Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Я написал эту статью по мотивам выступления, которое я делал на встрече Berlin.js. В последнее время выходит мало русскоязычных материалов об этом довольно популярном и стабильном фреймворке и я решил немного исправить эту ситуацию.
Вы учите Ember.js один раз, а потом применяете эти знания на всех Ember.js проектах. Этот тезис я попытаюсь раскрыть под катом.
Я и Ember.js
Коротко о моем опыте. Впервые я попробовал Ember.js в 2014 году на своей первой работе в качестве фронт-энд разработчика. Фреймворк тогда еще был построен в парадигме MVC и не использовал CLI. В силу отсутствия большого опыта судить о сильных и слабых сторонах было сложно. В целом, мои впечатления хорошо передаются этим лайв-батлом 2013 года между Ember.js и Angular.js. Да, в гугловском фреймворке было много из коробки, но в Ember легко интегрировать сторонние библиотеки, вроде moment.js или jQuery-плагины, вроде datatables.net, что сделало его намного более гибким.
Потом я перешел в другую компанию и год работал с Can.js и React.js, но в 2016 году у меня появилась возможность выбирать, и я дал шанс старому товарищу. К тому моменту парадигма сменилась на Data Down Actions Up, появились сервисы и компоненты. Однако в целом все осталось знакомо и понятно, поэтому особых проблем с адаптацией не было.
С тех пор Ember.js мой основной инструмент. И на мой взгляд, этот фреймворк стоит того, чтобы рассматривать его как основной выбор, если вы разрабатываете SPA.
Почему Ember?
Опрос Npm 2018 зафиксировал некоторую усталость js-сообщества от многочисленных инструментов, необходимых в разработке:
all of our survey respondents would like to see less tooling, less configuration required to get started, and better documentation of the tools that do exist
Это понятное явление, учитывая, что React.js — это мейнстрим. Когда дело доходит до маркетинга, библиотека позиционируется как очень "легкий" инструмент, а значит, простой в освоении и очень гибкий. Но это обманчивая гибкость тривиальности. Представьте, что вы приходите покупать машину, а вместо этого вам предлагают купить только двигатель со словами: "Вы можете сделать с этим двигателем отличную машину. Большую, маленькую, зеленую, синюю, хэтчбэк или универсал. Для такси, для езды по городу или по сельской местности. Подойдет для любой машины!". Это прекрасно, что подойдет. Но хотелось бы сесть и поехать. Только для этого понадобится еще подобрать коробку передач, найти кузов и к тому же(!) выбрать цвет. И маркетинг об этом умалчивает.
Такой порядок вещей привел к разношерстной эко-системе с огромным разнообразием вспомогательных библиотек. Библиотек, которые часто несовместимы между собой, поэтому их нужно тщательно выбирать. Выбор — это, конечно, хорошо, но выбирать из 24 видов джема утомляет. И опрос Npm это подтверждает.
Так вот, дорогие читатели, у меня для вас хорошие новости. Ember-сообщество намного меньше страдает от мук выбора в силу "конструктивных особенностей" фреймворка. Как написал один из респондентов последнего опроса Ember-сообщества :
You can learn Ember once and apply your knowledge in any other Ember project… Ember is always a coherent experience as all addons can be authored and consumed via the same tools. Spending less brainpower on tooling, setting up a testing environment, or writing testable code is a very good thing.
что переводится как
Вы учите Ember.js один раз, а потом применяете эти знания на всех Ember.js проектах.… С Ember вы получаете цельный опыт, так как все эддоны могут быть созданы и интегрированы одним и тем же набором инструментов. Экономия ментальной энергии на освоение инструментов, развертывания тестового окружения или написание поверяемого кода — это хорошая вещь.
Далее я объясню, почему с Ember вы получаете этот цельный опыт, но сначала ответим на один нужный вопрос.
Он вообще жив?
В наше время редко встретишь живой js-фреймворк, разработка которого не прекращалась на протяжении последних 5 лет. Но Ember один из них.
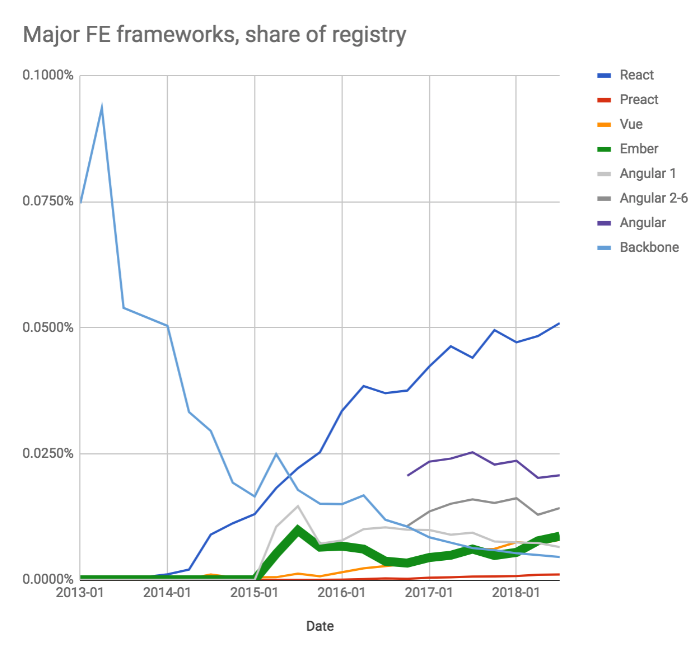
Активная разработка не прекращалась никогда, а вот адаптация стагнировала в 2016 году. Если мы обратимся к тому же опросу Npm 2018, то там упоминается следующий график:

Как мы видим, в 2017 году произошел разворот, и Ember снова начал расти, опережая средние темпы. Этому феномену есть простое объяснение. В 2017 году компания LinkedIn решила провести редизайн и выбрала Ember.js для реализации обеих (desktop и mobile) версий своего основного сайта. Это событие дало энергию для развития и создало текущий тренд.
Надо отметить, что помимо LinkedIn, фреймворк используют таких известных компаниях, как Microsoft, Netflix, Travis CI (весь их фронт выложен в open-source ), Intercom, Heroku и другие.
В общем, фреймворк жив и здоров).
Ember в ландшафте других JS-фреймворков
Ниже вы можете увидеть ни на что не претендующий, неполный и субъективный список разных аспектов фронтенд разработки, цель которого просто показать примерное положение Ember.js среди других библиотек. Синяя и зеленые линии относятся к React.js и Vue.js, серая и оранжевая к Angular и Ember.js:

Ember.js по "коробочному" функционалу ближе к Angular, стараясь предоставить дефолтную реализацию и инструменты для всех задач, которые встают, когда мы хотим создать новое SPA. Если что-то не устраивает или чего-то не хватает, вы ищите для этого соответствующий эддон (ну или пишите его сами). Об эддонах чуть ниже.
Что будет знакомо?
React.js
Если вы приходите из мира React.js, то для вас будет знакомо разбиение страницы на иерархию компонентов. В Ember вы также будете думать, как лучше разбить вашу страницу на компоненты и инкапсулировать в них локальные состояния.
Если вы знакомы с React-router, то роутер в Ember вам также покажется знакомым. Изначально роутер в React был скопирован с эмберовского, хотя сейчас проект уже давно живет своей жизнью.
Наконец, если вы комфортно чувствуете себя в работе с Redux и/или GraphQL, вы также можете использовать их с Ember.js (см тут и тут)
Также на последнем EmberConf было выступление, посвященное сравнению паттернов для React и Ember.
Vue.js
Естественно, вам так же как и людям из React, будет знакома парадигма разбиения интерфейса на компоненты. Помимо этого, вам будут знакомы концепции шаблонов и computed properties.
Angular.js
Тем, кто хорошо знает этот фреймворк, знакомым покажутся сервисы и механизм Dependency Injection. Также вам наверняка понравятся декораторы, которые будут официально выпущены в релизе 3.10, и использование которых сейчас возможно с помощью полифила. Также вам наверняка захочется использоваться Typescript (см тут), который становится все более популярным в Ember-сообществе.
Что будет незнакомо?
Теперь давайте перейдем к частям, которые наверняка покажутся незнакомыми и которые скорее всего возникнут вопросы.
Ember-cli, а не Webpack
Стандартным инструментом для генерации приложения является Ember-cli. Практически все и всегда используют именно его. С помощью Ember-cli вы будете генерировать новые приложения и файлы в существующем приложении. Инструмент отвечает за компиляцию ресурсов и развертывание среды разработки с live-reload и тестами. Для этого создано много расширений, покрывающих все основные жизненные ситуации (вплоть до fingerprinting, CSP или SRI). Также его можно использовать для выкладки на боевые среды.
Для многих может показаться необычным, что инструмент не использует webpack. Вместо этого применяется broccoli.js. В целом от этого, во время разработки приложения вам не будет ни жарко, ни холодно.
Ember-cli — это стабильный и удобный инструмент. И во многом из-за этого сообщество не страдает от мук с выбором.
Жесткая структура файлов
Этот момент часто повергает незнакомых с фреймворком людей в шок. Посмотрите на структуру файлов стандартного Ember-приложения:

Что вы скажете, узнав, что ее нельзя поменять? Нельзя переложить файлы в другие папки и назвать их по-своему. Однажды из-за этого я даже услышал эпитет "фашистский" по отношению к фреймворку).
Однако такое ограничение было введено специально. Вот пруф:

Конечно, если вы свободный художник и ранимая творческая личность, вам будет сложно принять такой порядок. Но для остальных, "средних" программистов, новичков в разработке и тех, кому не хочется думать об организации папок и именовании файлов каждый новый проект, это весьма удобно.
На мой взгляд, это элегантное и эффективное архитектурное решение, имеющее огромное влияние. И каждый раз, когда я открываю любое Ember-приложение любого уровня сложности, я не смотрю на него, как баран на новые ворота, а знаю, где лежат компоненты, где лежат шаблоны, сервисы, тесты и прочее, прочее. Это экономит много времени и душевных сил.
Эддоны (Addons)
Время показало, что у решения иметь жесткую структуру папок есть и еще одно преимущество. Попробую раскрыть его на упрощенном примере.
Допустим, вам нужно использовать один и тот же компонент в нескольких приложениях (ну вдруг). Тогда, если вы знаете, что компоненты всегда лежат в папке app/components/, вы можете выделить этот компонент в отдельный npm-пакет, добавить его в зависимости, и умный Ember-cli подтянет этот компонент в приложение на стадии компиляции. И вы сможете переиспользовать его в ваших приложениях.
Но это не самое удивительное. Удивительное здесь то, что ВСЕ остальные Ember-приложения также смогут использовать его, если вы опубликуете этот пакет в open-source. И все такие npm-пакеты, выложенные другими разработчиками, вы можете использовать во всех своих приложениях, не прикладывая дополнительных усилий на интеграцию.
Сообщество уже давно поняло эту идею, поэтому вы можете найти такие пакеты на все, что угодно. UI-библиотеки (куда без них), инструменты компиляции, расширения для релиза, библиотеки для аутентификации, адаптеры для работы с бэк-эндом и прочее. Для таких пакетов создан сайт EmberObserver, где вы можете найти тот пакет, что нужен вам.
Эддоны — это то, как Ember-разработчики делятся функциональностью с другими. И из-за того, что эддоны работают во всех приложениях, все используют более менее один и тот же набор. Поэтому, когда вы приходите в уже устоявшийся проект, вы, скорее всего, знаете 90% эддонов, которые он использует. Приложение вам знакомо, даже если вы видите его код первый раз в жизни.
Коммуникация с BE
Последний аспект, по которому я, пожалуй, пройдусь только вскользь, это работа с бэк-эндом.
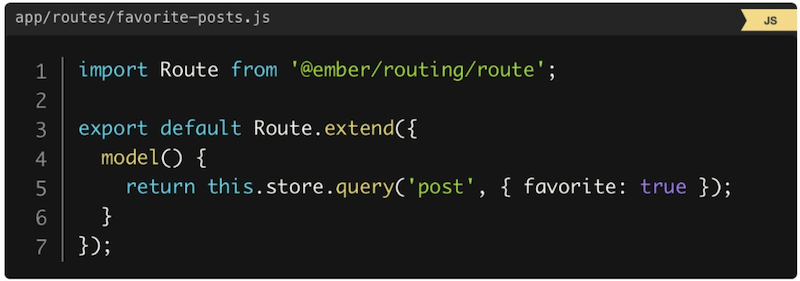
Обычно, если вы работаете в парадигме ресурсов, в Ember для работы с данными вы будете использовать библиотеку Ember-data. Она опциональна, но по умолчанию добавляется во все новые приложения. В ней описан DSL для работы с моделями, который выглядит примерно так:

Дальше библиотека сама определит, какой должен быть URL, какие параметры, какой метод и как нужно распарсить ответ от сервера. Если вам повезет, и ваши бэк-энд разработчики будут придерживаться какого-либо стандарта описания REST-интерфейсов, то есть шанс, что на своей стороне вы сможете использовать addon, а не описывать коммуникацию ручками.
Если же вам не повезет, то Ember-data предоставляет вам необходимые абстракции, например, Adapter и Serializer. Эти абстракции помогут писать чистый код, чтобы не вышло как на картинке:

По умолчанию, Ember-data придерживается спецификации JSON:API (здесь о сравнении с GraphQL и REST). По своему опыту могу сказать, что использование JSON:API экономит уйму времени и моральных сил для вас и ваших бэкэнд-разработчиков. Вы НЕ обсуждаете, какие должны быть URL, в кэмелКейсе или в кебаб-кейсе должны быть атрибуты и параметры, PATCH или PUT использовать для изменения, какой должна быть структура JSON в запросе и ответе для вложенных ресурсов. Вы обсуждаете только модели, их отношения и бизнес-правила у атрибутов. Это еще один случай, когда ограничение выбора позитивно сказывается на продуктивности.
С чего начать?
Независимо от того, опытный вы разработчик или нет, я советую начать знакомство с Ember открыв официальный туториал.
Он поэтапно познакомит вас со всеми основными моментами:
- Как создавать приложение используя ember-cli
- Как создавать компоненты, пути, модели и тд
- Как использовать Ember-data
- Как написать сложный компонент
- Как встроить стороннюю библиотеку
- Как задеплоить
Где спросить?
Основным каналом общения Ember-разработчиков является twitter Discord сервер. Там всегда тусуются опытные программисты, которые помогут вам с непонятными моментами. Есть и русскоязычный канал. И не забывайте, что архитектура всех Ember-приложений одинакова и все используют одни и те же инструменты. Это сильно повышает вероятность быстрого ответа на ваш вопрос.
Другие каналы общения можно найти на оф сайте.
Послесловие
В финале я бы хотел еще раз подчеркнуть основной тезис. Вы учите Ember.js один раз, а потом применяете эти знания на всех проектах.
Спасибо за внимание!





