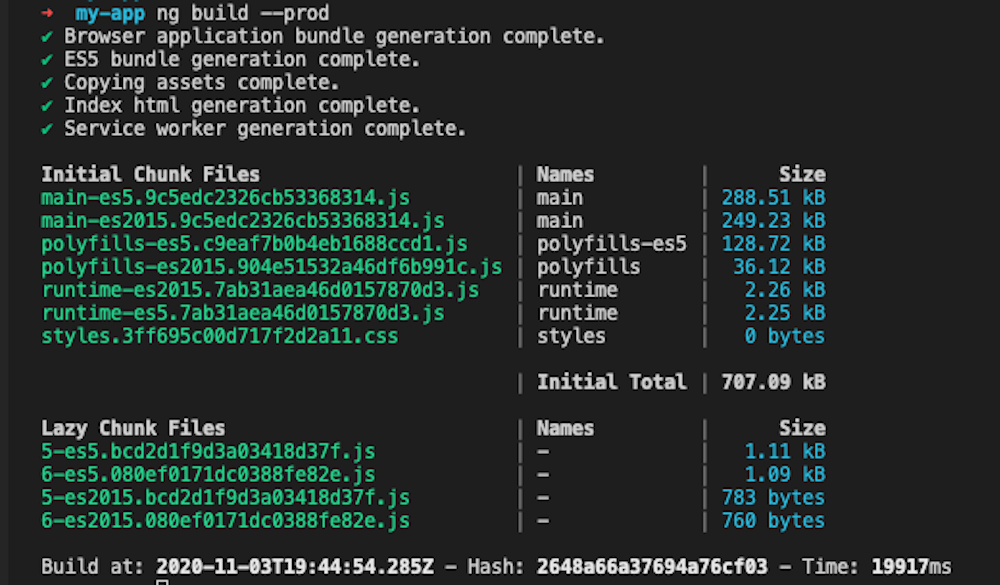
Мы внесли изменения в отчёты на этапе сборки, чтобы сделать их ещё более полезными во время разработки. Мы вносим обновлённый вывод в CLI, чтобы облегчить чтение логов и отчетов.

Улучшено форматирование вывода CLI
Angular Language Service предоставляет полезные инструменты, которые делают разработку с Angular продуктивной и увлекательной. Текущая версия Language Service основана на View Engine, и сегодня мы кратко познакомимся с Language Service на основе Ivy. Обновлённый Language Service предоставляет разработчикам более мощный и точный опыт.
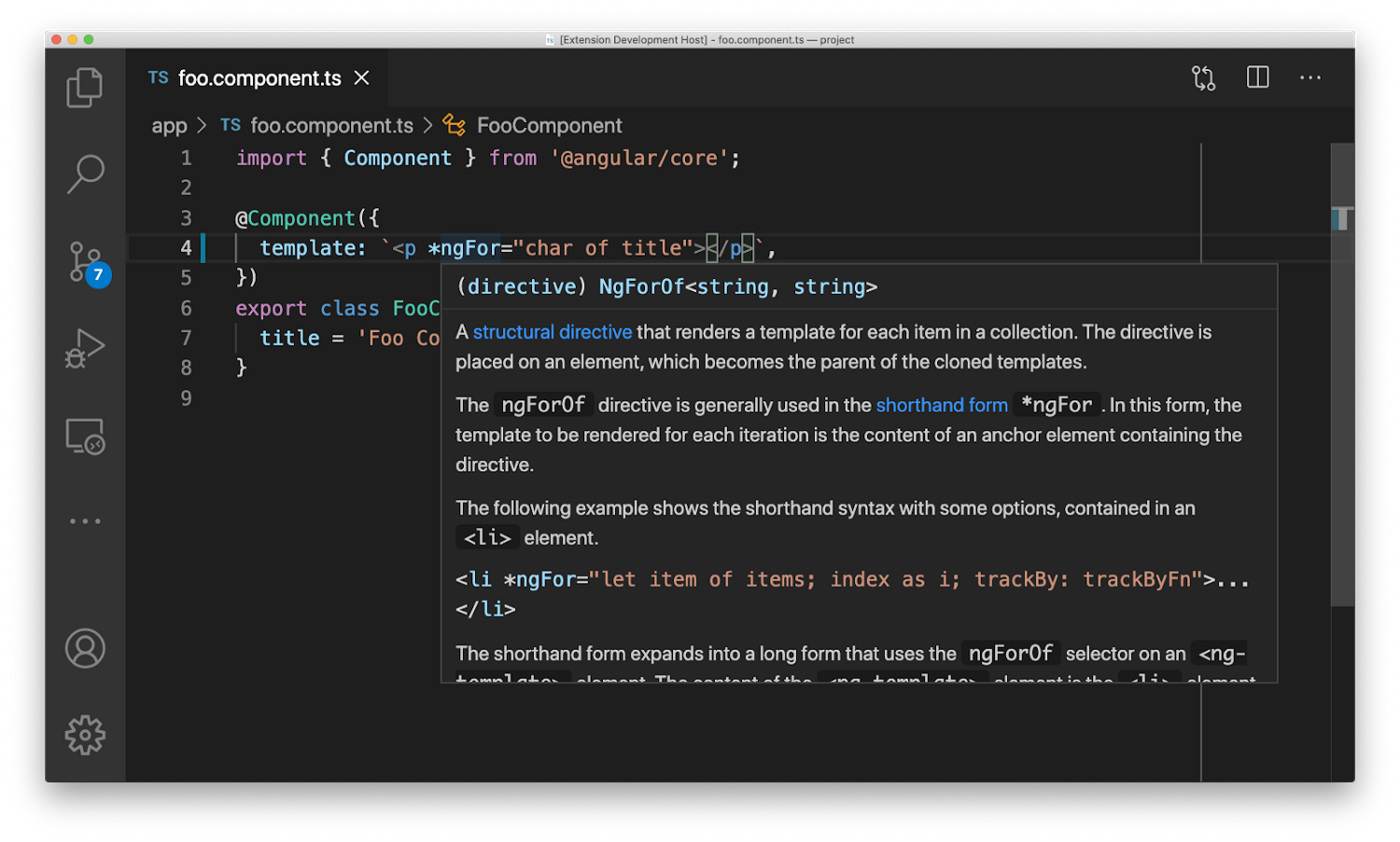
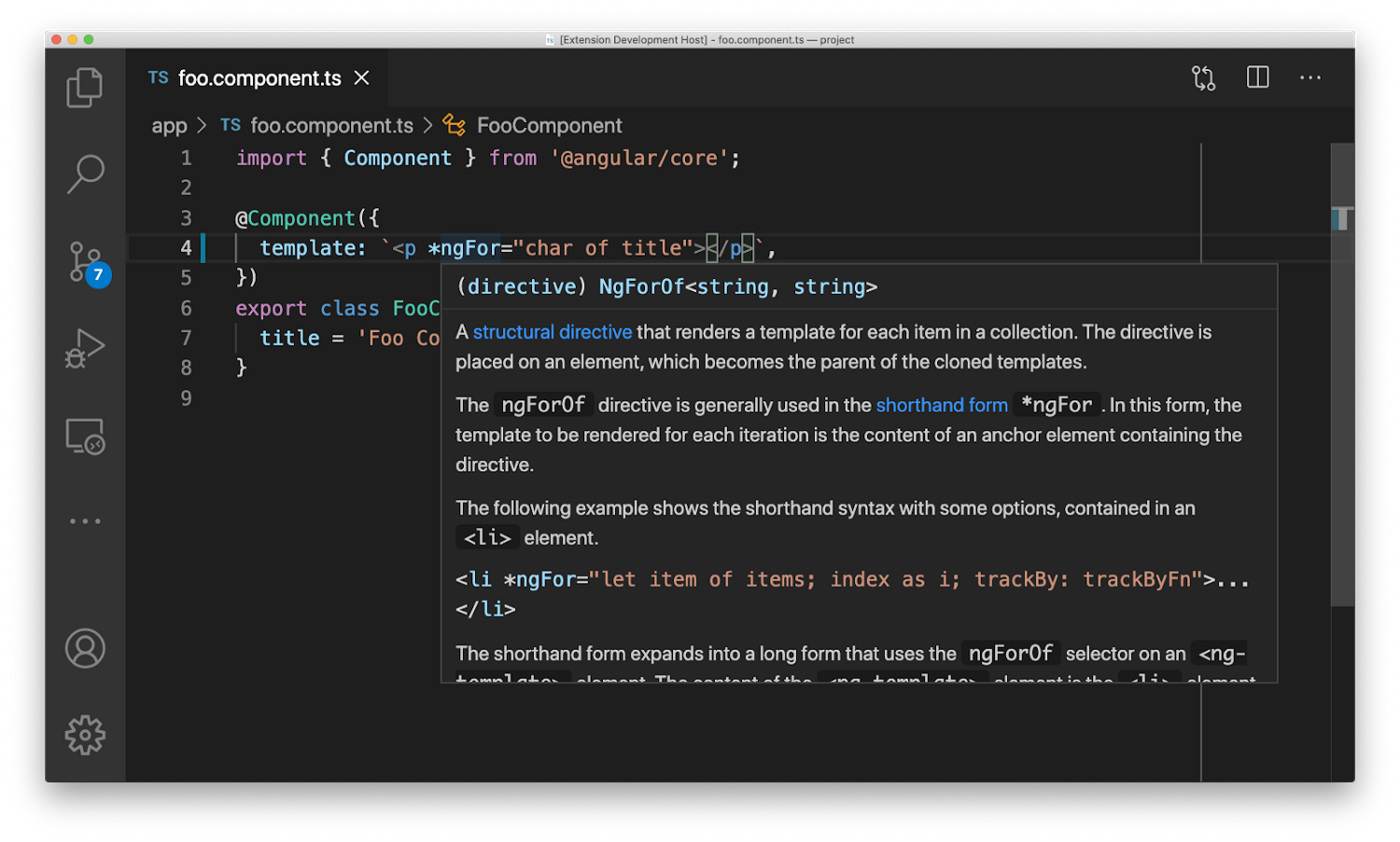
Теперь Language Service сможет правильно определять универсальные типы в шаблонах так же, как это делает компилятор TypeScript. Например, на скриншоте ниже мы можем сделать вывод, что итерируемый объект имеет тип string.

Angular Language Service выводит повторяющиеся типы в шаблонах
Это мощное новое обновление всё ещё находится в разработке, но мы хотели поделиться обновлением, поскольку мы продолжаем готовить его к полному релизу в следующей версии.
Angular предлагает поддержку HMR, но для её включения требовались изменения конфигурации и кода, что делало её не очень удобной для быстрого включения в проекты Angular. В версии 11 мы обновили инструменты командной строки, чтобы разрешить включение HMR при запуске приложения с помощью ng serve. Для начала выполните следующую команду:
После того как локальный сервер запустится, консоль отобразит сообщение, подтверждающее, что HMR активен:
Вот тут можно получить информацию о работе с HMR для webpack.
Теперь во время разработки последние изменения компонентов, шаблонов и стилей будут мгновенно обновляться в работающем приложении. И всё это без необходимости полного обновления страницы. Данные, введённые в форму, а также положение прокрутки сохраняются, что повышает производительность разработчиков.
Мы ускоряем цикл разработки и сборки, внося обновления в некоторые ключевые области.
Теперь команды могут использовать webpack v5. В настоящее время вы можете поэкспериментировать с Module Federation. В будущем webpack v5 покажет:
Поддержка является экспериментальной и находится в стадии разработки, поэтому мы не рекомендуем использовать её на проде.
Хотите попробовать webpack 5? Чтобы включить его в своём проекте, добавьте следующий раздел в файл package.json:
В настоящее время вам нужно использовать yarn, чтобы использовать это, поскольку npm еще не поддерживает свойство Resolution.
В предыдущих версиях Angular мы поставляли реализацию для линтинга по умолчанию (TSLint). Теперь TSLint устарел, создатели проекта рекомендуют перейти на ESLint. Джеймс Генри вместе с другими людьми из сообщества разработчиков ПО с открытым исходным кодом разработали стороннее решение и способ миграции с помощью typescript-eslint, angular-eslint и tslint-to-eslint-config! Мы тесно сотрудничаем, чтобы обеспечить плавный переход разработчиков Angular на поддерживаемый стек линтинга.
Мы отказываемся от использования TSLint и Codelyzer в версии 11. Это означает, что в будущих версиях реализация для линтинга проектов Angular будет недоступна.
Перейдите на официальную страницу проекта, чтобы узнать, как включить angular-eslint в проект и перейти с TSLint.
В этом обновлении мы прекращаем поддержку IE9/IE10 и IE для мобильных устройств. IE11 — это единственная версия IE, всё ещё поддерживаемая Angular. Мы также удалили устаревшее API и добавили несколько функций в список устаревших. Обязательно ознакомьтесь с ним, чтобы убедиться, что вы используете новейшие API-интерфейсы и следуете нашим рекомендациям.
Мы также обновили roadmap, чтобы вы были в курсе наших текущих приоритетов. Некоторые из объявлений в этом посте представляют собой обновления текущих проектов из roadmap. Это отражает наш подход к постепенному развёртыванию более масштабных усилий и позволяет разработчикам давать ранние отзывы, которые мы можем включить в окончательный релиз.
Мы сотрудничали с Лукасом Руббелке из сообщества Angular над обновлением содержимого некоторых проектов, чтобы лучше отразить ценность, которую они приносят разработчикам.
Когда вы будете готовы к работе, выполните эту команду для обновления Angular и CLI:
Посетите ресурс update.angular.io, чтобы найти подробную информацию и руководство по обновлению. Мы всегда рекомендуем за один шаг обновления всегда обновляться лишь до одного мажорного релиза, чтобы получить лучший опыт обновления.
А с промокодом HABR можно получить дополнительные 10 % к скидке, указанной на баннере.


Обновления операции Byelog
Когда мы поделились Angular roadmap, одним из пунктов была операция Byelog, в рамках которой мы обязались приложить значительные инженерные усилия для сортировки проблем и PR до тех пор, пока у нас не будет чёткого понимания потребностей сообщества. Теперь мы можем сообщить, что первоначальная цель достигнута! Мы отсортировали все проблемы во всех трех монорепозиториях и продолжим эту работу по мере поступления сообщений о новых проблемах.
Это наше обязательство: в дальнейшем все новые проблемы, о которых сообщается, будут сортироваться в течение 2 недель. В процессе работы мы решили несколько популярных проблем с роутером и формами. А еще мы закрыли третью по популярности проблему!
Теперь мы планируем следующие шаги в поддержку сообщества Angular. Мы продолжим упорядочивать и исправлять проблемы, а также работать над улучшением наших процессов принятия контрибьютов сообщества.
Автоматическое встраивание шрифтов
Чтобы сделать ваши приложения еще быстрее за счёт ускорения их первичной отрисовки, мы вводим автоматическое встраивание шрифтов. Во время компиляции Angular CLI загрузит и встроит шрифты, которые используются в приложении. Мы включим это по умолчанию в приложениях, созданных с помощью версии 11. Всё, что вам нужно сделать, чтобы воспользоваться этой оптимизацией — это обновить своё приложение!
Средства тестирования компонентов
В Angular v9 мы представили средства тестирования компонентов. Они предоставляют прочное и разборчивое API, помогающее тестировать компоненты Angular Material. Это дает разработчикам возможность взаимодействовать с компонентами Angular Material с помощью поддерживаемого API во время тестирования.
Начиная с версии 11 у нас есть средства для всех компонентов! Теперь разработчики могут создавать более надёжные наборы тестов.
Мы также улучшили производительность и добавили новые API. Функция parallel упрощает работу с асинхронными действиями в ваших тестах, позволяя разработчикам запускать несколько асинхронных взаимодействий с компонентами параллельно. Функция manualChangeDetection предоставляет разработчикам доступ к более тонкому управлению обнаружением изменений путем отключения автоматического обнаружения изменений в юнит-тестах.
Для получения более подробной информации и примеров этого API и других новых функций обязательно ознакомьтесь с документацией по Angular Material Test Harness!
Улучшенная отчетность и логирование
Мы внесли изменения в отчёты на этапе сборки, чтобы сделать их ещё более полезными во время разработки. Мы вносим обновлённый вывод в CLI, чтобы облегчить чтение логов и отчетов.

Улучшено форматирование вывода CLI
Превью обновленного Language Service
Angular Language Service предоставляет полезные инструменты, которые делают разработку с Angular продуктивной и увлекательной. Текущая версия Language Service основана на View Engine, и сегодня мы кратко познакомимся с Language Service на основе Ivy. Обновлённый Language Service предоставляет разработчикам более мощный и точный опыт.
Теперь Language Service сможет правильно определять универсальные типы в шаблонах так же, как это делает компилятор TypeScript. Например, на скриншоте ниже мы можем сделать вывод, что итерируемый объект имеет тип string.

Angular Language Service выводит повторяющиеся типы в шаблонах
Это мощное новое обновление всё ещё находится в разработке, но мы хотели поделиться обновлением, поскольку мы продолжаем готовить его к полному релизу в следующей версии.
Обновлена поддержка Hot Module Replacement (HMR)
Angular предлагает поддержку HMR, но для её включения требовались изменения конфигурации и кода, что делало её не очень удобной для быстрого включения в проекты Angular. В версии 11 мы обновили инструменты командной строки, чтобы разрешить включение HMR при запуске приложения с помощью ng serve. Для начала выполните следующую команду:
ng serve --hmrПосле того как локальный сервер запустится, консоль отобразит сообщение, подтверждающее, что HMR активен:
NOTICE: Hot Module Replacement (HMR) is enabled for the dev server.
Вот тут можно получить информацию о работе с HMR для webpack.
Теперь во время разработки последние изменения компонентов, шаблонов и стилей будут мгновенно обновляться в работающем приложении. И всё это без необходимости полного обновления страницы. Данные, введённые в форму, а также положение прокрутки сохраняются, что повышает производительность разработчиков.
Более быстрая сборка
Мы ускоряем цикл разработки и сборки, внося обновления в некоторые ключевые области.
- При установке зависимостей процесс обновления ngcc происходит теперь в 2–4 раза быстрее.
- Более быстрая компиляция с TypeScript v4.0.
Экспериментальная поддержка webpack 5
Теперь команды могут использовать webpack v5. В настоящее время вы можете поэкспериментировать с Module Federation. В будущем webpack v5 покажет:
- Более быстрые сборки с постоянным кэшированием на диске.
- Уменьшение размера пакетов благодаря cjs tree-shaking.
Поддержка является экспериментальной и находится в стадии разработки, поэтому мы не рекомендуем использовать её на проде.
Хотите попробовать webpack 5? Чтобы включить его в своём проекте, добавьте следующий раздел в файл package.json:
"resolutions": {
"webpack": "5.4.0"
}
В настоящее время вам нужно использовать yarn, чтобы использовать это, поскольку npm еще не поддерживает свойство Resolution.
Линтинг
В предыдущих версиях Angular мы поставляли реализацию для линтинга по умолчанию (TSLint). Теперь TSLint устарел, создатели проекта рекомендуют перейти на ESLint. Джеймс Генри вместе с другими людьми из сообщества разработчиков ПО с открытым исходным кодом разработали стороннее решение и способ миграции с помощью typescript-eslint, angular-eslint и tslint-to-eslint-config! Мы тесно сотрудничаем, чтобы обеспечить плавный переход разработчиков Angular на поддерживаемый стек линтинга.
Мы отказываемся от использования TSLint и Codelyzer в версии 11. Это означает, что в будущих версиях реализация для линтинга проектов Angular будет недоступна.
Перейдите на официальную страницу проекта, чтобы узнать, как включить angular-eslint в проект и перейти с TSLint.
Уборка
В этом обновлении мы прекращаем поддержку IE9/IE10 и IE для мобильных устройств. IE11 — это единственная версия IE, всё ещё поддерживаемая Angular. Мы также удалили устаревшее API и добавили несколько функций в список устаревших. Обязательно ознакомьтесь с ним, чтобы убедиться, что вы используете новейшие API-интерфейсы и следуете нашим рекомендациям.
Roadmap
Мы также обновили roadmap, чтобы вы были в курсе наших текущих приоритетов. Некоторые из объявлений в этом посте представляют собой обновления текущих проектов из roadmap. Это отражает наш подход к постепенному развёртыванию более масштабных усилий и позволяет разработчикам давать ранние отзывы, которые мы можем включить в окончательный релиз.
Мы сотрудничали с Лукасом Руббелке из сообщества Angular над обновлением содержимого некоторых проектов, чтобы лучше отразить ценность, которую они приносят разработчикам.
Обновление до Angular 11
Когда вы будете готовы к работе, выполните эту команду для обновления Angular и CLI:
ng update @angular/cli @angular/coreПосетите ресурс update.angular.io, чтобы найти подробную информацию и руководство по обновлению. Мы всегда рекомендуем за один шаг обновления всегда обновляться лишь до одного мажорного релиза, чтобы получить лучший опыт обновления.
А с промокодом HABR можно получить дополнительные 10 % к скидке, указанной на баннере.

- Курс по JavaScript
- Обучение профессии Data Science
- Обучение профессии Data Analyst
- Онлайн-буткемп по Data Analytics
- Курс «Python для веб-разработки»
Eще курсы
- Обучение профессии C#-разработчик
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс «Математика и Machine Learning для Data Science»
- Курс по Machine Learning
- Разработчик игр на Unity
- Профессия Веб-разработчик
- Профессия Java-разработчик
- C++ разработчик
- Курс по аналитике данных
- Курс по DevOps
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
Рекомендуемые статьи
- Как стать Data Scientist без онлайн-курсов
- 450 бесплатных курсов от Лиги Плюща
- Как изучать Machine Learning 5 дней в неделю 9 месяцев подряд
- Сколько зарабатывает аналитик данных: обзор зарплат и вакансий в России и за рубежом в 2020
- Machine Learning и Computer Vision в добывающей промышленности




