От переводчика.
Я решил переработать инструкцию, как отлаживать JavaScript в «Firefox DevTools», потому что среди знакомых фронтендеров слово DevTools, инструменты разработчика, стало синонимом «Chrome DevTools». На Хабре также — по запросу DevTools в релевантной выдаче на первых страницах упоминается только «Chrome DevTools». Я переживаю, что у начинающих фронтендеров сложится впечатление, что других инструментов — нет.
Да, к сентябрю 2021 года браузер Firefox опустился на 4-е место по популярности на компьютерах, его даже обогнал новый Edge. Саму Mozilla, кажется, мы тоже теряем.
Но мне также кажется, что это всё преждевременно. Что мы стали забывать про былые заслуги Firefox. Родоначальник инструментов разработчика Firebug появился в Firefox. Наглядный инспектор гридов и флексов первым появился в Firefox. Режим просмотра «как на мобильных» без открытых DevTools есть только в Firefox.
И, конечно, я вижу, как мы стали забывать, к чему привела монополия Internet Explorer. Кто-то и вовсе этого не застал. Монополия убивает конкуренцию и разрешает монополисту расхлябисто относиться к своему продукту. А один браузер — это монополия.
Я не призываю менять Chrome на Firefox. Я хочу, чтобы мы перестали списывать Firefox со счетов. Если вы пользуетесь Chrome, поддержите его конкурентов ради самого Chrome. Не обязательно деньгами. Достаточно в следующий раз, когда вы будете писать статью о чем-то, что есть во всех DevTools, упомянуть, как это работает в Firefox и Safari.
Знакомимся с отладчиком в Firefox DevTools
Используете для отладки JavaScript-кода только console.log? В этом нет ничего постыдного. Отладка кода с помощью console.log — это просто, но область применения такой отладки ограничена. Логирование не поможет, если нужно проверить код здесь и сейчас или погрузиться в поисках ошибки в недры программы. В этих случаях вам нужен полноценный отладчик. Отладчик в браузере Firefox содержит всё, что нужно для поиска ошибок в коде. Изучение только основ отладчика позволит вам быстро находить ошибки в коде, и, возможно, сохранит одну-две клавиатуры, разбитые в приступе гнева «Да почему же ты не работаешь, ****!»
Знакомиться будем в процессе отладки простого приложения со списком дел. Конечно же, вам потребуется Firefox. Если браузер у вас не установлен, рекомендуем версию для разработчиков. Сперва взглянем на интерфейс отладчика. Запустите Firefox. Затем нажмите комбинацию клавиш ctrl + shift + I, или command + option + I в macOS. В открывшихся инструментах разработчика выберите вкладку «Отладчик».
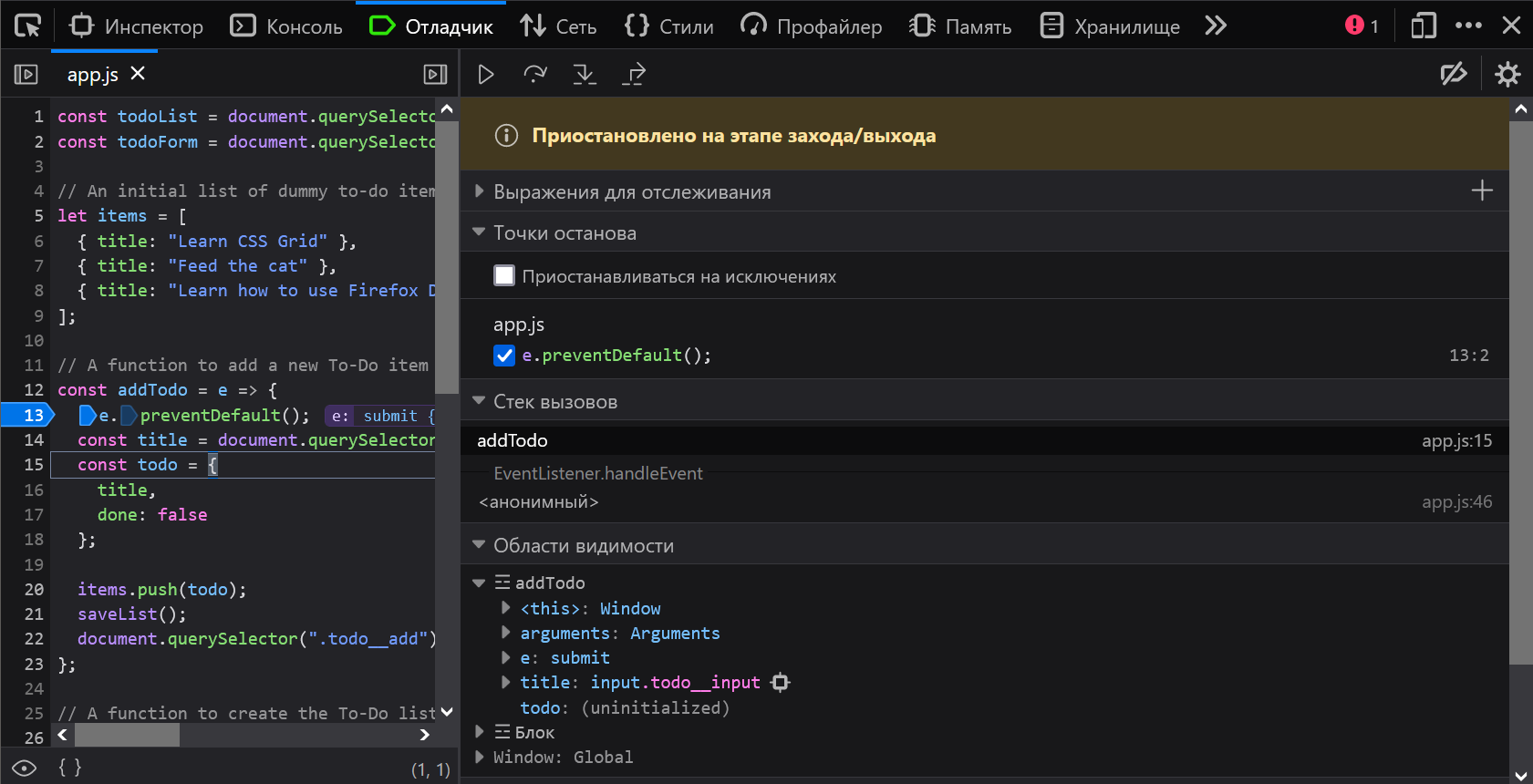
Отладчик разделён на три части:

Слева список всех JavaScript-файлов открытой страницы.
По центру область предпросмотра.
Справа панель инструментов.
На панели инструментов можно выделить:

В самом верху кнопки для навигации по коду во время отладки.
Выражения для отслеживания — это набор значений, изменение которых мы хотим отследить во время отладки.
Точки останова — список всех указанных в отладчике точек останова с возможностью включить-выключить каждую. Для удобства разработчика отдельно выделены точки останова в HTTP-запросах (XHR, fetch), обработчиках событий и на изменения DOM.
Стек вызовов — список всех вызванных функций до момента остановки во время отладки. Справа от названия функции указаны номер строки и имя файла, где она была вызвана.
Области видимости со списком всех доступных значений на момент остановки во время отладки.
Не пугайтесь незнакомых слов. Каждую часть отладчика и её назначение мы разберём далее. Пока что запомните, где что находится, и отправимся чинить сломанное приложение со списком дел...
Совет в тему
Часто перед публикацией сайта разработчики минифицируют JavaScript-код, чтобы уменьшить размер файла и ускорить загрузку страницы. Пользователю радость, но читать минифицированный код в отладчике невозможно. У Firefox есть решение! Если вы открыли файл с таким кодом, нажмите на кнопку {} под областью предпросмотра. Отладчик попытается превратить минифицированный код в нечто человекочитаемое и покажет результат в новой вкладке.
Давайте потренируемся! Специально для вас мы опубликовали версию приложения с минифицированным кодом:
Переходите по ссылке.
Откройте инструменты разработчика (
ctrl + shift + Iв Windows и Linux,command + option + Iв macOS), далее «Отладчик».Слева, в списке файлов найдите
app.js.Откройте его в области предпросмотра и попробуйте перевести в человекочитаемый вид с помощью отладчика.