Содержание
Что такое Impact Analysis?
Когда нужно проводить Impact Analysis?
Для чего нужно проводит Impact Analysis?
Как провожу Impact Analysis я?
1. Изучение issue\ticket\bug\change request *
2. Чтение emails **
3. Разговор с разработчиками **
4. Изучение места, где было сделано изменение ***
5. Изучение описания изменений ***
6. Исследование кода изменений *****
Почему я решила написать об этом?
Что такое Impact Analysis?
Прежде всего, Impact Analysis (импакт анализ) - это исследование, которое позволяет указать затронутые места (affected areas) в проекте при разработке новой или изменении старой функциональности, а также определить, насколько значительно они были затронуты.
Затронутые области требуют большего внимания во время проведения регрессионного тестирования.
Отмечу сразу, чтобы не пугать QA: импакт анализ не есть "чтение кода". Он включает в себя и иные способы исследования.

Когда нужно проводить Impact Analysis?
Импакт анализ может быть полезным в следующих случаях:
есть изменения в требованиях;
получен запрос на внесение изменений в продукт;
ожидается внедрение нового модуля или функциональности в существующий продукт;
каждый раз, когда есть изменения в существующих модулях или функциональностях продукта.
Как мы знаем, в настоящее время продукты становятся всё более большими и комплексными, а компоненты всё чаще зависят друг от друга. Изменение строчки кода в таком проекте может "сломать" абсолютно всё.

Для чего нужно проводит Impact Analysis?
Информация о взаимосвязи и взаимном влиянии изменений могут помочь QA:
сфокусироваться на тестировании функциональности, где изменения были представлены;
принять во внимание части проекта, которые были затронуты изменениями и, возможно, пострадали;
не тратить время на тестирование тех частей проекта, которые не были затронуты изменениями.
Как провожу Impact Analysis я?
Изучаю issue\ticket\bug\change request *.
Читаю email переписку **.
Разговариваю в разработчиками **.
Смотрю на место где было изменение (commit place) ***.
Смотрю на описание изменения (commit description) ***.
Смотрю на изменения в коде *****.
'*' показывает "уровень сложности" этого действия. Как видно, только "шаг 6" требует умения читать код, с "шагами 1-5" способен справится QA и без знаний языком программирования.
1. Изучение issue\ticket\bug\change request *
Самое основное и базовое (поэтому и сложность *), что нужно сделать, - это внимательно изучить ишью в баг-трекинговой системе. Следует обратить внимание на все поля, особенно:
Steps To Repeat;
Description;
Additional Background Information;
Attachment;
Некоторые важные условия или особенности, описанные в ишью, помогут вам идентифицировать область тестирования. Например, при внимательном прочтении ишью, вы обнаружили, что в 'Additional Background Information' стоит пометка, что проблема воспроизводится только при использовании HTTPs. Поэтому для себя можно отметить, что при тестировании неплохо было бы проверить и случай с HTTP.
2. Чтение emails
Вы удивитесь, как много можно найти в переписках, относящихся к вашей задаче, что было пропущено и не указано в ишью:
больше деталей от заказчиков;
результаты исследований от других членов команды;
список похожих проблем;
картинки, графики, схемы и другое.
Сложность этого действия "**", только потому, что в переписках может быть больше технической информации или "сленга" разработчиков.

3. Разговор с разработчиками **

Во время тестирования изменений ваша цель - найти как можно больше "поломавшегося" и поэтому стоит смело подойти к разработчикам, к тем "кто возможно поломал" и спросить напрямую: "Ты сделал изменения, подскажи, на что они могут повлиять, какие области\модули мне нужно проверить тщательнее". Хороший разработчик, понимающий, что чем раньше баг будет обнаружен, тем дешевле будет его исправить, поможет вам советом, даже если будет абсолютно уверен в своих сделанных изменениях.
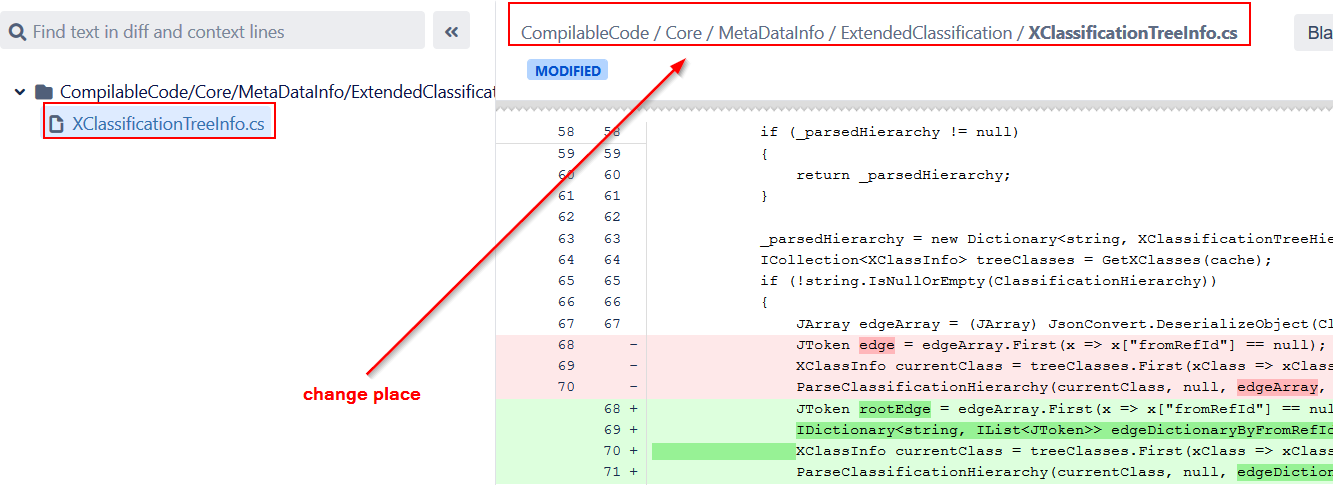
4. Изучение места, где было сделано изменение ***
Изменения, которые сделаны, должны быть куда-то внесены. В моём случае, это git, где достаточно легко можно определить место, где были сделаны изменения. Под "местом" я понимаю "конкретный файл, конкретная функция\метод, конкретный модуль". И следовательно, это "место" (этот модуль, функциональность) следует перепроверить, протестировать на наличие регрессий.

Например, на картинке выше видно, что изменения были в 'ExtendedClassification' функциональности, поэтому хотя бы, Smoke Test для этой функциональности должен быть пройден.
Так же, если изменения были в каких-то клиентских файлах ( JS, HTML, CSS, etc.), то следует провести кроссбраузерное тестирование.
Сложность "***" - чтение кода всё ещё не требуется, но нужно иметь представление об архитектуре проекта.
5. Изучение описания изменений ***
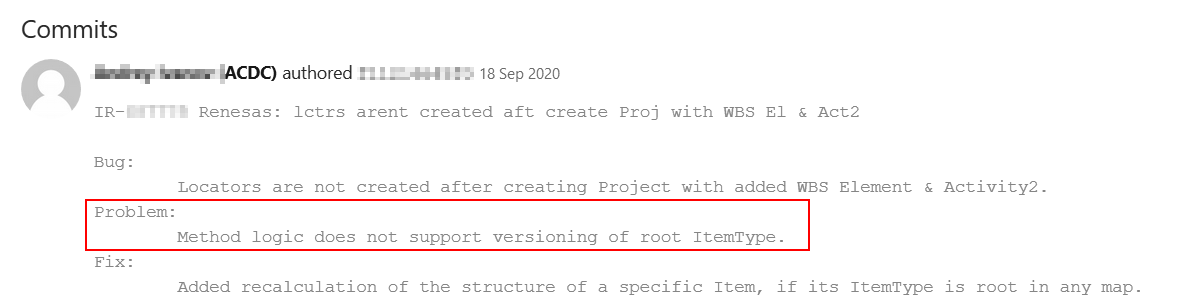
Для того, чтобы QA могли описания изучать, сначала нужно добиться того, чтобы Developers начали писать грамотные и понятные описания изменений. В моём отделе мы придерживается следующего шаблона, для описания изменении (git commits):
Ticket number and title
- Bug:
{В чём состоит дефект, какое актуальное поведение системы?}
- Problem:
{первопричина дефекта, что в системе работает не так?}
- Fix:
{в чём состоит изменение}

Например, исходя из описания исходной проблемы "Логика не работает при версировании root ItemType" (изображение сверху), следует, что нужно проверить "данную логику при версировании root ItemType". И имея в наличие только bug и его описание, эта важная проверка не столь очевидна и может быть пропущена.
6. Исследование кода изменений *****
Тут всё банально просто - нужно читать код и представлять, что он делает. Конечно, не многим это под силу на данном этапе, но есть к чему стремиться. К тому же, он QA не требуется глубокого понимание кода. Базовых знаний программирования и поверхностных знаний ООП (в моём случае) вполне достаточно, чтобы представить use case, покрывающий основные функции этого кода.
Почему я решила написать об этом?
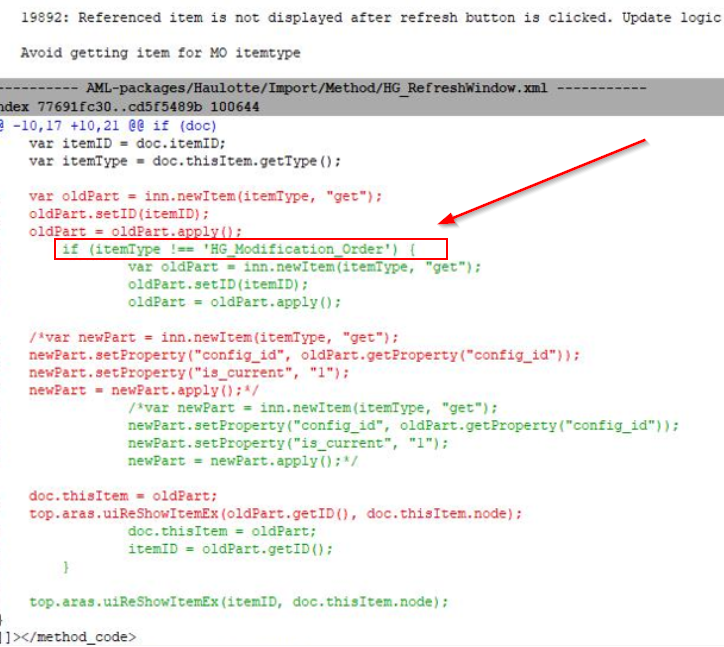
Недавно в отделе столкнулась с тем, что разработчик сделал кое-какие изменения и отправил это в тестирование QA. Тестировщик естественно принял решение провести регрессионное тестирование, но без особого разбора и исследований установил, что нужно пойти все регрессионные тесты, которые в сумме занимают 25ч (проверка доступов, отработка разной функциональности, проверка в разных браузерах). Когда я решила взглянуть на сделанные изменения, то обнаружила следующее:

т.е. единственное изменение, которое было сделано, - это добавлена проверка, если ItemType не равен "HG_Modification Orger", то делай всё то же, что и делал раньше (сделай изменения и обнови окно), если ItemType равен "HG_Modification Orger", то пропусти (ничего не делай и просто обнови окно). Т.е. эти изменения никак не относятся к клиентской части (проверка в разных браузерах не нужна). Изменения никак не затрагивают доступы, отрисовку. Они затрагивают лишь определённую функциональность, которую нужно проверить для ItemType = "HG_Modification Orger" и для ItenType != "HG_Modification Orger". Эти проверки займут 30 минут в худшем случае. Но никак не 25 часов.
Это наглядный пример, как impact analysis помог уменьшить время проведения необходимого тестирование значительно.






