
Если вы хотите добиться успеха в быстро изменяющемся мире современных технологий, то необходимо постоянно повышать узнаваемость своего бизнеса. Целевая аудитория в наше время в равной мере пользуется как веб-приложениями, так и мобильными устройствами, а потому вопрос предоставления высококачественных программных продуктов для обеих групп пользователей является жизненно важным для любой компании.
Для создания безупречных программных приложений требуется хорошо спланированный процесс тестирования мобильных и веб-приложений. С изменением мышления клиентов и их переходом к использованию мобильных приложений возрастает и роль мобильного тестирования. Решающим элементом такого процесса является круглосуточный доступ к лаборатории тестирования. Тестировщики, обладающие постоянным доступом к облачным сервисам, могут использовать набор портативных и мобильных устройств для повышения эффективности, масштабирования и общего улучшения процесса тестирования. В то же время при всей схожести процесса сохраняется различие между тестированием мобильных и веб-приложений. Но прежде, чем перейти к ней, давайте рассмотрим различия между самими приложениями.
Веб-приложения – программные приложения, доступ к которым происходит через веб-браузер. В большинстве случаев для их хранения используются веб-сервера, а разработка происходит с использованием HTML, CSS, или JavaScript. Оптимизированные веб-приложения можно использовать на различных устройствах с активным подключением к Интернету, включая ПК, ноутбуки, мобильные телефоны и планшеты.
Мобильные приложения адаптированы и созданы специально для мобильных устройств. Наиболее распространены следующие типы мобильных приложений:
• Мобильные веб-приложения. Это стандартные веб-приложения, адаптированные для работы на мобильных устройствах и доступные через мобильные браузеры. Они существенно отличаются от обычных мобильных приложений, хотя и могут их напоминать.
• Нативные мобильные приложения, разработанные исключительно для определенных операционных систем. Эти мобильные приложения доступны для загрузки в соответствующих магазинах приложений (магазин Google Play, App Store, Microsoft Store и т. д.). Для их создания разработчики используют языки программирования, ориентированные на конкретные платформы. Приложения для iOS разрабатываются на Objective-C, а приложения для Android — на Java. Такие приложения считаются дорогостоящими и трудозатратными, так как предполагают дополнительные усилия для поддержания двух независимых баз кода для Android и iOS.
Вышеупомянутые различия между мобильными и веб-приложениями демонстрируют, как они различаются с точки зрения их создания и того, как пользователи взаимодействуют с ними с помощью различных действий, таких как прокрутка, масштабирование, функции голосового ввода и так далее. В результате подходы к тестированию мобильных и веб-приложений естественным образом также различаются. Но хотя инструменты, используемые для тестирования мобильных и веб-приложений, различаются, ключевые методологии тестирования, такие как тестирование функциональности, производительности, юзабилити, совместимости и локализации, являются общими для обоих.
Тестирование мобильных приложений и веб-приложений
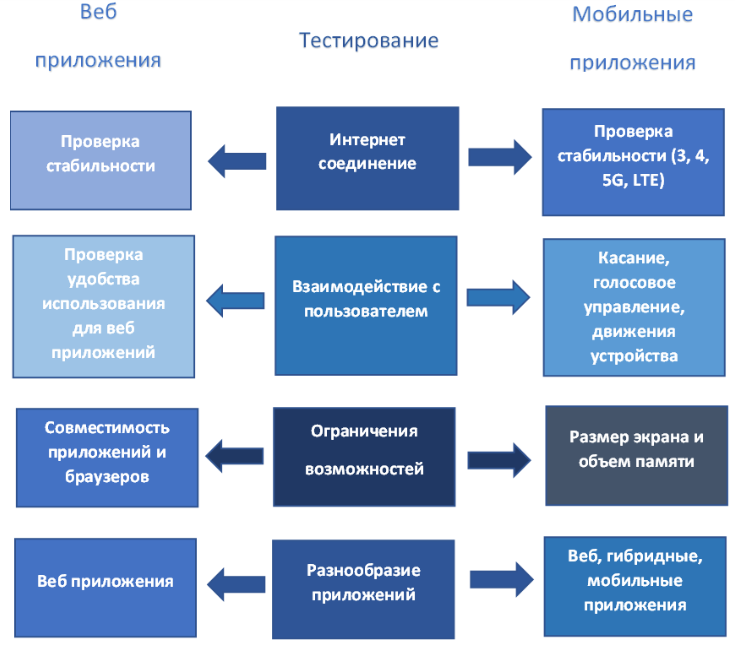
Если быть кратким, то основные различия между тестированием мобильных и веб-приложений выглядят примерно так:
Различие между веб-приложениями и мобильными приложениями:
• Самое важное различие при тестировании мобильных и веб-приложений заключается в том, что первое тестирует программные приложения для мобильных устройств, а второе тестирует веб-приложения на предмет функциональности, совместимости и удобства использования.
• Мобильные приложения могут работать на более широком спектре устройств, такие как смартфоны, умные часы, планшеты, системы блокировки, фитнес-трекеры и планшеты. Это усложняет тестирование мобильных приложений по сравнению с веб-приложениями на мобильных устройствах.
• Веб-приложения предназначены для стационарных ноутбуков и настольных компьютеров с классическими функциями wifi-маршрутизатора и курсора мыши, которые отсутствуют в случае мобильных приложений.
• Привычки пользователей сильно изменились в последнее десятилетие. Если раньше устройства часто включались и выключались, а в пользователи входили и выходили из онлайн приложений, то теперь они могут длительное время оставаться в приложениях на своих мобильных устройствах.
• Мобильные приложения имеют более широкую пользовательскую базу, чем веб-приложения, поэтому тестирование обоих приложений выполняется по-разному с учетом таких факторов, как постоянство доступа к сети, управление уведомлениями, синхронизация приложений между устройствами и так далее.
• Веб-приложения более ориентированы на бизнес, тогда как мобильные приложения ориентированы на клиента. В результате тестирование мобильных приложений фокусируется на взаимодействии с клиентами и его опыте работы с приложением.
• Для облачной автоматизации тестирования мобильных и веб-приложений вам потребуется лаборатория мобильных устройств в облаке, а для классических веб-приложений — лаборатория портативных устройств в облаке.

2. Технические проблемы: Разработка веб-приложений и мобильных приложений отличается с точки зрения использования и работы с разными типами устройств. Вот несколько областей, по которым различают веб- и мобильное тестирование:
· Тестирование требований к оперативной памяти и размера: мобильные приложения обычно имеют оперативную память до 2 ГБ и занимают до 16 ГБ. Эти ограничивает возможности тестирования. Если приложение занимает слишком большой объем паямяти смартфона, большинство пользователей удаляют его. По данным Appsflyer, количество удаленных мобильных приложений увеличилось на 70% в 2021 году по сравнению с 2020 года. Частые обновления приложений также потребляют ресурсы и заставляют работу сматрфона. Даже рекламные услуги мобильного приложения замедляют мобильный браузер. Веб-приложение также тестируется на потребляемую памяти. Тем не менее, большинство стационарных устройств, таких как ноутбуки и компьютеры, имеют больше места для памяти, чем мобильные устройства.
· Тестирование подключения к Интернету: Интернет -подключение является критическим аспектом для неепрерывног функционирования любого веб -или мобильного приложения. Немногие приложения имеют автономный режим, но тестеровщик должен научиться проверять, насколько эффективно они работают без Интернета или с медленной скоростью подключения. Команды QA тестируют общую функциональность и поведение веб-приложений при различных скоростях передачи данных, а также при переключении между различными сетями.
· Тестирование средств взаимодействия с пользователем: Большинство веб-приложений поддерживают использование клавиатуры и мыши. С распространением мобильных приложений возникла проблема с тестированием таких функций ввода данных прикосновение к сенсерному экрану, поворот устройства, голосовые команды и так далее. Если все эти функции не будут протестированы, мобильное приложение потеряет пользователей.
· Тестирование размера экрана: Мобильные приложения предназначены для устройств с разными размерами экрана и разрешениями. Тестирование должно гарантировать, что приложение достаточно оптимизировано, чтобы работать на разных устройствах без каких -либо сбоев. Например, оптимизация функционирования приложения при переключении между портретным и ландшафтным режимом. Такие функции не представлены на ноутбуках и компьютерах, поэтому нет необходимости в их тестировании. Вместо этого для веб-приложений важно изменение размера окна браузера.
· Тестирование совместимости: тестировщики тестируют веб-приложения для их совместимости на различных комбинациях браузера, оперативной системы и устройства. Тестирование мобильных приложений является в этом смысле более сложным, потому что должно учитывать совместимость приложения с гораздо более широким спектром возможных устройств.
· Типы приложений: веб-приложения для стационарных устройств разрабатываются с использованием HTML, CSS, JavaScript. С другой стороны, мобильные приложения создаются с использованием Objective-C, нативных Java или гибридных языков.
В большинстве случаев веб-приложения и мобильные приложения связаны между собой, поэтому тестировщики используют некоторые общие методы тестирования для тестирования обоих приложений. Для этого требуется надежная платформа управления тестированием для разработки общей стратегии тестирования как веб-приложений, так и мобильных приложений, включая общие рабочие процессы, ресурсы и сценарии, связанные с общим тестированием веб-приложений и мобильных приложений.
Как указывалось ранее, чтобы сохранить конкурентное преимущество на рынке, крайне важно работать как с веб, так и с мобильными приложениями в постоянно расширяющейся технологической среде. Для создания хорошо функционирующего приложения с отличным пользовательским интерфейсом производители должны гарантировать, что тестирование мобильных и веб-приложений имело одинаковую значимость и было проведено с учетом всех особенностей приложения. Кроме того, вместо лабораторий на физических устройствах следует рассматривать лабораторию ноутбуков или мобильных устройств в облаке, поскольку облачные платформы тестирования предлагают множество преимуществ. Выбор между веб-приложением и мобильным приложением полностью зависит от потребностей бизнеса, но наличие обоих дает вам дополнительную гарантию охвата более широкой аудитории.





