Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Что будет рассказано?
Очевидная проблема при изучении своих клавиатурных раскладок
Немного о нашем пациенте: klava.org
То, как получилось решить данную проблему (спасибо F12)
Как правильно настраивать клавиши (при нажатии Shift или AltGr)
Автоматизация ручного труда с помощью расширения User JS and CSS
То, с чего всё началось
Когда мы изучаем десятипальцевый метод, для ускорения обучения мы используем различные тренажёры: typingStudy, klava.org, ratatype, rapidTyping и другие. Однако, когда встаёт вопрос об освоении своей особенной, кастомной, раскладки, то "оказывается", что ни один сайт, ни одна программа не предусматривает их существование:
В списке поддерживающихся раскладок, своей "конечно же" нет
В настройках свою добавить невозможно
Самому писать тренажёр - трындец полный
В качестве пациента я выбрал сайт klava.org: неплохой визуал, клавиатура на экране есть, пальцы показываются, разные режимы, ОК. Изначально на сайте есть весьма неплохой список раскладок для русского и английского языков, но нет кучи других, не менее интересных раскладок (да и разработчиков сайта нет смысла судить: раскладок куча, плюсом завтра может появиться новая -> всем не угодить).
Откапываем словарь с раскладками
Как многие из вас знают, есть нажать F12, то выскочит "волшебная" панель с HTML-кодом, CSS, JS, файлами, которые можно без проблем редактировать, и многим другим функционалом, необходимым для разработчиков. Если немного порассуждать, то можно прийти к следующему предположению:
Если сайт писали хорошие ребята, то скорее всего абсолютно всё: расположение символов на экране, автоматическая подсветка нужной буквы/клавиши, отрисовка, будет зависеть только от одного источника: словаря/массива/списка, соответственно, нужно найти тот самый словарь и расположить всё по-своему!
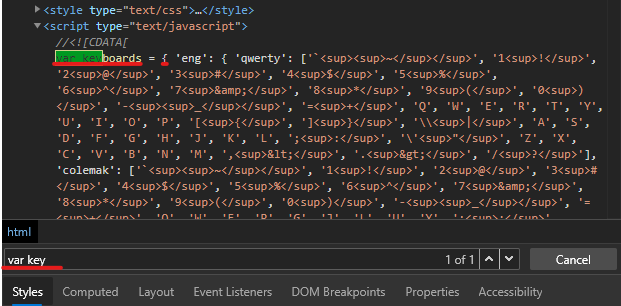
И, да, заветный словарь был найден! В JS этот "словарик" описан одной переменной keyboards. Там ооочень много кода и он, как назло, весь минимизирован, но разобраться можно. Найти этот код достаточно просто:
Жмём F12
Прожимаем Ctrl+F (появится поле для ввода)
Вводим "var keyboards"
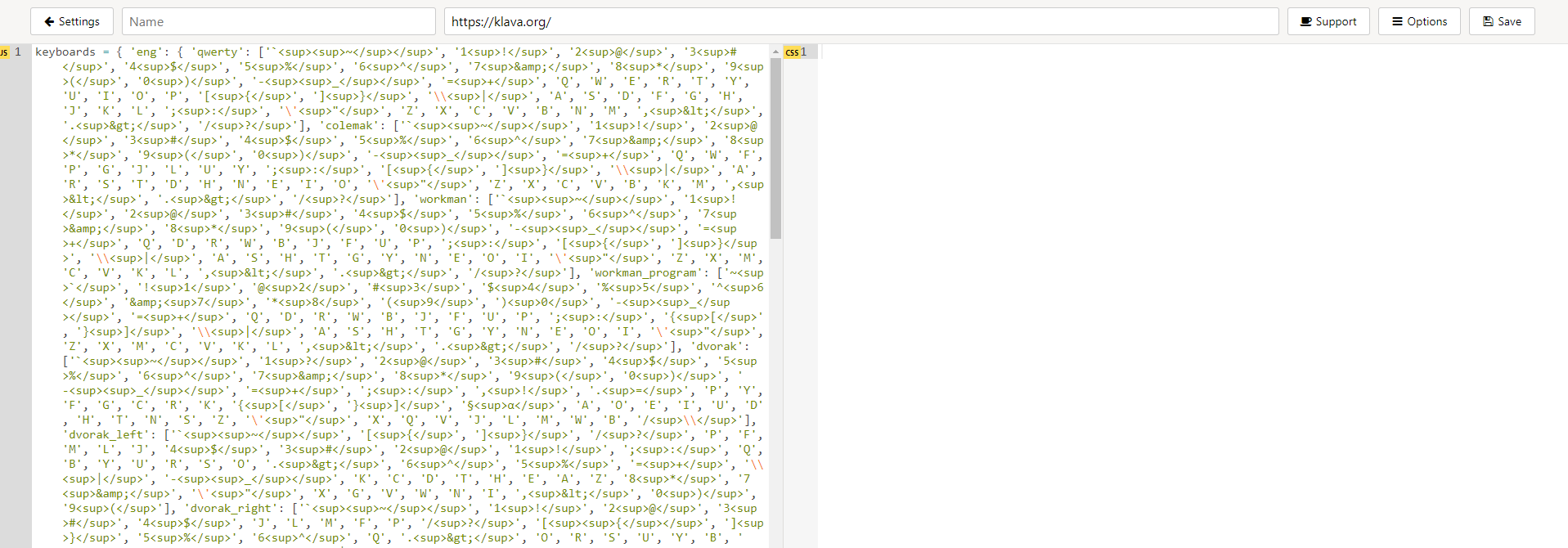
Копируем словарик в блокнот (слово var удалите, оно нам больше не понадобится)
Словарь полностью в нашем расположении!!!

Ставим кастомную раскладку вместо ненужной
Теперь нужно подобрать "жертву" - ненужную раскладку, которую будем редактировать. После этого её нужно отыскать (берём название из сайта и не забываем про Ctrl+F). В итоге, получаем массив строк, который нужно обработать: машинописть например выглядит так:
//название раскладки в процессе редактирования менять нельзя!!!
'машинопись': ['|<sup>+</sup>', '№<sup>1</sup>', '-<sup>2</sup>', '/<sup>3</sup>', '"<sup>4</sup>', ':<sup>5</sup>', ',<sup>6</sup>', '.<sup>7</sup>', '_<sup>8</sup>', '?<sup>9</sup>', '%<sup>0</sup>', '!<sup>=</sup>', ';<sup>\\</sup>', 'Й', 'Ц', 'У', 'К', 'Е', 'Н', 'Г', 'Ш', 'Щ', 'З', 'Х', 'Ъ', ')<sup>(</sup>', 'Ф', 'Ы', 'В', 'А', 'П', 'Р', 'О', 'Л', 'Д', 'Ж', 'Э', 'Я', 'Ч', 'С', 'М', 'И', 'Т', 'Ь', 'Б', 'Ю', 'Ё']Теперь поясню, что здесь происходит:
Строки, где находятся только заглавные буквы, это обычные символы, система с ними всё сама сделает (просто нажали - прописная буква, нажали Shift - заглавная). В остальных местах присутствуют знакомые HTML-теги: в такой строке следующие правила.
Самый первый символ, символ, который вводится без Shift или AltGr, то есть, просто нажатие
Внутри тегов <sup></sup> находятся символы, которые вводятся при нажатом Shift; символы отрисовываются сверху
Внутри тегов <sub></sub> находятся символы, которые вводятся при нажатом AltGr; символы отрисовываются снизу
'S' //просто буква, и так всё понятно
'(<sup>{</sup><sub>[</sub>' //нажатие -> (
//+ Shift -> {
//+ AltGr -> [
'ь<sup>ъ</sup>' //разные буквы тоже можноОтредактировали? Заменили? Теперь осталось протестировать.
Отрываем сайт
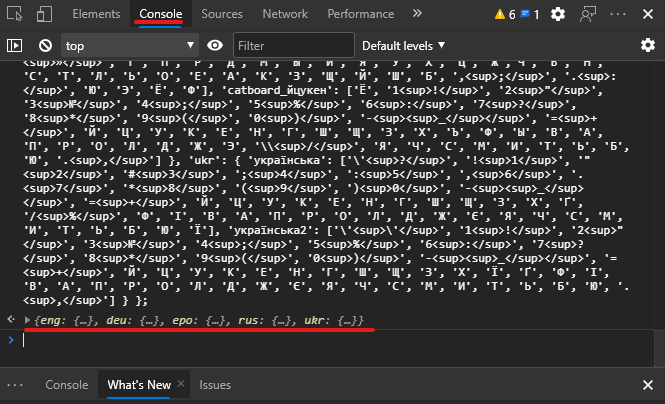
Жмём F12
Открываем Console
Вставляем наш "модифицированный код" (надеюсь var удалить не забыли)
Жмём Enter
Если всё сделано правильно, то сообщений об ошибке не будет

После этого закрываем панельку, выбираем нашу "жертву" и ЧУДО!!! кастомная раскладка работает (вот, что у меня получилось):

Автоматизация
Всё-таки при каждом входе на сайт не хочется каждый раз вручную вставлять этот код. Для решения этой проблемы было создано расширение под названием User Javascript and CSS. Ставим расширение. После уставновки открываем наш сайт, жмём на иконку расширения и жмём Add new. Перед вами откроется 2 поля: JS и CSS, теперь остаётся вставить наш код в поле JS, сохраниться, проверить флажок и кайфануть, что всё работает "само́".



Ура!!!! Вы установили свою кастомную раскладку на сайт klava.org. Теперь тренить свою раскладку будет проще, быстрее и (наверное) интереснее.






