Дайджест новостей и интересных материалов из мира фронтенд-разработки за последнюю неделю 16–22 мая.

HTML
Как отключить запрос favicon.ico, если это нужно. Вы же знали ,что ваш браузер всегда запрашивает favicon.ico?
Подробно от веб-сайтов к веб-приложениям.
Самые распространённые проблемы доступности сайта, которые вы можете поправить уже сегодня.
CSS
Теперь фраза «поиграться шрифтами» усложняет задачу, так как грядёт COLRv1. COLRv1 позволяет делать многоцветный текст.

Не отключайте zoom в браузере.
Как работают :where(), :is() :has() и какой из селекторов упрощает жизнь.
Резиновый текст с помощью clamp() и calc().
Как единицы измерения влияют на доступность сайта.
JavaScript
Как фреймворки работают с новой метрикой Interaction to Next Paint(INP).
Playwright теперь готов тестировать ваши компоненты на React, Vue и Svelter.
Релиз-кандидат TS 4.7 вышел. Можно начинать пробовать.
Организуйте свой JavaScript-код с помощью block statement.
Что лучше
void 0илиundefined?
React
Улучшите производительность форм.
Прогрессивная загрузка изображений.
Node.js
Уже 18.2.0, но всё ещё Current. В ноябре ждём LTS. Обновился undici до 5.2.0 для HTTP-запросов.
Официальные рекомендации по работе с разными файловыми системами.
Vue
Гайд по событиям.
Коллекция основных утилит Vue Composition.
Производительность
Научитесь работать с React профайлером для улучшения производительности.
Инструменты
Ещё один менеджер состояний для React Kea 3.0.
google-spreadsheet обёртка над Google Sheets API на JavaScript.
Браузеры
Safari 15.5
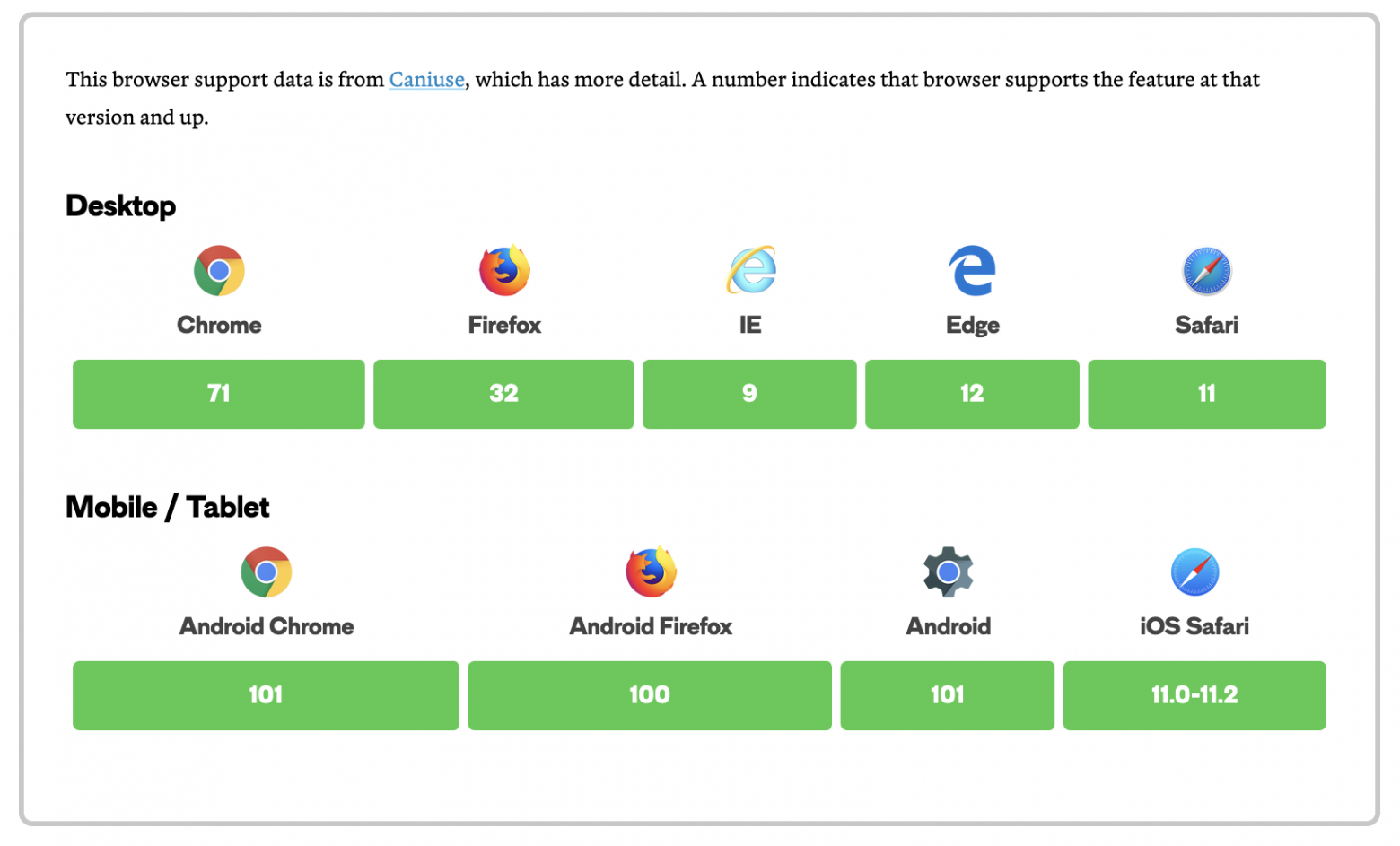
Добавили inert. Inert позволяет делать элементы по-настоящему неинтерактивными.
Добавили worker-src. Это политика безопасности для ограничения url-адресов для воркеров (Worker, SharedWorker или ServiceWorker).
Добавили API minimumViewportInset- maximumViewportInset для новых едеиниц измерения. Малые (
svw,svh,svi,svb,svmin,svmax), большие (lvw,lvh,lvi,lvb,lvmin,lvmax), динамические (dvw,dvh,dvi,dvb,dvmin,dvmax) и логические (vi,vb) единицы.
Chrome решил отложить ограничение SharedArrayBuffer до 106 версии.
Общее
Пожалуйста, прекратите использовать серый цвет для текстов.

Ирония как она есть Figma получила огромное обновление. Посмотрите все новинки.
Теоретические основы рендеринга на стороне сервера и статического рендеринга.
Теперь Github markdown поддерживает LaTeX.
Если работаете с deno, то подписываетесь на новости платформы.
Как читать статьи на английском языке
В дайджесте много статей и видео на английском языке, чтобы это не стало препятствием: в Google Chrome есть функция перевода страницы с любого популярного языка, а видео можно перевести в Яндекс Браузере.